
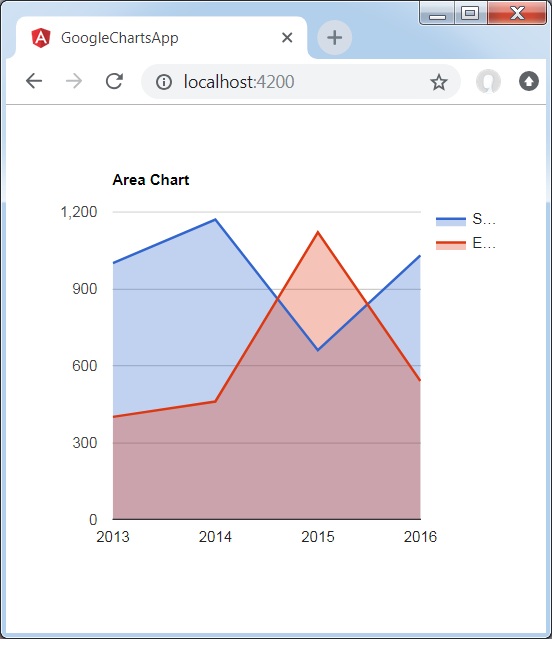
Angular Google Charts - 基础面积图
以下是一个基础面积图示例。
我们在 Google Charts 配置语法 章节中已了解了绘制图表所使用的配置。现在,我们来看一个基础面积图示例。
配置
我们使用了 AreaChart 类来显示基于面积的图表。
type='AreaChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Area Chart';
type='AreaChart';
data = [
["2013", 1000, 400],
["2014", 1170, 460],
["2015", 660, 1120],
["2016", 1030, 540]
];
columnNames = ['Year', 'Sales',"Expenses"];
options = { };
width = 550;
height = 400;
}
结果
验证结果。
 打印
打印angular_googlecharts_area_charts.htm
广告