Angular Google Charts 快速指南
Angular Google Charts - 概述
Google Charts 是一个基于纯 JavaScript 的图表库,旨在通过添加交互式图表功能来增强 Web 应用程序。它支持各种图表。图表使用 SVG 在 Chrome、Firefox、Safari、Internet Explorer (IE) 等标准浏览器中绘制。在旧版 IE 6 中,使用 VML 绘制图形。
angular-google-charts 是一个基于 Angular 的开源 Google Charts 包装器,它在 Angular 应用程序中提供了优雅且功能丰富的 Google Charts 可视化效果,并且可以与 Angular 组件无缝集成。各章节将讨论 Google Charts 的所有基本组件,并在 Angular 应用程序中提供相应的示例。
特性
以下是 Google Charts 库的主要特性。
兼容性 - 在所有主要浏览器和移动平台(如 Android 和 iOS)上都能无缝运行。
多点触控支持 - 支持基于触摸屏的平台(如 Android 和 iOS)上的多点触控。非常适合 iPhone/iPad 和基于 Android 的智能手机/平板电脑。
免费使用 - 开源且可免费用于非商业用途。
轻量级 - loader.js 核心库是一个极其轻量级的库。
简单的配置 - 使用 JSON 定义各种图表配置,非常易于学习和使用。
动态的 - 允许即使在图表生成后也能修改图表。
多轴 - 不限于 x、y 轴。支持图表上的多个轴。
可配置的工具提示 - 当用户将鼠标悬停在图表上的任何点时,会出现工具提示。googlecharts 提供内置格式化程序或回调格式化程序来以编程方式控制工具提示。
日期时间支持 - 特殊处理日期时间。提供许多内置控件来控制基于日期的类别。
打印 - 使用网页打印图表。
外部数据 - 支持从服务器动态加载数据。使用回调函数控制数据。
文本旋转 - 支持沿任何方向旋转标签。
支持的图表类型
Google Charts 库提供以下类型的图表
| 序号 | 图表类型/描述 |
|---|---|
| 1 | 折线图 用于绘制基于线/样条线的图表。 |
| 2 | 面积图 用于绘制基于区域的图表。 |
| 3 |
饼图 用于绘制饼图。 |
| 4 |
桑基图、散点图、阶梯面积图、表格、时间线、树状图、趋势线 用于绘制散点图。 |
| 5 |
气泡图 用于绘制基于气泡的图表。 |
| 6 |
动态图表 用于绘制用户可以修改的动态图表。 |
| 7 |
组合图 用于绘制各种图表的组合。 |
| 8 |
3D 图表 用于绘制 3D 图表。 |
| 9 |
Angular 仪表 用于绘制速度计类型的图表。 |
| 10 |
热力图 用于绘制热力图。 |
| 11 |
树状图 用于绘制树状图。 |
在接下来的章节中,我们将详细讨论上述每种类型的图表,并提供示例。
许可证
Google Charts 是开源的,可以免费使用。请访问以下链接 - 服务条款。
Angular Google Charts - 环境设置
本教程将指导您如何准备开发环境以开始使用 Google Charts 和 Angular 框架。在本节中,我们将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容:
- Nodejs
- Npm
- Angular CLI
- 用于编写代码的 IDE
Nodejs 版本必须大于 8.11,npm 版本必须大于 5.6。
Nodejs
要检查系统是否已安装 nodejs,请在终端中键入node -v。这将帮助您查看系统当前安装的 nodejs 版本。
C:\>node -v v8.11.3
如果没有任何输出,请在您的系统上安装 nodejs。要安装 nodejs,请访问 nodejs 的主页 https://node.org.cn/en/download/ 并根据您的操作系统安装软件包。
根据您的操作系统安装所需的软件包。安装 nodejs 后,npm 也会随之安装。要检查 npm 是否已安装,请在终端中键入 npm -v。它应该显示 npm 的版本。
C:\>npm -v 5.6.0
借助 Angular CLI,Angular 6 的安装非常简单。访问 Angular 的主页 https://cli.angular.io/ 以获取命令的参考。

键入npm install -g @angular/cli,以在您的系统上安装 angular cli。

安装 Angular CLI 后,您将在终端中看到上述安装信息。您可以使用任何您选择的 IDE,例如 WebStorm、Atom、Visual Studio Code 等。
安装 Google Charts 包装器
运行以下命令以在创建的项目中安装 Google Charts 包装器模块。
googleChartsApp> npm angular-google-charts + angular-google-charts@0.1.0 added 2 packages in 20.526s
在 app.module.ts 文件中添加以下条目
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],
Angular Google Charts - 配置语法
在本节中,我们将展示使用 Angular 中的 Google Chart API 绘制图表所需的配置。
步骤 1 - 创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为googleChartsApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改app.module.ts、app.component.ts 和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 宿主文件app.component.html的内容。
<google-chart #chart [title]="title" [type]="type" [data]="data" [columnNames]="columnNames" [options]="options" [width]="width" [height]="height"> </google-chart>
在了解配置后,我们将在最后看到更新后的 app.component.ts。
步骤 2 - 使用配置
设置标题
title = 'Browser market shares at a specific website, 2014';
设置图表类型
type='PieChart';
数据
配置要在图表上显示的数据。
data = [ ['Firefox', 45.0], ['IE', 26.8], ['Chrome', 12.8], ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ];
列名
配置要显示的列名。
columnNames = ['Browser', 'Percentage'];
选项
配置其他选项。
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};
示例
考虑以下示例以进一步了解配置语法:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}
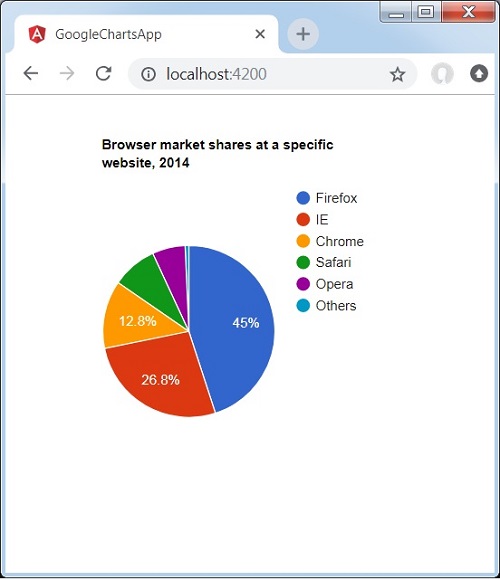
结果
验证结果。

Angular Google Charts - 面积图
面积图用于绘制基于区域的图表。在本节中,我们将讨论以下类型的基于区域的图表。
Angular Google Charts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论以下类型的基于条形的图表。
Angular Google Charts - 气泡图
气泡图用于绘制基于气泡的图表。在本节中,我们将讨论以下类型的基于气泡的图表。
Angular Google Charts - 蜡烛图
蜡烛图用于显示某个值变化范围内的开盘价和收盘价,通常用于表示股票。在本节中,我们将讨论以下类型的基于蜡烛图的图表。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本蜡烛图
基本蜡烛图。 |
| 2 |
带自定义颜色的蜡烛图
自定义蜡烛图。 |
Angular Google Charts - 柱状图
柱状图用于绘制基于柱状的图表。在本节中,我们将讨论以下类型的基于柱状的图表。
Angular Google Charts - 组合图
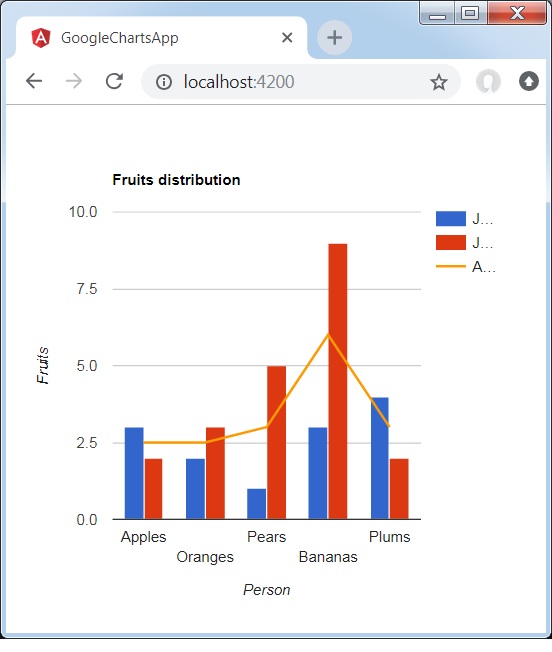
组合图有助于将每个系列呈现为以下列表中的不同标记类型:折线、区域、条形、蜡烛图和阶梯区域。要为系列分配默认标记类型,请使用 seriesType 属性。series 属性用于单独指定每个系列的属性。以下是用柱状图显示差异的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个用柱状图显示差异的示例。
配置
我们使用了ComboChart类来显示组合图。
type='ComboChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}
结果
验证结果。

Angular Google Charts - 直方图
直方图是一种将数值数据分组到区间中,并将区间显示为分段柱的图表。它们用于描述数据集的分布,以及值落在哪些范围内。Google Charts 会自动为您选择区间数。所有区间宽度相等,高度与区间中数据点的数量成比例。直方图在其他方面类似于柱状图。在本节中,我们将讨论以下类型的基于直方图的图表。
Angular Google Charts - 线性图
线性图用于绘制基于线的图表。在本节中,我们将讨论以下类型的基于线的图表。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本线
基本线性图。 |
| 2 |
显示可见点
显示可见数据点的图表。 |
| 3 |
可自定义的背景颜色
具有自定义背景颜色的图表。 |
| 4 |
可自定义的线条颜色
具有自定义线条颜色的图表。 |
| 5 |
可自定义的轴和刻度标签
具有自定义轴和刻度标签的图表。 |
| 6 |
十字准线
在选择数据点时显示十字准线的线性图。 |
| 7 |
可自定义的线条样式
具有自定义线条颜色的图表。 |
| 8 |
具有曲线线的线性图
具有平滑曲线线的图表。 |
Angular Google Charts - 地图图表
Google 地图图表使用 Google 地图 API 显示地图。数据值在地图上显示为标记。数据值可以是坐标(经纬度对)或实际地址。地图将相应缩放,以便包含所有已标识的点。
Angular Google Charts - 组织结构图
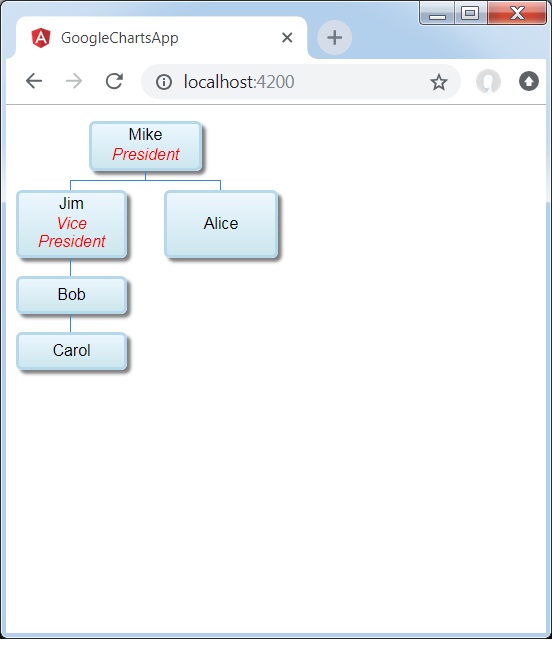
以下是一个组织结构图的示例。
组织结构图有助于呈现节点层次结构,用于描绘组织中的上下级关系。例如,家谱是一种组织结构图。我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个组织结构图的示例。
配置
我们使用了OrgChart类来显示组织结构图。
type='OrgChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}
结果
验证结果。

Angular Google Charts - 饼图
饼图用于绘制基于饼的图表。在本节中,我们将讨论以下类型的基于饼的图表。
Angular Google Charts - Sankey 图表
Sankey 图表是一种可视化工具,用于描绘从一组值到另一组值的流程。连接的对象称为节点,连接称为链接。Sankey 图表用于显示两个域之间的多对多映射或通过一组阶段的多个路径。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本 Sankey 图表
基本 Sankey 图表。 |
| 2 |
多级 Sankey 图表
多级 Sankey 图表。 |
| 3 |
自定义 Sankey 图表
自定义 Sankey 图表。 |
Angular Google Charts - 散点图
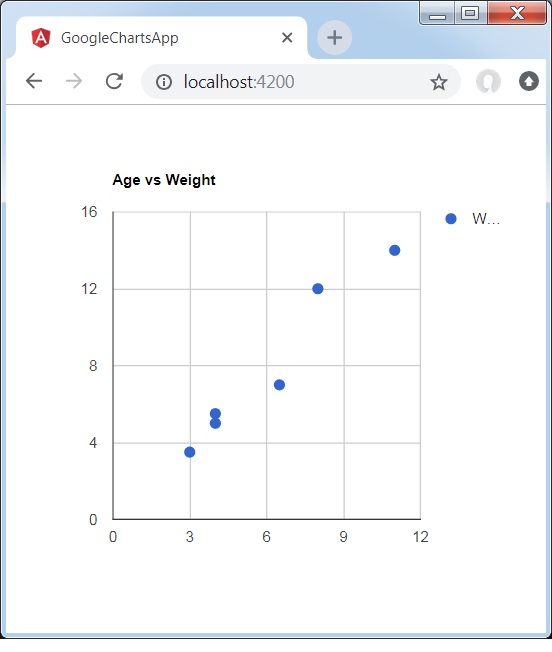
以下是一个散点图的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个散点图的示例。
配置
我们使用了ScatterChart类来显示散点图。
type = 'ScatterChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}
结果
验证结果。

Angular Google Charts - 阶梯图
阶梯面积图是基于阶梯的面积图。我们将讨论以下类型的阶梯面积图。
Angular Google Charts - 表格图表
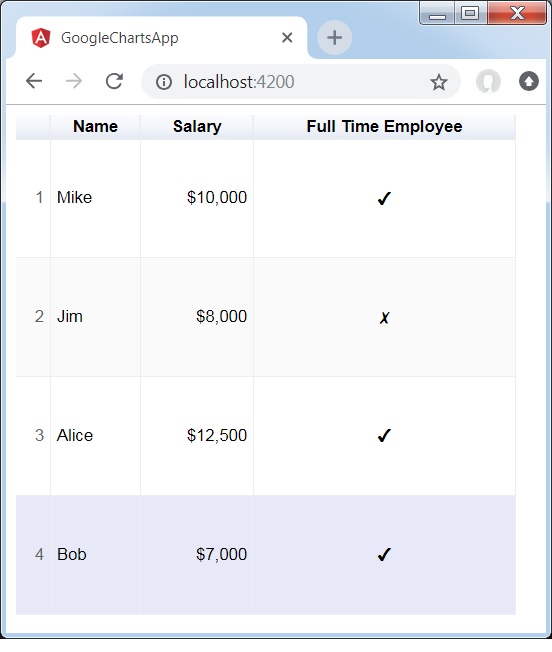
表格图表有助于呈现可排序和分页的表格。可以使用格式字符串或直接插入 HTML 作为单元格值来格式化表格单元格。数值默认情况下右对齐;布尔值显示为复选标记或叉号。用户可以使用键盘或鼠标选择单行。列标题可用于排序。滚动时标题行保持固定。表格会触发与用户交互相对应的事件。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个表格图表的示例。
配置
我们使用了Table类来显示表格图表。
type = 'Table';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}
结果
验证结果。

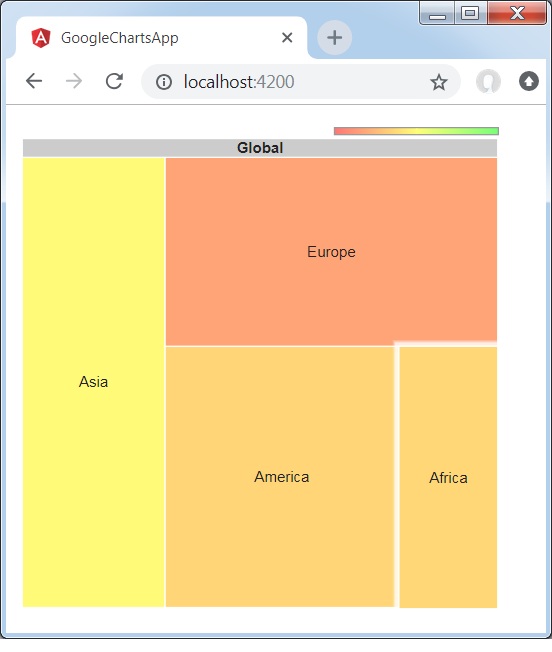
Angular Google Charts - 树状图
TreeMap 是数据树的可视化表示,其中每个节点可以有零个或多个子节点,以及一个父节点(根节点除外)。每个节点显示为一个矩形,可以根据我们分配的值来调整大小和颜色。大小和颜色相对于图中的所有其他节点进行估值。以下是一个树状图的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个TreeMap 图表的示例。
配置
我们使用了TreeMap类来显示TreeMap 图表。
type = 'TreeMap';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}
结果
验证结果。