
- Sass 教程
- Sass - 主页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @ 规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 有用资源
- Sass - 面试题
- Sass - 快速指南
- Sass - 有用资源
- Sass - 讨论
Sass - @for 关键字
描述
@for 指令使用关键字 through,其指定范围包括 <start> 和 <end> 的值。
语法
@for $var from <start> through <end>
语法在下面简要说明 −
$var − 它表示变量名称,如 $i。
<start> 和 <end> − 这些是 SassScript 表达式,它们将返回整数。如果 <start> 大于 <end>,则计数器变量递减,而当 <start> 小于 <end> 时,计数器变量将递增。
示例
以下示例演示了使用带有 through 关键字的 @for 指令 −
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<p class = "p1">This is first line.</p>
<p class = "p2">This is second line.</p>
<p class = "p3">This is third line.</p>
<p class = "p4">This is fourth line.</p>
</body>
</html>
接下来,创建文件 style.scss。
style.scss
@for $i from 1 through 4 {
.p#{$i} { padding-left : $i * 10px; }
}
通过使用以下命令,可以告诉 SASS 监视文件并在 SASS 文件更改时更新 CSS −
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述命令;它将自动创建 style.css 文件,其中包含以下代码 −
style.css
.p1 {
padding-left: 10px;
}
.p2 {
padding-left: 20px;
}
.p3 {
padding-left: 30px;
}
.p4 {
padding-left: 40px;
}
输出
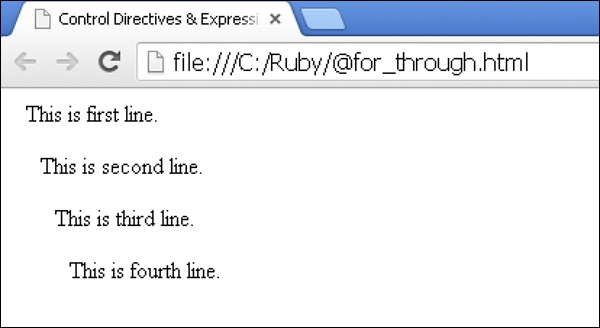
让我们执行以下步骤,以了解上面给出的代码如何工作 −
将上述 HTML 代码保存在 @for_through.html 文件中。
在此浏览器中打开该 HTML 文件,然后显示如下所示的输出。

sass_control_directives_expressions.htm
广告