什么是Android UiThread?
Android UIThread 是Android操作系统的主线程。它负责处理所有用户界面组件和事件。
UIThread 负责创建和管理用户界面,从创建 Activity 和 Fragment 对象到处理用户输入,以及在屏幕上绘制用户界面。UIThread 负责执行应用程序的主循环,该循环负责更新用户界面并响应用户输入。即使用户没有与应用程序交互,此循环也会持续运行。这确保应用程序始终保持响应并保持最新状态。
在这篇文章中,我们将构建一个简单的应用程序,该应用程序将显示特定数字的乘法表,并且该表将在 Android UI 线程上生成。
实现
我们将创建一个简单的应用程序,在该应用程序中,我们将以数字的形式从用户那里获取输入。然后,我们将在 Android 的 UI 线程上生成该数字从 1 到 10 的表格,并在我们的应用程序中显示该表格。我们将遵循循序渐进的指南,在 Android 应用程序中实现吐司消息。
步骤 1:在 Android Studio 中创建一个新项目
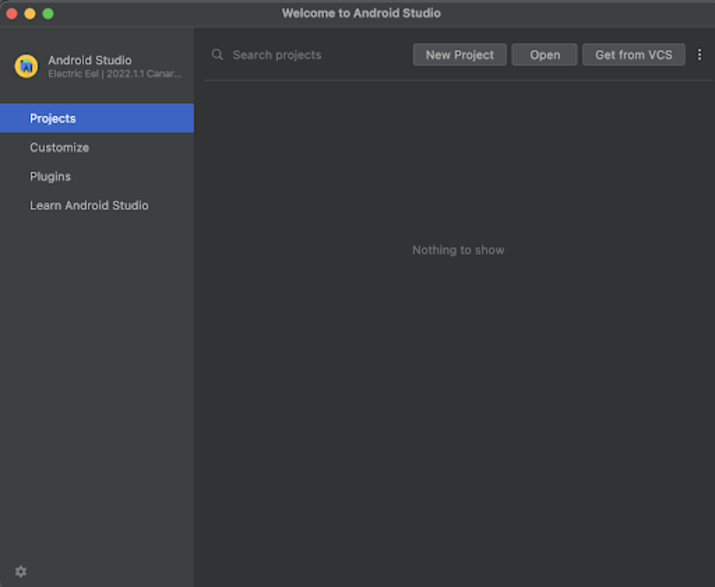
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

