
Angular Google Charts - 堆积面积图
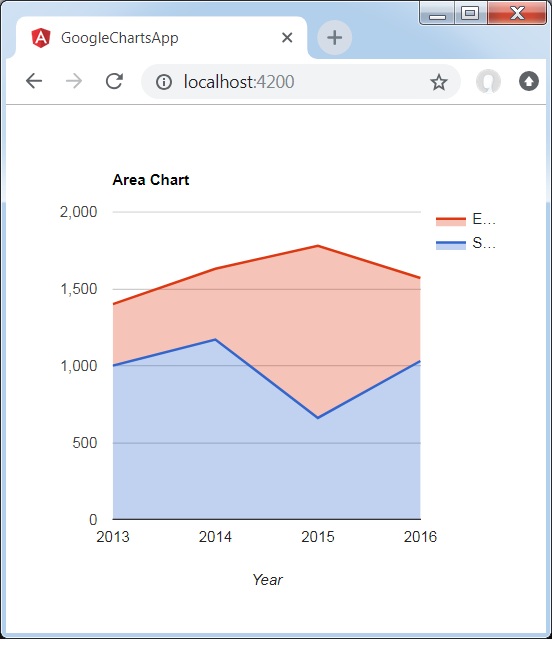
以下是一个堆积面积图示例
我们在 Google Charts 配置语法 中已经看到了绘制图表中使用的配置。现在,让我们看一个堆积面积图的示例。
配置
我们已经使用了 isStacked 配置来显示堆积图。
options = {
isStacked:true, hAxis: {
title: 'Year'
}
};
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Area Chart';
type = 'AreaChart';
data = [
["2013", 1000, 400],
["2014", 1170, 460],
["2015", 660, 1120],
["2016", 1030, 540]
];
columnNames = ['Year', 'Sales',"Expenses"];
options = {
isStacked:true,
hAxis: {
title: 'Year'
}
};
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_area_charts.htm
广告