
Google 图表角 - 基本柱状图
以下是一个基本柱状图的示例。
我们在 Google 图表配置语法 章节中看到了绘制图表所用的配置。现在,我们来看一个基本柱状图的示例。
配置
我们已使用 BarChart 类来显示基于柱状的图表。
type = 'BarChart';
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Population (in millions)';
type = 'BarChart';
data = [
["2012", 900],
["2013", 1000],
["2014", 1170],
["2015", 1250],
["2016", 1530]
];
columnNames = ['Year', 'Asia'];
options = { };
width = 550;
height = 400;
}
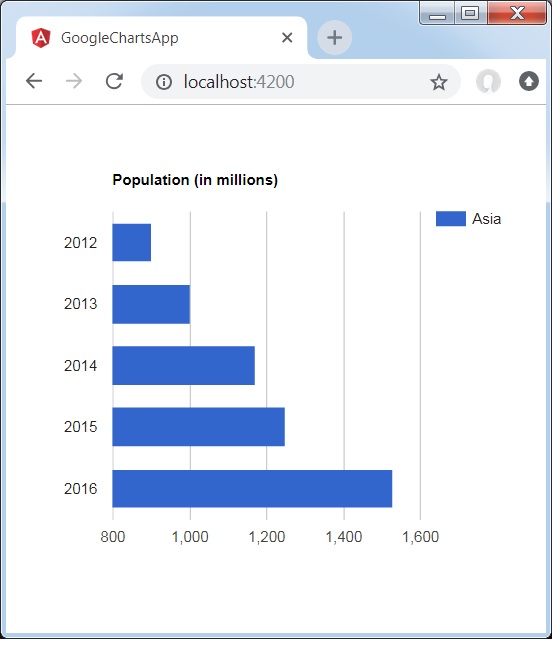
结果
验证结果。

angular_googlecharts_bar_charts.htm
广告