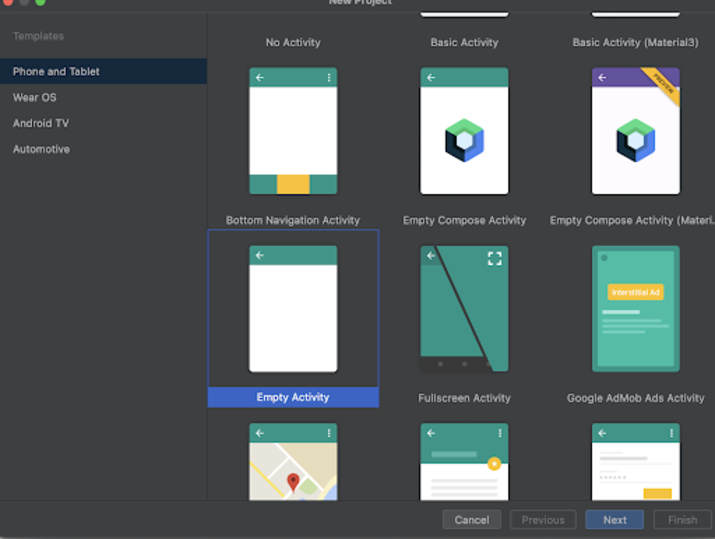
单击“新建项目”后,您将看到下面的屏幕。

在这个屏幕中,我们只需选择“空活动”并单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

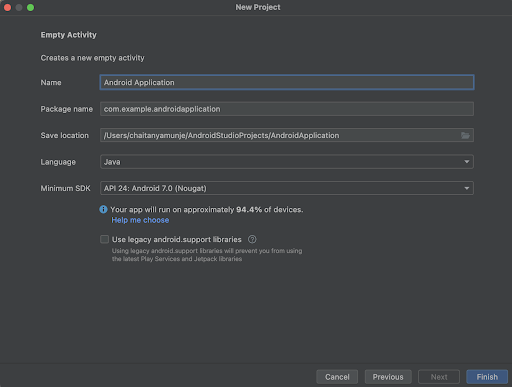
在这个屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保选择 Kotlin 作为语言。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
创建项目后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左窗格中导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以了解详细信息。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/idRLLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- creating an edit text for entering the number to generate table -->
<EditText
android:id="@+id/idEdtNumber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:hint="Number"
android:inputType="phone" />
<!-- button to generate the table-->
<Button
android:id="@+id/idBtnGenerate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtNumber"
android:layout_margin="10dp"
android:text="Generate Table"
android:textAllCaps="false" />
<!-- text view for displaying heading of the table -->
<TextView
android:id="@+id/idTVTableOf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idBtnGenerate"
android:text="Table of : "
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
<!-- text view for displaying the table of a number -->
<TextView
android:id="@+id/idTVTable"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/idTVTableOf"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Table"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="@color/black"
android:textSize="18sp" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于相对于彼此对齐其中的所有元素。借助 ID 或位置,我们可以相对地对齐相对布局中的所有元素。
在这个相对布局中,我们首先创建一个 EditText,用户将在其中输入要生成表格的数字。之后,我们创建一个按钮来生成表格。然后,我们显示一个 TextView 来显示表格的标题。之后,我们创建另一个 TextView,我们将在其中显示用户输入的数字的表格。
最后,我们为我们的相对布局添加一个闭合标签,因为 TextView 和 Button 都包含在我们的相对布局中。
步骤 3:使用 MainActivity.java
导航到 MainActivity.java。如果此文件不可见,则要打开此文件。在左窗格中导航到 app>java>您的应用程序包名>MainActivity.java 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以了解详细信息。
package com.example.androidjavaapp;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
public class MainActivity extends AppCompatActivity {
// on below line we are creating variables.
private EditText numberEdt;
private TextView tableOfTV;
private TextView tableTV;
private Button generateTableBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// on below line we are initializing all our variables.
numberEdt = findViewById(R.id.idEdtNumber);
tableOfTV = findViewById(R.id.idTVTableOf);
tableTV = findViewById(R.id.idTVTable);
generateTableBtn = findViewById(R.id.idBtnGenerate);
// on below line we are adding click listeners for our button.
generateTableBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line we are setting heading for our table tv.
tableTV.setText("");
tableOfTV.setText("Table of : " + numberEdt.getText().toString());
// on below line getting number.
String num = numberEdt.getText().toString();
// on below line parsing number.
int number = Integer.parseInt(num);
// on below line we are creating a thread.
Thread thread = new Thread() {
@Override
public void run() {
super.run();
// on below line running a for loop to display our table.
for (int i = 1; i < 11; i++) {
// on below line we are make calculations for our table.
int a = number * i;
String ct = tableTV.getText().toString();
String txt = numberEdt.getText().toString() + " * " + " " + i + " = " + a;
runOnUiThread(new Runnable() {
@Override
public void run() {
// on below line appending the text to our text view.
tableTV.append("
" + txt);
}
});
// on below line we are sleeping the thread for 1 second.
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
};
// on below line we are starting the thread.
thread.start();
}
});
}
}
说明 - 在上面 MainActivity.java 文件的代码中,我们首先为我们创建的不同视图(例如按钮、TextView 和 EditText)创建一个变量。
现在我们将看到 onCreate 方法。这是每个 Android 应用程序的默认方法。创建应用程序视图时会调用此方法。在此方法中,我们设置内容视图,即名为 activity_main.xml 的布局文件,以从该文件中设置 UI。
指定视图后,我们初始化 TextView、按钮和 EditText 的所有变量。之后,我们为我们的按钮添加了一个点击监听器以生成表格。
在 onclick 方法中,我们从 EditText 字段获取数字,然后我们创建一个线程并运行一个线程。在这个线程中,我们运行一个循环以在我们的 TextView 中显示特定数字的表格。然后,我们让我们的线程休眠 1 秒,最后调用 start 方法来启动我们的线程。
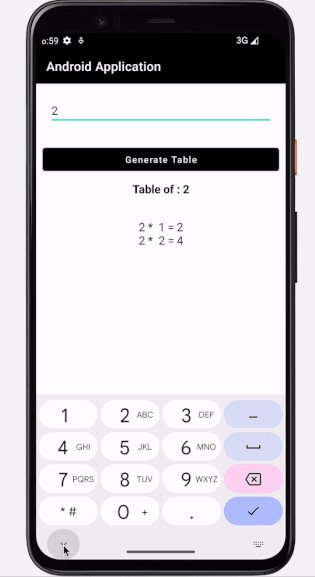
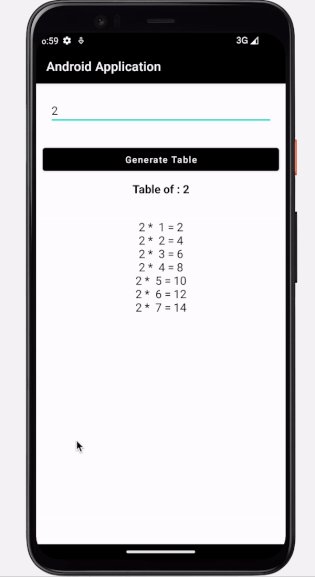
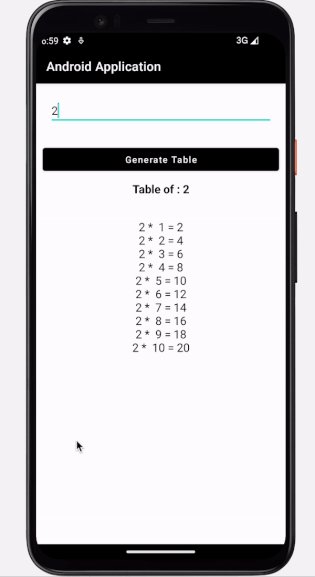
添加上述代码后,我们只需单击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。
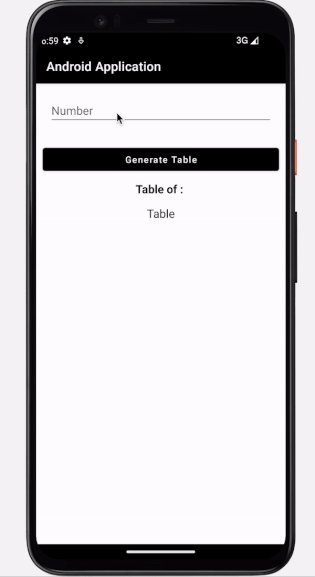
输出

结论
在上面的教程中,我们了解了什么是 Android UiThread 以及如何在我们的应用程序中使用此 Ui 线程在我们的应用程序中显示特定数字的表格。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP