
基本蜡烛图
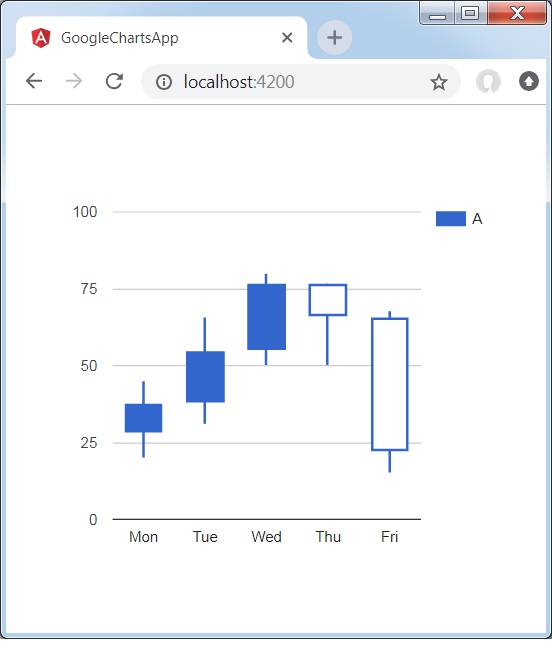
以下是一个基本蜡烛图案例。
我们在 Google Charts 配置语法 章节中已看到用于绘制图表中的配置。现在,让我们来看一个蜡烛图案例。
配置
我们使用 **CandlestickChart** 类来展示一个基本的蜡烛图。
type = 'CandlestickChart';
案例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'CandlestickChart';
data = [
["Mon", 20, 28, 38, 45],
["Tue", 31, 38, 55, 66],
["Wed", 50, 55, 77, 80],
["Thu", 77, 77, 66, 50],
["Fri", 68, 66, 22, 15]
];
columnNames = ['Date', 'A','B','C','D'];
options = { };
width = 550;
height = 400;
}
结果
验证结果。
 打印
打印angular_googlecharts_candlestick_charts.htm
广告