- Axure RP 教程
- Axure RP - 首页
- 原型设计入门
- Axure RP - 简介
- Axure RP - 用户界面
- Axure RP - 基本交互
- 使用母版和动态面板
- Axure RP - 条件逻辑
- Axure RP - 高级交互
- Axure RP - 组件库
- Axure RP - 导出原型
- Axure RP 有用资源
- Axure RP - 快速指南
- Axure RP - 有用资源
- Axure RP - 讨论
Axure RP - 条件逻辑
本章将讨论 Axure RP 中使用的条件逻辑。
Axure 中的 If-Then-Else
与其他任何编程工具一样,Axure 也支持条件逻辑来创建原型中增强的交互。一旦您熟悉如何提供交互,为交互提供条件逻辑就是下一个层次。
以下是条件逻辑的简单简洁流程:
- 如果,单击特定的组件/屏幕
- 则,执行特定的操作/交互
- 否则,保持/更改组件或屏幕的状态
为了更好地理解这一点,让我们从之前的示例继续我们的流程。为此,我们需要熟悉条件构建器。
条件构建器
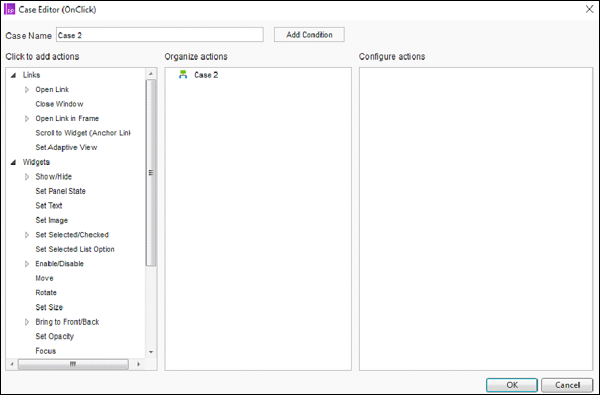
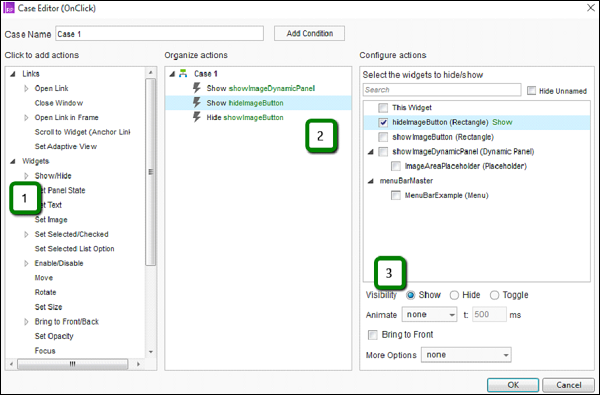
双击任何交互,例如 OnClick。您将能够看到如下屏幕截图所示的案例编辑器。

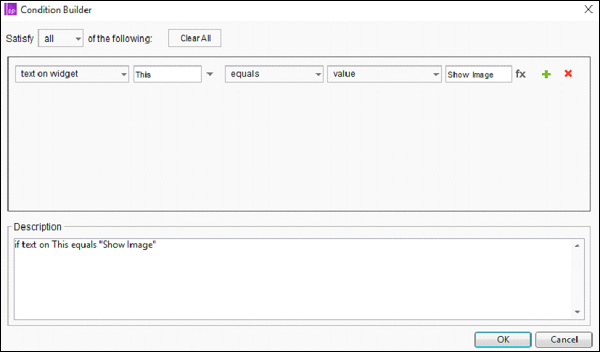
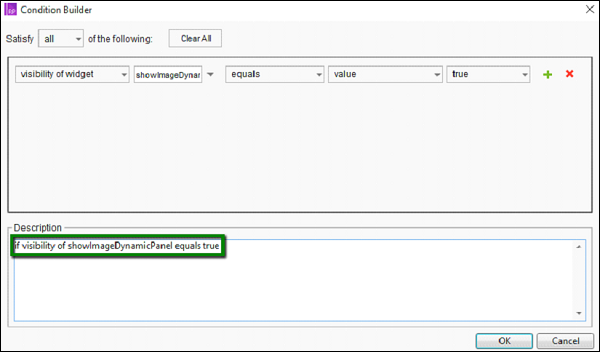
单击“添加条件”按钮(位于“案例名称”附近)。它将显示在下面的对话框中。

如“描述”下所示,条件构建器将根据在条件部分中选择的条件创建 If-Then-Else 流程。
让我们在这个按钮上创建一个条件。
我们希望在动态面板可见后显示隐藏图像按钮。我们在前面的示例中单击“显示图像”按钮使动态面板可见。现在,让我们使另一个按钮“隐藏图像”可见。
关闭条件构建器,返回设计区域。
从“常用库”下的库中插入“隐藏图像”按钮。需要重申的是,最好在将 UI 元素插入设计区域后立即对其命名。
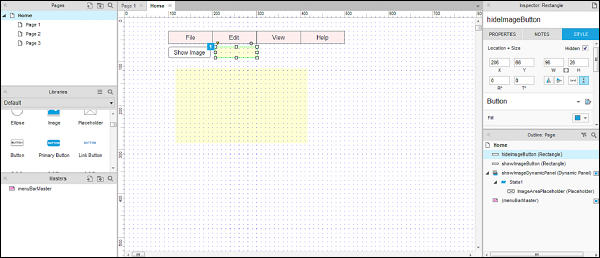
右键单击“隐藏图像”按钮,然后单击“设置为隐藏”。该按钮将从设计区域隐藏,如下面的屏幕截图所示。

现在,让我们回到“显示图像”按钮的交互。
首先,在“显示图像”按钮交互下,双击“案例 1”,您将能够看到案例编辑器。使用“显示/隐藏”操作,选择 hideImageButton 并将其可见性设置为显示。
同样,使用“显示/隐藏”操作,选择 showImageButton 并将其可见性设置为隐藏。
我们已经管理了“隐藏图像”按钮的可见性,以便当我们单击“显示图像”按钮时,该按钮将显示。
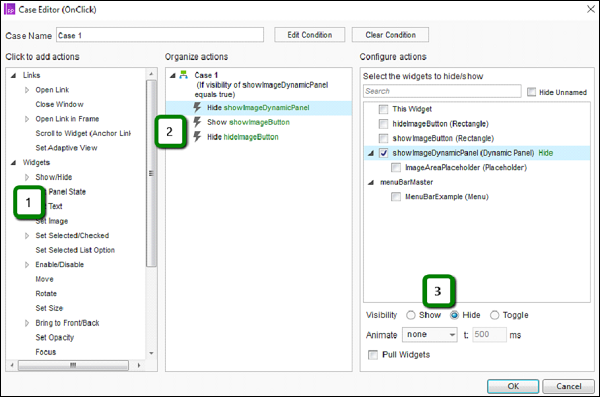
完整的条件将如下面的屏幕截图所示。

让我们构建条件。
在设计区域下,单击“隐藏图像”按钮。在“检查器”部分,单击“添加案例”。
在“添加案例”下,单击“添加条件”按钮。根据前面提供的背景,使用条件构建器中的下拉值创建条件集。

简单来说,通过上述条件,我们正在检查动态面板 showImageDynamicPanel 是否可见。
现在,让我们设计“隐藏图像”按钮的交互,配置如下:

- 选择“显示/隐藏”操作。
- 选择组件 showImageDynamicPanel。
- 将可见性设置为隐藏。
同样,对显示 showImageButton 和隐藏 hideImageButton 重复此操作。
完成后,单击“确定”关闭案例编辑器。
然后,单击“预览”查看所做的更改。
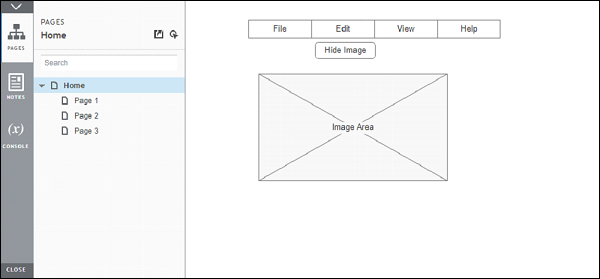
成功的结果将如下面的屏幕截图所示。
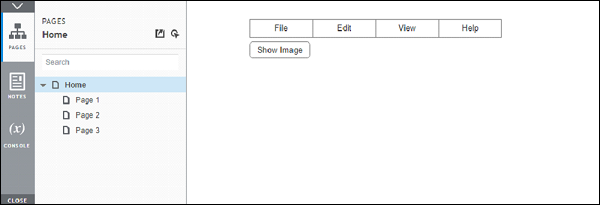
单击“显示图像”按钮时:

单击“隐藏图像”按钮时: