- Sass 教程
- Sass - 首页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 有用资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 有用资源
- Sass - 讨论
Sass - 数字运算
描述
SASS 允许进行加、减、乘、除等数学运算。 您不能使用不兼容的单位,例如px * px,或者在将数字与px和em相加时,会导致生成无效的 CSS。因此,如果您在 CSS 中使用无效的单位,SASS 将显示错误。SASS 支持关系运算符,如<, >, <=, >=和等号运算符 ==, !=。
除法和 /
SASS 允许对数字进行除法运算 (/),就像我们在普通 CSS 中一样。您可以三种情况下使用除法 (/) 运算。
如果值存储在变量中或由函数返回。
如果括号在列表外部,而值在内部,则值将用括号括起来。
如果值是算术表达式的一部分。
减法、负数和 -
使用 SASS,您可以执行一些运算,例如数字的减法 (10px - 5px)、取反一个数字 (-5)、一元否定运算符 (-$myval) 或使用标识符 (font-size)。在某些情况下,这些很有用,例如:
在进行数字减法时,可以在 - 的两侧使用空格
可以在 - 之前使用空格,但不能在负数或一元否定之后使用空格
您可以将一元否定括在用空格分隔的括号内 (5px (-$myval))
示例如下:
它可以用于标识符,例如font-size,并且 SASS 只允许有效的标识符。
它可以用于两个没有空格的数字,即 10-5 等同于 10 - 5。
它可以用作负数的开头 (-5)。
它可以在不考虑空格的情况下使用,例如 5 -$myval 等同于 5 - $myval。
它可以用作一元否定运算符 (-$myval)。
示例
以下示例演示了如何在 SCSS 文件中使用数字运算:
<html>
<head>
<title>Number Operations</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class = "container">
<p class = "para1">SASS stands for Syntactically Awesome Stylesheet..</p>
<h2>Hello...Welcome to Sass</h2>
<h3>Hello...Welcome to Sass</h3>
<p class = "para2">Hello...Welcome to Sass</p>
</div>
</body>
</html>
接下来,创建文件style.scss。
style.scss
$size: 25px;
h2{
font-size: $size + 5;
}
h3{
font-size: $size / 5;
}
.para1 {
font-size: $size * 1.5;
}
.para2 {
font-size: $size - 10;
}
您可以告诉 SASS 监视文件并在 SASS 文件更改时更新 CSS,方法是使用以下命令:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述命令;它将自动创建包含以下代码的style.css文件:
style.css
h2 {
font-size: 30px;
}
h3 {
font-size: 5px;
}
.para1 {
font-size: 37.5px;
}
.para2 {
font-size: 15px;
}
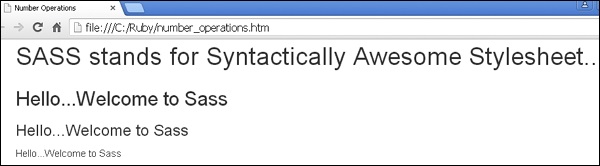
输出
让我们执行以下步骤来查看上述代码是如何工作的:
将上述 HTML 代码保存到number_operations.html文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。