
Angular Google Charts - 负值条形图
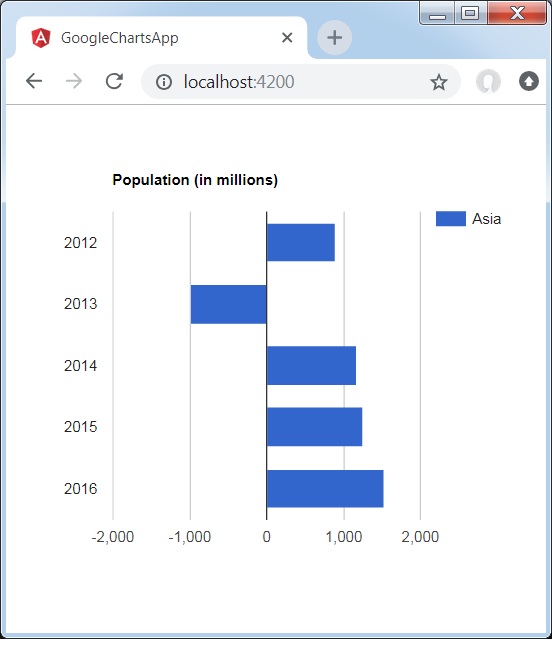
以下是一个负值条形图示例。
我们在 Google Charts 配置语法 章节中已了解用于绘制图表所使用的配置。接下来让我们看一个负值条形图示例。
示例
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Population (in millions)';
type = 'BarChart';
data = [
["2012", 900],
["2013", -1000],
["2014", 1170],
["2015", 1250],
["2016", 1530]
];
columnNames = ['Year', 'Asia'];
options = { };
width = 550;
height = 400;
}
结果
验证结果。

angular_googlecharts_bar_charts.htm
广告