
- Axure RP 教程
- Axure RP - 首页
- 原型设计入门
- Axure RP - 简介
- Axure RP - 用户界面
- Axure RP - 基本交互
- 使用母版和动态面板
- Axure RP - 条件逻辑
- Axure RP - 高级交互
- Axure RP - 组件库
- Axure RP - 导出原型
- Axure RP 有用资源
- Axure RP 快速指南
- Axure RP - 有用资源
- Axure RP - 讨论
Axure RP 快速指南
Axure RP - 原型设计入门
术语原型设计在软件开发和建筑开发领域都非常常见且相关。在建筑开发方面,埃及就存在着吉萨大金字塔的原型。这些原型(当然)是用较小的尺寸建造的,目的是为了获得统治者的同意或批准。
这个小型但意义重大的例子精确地说明了原型的目的。根据维基百科,原型是“一种设备或车辆的第一个或初步版本,其他形式都是由此发展而来。”
对于软件开发而言,这个定义可以修改为:页面、屏幕或功能的初步版本,通过有效地可视化屏幕元素和展示交互来支持其他开发。这个定义包含了最关键的部分:交互。
在软件开发中,开发部分功能或完整功能本身都需要投入大量的时间和精力。这是一个持续不断的开发、验证和根据客户反馈纠正问题的过程。
大多数软件开发公司希望这个过程尽可能快。因此,他们不会让所有团队成员都投入时间和精力。相反,他们会采取明智的策略,聘用一位用户体验 (UX) 工程师,他们拥有可视化特定功能的技能。这使他们在产品开发中占据主导地位。
本质上,原型设计需要在开发的早期模拟和可视化软件需求。这个过程最终对软件开发公司和客户都有益,因为它减少了功能中的不确定性,从而为开发指明了正确的方向。
原型开发的正确阶段
在当前高规格的软件开发时代,整个软件开发生命周期表已经取得了许多进步。这些进步体现在技术方面,以及特定团队成员在生命周期中的角色/职位。其中一个职位开始受到关注,那就是 UX 工程师。
UX 工程师具备对客户有益的技能。通过使用不同的技术或步骤来更好地了解客户,UX 工程师可以很好地掌握用户对给定软件产品的期望。
通常,在需求收集过程中,科技公司现在会让 UX 工程师进入市场,以了解用户的需求。随着响应式网页设计和移动优先方法在软件开发中的最新趋势,人们可能需要关注许多领域。UX 工程师会采用用户访谈、市场调查等流程来了解目标受众的脉搏。
这个过程既费时又重要,因为它为软件产品在市场上的适用性铺平了道路。这些步骤在收集和阐述软件需求时采用。这是一个理想的阶段,因为它降低了整体开发成本。但是,当软件产品成熟时,可以引入 UX 研究阶段来衡量所做增强的可行性。
Axure RP - 简介
对于 UX 工程师来说,了解其用户群的过程不仅仅局限于从客户那里获取输入或相关的对话。他们需要采取一些有趣的步骤来了解用户想要什么。当他们对用户可能对软件产品有什么期望有所了解时,真正的工作就开始了。
一旦获得了关于用户如何看待即将推出的软件或现有软件改进的一些数据,UX 工程师就会回到自己的岗位上为他们设计用户界面。传统上或作为一种常见方法,当有人说设计时,是指诸如 Adobe Photoshop、CorelDraw 甚至 Microsoft Paint 等软件。有时,为了快速反馈给用户,UX 设计师会使用传统的笔和纸来设计界面。
然而,对于 UX 设计师来说,提供高质量的用户界面设计不仅仅意味着展示一个很棒的设计。用户体验不仅包括用户如何看待界面,还包括用户如何与界面交互。上述软件工具以及市场上的类似工具都具有其自身的功能集。对于 UX 工程师来说,选择合适的软件来支持头脑风暴、设计和获取反馈确实是一项繁琐的任务。
Axure 应运而生,它是目前设计精美用户界面和交互的流行软件。Axure 已经存在近十年了,它允许 UX 工程师轻松地创建软件原型的细节。Axure 不仅是原型设计工具,还拥有强大的社区,为 UX 世界贡献了许多示例和巧妙的交互。
在更高层次上,以下是 Axure 提供的功能:
- 图表和文档
- 使用动态内容进行有效的原型设计
- 条件流程
- 精美的动画以增强交互
- 自适应视图
- 支持 Windows 和 Mac
要浏览 Axure 提供的详细功能列表,请访问 https://www.axure.com。有关安装说明,请点击链接 https://www.axure.com/download。
对于快速原型设计,Axure RP 提供了各种工具和技术,这些工具和技术始终有助于分析师/用户体验工程师可视化最终目标。
凭借始终可用的强大社区支持,Axure RP 正在成为 UX 爱好者和实践者的首选工具。
Axure RP - 用户界面
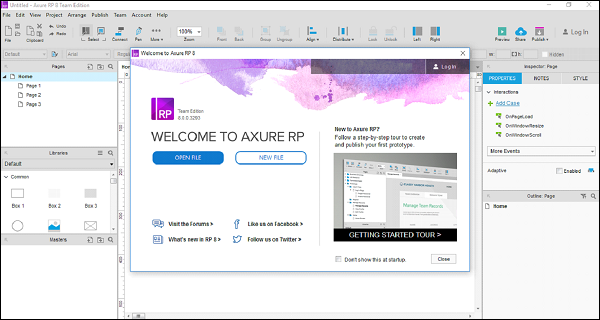
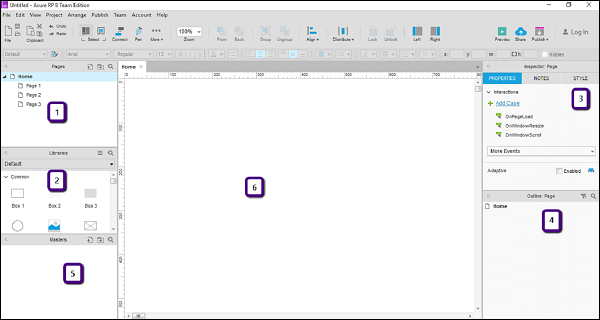
安装 Axure 后,您将看到如下所示的界面。

