Array.prototype.flat() 在 JavaScript 中。
JavaScript Array.prototype.flat() 方法用于将数组递归展平至指定深度。它不操作原始数组,而是创建了一个新的展平数组。
以下是 Array.prototype.flat() 方法的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Array.prototype.flat() method</h1>
<div class="sample"&g;<pre>[1,2,3,[4,5],[6,[7,8]]]</pre></div>
<div style="color: green;" class="result">After flat : <br></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to flat the above array by depth 1</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [1,2,3,[4,5],[6,[7,8]]];
document.querySelector(".Btn").addEventListener("click", () => {
let store = arr.flat(1);
store.forEach((item,index) => {
resEle.innerHTML += index + ' : ' + item + '<br>';
});
});
</script>
</body>
</html>输出
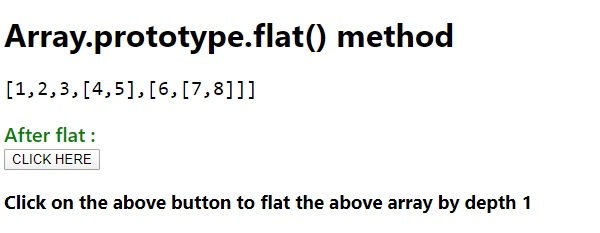
以上代码将产生以下输出 -

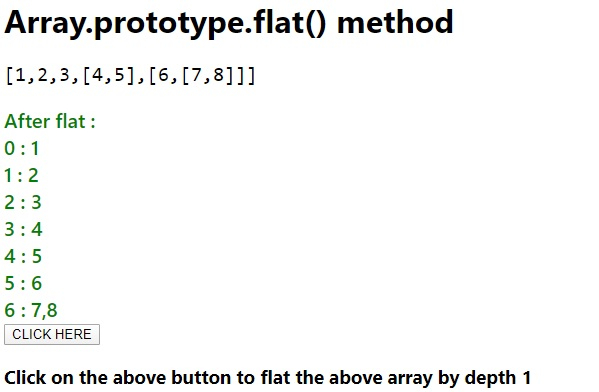
点击“点击此处”按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP