- Twitter 营销教程
- Twitter 营销 - 首页
- Twitter 营销 - 概览
- Twitter 营销 - 账号与个人资料
- Twitter 营销 - 关注者
- Twitter 营销 - 普通推文
- Twitter - 图片和视频帖子
- Twitter - 可嵌入推文
- Twitter 营销 - 主题标签
- Twitter 营销 - 转推
- Twitter 营销 - 列表
- Twitter 营销 - 有用功能
- Twitter 营销 - 搜索
- Twitter 营销 - 卡片
- Twitter 营销 - 定义策略
- Twitter - 声誉管理
- Twitter - 管理转化
- Twitter 营销 - 自动化
- Twitter 营销 - 原生分析
- Twitter 营销 - HootSuite
- Twitter 营销有用资源
- Twitter 营销 – 快速指南
- Twitter 营销 – 有用资源
- Twitter 营销 – 讨论
Twitter 营销 - 卡片
使用Twitter 卡片,您可以将丰富的照片、视频和媒体体验附加到推文中,从而为您的网站带来流量。只需在您的网页中添加几行 HTML 代码,用户在发布指向您内容的链接时,就会在推文中添加一个卡片,所有关注者都可以看到。

注意 - 每个页面仅支持一个卡片。
每个卡片都内置了内容归属,根据您指定的规则显示相应内容的 Twitter 账户。查看用户可以直接从卡片中关注和查看归属账户的个人资料。您可以选择网站归属和创建者归属。
网站归属
指示发布内容的网站或平台的 Twitter 账户。请注意,服务可能会为其网站的不同页面/部分设置单独的 Twitter 账户,应使用最合适的 Twitter 账户为用户提供最佳上下文。
创建者归属
指示卡片中内容的创建者。以下卡片类型为 Twitter 的网络和移动客户端构建了出色的使用体验 -
摘要卡片 - 标题、描述、缩略图和 Twitter 账户归属
带大型图片的摘要卡片 - 与摘要卡片类似,但具有醒目的特色图片。
应用卡片 - 用于详细说明带有直接下载功能的移动应用的卡片。
播放器卡片 - 用于提供视频/音频/媒体的卡片。
实现 Twitter 卡片
准备好开始使用卡片了吗?在大多数情况下,实施卡片只需不到 15 分钟。以下是操作方法 -
选择要实施的卡片类型。
将相关的元标记添加到您的页面。
使用验证器工具运行您的 URL 进行测试。如果您使用的是播放器卡片,则需要申请白名单。其他所有卡片都不需要白名单。
在验证器中测试或批准您的播放器卡片后,发布 URL 的推文,然后在推文的详细信息视图中查看卡片。
使用 Twitter 卡片分析来衡量您的结果。
元标记上线后,您可以使用Twitter 卡片验证器测试您的卡片。

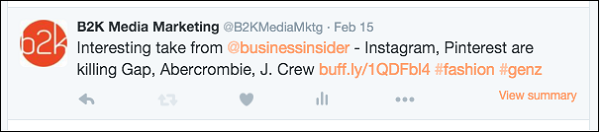
请记住,大多数卡片在 Twitter 信息流中都是未展开的,因此您需要使推文足够吸引人,才能让查看者点击查看更多内容。

需要读者点击查看摘要才能看到下面的完整推文。

摘要卡片
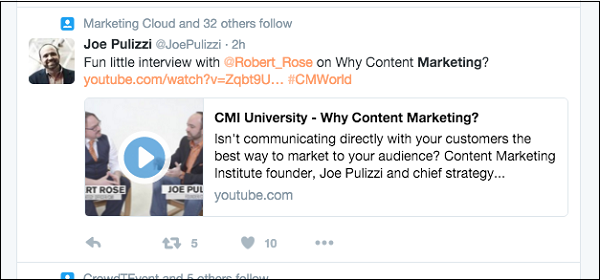
摘要卡片可用于多种网络内容,从博客文章和新闻文章到产品和服务。它旨在让读者在点击进入您的网站之前预览内容。带有摘要卡片的推文示例 -

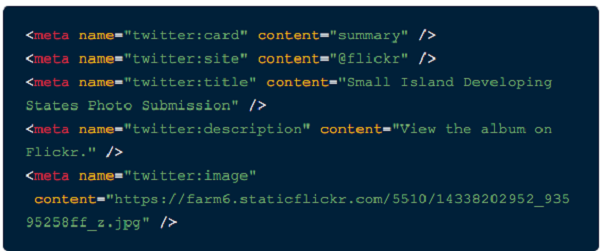
向您的推文中添加摘要卡片就像向您的网站添加以下元标记一样简单 -

请务必提供您自己的网站归属和内容。元标记上线后,您可以使用Twitter 卡片验证器测试您的卡片。
产品卡片
此卡片将于 2015 年 7 月 3 日弃用,并已映射到摘要卡片。
播放器卡片
播放器卡片通过将实时视频或音频播放器置于您的推文中来支持流媒体体验。这非常适合制作大量视频或音频内容的企业,例如 Vines 或播客。
描述 - 200 个字符。
图片 - 在不支持 iframe 或内联播放器的平台上,它将显示在播放器的位置。它的尺寸与您的播放器相同,大小不超过 1MB。
视频 - H.264,基线配置文件,级别 3.0,最高 640 x 480 像素,30fps。
音频 - AAC,低复杂度配置文件。
此卡片需要做的不仅仅是复制粘贴一些元标记。
将捆绑包解压缩到您网站上的公共可访问路径。
打开 index.html 文件,并确保 twitter:image、twitter:player 和 twitter:player:stream 值指向您的服务器和文件位置。
确保所有路径都指定为安全路径 (https://)。
测试您的 URL。重要的是,您需要在所有 Twitter 客户端(包括 Twitter 的 iPhone 和 Android 应用以及 twitter.com 和 mobile.twitter.com)上测试播放器卡片体验。
在所有 Twitter 客户端中均无法正常工作的卡片将不会获得批准。要加快卡片的批准速度,请阅读播放器卡片批准指南。
注意 - 所有视频和音频内容默认情况下必须静音,如果它们自动播放。它们必须包含停止、暂停和播放控件。此外,您不应要求用户登录您的体验。
Twitter 上的播放器卡片示例