启动时始终会显示此屏幕,直到您选择不显示它为止。
在此屏幕上,您有以下选项:
- 在 Axure 中创建新文件
- 打开现有的 Axure 项目
现在让我们使用 Axure 创建一个新文件。
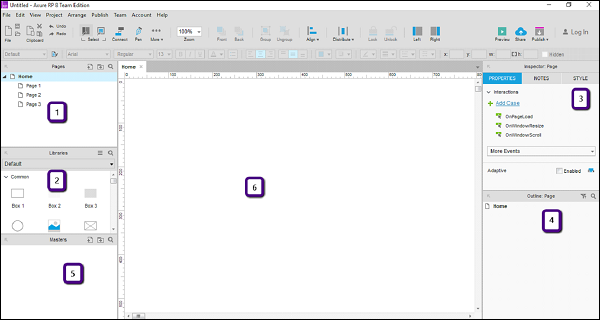
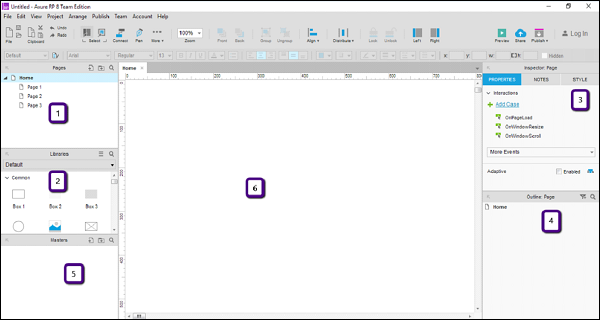
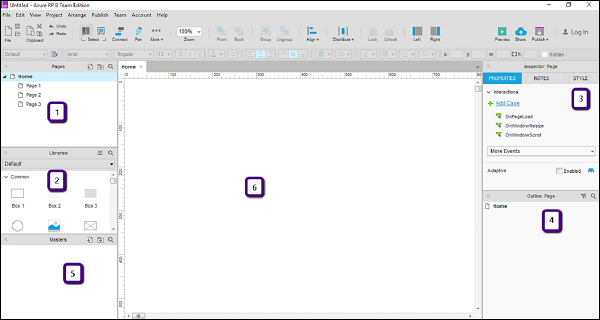
单击“新建文件”按钮后,您将看到以下屏幕以创建新的原型。

如上图所示,工作区分为 6 个部分。
- 页面
- 库
- 检查器
- 大纲
- 母版
- 设计区域
让我们逐一浏览这些部分。
页面
此部分显示您正在处理的页面。这些页面以默认树结构显示,如下所示。主页包含以下子页面。
主页
页面 1
页面 2
页面 3
您可以继续使用给定的结构,也可以根据需要更改它。为此,右键单击任何页面,然后您将看到添加、移动、删除、重命名、复制等选项。
与大多数其他可用工具一样,此部分允许您与原型中的页面进行交互。您可以使用它来规划目标原型中的屏幕。
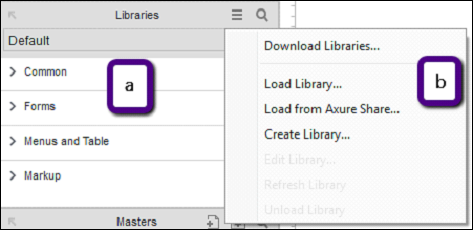
库面板
在库面板中,提供了原型所需的大多数控件。此部分中提供的典型控件包括:框、图像、占位符、按钮等。Axure RP 提供了一套丰富的 UI 控件,按其应用领域进行分类。

如上图 (a) 所示,库的类别包括:常用、表单、菜单和表格以及标记。打开应用程序时,所有这些类别都会展开。为方便起见,在此屏幕截图中已将其折叠。
常用库包括基本形状、按钮、标题文本、热点、动态面板等。
在 Axure RP 中,对于您所有的原型设计需求,都提供了一个非常有效的控件,称为热点。使用此控件,您可以为 UI 中几乎任何控件提供点击交互。后续页面将提供一个示例。
在表单库中,顾名思义,包含列表框、复选框、单选按钮、文本区域和文本字段控件。要设计用户输入表单,您可以使用库下此部分中的控件。
菜单和表格具有传统结构。这种结构,可能是水平或垂直形式,在此库(称为菜单和表格)下可用。
最后但并非最不重要的是标记库,其中包括便签、标记和箭头。这主要用于原型中的注释。
设计区域
这是 UX 工程师的实际操练场。此空间将用于根据您的需求创建原型。首先,请参考以下屏幕截图中标有数字 6 的区域。

在此区域中,您可以从库中拖放所需的控件。让我们使用库创建一个快速的菜单栏。
示例 - 菜单栏
从菜单和表格下的库中,将经典菜单 - 水平控件拖动到设计区域。

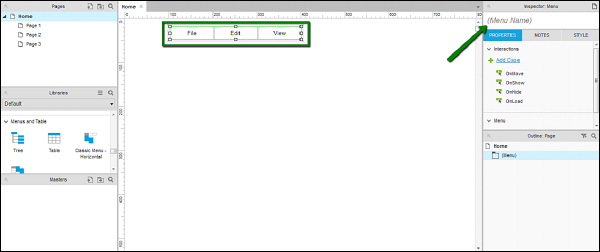
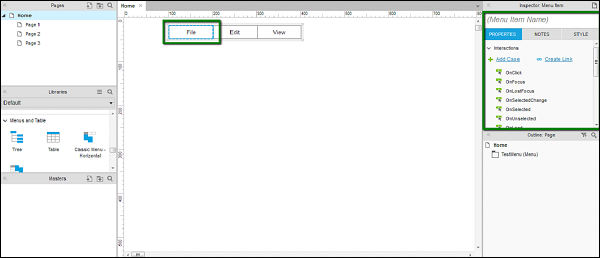
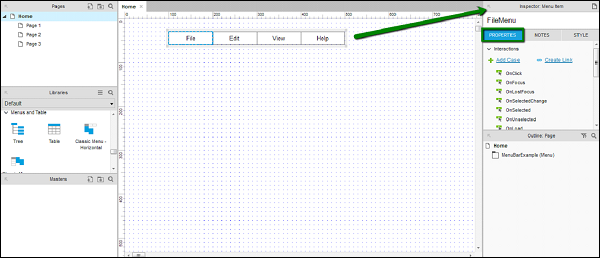
将控件拖动到设计区域后,您将看到以下屏幕。

如上图所示,Axure RP 足够智能,可以在菜单中显示预期的文本。考虑到这是一个菜单栏,Axure RP 已自动在控件中创建了文件、编辑和查看菜单。
如箭头所示,检查器部分显示控件的属性。在创建复杂的原型时,使用此部分为控件创建名称以进行唯一标识。
让我们将此控件命名为 TestMenu。我们将在后续示例中使用此名称。
页面属性
在规划原型时,明确了解用户以及将在其上展示/查看原型的设备是有意义的。为了获得最佳的原型交互体验,Axure 提供了一个设置页面属性的功能。

