
- Sass 教程
- Sass - 首页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @-规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- Sass 扩展
- Sass 有用资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 有用资源
- Sass - 讨论
Sass - @each 多重分配与映射
说明
多重分配与映射配合得很好,而且被认为是键值对的列表。如果想使用映射,则必须更改 *@each* 语句并使用多重分配。
语法
@each $var1, $var2 in <map>
语法详解如下 −
$var1, $var2 − 这些表示变量的名称。
<map> − 它表示键值对列表。
示例
以下示例演示了如何使用多重分配与映射 −
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to Tutorialspoint</p>
<h2>Welcome to Tutorialspoint</p>
<h3>Welcome to Tutorialspoint</p>
</body>
</html>
下一步,创建文件 *style.scss*。
style.scss
@each $header, $color in (h1: red, h2: green, h3: blue) {
#{$header} {
color: $color;
}
}
可以通过使用以下命令来让 SASS 观察文件并在 SASS 文件更改时不断更新 CSS −
sass --watch C:\ruby\lib\sass\style.scss:style.css
下一步,执行上述命令;它将自动创建以下代码的 *style.css* 文件 −
style.css
h1 {
color: red;
}
h2 {
color: green;
}
h3 {
color: blue;
}
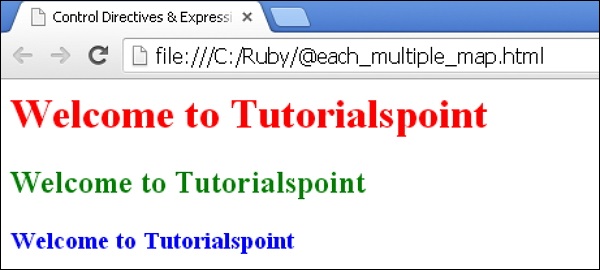
输出
让我们执行以下步骤来了解上述给定代码的工作原理 −
将上述给定的 HTML 代码保存在 *@each_multiple_map.html* 文件中。
在浏览器中打开此 HTML 文件,将显示输出,如下所示。

sass_control_directives_expressions.htm
广告