
Angular Google Charts - 散点图
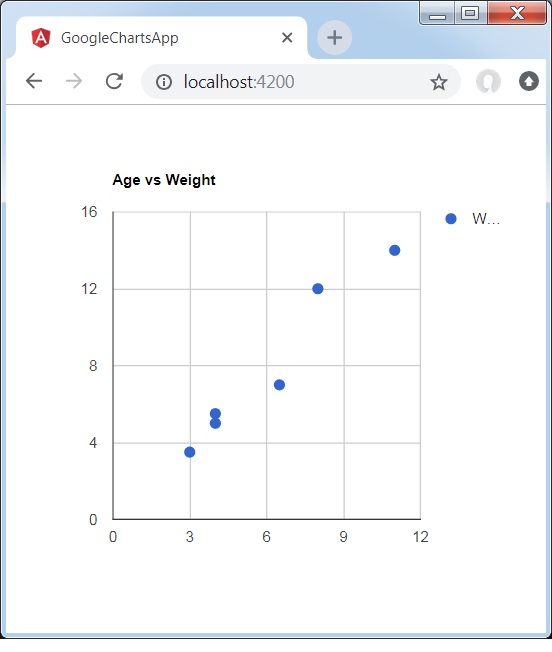
以下是一个散点图的示例。
我们在 Google Charts 配置语法 章节已经了解了绘制图表时使用的配置。现在,让我们看一个散点图的示例。
配置
我们使用了 **ScatterChart** 类展示散点图。
type = 'ScatterChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}
结果
验证结果。

广告