
Angular Google Charts - 组合条形图
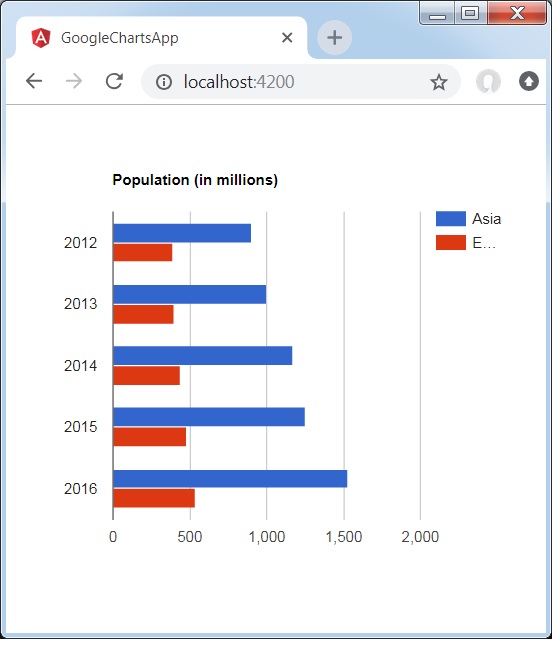
下面是组合条形图的实例。
我们在 Google Charts 配置语法 章节中已了解用于绘制图表的配置。现在,我们来看一个组合条形图的实例。
配置
我们使用了 BarChart 类来显示基于条形的图表。
type = 'BarChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Population (in millions)';
type = 'BarChart';
data = [
["2012", 900, 390],
["2013", 1000, 400],
["2014", 1170, 440],
["2015", 1250, 480],
["2016", 1530, 540]
];
columnNames = ['Year', 'Asia','Europe'];
options = {
hAxis: {
title: 'Year'
},
vAxis:{
minValue:0
}
};
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_bar_charts.htm
广告