
- SAP UI5 教程
- SAP UI5 - 首页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发工具包
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发者工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用资源
- SAP UI5 - 讨论
SAP UI5 - 关键组件
SAP UI5 具有多个组件,这些组件是 UI5 应用程序中独立且可重用的对象。这些组件可以由不同的人开发,并可用于不同的项目。
应用程序可以使用来自不同位置的组件,因此您可以轻松获得应用程序的结构。您可以在 SAP UI5 开发下创建不同类型的组件。
无界面组件
无界面组件用于从后端系统获取数据,并且不包含用户界面。
示例 - 它们是类 sap.ui.core.component 的一部分
UI 组件
UI 组件用于添加渲染功能,并在用户界面上表示屏幕区域或元素。
示例 - UI 组件可以是一个带有设置以执行某些任务的按钮。它是类的一部分:sap.ui.core.UIComponent
注意 - sap.ui.core.component 是无界面组件和 UI 组件的基类。为了定义可扩展性功能,组件可以从基类或 UI 开发中的其他组件继承。
组件的模块名称称为包名称,以及.component,其中包名称定义为传递给组件构造函数的参数的名称。
SAP UI5 组件也可以根据系统环境进行划分 -
- 客户端组件:这包括,
- 控件库 sap.m、sap.ui.common 等。
- 核心 Javascript
- 测试包括 HTML 和 Javascript
- 服务器端组件
- 主题生成器
- Eclipse 中的控件和应用程序开发工具
- 资源处理程序
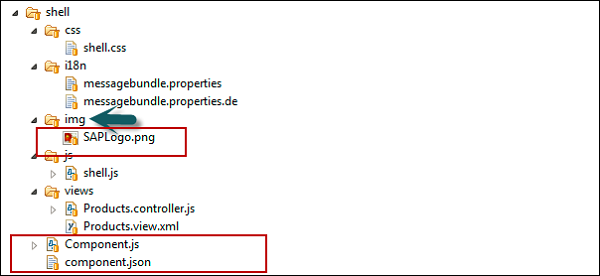
组件的结构
每个组件都以文件夹的形式表示,并包含组件的名称以及管理组件所需的资源。
每个组件都应包含以下文件 -
Component.json 文件包含设计时元数据,仅用于设计时工具。
Component.js 用于定义属性、事件和组件方法,这些方法负责运行时元数据。

如何创建新的 SAP UI5 组件?
要创建新的组件,您必须创建新文件夹。让我们将其命名为button。
接下来是创建component.js 文件
然后,您必须扩展 UI 组件基类 sap.ui.core.UIComponent.extend 并输入组件的名称和包路径。
稍后,要定义新的组件,您必须从以下require语句开始 -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};
下一步是在您的文件夹中定义 component.json,如下所示 -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}
如何使用组件
要使用组件,您必须将组件包装在组件容器中。您不能直接使用 UI 组件在页面上使用 placeAt 方法。另一种方法是将组件传递给 componentContainer 构造函数。
使用 placeAt 方法
它包括将组件添加到容器中并使用placeAt方法将组件放置在页面上。
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt method
使用 componentContainer 构造函数
组件容器承载特定设置,还包含常规控件的生命周期方法。以下代码段显示了如何将组件传递给 componentContainer 构造函数。
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");
