
直方图图表颜色
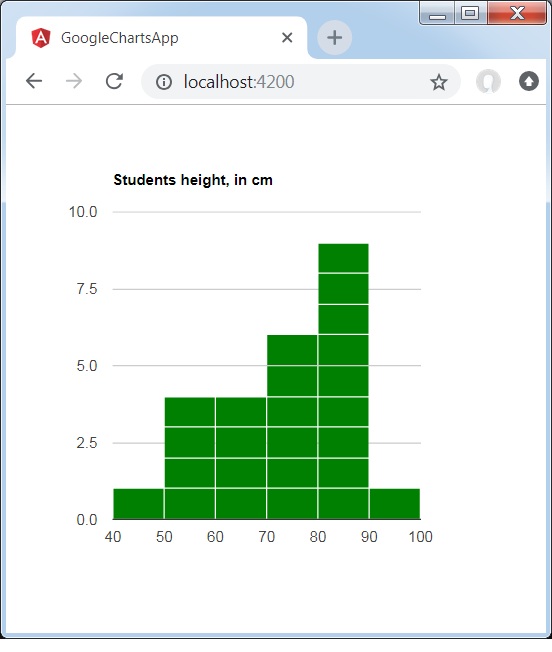
以下是具有自定义颜色的直方图表的示例。
我们已经看到在 Google 图表配置语法 章节中用于绘图的配置。现在,我们来看一下具有自定义颜色的直方图的示例。
配置
我们使用 **color** 配置更改直方图的默认颜色。
options = {
legend:'none',
colors:['green']
};
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Students height, in cm';
type = 'Histogram';
data = [
["1", 80],["2", 55],["3", 68],["4", 80],["5", 54],
["6", 70],["7", 85],["8", 78],["9", 70],["10", 58],
["11", 90],["12", 65],["13", 88],["14", 82],["15", 65],
["16", 86],["17", 45],["18", 62],["19", 84],["20", 75],
["21", 82],["22", 75],["23", 58],["24", 70],["25", 85]
];
columnNames = ["Student Roll No", "height"];
options = {
legend:'none',
colors:['green']
};
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_histogram_charts.htm
广告