
Angular Google 图表 - 基本阶梯图
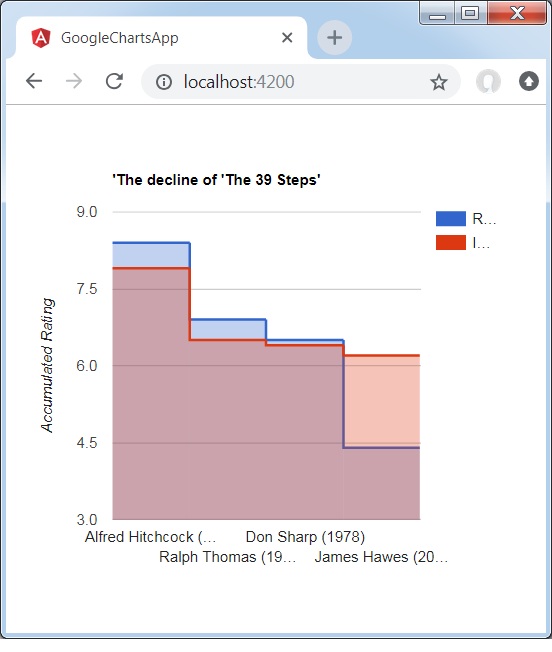
下面是阶梯图的示例。
我们已经了解了在 Google 图表配置语法 章节中绘制图表时所使用的配置。现在,让我们看一个阶梯图的示例。
配置
我们已经使用 SteppedAreaChart 类来展示一个阶梯图。
type = 'SteppedAreaChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "'The decline of 'The 39 Steps'";
type = 'SteppedAreaChart';
data = [
["Alfred Hitchcock (1935)", 8.4, 7.9],
["Ralph Thomas (1959)", 6.9, 6.5],
["Don Sharp (1978)", 6.5, 6.4],
["James Hawes (2008)", 4.4, 6.2]
];
columnNames = ['Director (Year)', 'Rotten Tomatoes','IMDB'];
options = {
vAxis:{
title:'Accumulated Rating'
}
};
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_stepped_charts.htm
广告