
- Axure RP 教程
- Axure RP - 首页
- 原型设计入门
- Axure RP - 简介
- Axure RP - 用户界面
- Axure RP - 基本交互
- 使用母版和动态面板
- Axure RP - 条件逻辑
- Axure RP - 高级交互
- Axure RP - 组件库
- Axure RP - 导出原型
- Axure RP 有用资源
- Axure RP - 快速指南
- Axure RP - 有用资源
- Axure RP - 讨论
Axure RP - 使用母版和动态面板
许多软件开发方法,在用户界面开发方面,都采用了一种常见的技术——创建母版。
母版是一个可重用的线框图,它将被创建一次,并在随后的页面上广泛使用。使用 Axure RP,当我们创建一个母版页面时,对该页面所做的更改将应用于使用它的页面。因此,它在很大程度上减少了所有页面共有的组件所需的时间。
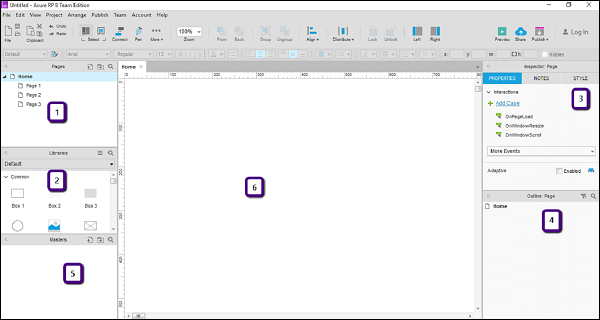
要开始使用母版,您可以关注母版部分(标记为 5),如下面的屏幕截图中突出显示的那样。

使用此母版部分来 -
通过添加、删除或编辑母版页面/文件夹来组织原型的母版。
选择一个特定的母版进行编辑。
动态面板
在 Axure RP 中,正如我们在上一章中所看到的,与给定组件关联的不同状态。为了整合/组织特定组件或一组组件的状态,我们需要一个容器/占位符。动态面板充当组件状态的容器/占位符。
让我们使用一个示例更好地理解动态面板。我们将从我们的菜单栏示例继续。
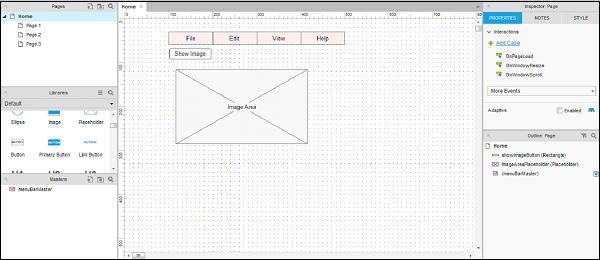
此示例中的添加将是一个图像区域和菜单栏下方的按钮。使用常用组件下的组件占位符作为图像区域和按钮。将占位符命名为 ImageAreaPlaceholder,按钮命名为 showImageButton。
此外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击“转换为母版”。将出现一个对话框,提示母版名称。添加名称为 menuBarMaster。

如上图所示,菜单栏变为粉红色,并且已添加了母版的条目。
现在,让我们创建一个动态面板。动态面板的上下文是,您希望根据“显示图像”按钮的点击来控制图像区域的可见性。拥有一个动态面板将允许图像区域具有灵活性。
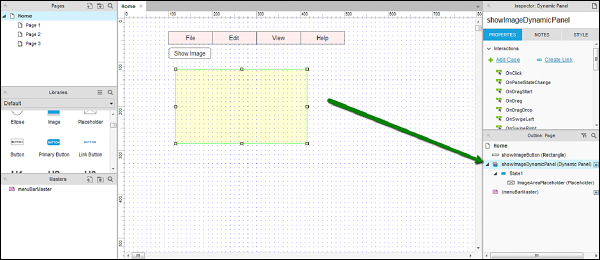
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择“转换为动态面板”。
动态面板将在“大纲:页面”下。此外,在“检查器”中,它显示了动态面板。将动态面板命名为 showImageDynamicPanel。此动态面板的名称将在“大纲:页面”部分下更新。
在设计区域中,右键单击“显示图像”动态面板以查看上下文菜单。选择“设置隐藏”,动态面板将从屏幕上消失。
可以通过双击“大纲:页面”下的动态面板来访问它。

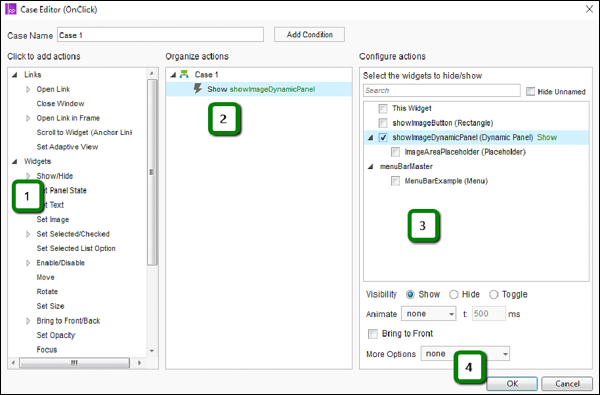
现在,让我们为按钮提供一个点击事件。单击“显示图像”按钮,在“检查器”→“属性”下,双击“OnClick”交互。

如上图所示,单击“组件”下的“显示/隐藏”。它将自动显示可用于配置操作的组件。选中“选择 showImageDynamicPanel”。单击“确定”。
现在,单击“预览”。在预览屏幕上,单击“显示图像”。最终创建了按钮的另一个交互。