JavaScript 中的 Array.prototype.flatMap()。
JavaScript Array.prototype.flatMap() 函数将给定的嵌套数组压平为一个新的平面数组。
以下是 Array.prototype, flatMap() 方法的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Array flatMap()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert the nested array to flat array</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", ["bull", "lion", "tiger"], "sheep"];
for (x of arr.entries()) {
fillEle.innerHTML += x + "<br>";
}
var entries = arr.entries();
document.querySelector(".Btn").addEventListener("click", () => {
arr = arr.flatMap((x) => x);
fillEle.innerHTML = "";
for (x of arr.entries()) {
fillEle.innerHTML += x + "<br>";
}
});
</script>
</body>
</html>输出
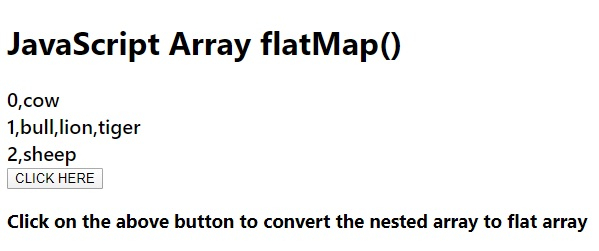
上述代码将生成以下输出 −

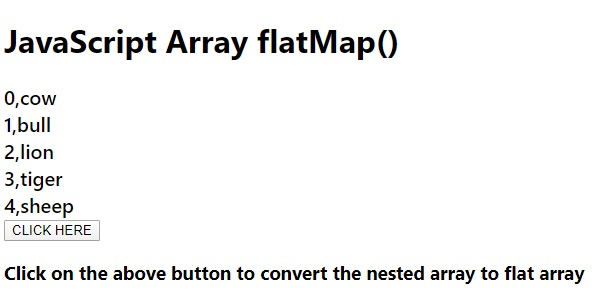
点击“点击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP