
- Sass 教程
- Sass - 主页
- Sass - 概览
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @-规则和指令
- 控制指令和表达式
- Sass - 混合指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- 有用的 Sass 资源
- Sass - 面试问题
- Sass - 快速指南
- 有用的 Sass 资源
- Sass - 探讨
Sass - @for 为关键词
描述
@for 指令使用关键词 to,指定了从 <start> 值到 <end> 值之前的范围。
语法
@for $var from <start> to <end>
语法如下所示:-
$var - 表示变量的名称,例如 $i。
<start> 和 <end> - SassScript 表达式,返回整数。如果 <start> 大于 <end>,则计数器变量会递减;当 <start> 小于 <end> 时,计数器变量会递增。
示例
以下示例演示了如何将 @for 指令与 to 关键词一起使用:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<p class = "p1">This is line one.</p>
<p class = "p2">This is line two.</p>
<p class = "p3">This is line three.</p>
<p class = "p4">This is line four.</p>
</body>
</html>
接下来,创建文件 style.scss。
style.scss
@for $i from 1 to 4 {
.p#{$i} { padding-left : $i * 10px; }
}
你可以使用以下命令告诉 SASS 监听该文件,并在 SASS 文件更改时更新 CSS:-
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行以上命令;它会自动创建 style.css 文件,其中包含以下代码:-
style.css
.p1 {
padding-left: 10px;
}
.p2 {
padding-left: 20px;
}
.p3 {
padding-left: 30px;
}
输出
我们可以执行以下步骤来查看上述代码的工作原理:-
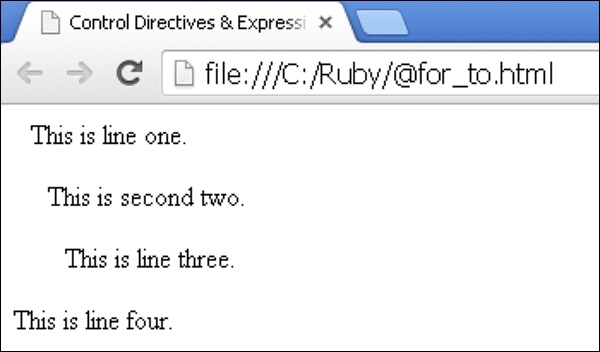
将上述 HTML 代码保存到 @for_to.html 文件中。
在浏览器中打开此 HTML 文件,将显示如下输出。

sass_control_directives_expressions.htm
广告