
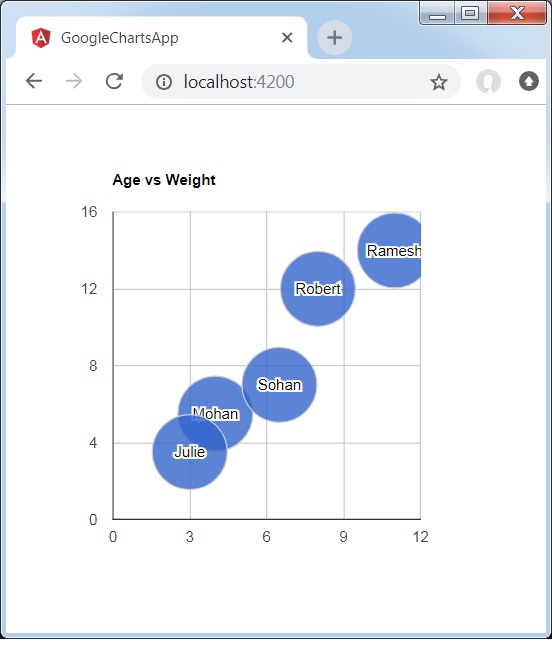
带有数据标签的气泡图
下面是带有标签的气泡图示例。
我们在 Google 图表配置语法 章节中已经了解了用于绘制图表所需的配置。现在,我们来看一个带有数据标签的气泡图示例。
配置
我们使用了 BubbleChart 类来显示带有数据标签的气泡图。
type = 'BubbleChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type = 'BubbleChart';
data = [
["Robert", 8, 12],
["Mohan", 4, 5.5],
["Ramesh", 11, 14],
["Julie", 3, 3.5],
["Sohan", 6.5, 7]
];
columnNames = ['Id', 'Age','Weight'];
options = { };
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_bubble_charts.htm
广告