理解 Node 中的事件驱动代码执行方法
在 App.js 中之前的示例中,我们看到了如何使用 data 和 end 事件从请求中解析数据。
下面的代码片段显示了该 if 块:
if(url === '/username' && req.method === 'POST'){
const requestBody = [];
req.on('data', (chunks)=>{
requestBody.push(chunks);
});
req.on('end', ()=>{
const parsedData = Buffer.concat(requestBody).toString();
const username = parsedData.split('=')[1];
fs.writeFileSync('username.txt', username);
});
//redirect
res.statusCode=302;
res.setHeader('Location','/');
return res.end();
}在上面的代码块中,我们注册了两个事件(data 和 end),如果路径匹配 ‘/username’ 且方法为 post。这两个事件的执行顺序由 node.js 内部处理。一旦 node.js 完成事件注册,if 块下面的其他语句将立即执行。
我们在 end 事件之外有 return 语句,如下所示:
//redirect
res.statusCode=302;
res.setHeader('Location','/');
return res.end();如果我们添加 return 将 return 语句移动到 end 事件内部,则 if 块下面的其他语句可能会在 end 事件完成之前执行。这是因为 end 事件中的代码执行将在 node.js 内部稍后完成。
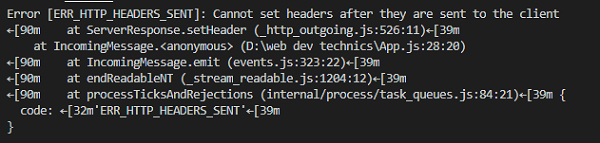
如果 return 语句放置不正确,则会出现错误:

错误表明,一旦我们返回了响应,就不应该修改它。if 块下面的其他语句首先执行,然后我们的 end 事件也尝试最后修改响应,这会导致如上所示的错误。
处理上述错误的解决方案:
1. 我们可以将 return 语句添加到 if 块中,而不是事件代码函数
2. if(url === '/username' && req.method === 'POST'){
3.
4. const requestBody = [];
5. req.on('data', (chunks)=>{
6. requestBody.push(chunks);
7. });
8.
9. req.on('end', ()=>{
10. const parsedData = Buffer.concat(requestBody).toString();
11. const username = parsedData.split('=')[1];
12. fs.writeFileSync('username.txt', username);
13.
14. });
15.
16. //redirect
17. res.statusCode=302;
18. res.setHeader('Location','/');
19. return res.end();
20.
21. }2. 我们可以将 return 语句添加到整个 end 事件函数中:
if(url === '/username' && req.method === 'POST'){
const requestBody = [];
req.on('data', (chunks)=>{
requestBody.push(chunks);
});
return req.on('end', ()=>{
const parsedData = Buffer.concat(requestBody).toString();
const username = parsedData.split('=')[1];
fs.writeFileSync('username.txt', username);
//redirect
res.statusCode=302;
res.setHeader('Location','/');
return res.end();
});
}事件代码执行以异步方式工作,开发人员必须仔细编写响应的 return 逻辑。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP