- Zend Framework 教程
- Zend Framework - 首页
- Zend Framework - 简介
- Zend Framework - 安装
- 框架应用
- Zend Framework - MVC 架构
- Zend Framework - 概念
- Zend Framework - 服务管理器
- Zend Framework - 事件管理器
- Zend Framework - 模块系统
- 应用结构
- Zend Framework - 创建模块
- Zend Framework - 控制器
- Zend Framework - 路由
- Zend Framework - 视图层
- Zend Framework - 布局
- 模型与数据库
- 不同的数据库
- 表单与验证
- Zend Framework - 文件上传
- Zend Framework - Ajax
- Cookie 管理
- 会话管理
- Zend Framework - 身份验证
- 邮件管理
- Zend Framework - 单元测试
- Zend Framework - 错误处理
- Zend Framework - 工作示例
- Zend Framework 有用资源
- Zend Framework - 快速指南
- Zend Framework - 有用资源
- Zend Framework - 讨论
Zend Framework - 表单与验证
Zend Framework 提供了一个单独的组件,zend-form,用于加速表单创建和验证过程。它连接了模型和视图层。它提供了一组表单元素,可以从预定义的模型创建完整的 html 表单,一个InputFilter类用于根据表单验证模型,以及将表单中的数据绑定到模型并反之亦然的功能。
安装表单组件
Zend 表单组件可以使用如下所示的Composer命令安装:
composer require zendframework/zend-form
Zend 表单框架有三个子组件来管理表单。它们如下详细解释:
元素 - 用于定义映射到模型中属性的单个 html 输入控件。
字段集 - 用于以嵌套方式对元素和其他字段集进行分组。
表单 - 用于创建 html 表单,并包含元素和字段集。
Zend 表单通常在module//src/Form目录下创建。
示例
现在让我们创建一个简单的表单,将图书添加到数据库中。为此,我们应该遵循以下步骤:
步骤 1:创建 BookForm
在*myapp/module/Tutorial/src/Form”目录下创建“BookForm.php”。在文件中添加以下更改:
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) {
parent::__construct('book');
$this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array(
'name' => 'author',
'type' => 'Text',
'options' => array(
'label' => 'Author',
),
));
$this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}
Form类提供了一个add 方法来映射模型及其对应的表单细节。我们通过扩展Form类创建了BookForm,并添加了Book模型的表单细节。
步骤 2:更新图书模型,Book.php
更新模型‘Book’,添加如下所示的过滤器和验证:
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author;
public $title;
protected $inputFilter;
public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) {
$inputFilter = new InputFilter();
$inputFilter->add(array(
'name' => 'id',
'required' => true,
'filters' => array(
array('name' => 'Int'),
),
));
$inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array(
'name' => 'title',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$this->inputFilter = $inputFilter;
}
return $this->inputFilter;
}
public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null;
$this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}
每个模型都应该实现InputFilterAwareInterface。InputFilterAwareInterface 提供了两种方法,setInputFilter()和getInputFilter()。
getInputFilter 用于获取模型的验证细节。Zend 框架提供了一套丰富的过滤器和验证器来验证表单。在图书模型中使用的一些过滤器和验证器如下所示:
StripTags - 删除不需要的 HTML。
StringTrim - 删除不必要的空格。
StringLength 验证器 - 确保用户输入的字符数不超过指定限制。
步骤 3:更新 BookTable 类
包含saveBook方法以将图书添加到数据库。
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) {
throw new \Exception("Could not find row $id");
}
return $row;
}
public function saveBook(Book $book) {
$data = array (
'author' => $book->author,
'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) {
$this->tableGateway->insert($data);
} else {
if ($this->getBook($id)) {
$this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}
步骤 4:更新 TutorialController 类
在教程控制器中添加一个新的操作 addAction – myapp/module/Tutorial/src/Controller/TutorialController.php。
public function addAction() {
$form = new BookForm();
$form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) {
$book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) {
$book->exchangeArray($form->getData());
$this->bookTable->saveBook($book);
// Redirect to list of Tutorial
return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}
addAction方法执行以下过程:
获取请求对象。
检查请求的 http 方法是否为post方法。
如果请求的 http 方法不是post,则只渲染模板add.phtml
如果请求的 http 方法不是post,则设置inputfilter,获取请求数据并将其设置到 inputfiler 中。
使用 Form 类的isValid()方法检查表单是否有效。
如果表单无效,则再次渲染模板add.phtml
如果表单有效,则将图书保存到数据库中,并重定向到主页。
步骤 5:添加 add.phtml 模板
在 myapp/module/Tutorial/view/tutorial/tutorial/add.phtml 下创建一个模板 – add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) {
$form->setAttribute('action', $this->url('tutorial', array('action' => 'add')));
$form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}
这里,我们使用Form实例$form渲染图书表单。
步骤 6:运行应用程序
现在,我们可以运行应用程序 – https://:8080/tutorial/add。
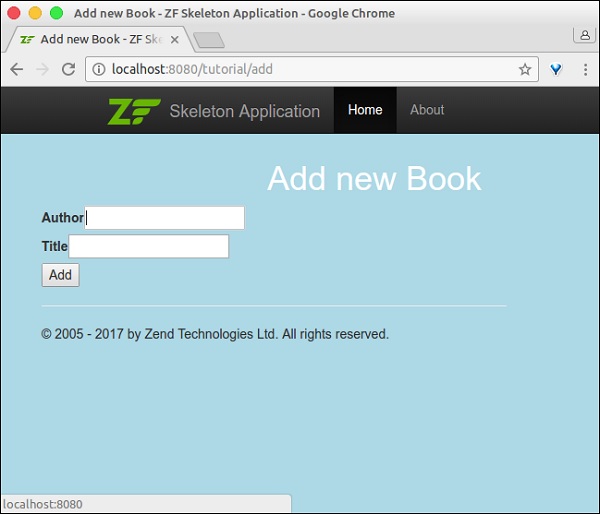
表单页面

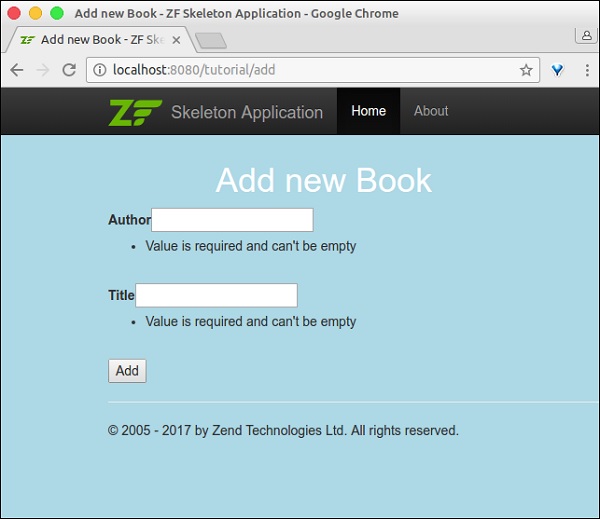
验证错误页面