
具有多层级瀑布图
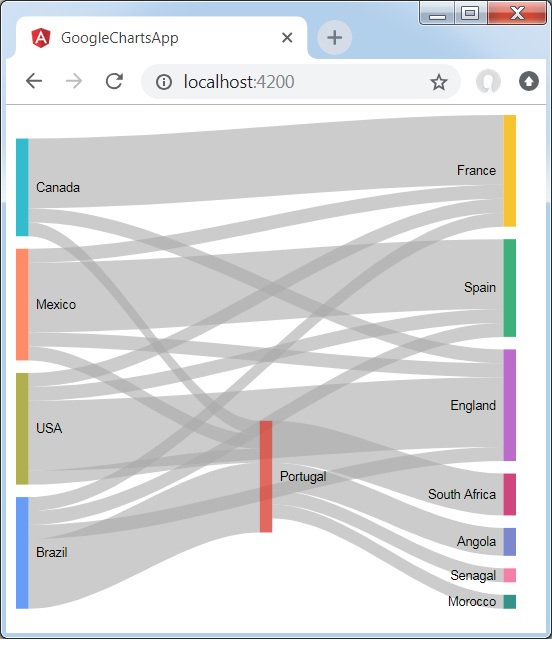
下面是一个具有多层级的 SanKey 图示例。
我们之前已在 Google Charts 配置语法 章节中学习用于绘制图表的配置。现在,让我们看一个具有多层级 SanKey 图的示例。
配置
我们使用 Sankey 类来显示具有多层级的 SanKey 图。
type = 'Sankey';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'Sankey';
data = [
["Brazil","Portugal",5],
["Brazil","France",1],
["Brazil","Spain",1],
["Brazil","England",1],
["Canada","Portugal",1],
["Canada","France",5],
["Canada","England",1],
["Mexico","Portugal",1],
["Mexico","France",1],
["Mexico","Spain",5],
["Mexico","England",1],
["USA","Portugal",1],
["USA","France",1],
["USA","Spain",1],
["USA","England",5],
["Portugal","Angola",2],
["Portugal","Senagal",1],
["Portugal","Morocco",1],
["Portugal","South Africa",3]
];
columnNames = ['From', 'To','Weight'];
options = {
};
width = 550;
height = 400;
}
结果
确认结果。

angular_googlecharts_sankey_charts.htm
广告