如上图所示,编号为 3 的区域是页面属性部分。在此部分中,您将能够看到交互下拉菜单和自适应子部分。
让我们详细讨论这些部分。
交互部分处理与页面的可能交互(情况)。您可以看到,OnPageLoad 交互情况处理页面加载时的事件。在大多数原型中,UX 工程师更喜欢添加动画来留下良好的第一印象。通常在 OnPageLoad 情况下触发显示动画的特定事件。
同样,其他情况包括:OnWindowResize、OnWindowScroll。在下拉菜单“更多事件”中,您可以看到其他受支持的情况,以配置与页面相关的交互。
借助自适应部分,Axure RP 进入了响应式网页设计的领域。如今,仅为网站设计体验是不够的,企业更倾向于让移动网站与网站共存。
同一页面在不同屏幕尺寸和布局下的显示构成不同的自适应视图。通常情况下,自适应视图是为移动设备和平板电脑设计的。Axure 提供了自适应视图功能,以便 UX 工程师从一开始就能掌控原型响应式设计的各个方面。
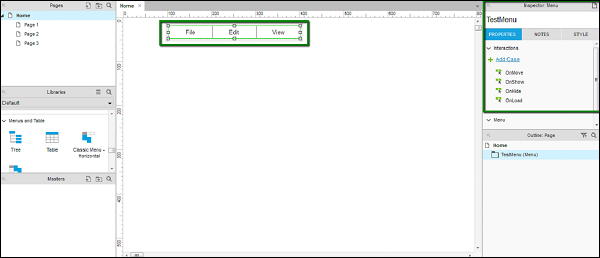
部件检查器面板
部件交互面板是 Axure 中最关键的部分。您可以通过点击设计区域中的任何部件来查看此面板。
考虑一下我们在上一节中使用的菜单项的例子。选择名为“TestMenu”的菜单项,并观察以下截图中高亮的区域。

如您在“属性”选项卡下看到的,有不同的交互,例如 OnMove、OnShow、OnHide 和 OnLoad。这些特定于菜单控件整体。
现在,点击菜单控件中的“文件”。

您会注意到部件属性面板中交互类型的变化。此外,它还提供了为该菜单项命名灵活性。让我们以 OnClick 案例为例。
OnClick − OnClick 案例定义了在运行原型时点击控件时的控件行为。这使得各种交互成为可能,例如页面导航、菜单弹出等。
注释面板 − 在检查器面板本身中,有一个名为“注释”的子部分。在注释面板中,您可以为选择的控件添加一些需要记住的要点。
在下一章的示例中,这些要点将会更加清晰。
网格和参考线
对于质量和精度最高的原型,UX 工程师需要能够将一个控件与另一个控件对齐/定位。
例如,假设您想显示一个登录弹出窗口。如果此弹出窗口要显示在屏幕中央,则需要屏幕的整体尺寸。此外,为了精确对齐到屏幕中央,您应该使用网格进行适当的对齐。
Axure 提供了网格和参考线功能,以便您可以有效地使用设计区域。
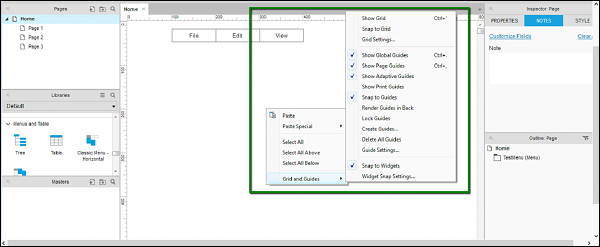
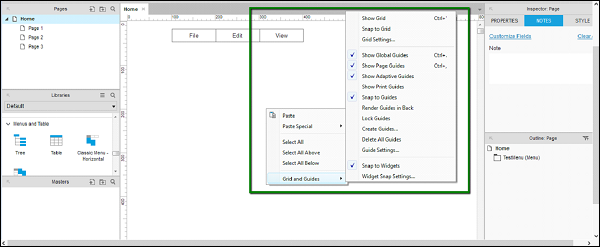
要查看可用的网格和参考线,请右键单击设计区域,则会弹出以下截图中所示的上下文菜单。

现在,让我们了解可用的选项。
网格 − 上下文菜单中显示的前三个选项与网格相关。它们分别是“显示网格”、“吸附到网格”和“网格设置”。
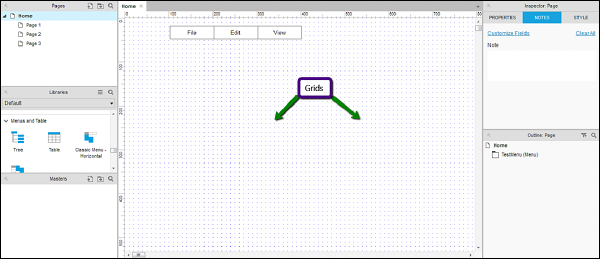
显示网格 − 启用“显示网格”后,您将能够在设计区域看到网格,如下面的截图所示。这在将控件与屏幕上的其他控件对齐时非常有用。

吸附到网格 − 启用“吸附到网格”后,控件将根据周围存在的网格自动附着。当您拖动控件时,您将能够看到此行为,它会自动附着到附近的网格。
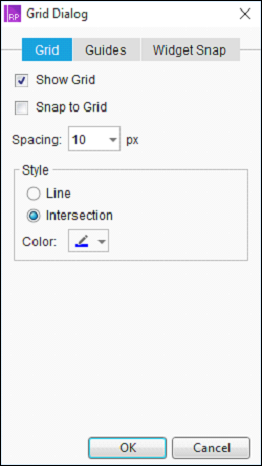
网格设置 − 此对话框中提供了更多与网格相关的设置。如以下截图所示,网格间距、网格类型等都将在此对话框中提供。您可以根据自己的方便选择交叉型网格。

参考线 − 如以下截图所示的上下文菜单中,第一个分隔符后的选项与参考线相关。

我们将介绍常用参考线选项。
显示全局参考线 − 当您从设计区域的水平和垂直标尺拖动时,这些参考线将可见。自己试试看!
显示页面参考线 − 参考线也可用于页面级别。当您从垂直和水平标尺拖动它们时,这些参考线就会创建。它们比全局参考线更常用。使用页面参考线可以提高页面级别的设计灵活性。
显示自适应参考线 − 在设计不同自适应视图的页面时,使用自适应参考线是值得的。此选项启用自适应参考线的可见性,这些参考线将用于在不同的自适应视图中对齐对象。
吸附到参考线 − 在设计区域中排列不同的屏幕元素时,此功能使对象能够吸附到参考线。当您将特定对象放置在屏幕上并相对于其他对象进行排列时,这将非常方便。
Axure RP - 基本交互
本章将引导您了解 Axure 在设计屏幕时提供的基本交互集。
Axure RP 的目的是允许交互式原型。现在,当涉及到制作交互式原型时,总有一个需要注意的问题,那就是创建过度交互的原型。这就是为什么一次只开始处理单个重要交互是有意义的,以便快速完成其余可用页面。
Axure 交互
交互是为将静态线框转换为可点击交互式原型而创造的功能元素的术语。为了使交互方法更简单,Axure 通过提供定义结构和逻辑的界面来消除编写原型代码的需要。
在生成 HTML 原型时,Axure RP 将交互转换为真正的代码(HTML、CSS 和 JavaScript)。这作为催化剂,用于在页面上显示预期的设计和交互。
通常,交互将从何时发生交互开始。例如,当页面在浏览器中加载时,当用户点击其中一个元素时等。
接下来是何处在屏幕上发生交互的问题。它可以是一个简单的屏幕元素,例如矩形,我们想将其变成用于菜单的可点击按钮(稍后显示示例)。
最后,是对什么在交互中发生进行了描述。让我们考虑一下浏览器加载页面时页面的加载;您可以简单地选择一个特定的幻灯片播放开始,或者在进入屏幕时让图像放大。
Axure 事件
Axure 中的事件可以由两种类型的事件触发。
页面和母版级别事件
页面加载时,会发生大量事件来获取设计信息、内容,从而获取屏幕上每个元素的对齐方式。由于这些事件发生在初始页面加载期间,您可以认为这些事件在每次页面加载时都会重复。以下是一些页面和母版级别事件的示例。
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
对象或部件级别事件
让我们假设,我们已经创建了一个页面和页面上的一个特定按钮部件。现在,为了与这个按钮部件进行交互,可能是通过触摸(在移动原型上)或鼠标点击。以下是一些对象或部件级别事件的示例。
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
案例
如上一章所述,在页面属性部分,可以设计特定的部件交互。这些被称为案例。特定的交互可以是多个案例的组成。
让我们考虑一个例子,以更好地理解这一点。
示例:Axure 原型 – 鼠标悬停显示菜单
要开始此示例,请点击“文件”菜单下的“新建”或使用快捷键Ctrl + N创建一个新文件。
在这个示例中,我们将设计在大多数软件产品中看到的简单的菜单栏。菜单结构将包含以下菜单元素和每个菜单元素下的子菜单。
文件
- 新建
- 打开
- 保存
- 关闭
编辑
- 剪切
- 复制
- 粘贴
- 查找
- 替换
视图
- 显示状态栏
- 工具栏
- 主工具栏
- 样式工具栏
帮助
- 入门
- 使用帮助
- 这是什么
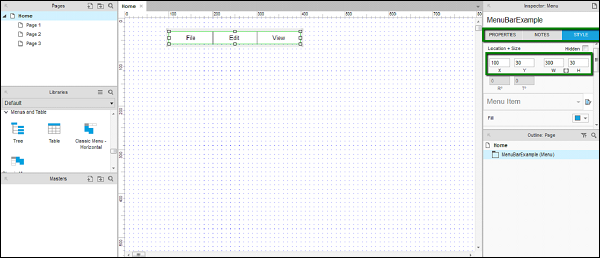
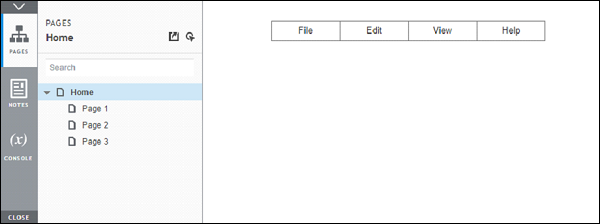
要开始,请将经典菜单 – 水平拖放到设计区域中。您可以在库→菜单和表格中找到它。将控件命名为 MenuBarExample。让我们将此元素的宽度设置为 300 px,高度设置为 30 px。将其水平位置设置为 100,垂直位置设置为 30。您可以在右侧检查器部分的“样式”选项卡下调整这些值。
完成上述过程后,您将能够看到以下截图中所示的最终结果。

让我们也在检查器部分添加菜单标题的名称。点击每个菜单标题并观察检查器部分。如果未为特定菜单栏指定名称,则名称将变为(菜单项名称)。
将“文件”菜单命名为FileMenu。
“编辑”菜单同理,命名为EditMenu,“视图”菜单命名为ViewMenu。
要确认是否已提供名称,请点击每个单独的菜单,并在检查器:菜单项下确认。您将能够看到名称,而不是(菜单项名称)。
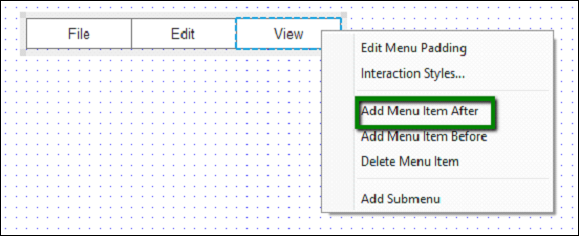
现在,根据我们的要求,让我们用“帮助”菜单完成菜单栏。右键点击菜单栏标题 – 视图,您将看到一个上下文菜单。点击“在之后添加菜单项”。

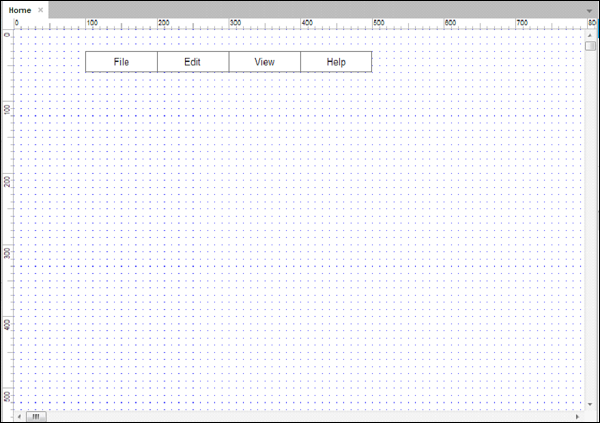
将出现一个空白菜单项。双击空白菜单项,输入菜单标题“帮助”。重复此过程,在检查器:菜单项名称下为其提供名称。完成后,您将看到设计区域如下所示。

接下来,让我们设计“文件”菜单的交互。
点击“文件”菜单栏标题,并观察检查器:菜单项。

如上图所示,观察“属性”选项卡。
在“属性”选项卡下,我们将创建“文件”菜单的交互。
向菜单添加子菜单非常简单。右键点击“文件”菜单,在出现的上下文菜单中,点击“添加子菜单”。
注意 − 我们也可以通过重复相同的步骤并点击“移除子菜单”来移除子菜单。
添加子菜单后,将出现一个空白子菜单。双击每个菜单项并提供名称,例如 – 新建、打开、保存。
右键点击最后一个子菜单项,并添加另一个子菜单项。将其命名为“关闭”。
最好也在检查器部分命名所有子菜单项。这有助于在您的整体设计过程中引用它们。
在设计这部分时,请注意,每当我们点击设计区域的任何其他部分时,子菜单都会消失。我们需要点击“文件”菜单项才能查看子菜单。
让我们谈谈交互 – 悬停。当鼠标指针悬停在特定元素上时,此交互具有独特的触发行为。在 Axure 中,此交互会自动与“经典菜单 – 水平”一起实现。
要查看交互效果,请单击工具栏中的“预览”按钮。Axure 将在默认浏览器中打开预览。

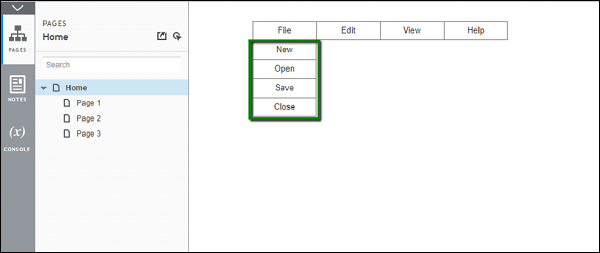
将鼠标悬停在“文件”菜单上。子菜单将显示如下截图所示。

客观地说,我们刚刚利用 Axure 创建了一个复杂的交互,例如将鼠标悬停在菜单项上。在通常的 HTML 编码中,这将花费近 1 到 1.5 个小时的时间。
作为作业,请完成其余菜单的子菜单。
现在,让我们快速在“文件”菜单下的“关闭”子菜单上创建一个交互。我们将鼠标悬停在其上时将其突出显示为红色。为此,请右键单击“关闭”子菜单。单击“交互样式…”
在“鼠标悬停”选项卡下,选中“填充颜色”并选择红色。Axure 将立即在设计区域中显示预览。假设已选择“应用于”部分中的“所选菜单和所有子菜单”,则它将以红色突出显示整个菜单。
单击“仅所选菜单项”。现在选中“字体颜色”并为字体选择白色。预览将立即更新。
单击“确定”完成此设置。
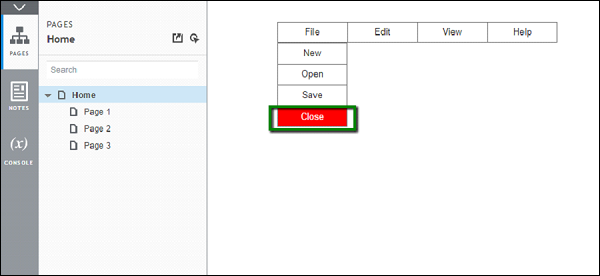
再次单击“预览”以查看交互效果。

本例到此结束。
您可以尝试以下交互作为快速作业。
使用按钮部件的 OnClick 属性。
Axure RP - 使用母版和动态面板
许多软件开发方法,在用户界面开发方面,都采用一种常见的技术——创建母版。
母版是一个可重用的线框图,它将创建一次,并在随后的页面上广泛使用。使用 Axure RP 时,当我们创建母版页面时,对该页面所做的更改将应用于使用它的页面。因此,它在很大程度上减少了所有页面共有组件的时间。
要开始使用母版,您可以关注母版部分(标记为 5),如下面的屏幕截图中突出显示的那样。

使用此母版部分可以:
通过添加、删除或编辑母版页面/文件夹来组织原型的母版。
选择特定母版进行编辑。
动态面板
在 Axure RP 中,正如我们在上一章中看到的,与给定部件关联的不同状态。为了合并/组织特定部件或一组部件的状态,我们需要一个容器/占位符。动态面板充当部件状态的容器/占位符。
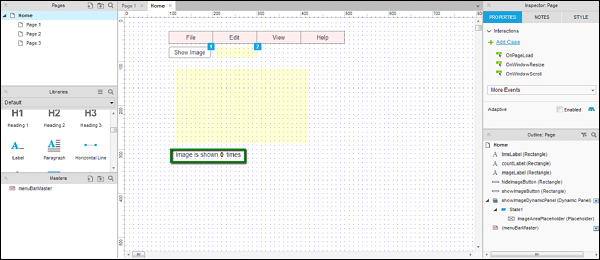
让我们使用一个示例更好地理解动态面板。我们将从我们的菜单栏示例继续。
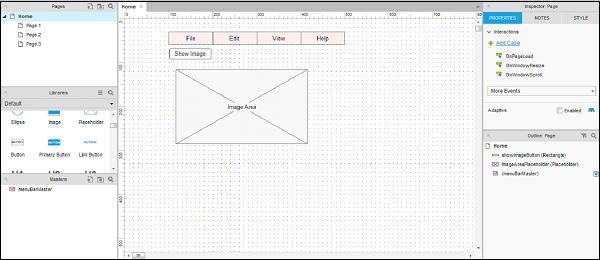
此示例中的添加将是菜单栏下方的图像区域和按钮。使用常用部件下的部件占位符作为图像区域和按钮。将占位符命名为 ImageAreaPlaceholder,按钮命名为 showImageButton。
此外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击“转换为母版”。将出现一个对话框,提示母版的名称。添加名称为 menuBarMaster。

如上图所示,菜单栏变为粉红色,并且已添加母版的条目。
现在,让我们创建一个动态面板。动态面板的上下文是,您希望根据“显示图像”按钮的单击来控制图像区域的可见性。拥有动态面板将允许图像区域的灵活性。
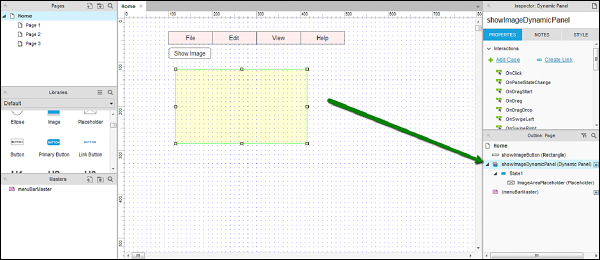
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择“转换为动态面板”。
动态面板将位于“大纲:页面”下。此外,在“检查器”中,它显示了动态面板。将动态面板命名为 showImageDynamicPanel。此动态面板的名称将在“大纲:页面”部分下更新。
在设计区域中,右键单击“显示图像”动态面板以查看上下文菜单。选择“设置为隐藏”,动态面板将从屏幕上消失。
可以通过双击“大纲:页面”下的动态面板来访问它。

现在,让我们为按钮提供一个单击事件。单击“显示图像”按钮,在“检查器”→“属性”下,双击 OnClick 交互。

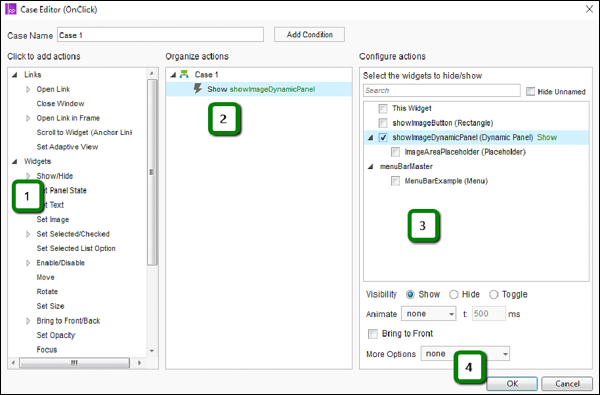
如上图所示,单击部件下的“显示/隐藏”。它将自动显示可用于配置操作的部件。选中 showImageDynamicPanel。单击“确定”。
现在,单击“预览”。在预览屏幕上,单击“显示图像”。最终创建了另一个按钮交互。
Axure RP - 条件逻辑
在本章中,我们将讨论 Axure RP 中使用的条件逻辑。
Axure 中的 If-Then-Else
与任何其他编程工具一样,Axure 也支持条件逻辑,以在原型中创建增强的交互。一旦您熟悉如何提供交互,为交互提供条件逻辑就是下一个层次。
以下是条件逻辑的简单简洁流程:
- 如果单击特定部件/屏幕
- 则执行特定操作/交互
- 否则,保持/更改部件或屏幕的状态
为了更好地理解这一点,让我们从前面的示例继续我们的流程。为此,我们需要熟悉条件构建器。
条件构建器
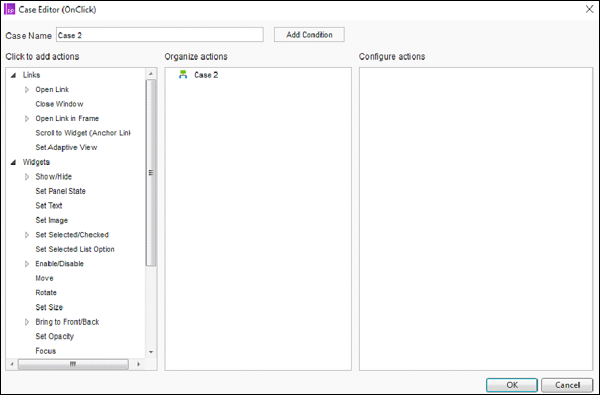
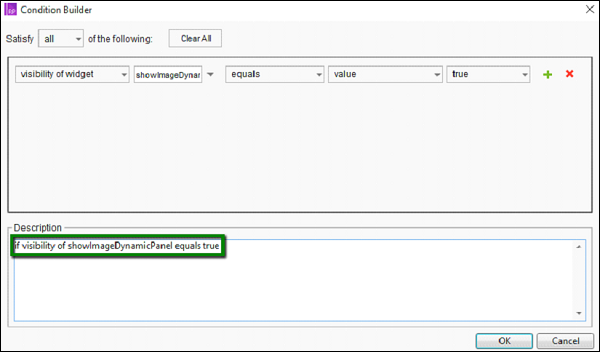
双击任何交互,例如 OnClick。您将能够看到如下面的屏幕截图所示的案例编辑器。

单击按钮 – 在“案例名称”附近添加条件。它将在对话框中显示在下方。

如“描述”下所示,条件构建器将根据条件部分中选择的条件创建 If-Then-Else 流程。
让我们在这个按钮上创建一个条件。
我们希望显示隐藏图像按钮,一旦动态面板可见。我们在前面的示例中通过单击“显示图像”按钮使动态面板可见。现在,让我们使另一个按钮“隐藏图像”可见。
关闭条件构建器,返回到设计区域。
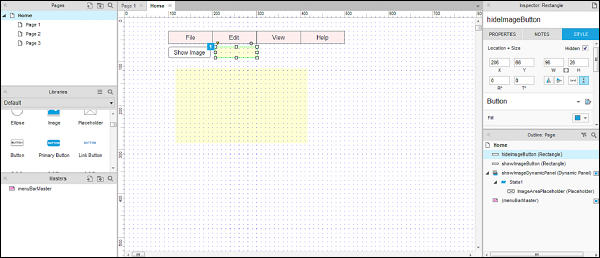
从常用库下的库中插入“隐藏图像”按钮。重申一下,最好在将其插入设计区域后立即命名 UI 元素。
右键单击“隐藏图像”按钮,然后单击“设置为隐藏”。按钮将从设计区域中隐藏,如下面的屏幕截图所示。

现在,让我们回到“显示图像”按钮的交互。
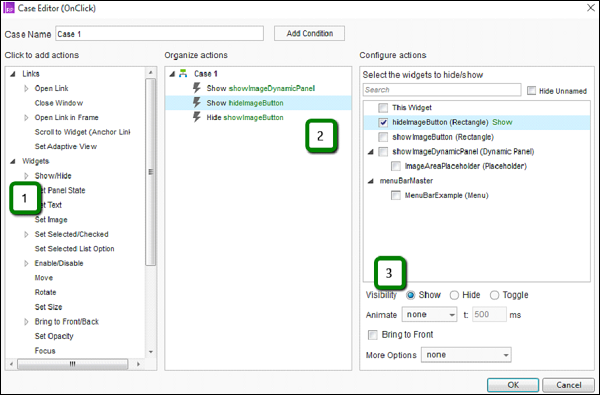
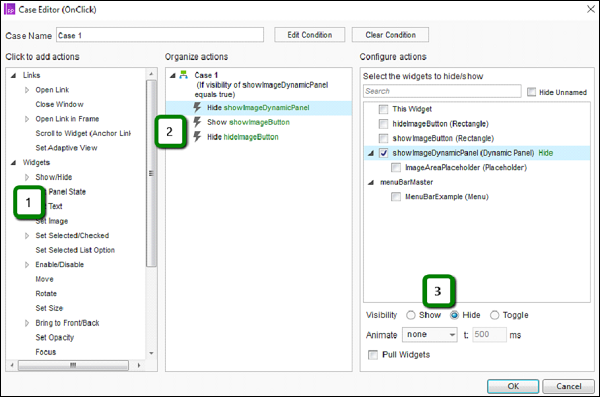
首先,在“显示图像”按钮交互下,双击“案例 1”,您将能够看到案例编辑器。使用“显示/隐藏”操作,选择 hideImageButton 并将其可见性设置为显示。
同样,使用“显示/隐藏”操作,选择 showImageButton 并将其可见性设置为隐藏。
我们已经管理了“隐藏图像”按钮的可见性,这样,当我们单击“显示图像”按钮时,该按钮将显示。
完整的条件将如下面的屏幕截图所示。

让我们构建条件。
在设计区域下,单击“隐藏图像”按钮。在“检查器”部分中,单击“添加案例”。
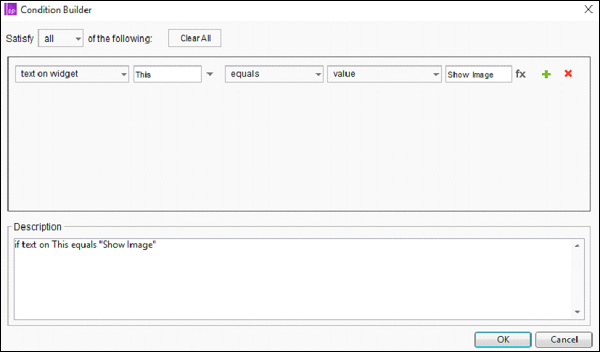
在“添加案例”下,单击“添加条件”按钮。根据前面提供的背景,使用条件构建器中的下拉值创建条件集。

简而言之,使用上述条件,我们正在检查动态面板 showImageDynamicPanel 是否可见。
现在,让我们设计“隐藏图像”按钮的交互,配置如下:

- 选择“显示/隐藏”操作。
- 选择部件 showImageDynamicPanel。
- 将可见性设置为隐藏。
同样,对显示 showImageButton 和隐藏 hideImageButton 重复此过程。
完成后,单击“确定”关闭案例编辑器。
然后,单击“预览”以查看所做的更改。
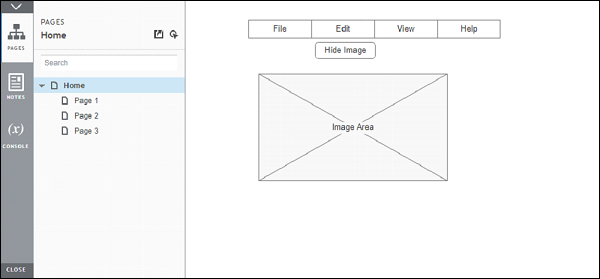
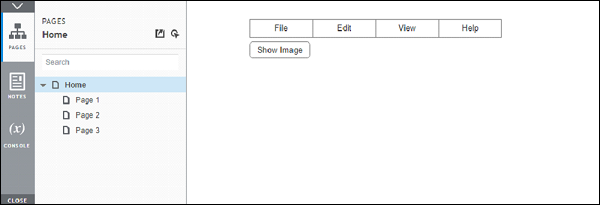
成功的结果将如下面的屏幕截图所示。
单击“显示图像”按钮时:

单击“隐藏图像”按钮时:

Axure RP - 高级交互
到目前为止,我们已经了解了 Axure 交互的基本功能。但是,在许多现实世界的场景中,原型必须是智能的。通过“智能”这个词,原型需要检测某个部件的状态才能执行操作/触发某种行为。
这种交互的一个典型示例是设置按钮的颜色。这需要 UX 工程师戴上思考帽,并将原型设计提升到一个新的水平。
在 Axure 中使用变量
变量,根据定义,代表易于变化或改变的因素。在 Axure 中,我们可以使用变量来表示或识别部件/交互的状态。
一个典型的示例是在从一个页面传输数据到另一个页面时存储数据值。为了使示例简单明了,让我们考虑一个我们需要显示特定部件状态的场景。
继续我们最后一个示例,让我们考虑一下我们想要显示图像显示了多少次。
以下是我们将如何操作:
我们将创建一个变量来将计数初始化为 0。
单击“显示图像”按钮时,我们将增加此变量的值。
在文本标签中显示值。
对于此示例,我们将在动态面板下方创建一个文本。文本将显示为 – 图像显示了 0 次。

关键 – 标签必须分成三个。请按照表格中列出的标签名称和文本操作。
| 标签名称 | 标签文本 |
|---|---|
| imageLabel | 图像显示了 |
| countLabel | 0(数字 0) |
| timesLabel | 次 |
这是必需的,因为我们想要为每次“显示图像”按钮单击控制 countLabel 值。
让我们首先定义一个变量。
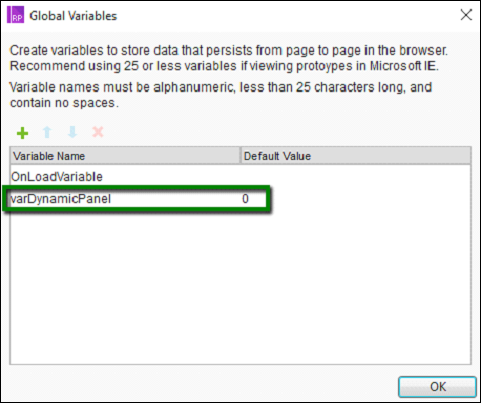
我们需要一个变量,该变量将在单击按钮时进行控制。Axure 中的这个变量是——全局变量。要定义全局变量,请单击菜单栏中的“项目”,然后单击“全局变量”。将打开一个对话框,如下面的屏幕截图所示。

单击绿色加号 (+) 图标以添加全局变量。让我们将我们的全局变量称为 varDynamicPanel。其默认值为 0。
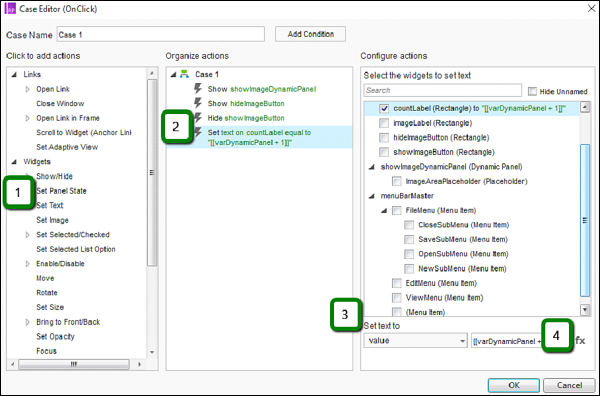
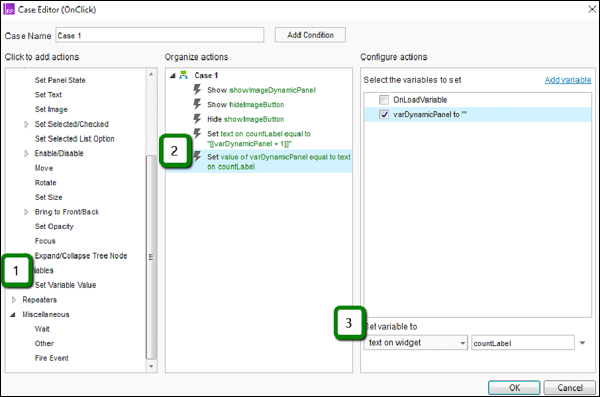
使用“显示图像”按钮交互,双击“案例 1”。添加另一个操作。如以下屏幕截图所示,操作为 将 countLabel 的文本设置为 [[varDynamicPanel + 1]]。
将文本标签选择为一个值非常简单。让我们看看如何从动态面板获取值。

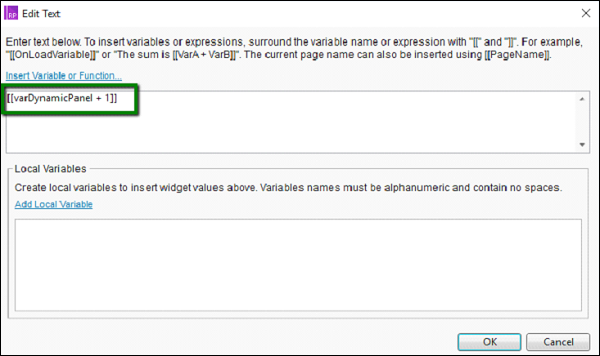
如上图中的步骤 4 所示,单击 fx 按钮,将打开以下对话框。

在第一个文本区域中,输入以下字符串。
[[varDynamicPanel + 1]]
单击“确定”。
现在,我们需要确保每次单击按钮后都会更新变量。

在案例编辑器对话框中,在操作下,选择“变量”→“设置变量值”。
选择 varDynamicPanel 作为变量。
将变量设置为从部件上的文本中获取值,作为可用选项中的 countLabel。
单击“确定”关闭案例编辑器。然后,单击“预览”按钮。
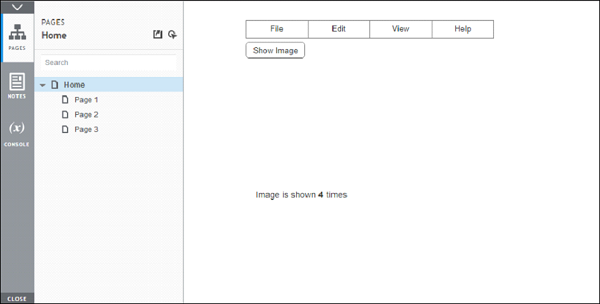
显示/隐藏图像四次后,以下是预览屏幕上的结果。

