- Zend Framework 教程
- Zend Framework - 首页
- Zend Framework - 简介
- Zend Framework - 安装
- 框架应用
- Zend Framework - MVC 架构
- Zend Framework - 概念
- Zend Framework - 服务管理器
- Zend Framework - 事件管理器
- Zend Framework - 模块系统
- 应用结构
- Zend Framework - 创建模块
- Zend Framework - 控制器
- Zend Framework - 路由
- Zend Framework - 视图层
- Zend Framework - 布局
- 模型 & 数据库
- 不同的数据库
- 表单 & 验证
- Zend Framework - 文件上传
- Zend Framework - Ajax
- Cookie 管理
- Session 管理
- Zend Framework - 认证
- 邮件管理
- Zend Framework - 单元测试
- Zend Framework - 错误处理
- Zend Framework - 工作示例
- Zend Framework 有用资源
- Zend Framework - 快速指南
- Zend Framework - 有用资源
- Zend Framework - 讨论
Zend Framework - Ajax
AJAX 是一种现代的 Web 编程技术。它提供了一种在网页中异步发送和接收数据的方法,而无需刷新页面。Zend 框架提供了一种通过 **json** 模型以及 **zend-view** 和 **zend-json** 组件来处理 AJAX 的方法。在本节中,我们将学习 Zend AJAX 编程。
安装 json 组件
Zend json 组件可以使用如下所示的 **Composer** 命令安装:
composer require zendframework/zend-json
概念
Zend 框架提供了两种简单的方法来编写支持 AJAX 的 Web 应用程序。它们分别是:
**Request** 对象中的 **isXmlHttpRequest()** 方法 – 如果发出了 AJAX 请求,则请求对象的 isXmlHttpRequest() 方法将返回 true,否则返回 false。此方法用于在服务器端正确处理 AJAX 请求。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}
**Zend/View/Model/JsonModel** – **JsonModel** 是 **ViewModel** 的替代方案,专门用于 AJAX 和 REST API 场景。JsonModel 与 **JsonStrategy**(在模块的视图管理器块中配置)一起将模型数据编码为 **Json** 并将其作为响应返回,而不是视图(phtml)。
AJAX – 工作示例
让我们在教程模块中添加一个新的 ajax 页面 **ajax**,并异步获取书籍信息。为此,我们应该遵循以下步骤。
步骤 1:在模块配置中添加 JsonStrategy
更新教程模块配置文件 – myapp/module/Tutorial/config/module.config.php 中的视图管理器块。然后,**JsonStrategy** 将与 **JsonModel** 协同工作,对 json 数据进行编码并发送。
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],
步骤 2:在 TutorialController.php 中添加 ajaxAction 方法
使用以下代码在 TutorialController.php 中添加 ajaxAction 方法:
public function ajaxAction() {
$data = $this->bookTable->fetchAll();
$request = $this->getRequest();
$query = $request->getQuery();
if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($data as $sampledata) {
$temp = array(
'author' => $sampledata->author,
'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath
);
$jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true);
} else {
$view = new ViewModel();
}
return $view;
}
在这里,ajaxAction 将检查传入的请求是否为 AJAX 请求。如果传入的请求是 AJAX 请求,则将创建 **JsonModel**。否则,将创建普通的 **ViewModel**。
在这两种情况下,书籍信息都将从数据库中获取并填充到模型中。如果模型是 JsonModel,则将调用 **JsonStrategy**,它将数据编码为 json 并作为响应返回。
**$query->get('showJson') == 1** 用于调试目的。只需在 URL 中添加 **showJson=1**,页面将显示 json 数据。
步骤 3:添加 ajax.phtml
现在,为 ajaxAction 方法添加视图脚本 **ajax.phtml**。此页面将包含一个标签为“加载书籍信息”的链接。
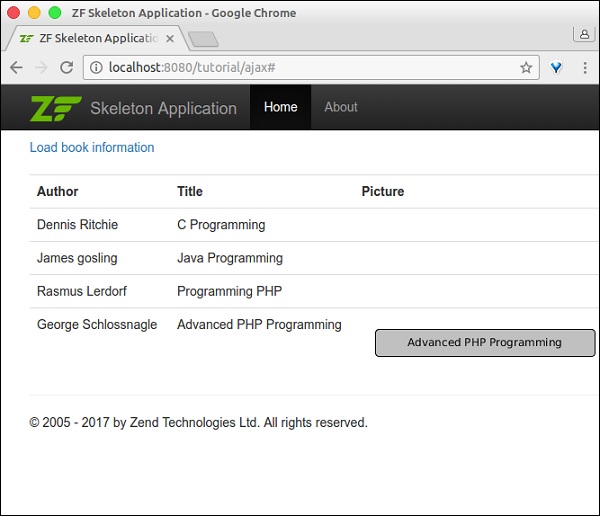
单击该链接将发出 AJAX 请求,该请求将以 Json 数据的形式获取书籍信息,并以格式化的表格形式显示书籍信息。AJAX 处理使用 **JQuery** 完成。
完整的代码清单如下:
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){
$("#loadbook").on("click", function(event){
$.ajax({
url: '/tutorial/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html('');
$('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td>
<td id="imagepath"><img src = ""/></td></tr>');
$('#author', e).html(book['author']);
$('#title', e).html(book['title']);
$('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
步骤 4:运行应用程序
最后,运行应用程序 - **https://:8080/tutorial/ajax** 并单击“加载书籍信息”链接。
结果将如下所示:
**Ajax 页面** -

包含书籍信息的 Ajax 页面

包含调试信息的 Ajax 页面