
Angular Google 图表 - 配置语法
在本章中,我们将展示在 Angular 中使用 Google 图表 API 绘制图表所需的配置。
步骤 1 - 创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照Angular 6 - 项目设置章节中说明,创建一个名为googleChartsApp的项目。 |
| 2 | 修改app.module.ts、app.component.ts和app.component.html,如下所述。保持其他文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<google-chart #chart [title]="title" [type]="type" [data]="data" [columnNames]="columnNames" [options]="options" [width]="width" [height]="height"> </google-chart>
理解配置后,我们将在文末看到更新后的app.component.ts。
步骤 2 - 使用配置
设置标题
title = 'Browser market shares at a specific website, 2014';
设置图表类型
type='PieChart';
数据
配置要在图表上显示的数据。
data = [ ['Firefox', 45.0], ['IE', 26.8], ['Chrome', 12.8], ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ];
列名称
配置要显示的列名称。
columnNames = ['Browser', 'Percentage'];
选项
配置其他选项。
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};
示例
考虑以下示例以进一步了解配置语法 −
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}
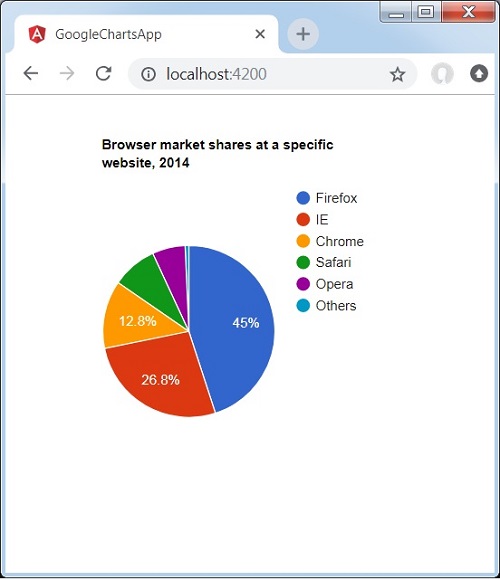
结果
验证结果。

广告