Axure RP - 组件库
现在您已经熟练掌握了 Axure 中可能出现的不同交互和事件,您可能希望扩展您的工作以最大限度地减少将来的工作量。
例如,第一个使用经典菜单 - 水平的示例曾经在 Axure 版本中作为不同可用部件的组合存在。这意味着,Axure 随着时间的推移而发展,以单一部件库的形式容纳常用部件。
部件库的概念在大型 UX 团队中更突出。一些组织将经批准的部件保留在中央存储库中,供后续的 UX 工程师使用。
因此,简而言之,Axure 部件库是存储在一个文件中的一组自定义部件。Axure 部件库的文件类型为 RPLIB。
部件库类型
Axure 内置库
这些库可从“库”窗格访问。这些库无法更新/删除。对于大多数复杂的原型设计需求,Axure 内置库都能派上用场。
该库包含17个独特的流程部件,主要用于图表创建。此外,线框库中还有25个部件。
库的简要功能介绍见第3章——用户界面。
Axure自定义库
Axure社区日益壮大,拥有大量的用户创建的库。您可以访问以下链接:https://www.axure.com/support/download-widget-libraries。
来自世界各地的UX专业人士致力于发展这个社区,他们将作品提交到上述链接。
您可以从网站下载库,并使用库下的“加载库”选项将其添加到Axure。您也可以直接从应用程序界面本身下载库。

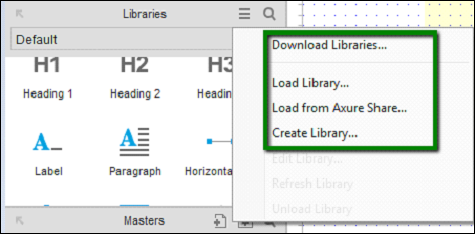
如上图所示,我们有一个上下文菜单,您可以在其中下载https://www.axure.com/support/download-widget-libraries上提供的不同库。您还可以创建自己的库,这在为给定的原型创建重复控件时非常方便。
下载/加载库的完整说明请访问:https://www.axure.com/support/reference/widget-libraries。
当使用来自已加载库的自定义部件时,将其拖放到设计区域,类似于内置部件。如果部件包含变量或自定义样式,则导入向导对话框会标记此类依赖项。
在这些依赖项中,您可能会注意到有一些与正在导入的部件库不兼容的样式。您可以选择取消并仅导入部件,或者单击完成按钮以导入整个包。
将部件拖放到线框后,该特定实例将不再与其原始部件库关联。因此,即使您刷新库,对导入的部件库中部件所做的编辑和更改也不会应用于项目文件中这些部件的任何实例。请放心,导入后,您可以使用导入库中的部件,而无需担心在线提供的同一部件库中发生的更新。
使用RPLIB
使用Axure RP库文件非常简单。下载库时,库文件(.rplib)的图标与Axure RP原型文件(.rp)明显不同。例如,如下面的屏幕截图所示。

其工作机制 - 您可以在iOS线框演示中导入iOS线框文档。
此库可用于多个项目,并且一旦您从上下文菜单刷新库,库文件中的更新就会可用。如前所述,这在团队项目中以及以这种方式分发库时非常方便。
Axure RP - 导出原型
Axure RP 8支持具有“团队项目”功能的协作。此功能不仅对分布式团队有利,而且对单个用户也有利。对单个用户的益处是可以创建正在进行的工作的版本控制。
使用团队项目
在团队项目方案中,每个团队成员在其计算机上都有一份项目的副本。此项目将与共享存储库同步。此共享存储库连接到团队的其他成员。
一天的工作结束后,每个团队成员都会创建新元素、签出文件以及通常编辑项目。签出是常用术语,表示特定文件的正在进行的工作。
在团队成员签入所有已签出的元素之前,更改不会反映在共享存储库中。管理团队项目控制台为所有团队成员提供系统管理的元素可用性状态的实时视图。
此视图提供另一个团队成员签出的元素的详细信息。
启动团队项目
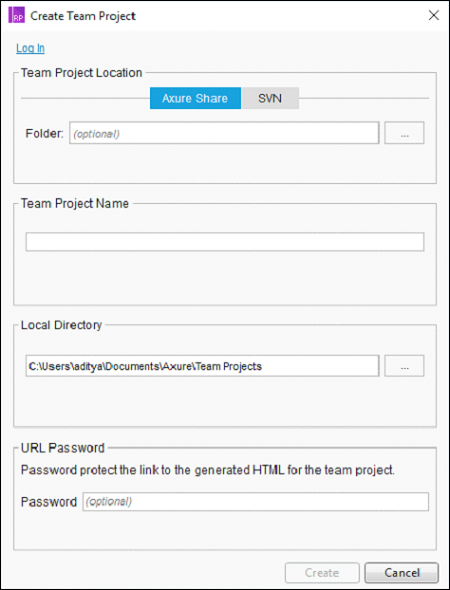
要使用或创建团队项目,请转到“团队”菜单。单击“团队”,然后选择“从当前文件创建团队项目”。将弹出以下屏幕。

托管团队项目的可用选项包括:使用AxShare和SVN。我们将在下一节讨论AxShare。SVN是常用的版本控制系统,它提供服务器来托管您的文档。
按照屏幕上的说明创建团队项目,然后您就可以开始跨团队协作处理单个Axure文件/将其用于您自己的历史存储。
Axure Share
在展示您的原型时,根据您所处的环境,有多种选项可用。最常用的导出原型的方法是使用Axure Share(又名AxShare)。
使用Axure Share,可以实现以下协作功能。
原型可以托管在Axure Share上并与相关的团队成员/客户共享。
使用讨论/评论功能,您可以随时获得正在制作的原型的输入。
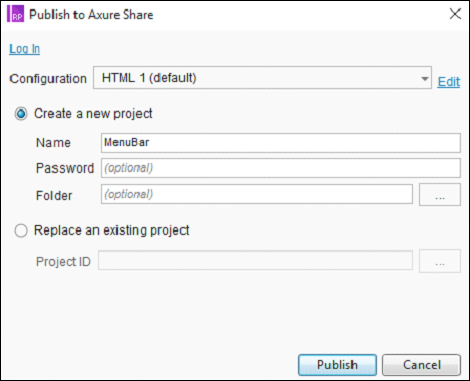
准备好原型后,您可以使用“发布”→“发布到Axure Share”将原型上传到AxShare。将显示以下对话框。

您必须在AxShare.com上创建一个帐户才能继续操作。如果您已经有帐户,可以使用“登录”选项登录并将您的作品上传到AxShare。
上传的数据采用HTML、CSS和JavaScript格式。上传后,您将获得一个链接,您可以将其提供给目标利益相关者/团队。