Android 中的删除线文本
简介
在许多 Android 应用程序中,我们可以看到 TextView 上有一条删除线穿过文本。在大多数电子商务应用程序中,我们可以看到这种类型的 TextView,其中产品的原始价格被删除线划掉,而显示折扣价。在本文中,我们将了解如何在 Android 中在 TextView 上添加删除线。
实现
我们将创建一个简单的应用程序,其中我们将创建一个 TextView 来显示应用程序的标题。之后,我们将再创建一个 TextView,并在其上添加和移除删除线。然后,我们将创建一个按钮,用于在 TextView 上添加或移除删除线。现在让我们转到 Android Studio 中创建一个新的项目。
步骤 1:在 Android Studio 中创建新项目
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,点击“新建项目”以创建新的 Android Studio 项目。

点击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”并点击“下一步”。点击“下一步”后,您将看到下面的屏幕。

在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保选择语言为 Java。
指定所有详细信息后,点击“完成”以创建新的 Android Studio 项目。
项目创建完成后,我们将看到两个打开的文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,要打开此文件,在左侧窗格中导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for displaying the heading of our application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="5dp"
android:gravity="center"
android:padding="4dp"
android:text="Strikethrough Text in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for adding a strike through for our text -->
<TextView
android:id="@+id/idTVStrike"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:padding="4dp"
android:text="Welcome to Android Development Tutorials"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- on below line creating a button to add and remove a strike through for our text view -->
<Button
android:id="@+id/idBtnStrike"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVStrike"
android:layout_margin="10dp"
android:text="Add Strike"
android:textAllCaps="false" />
</RelativeLayout>
说明 - 在上面的代码中,我们创建了一个根布局作为 RelativeLayout。在此布局内,我们创建了一个 TextView 用于显示应用程序的标题。在此标题 TextView 之后,我们创建了另一个 TextView,我们将在其上添加和移除删除线。然后,我们创建了一个按钮,我们将使用它来在 TextView 上添加和移除删除线。现在我们将转到 MainActivity.java 文件初始化我们创建的视图。
步骤 3:使用 MainActivity.java 文件
导航到 MainActivity.java。如果此文件不可见,要打开此文件,在左侧窗格中导航到 app>res>layout>MainActivity.java 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以便详细了解。
package com.example.java_test_application;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// creating variables for text view and button on below line.
private TextView strikeTV;
private Button strikeBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables for button on below line.
strikeBtn = findViewById(R.id.idBtnStrike);
// initializing variable for text view on below line.
strikeTV = findViewById(R.id.idTVStrike);
// adding an on click listener for button on below line.
strikeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line we are checking if the text view is not striked through.
if (!strikeTV.getPaint().isStrikeThruText()) {
// if text is not striked.
// we are setting the button text as remove strike.
strikeBtn.setText("Remove Strike");
// on below line we are adding a strike through for our text.
strikeTV.setPaintFlags(strikeTV.getPaintFlags() | Paint.STRIKE_THRU_TEXT_FLAG);
} else {
// if text is striked.
// we are setting the button text as add strike.
strikeBtn.setText("Add Strike");
// on below line we are removing a strike through for our text.
strikeTV.setPaintFlags(strikeTV.getPaintFlags() & ~Paint.STRIKE_THRU_TEXT_FLAG);
}
}
});
}
}
说明 - 在上面的代码中,首先我们为按钮和 TextView 创建变量。现在我们将看到 onCreate 方法。这是每个 Android 应用程序的默认方法。当创建应用程序视图时,会调用此方法。在此方法内,我们设置内容视图,即名为 activity_main.xml 的布局文件,以从该文件中设置 UI。在 onCreate 方法内,我们使用我们在 activity_main.xml 文件中提供的 ID 初始化按钮和 TextView 变量。之后,我们为按钮添加了一个点击监听器。在点击监听器方法内,我们检查 TextView 是否已加删除线。如果 TextView 未加删除线,我们将在 TextView 上添加删除线并更改按钮的文本。类似地,如果文本已加删除线,我们将移除删除线并相应地更改按钮的文本。
添加上述代码后,我们只需点击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。
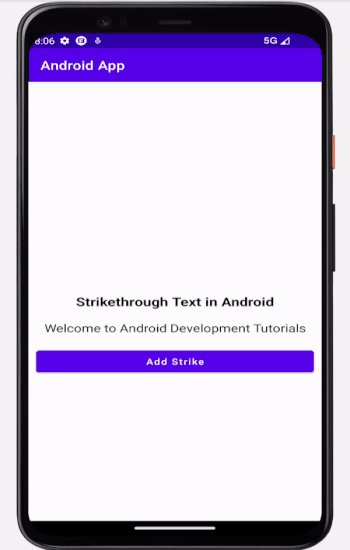
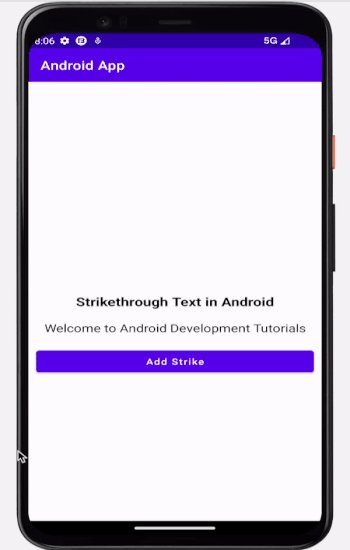
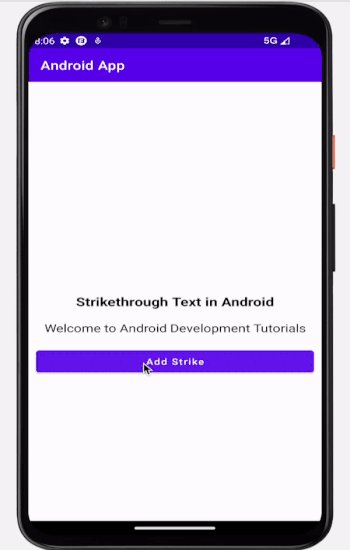
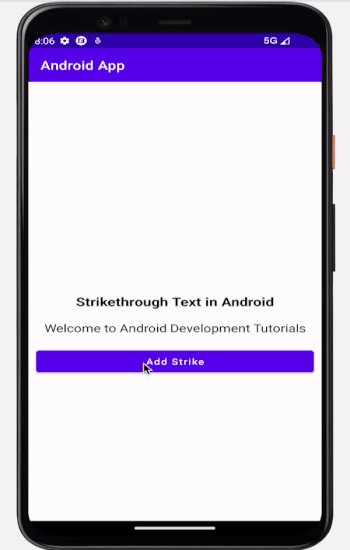
输出

结论
在本文中,我们了解了如何在 Android 应用程序中添加删除线。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP