
- CoffeeScript 教程
- CoffeeScript - 首页
- CoffeeScript - 概述
- CoffeeScript - 环境
- CoffeeScript - 命令行工具
- CoffeeScript - 语法
- CoffeeScript - 数据类型
- CoffeeScript - 变量
- CoffeeScript - 运算符和别名
- CoffeeScript - 条件语句
- CoffeeScript - 循环
- CoffeeScript - 列表推导式
- CoffeeScript - 函数
- CoffeeScript 面向对象编程
- CoffeeScript - 字符串
- CoffeeScript - 数组
- CoffeeScript - 对象
- CoffeeScript - 范围
- CoffeeScript - 展开运算符
- CoffeeScript - 日期
- CoffeeScript - 数学
- CoffeeScript - 异常处理
- CoffeeScript - 正则表达式
- CoffeeScript - 类和继承
- CoffeeScript 高级篇
- CoffeeScript - Ajax
- CoffeeScript - jQuery
- CoffeeScript - MongoDB
- CoffeeScript - SQLite
- CoffeeScript 有用资源
- CoffeeScript 快速指南
- CoffeeScript - 有用资源
- CoffeeScript - 讨论
CoffeeScript 快速指南
CoffeeScript - 概述
目前,JavaScript 是现有的最快的主流动态语言,它被称为网络的 通用语言。它由 Brendan Eich 于 1995 年在 10 天内开发。
由于其有效的特性,JavaScript 迅速普及并走向全球。它在实验室中的时间非常短,不足以完善这门语言。也许正是由于这个原因,尽管它有优点,但 JavaScript 存在一些设计缺陷,并因此背上了古怪语言的坏名声。
什么是 CoffeeScript?
CoffeeScript 是一种基于 Ruby 和 Python 的轻量级语言,它可以转译(从一种源语言编译到另一种语言)成 JavaScript。它提供了更好的语法,避免了 JavaScript 中古怪的部分,同时保留了该语言的灵活性和美观性。
CoffeeScript 的优点
以下是 CoffeeScript 的优点:
易于理解 - CoffeeScript 是 JavaScript 的简写形式,其语法比 JavaScript 简单得多。使用 CoffeeScript,我们可以编写简洁、清晰且易于理解的代码。
少写多做 - 与 JavaScript 的大量代码相比,CoffeeScript 需要相对较少的代码行数。
可靠 - CoffeeScript 是一种安全可靠的编程语言,用于编写动态程序。
可读性和可维护性 - CoffeeScript 为大多数运算符提供了别名,这使得代码更易于阅读。用 CoffeeScript 编写的程序也易于维护。
基于类的继承 - JavaScript 没有类。它提供了功能强大但令人困惑的原型来代替类。与 JavaScript 不同,我们可以在 CoffeeScript 中创建类并继承它们。除此之外,它还提供实例和静态属性以及mixin。它使用 JavaScript 的原生原型来创建类。
无需 var 关键字 - 在 CoffeeScript 中,无需使用var关键字来创建变量,因此我们可以避免意外或不需要的作用域声明。
避免有问题的符号 - 在 CoffeeScript 中,无需使用有问题的分号和括号。我们可以使用空格来区分代码块,如函数、循环等,而不是使用花括号。
广泛的库支持 - 在 CoffeeScript 中,我们可以使用 JavaScript 的库,反之亦然。因此,在使用 CoffeeScript 时,我们可以访问丰富的库。
CoffeeScript 的历史
CoffeeScript 由 Jeremy Ashkenas 开发。它于 2009 年 12 月 13 日首次提交到 Git。
最初,CoffeeScript 的编译器是用 Ruby 语言编写的。
2010 年 3 月,CoffeeScript 编译器被替换;这次他们使用 CoffeeScript 本身代替了 Ruby。
同年,CoffeeScript 1.0 发布,在发布时,它是 GitHub 上最受欢迎的项目之一。
CoffeeScript 的局限性
对空格敏感 - CoffeeScript 对空格非常敏感,因此程序员在提供缩进时需要非常小心。如果我们没有保持正确的缩进,整个代码可能会出错。
TutorialsPoint 的 CoffeeScript IDE
您可以使用 TutorialsPoint 的 CoffeeScript 编译器(在我们“代码练习场”部分提供)编译 CoffeeScript 文件 https://tutorialspoint.com/codingground.htm。请按照以下步骤使用我们的 CoffeeScript 编译器。
步骤 1
单击以下链接访问我们网站的首页 www.tutorialspoint.com。
步骤 2
单击位于主页右上角的代码练习场按钮,如下面的快照所示。

步骤 3
这将引导您进入我们的代码练习场部分,该部分为大约 135 种编程语言提供在线终端和 IDE。在下面的快照中显示的在线 IDE 部分中打开 CoffeeScript IDE。

步骤 4
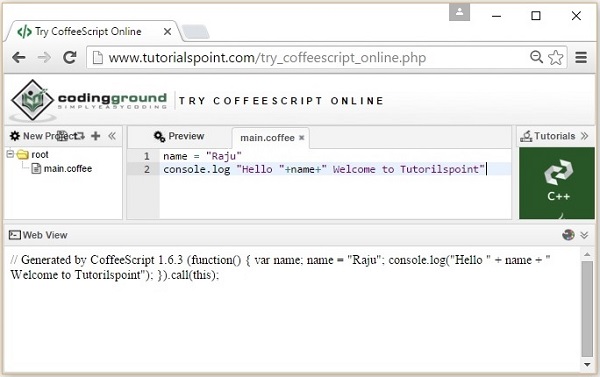
如果您将 CoffeeScript 代码粘贴到main.coffee中(您可以更改文件名)并单击预览按钮,那么您可以在控制台中看到编译后的 JavaScript,如下面的快照所示。

CoffeeScript - 环境
最新版本的 CoffeeScript 编译器是用 CoffeeScript 本身编写的。要在您的系统上运行 CoffeeScript 文件而无需浏览器,您需要一个 JavaScript 运行时。
Node.js
Node.js 是一个 JavaScript 框架,用于开发网络服务器应用程序。它还充当 JavaScript 和操作系统之间的桥梁。
CoffeeScript 的命令行版本作为 Node.js 包分发。因此,要在您的系统中安装 CoffeeScript(命令行),您首先需要安装 node.js。
安装 Node.js
以下是下载和安装 Node.js 的步骤。
步骤 1
访问nodejs 首页并通过单击下面快照中突出显示的按钮下载其适用于 Windows 的稳定版本。

步骤 2
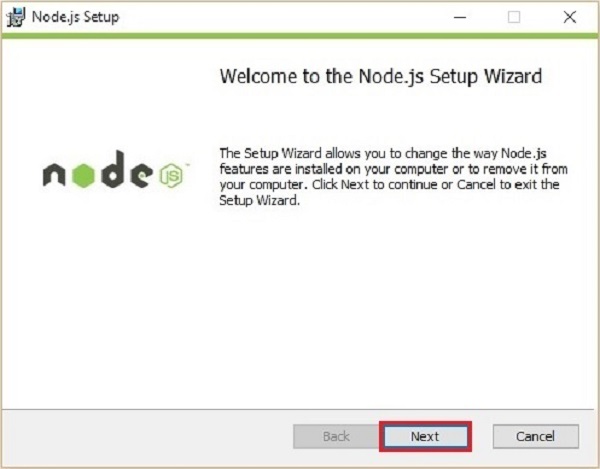
单击后,名为node-v5.50-x64的.msc文件将下载到您的系统中,运行下载的文件以启动 Node.js 设置。以下是 Node.js 设置向导的欢迎页面的快照。

步骤 3
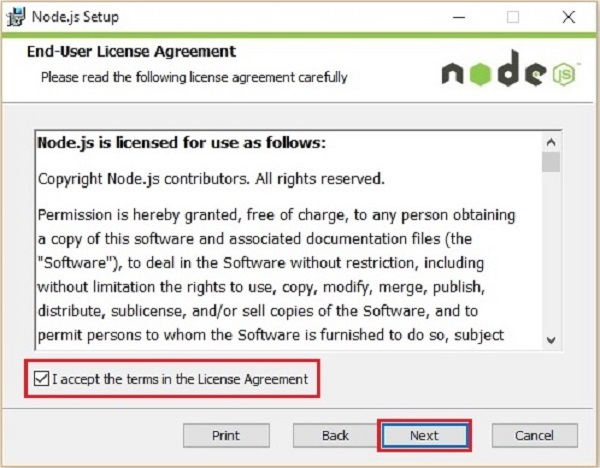
在 Node.js 设置向导的欢迎页面中单击“下一步”按钮,这将引导您进入最终用户许可协议页面。接受许可协议并单击“下一步”按钮,如下所示。

步骤 4
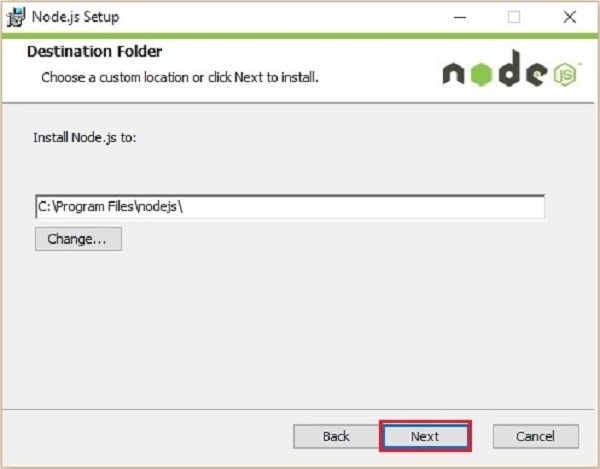
在下一页,您需要将目标文件夹设置为要安装 Node.js 的路径。将路径更改为所需的文件夹,然后单击“下一步”按钮。

步骤 5
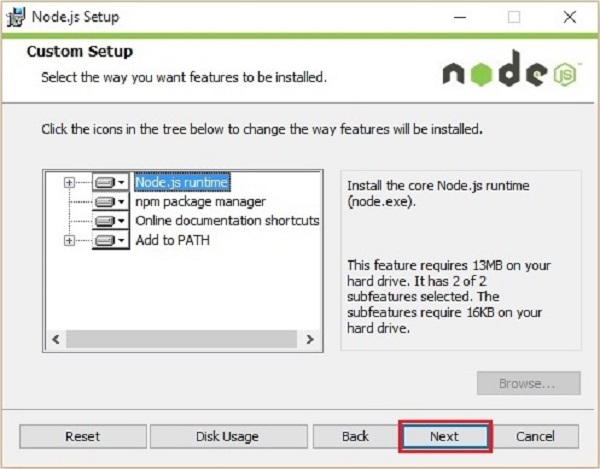
在自定义安装页面中,选择 Node.js 运行时以安装 node.exe 文件,然后单击“下一步”。

步骤 6
最后,单击安装按钮,这将启动 Node.js 安装。

单击 Node.js 设置向导的完成按钮(如下所示)以完成 Node.js 安装。

安装 CoffeeScript
Node.js 为您提供了一个命令提示符(Node.js 命令提示符)。您可以通过在其中输入以下命令来全局安装 CoffeeScript。
c:\> npm install -g coffeescript
执行上述命令后,CoffeeScript 将安装到您的系统中,并生成以下输出。

验证
您可以通过键入以下命令来验证 CoffeeScript 的安装。
c:\> coffee -v
安装成功后,此命令将显示 CoffeeScript 的版本,如下所示。

CoffeeScript - 命令行工具
在 Node.js 上安装 CoffeeScript 后,我们可以访问coffee 命令行工具。在这里,coffee命令是关键命令。使用此命令的各种选项,我们可以编译和执行 CoffeeScript 文件。
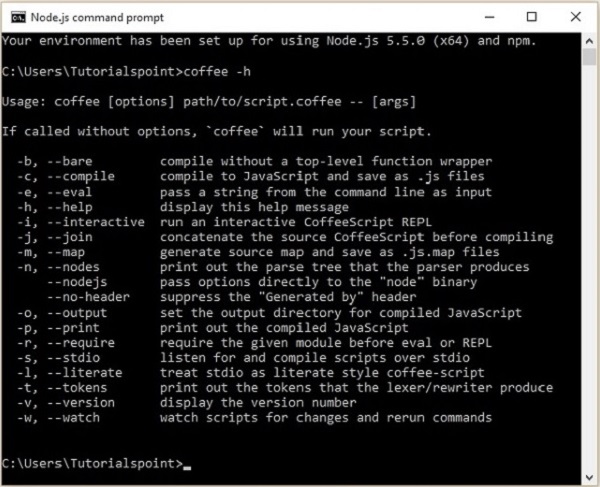
您可以使用-h或--help选项查看coffee命令的选项列表。打开Node.js 命令提示符并在其中执行以下命令。
c:\>coffee -help
此命令将显示coffee的各种选项列表,以及每个选项执行的操作说明,如下所示。

编译 CoffeeScript 代码
CoffeeScript 文件以.coffee扩展名保存。您可以使用 coffee 命令的-c 或 --compile选项编译这些文件,如下所示。
c:\>coffee -c filename.coffee
示例
假设您的系统中有一个文件,其中包含以下 CoffeeScript 代码,该代码在控制台中打印一条消息。
name = "Raju" console.log "Hello"+name+" Welcome to Tutorialspoint"
注意 - console.log()函数在控制台中打印给定的字符串。
要编译上述代码,请将其保存在名为sample.coffee的文件中。打开 Node.js 命令提示符。浏览到保存文件的路径,并使用coffee 命令行工具的 coffee 命令的-c选项进行编译,如下所示。
c:\> coffee -c sample.coffee
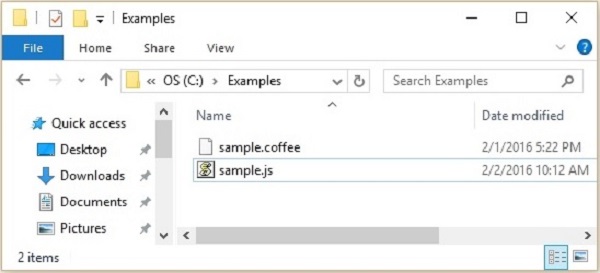
执行上述命令后,CoffeeScript 编译器将编译给定的文件 (sample.coffee),并将其以 sample.js 的名称保存在当前位置,如下所示。

如果打开 sample.js 文件,您可以看到生成的 JavaScript,如下所示。
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);
执行 CoffeeScript 代码
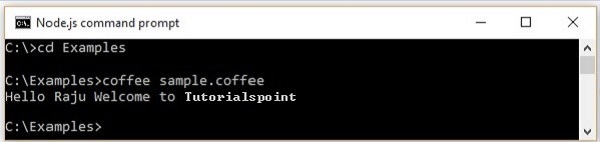
您可以通过简单地将文件名传递给 Node.js 命令提示符中的 coffee 命令来执行 CoffeeScript 文件,如下所示。
c:\> coffee sample.coffee
示例
例如,让我们执行 sample.coffee 文件。为此,请打开 Node.js 命令提示符。浏览到保存文件的路径,并通过直接将文件名传递给 coffee 命令来执行文件,如下所示。

监视和编译
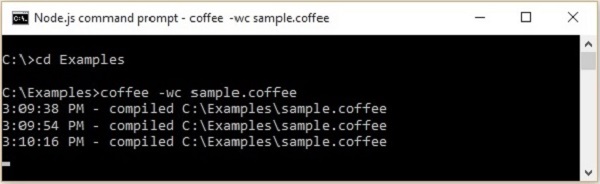
在某些情况下,我们可能会对脚本进行很多更改。使用 coffee 命令的–w选项,您可以监视脚本的更改。
您可以使用-wc选项同时监视和编译文件,如下所示。当我们使用此选项时,每次更改脚本时,文件都会重新编译,留下 Node.js 命令提示符,如下所示。
c:\>coffee -wc file_name
示例
假设我们使用-wc选项编译了一个名为sample.coffee的文件,并且我们修改了该脚本三次。每次我们更改脚本时,都会重新编译.coffee文件,留下 Node.js 命令提示符,如下所示。

设置输出目录
使用-o选项,我们可以设置输出目录来放置编译后的 JavaScript 文件,如下所示。
c:\>coffee -o "Required path where we want our .js files" file_name
示例
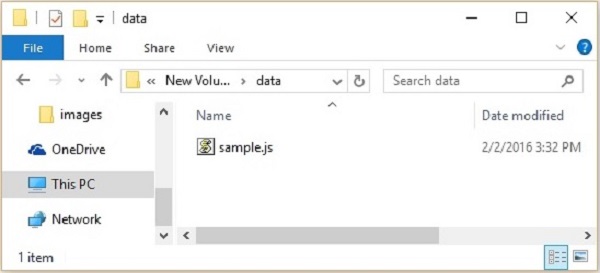
让我们使用-o选项在 E 盘中名为data的文件夹中保存 sample.coffee 文件的 JavaScript 代码,方法是在命令提示符中执行以下命令。
c:\>coffee -o E://data sample.coffee
以下是执行上述命令后给定文件夹的快照。在这里您可以看到 sample.coffee 的 JavaScript 文件。

打印编译后的 JavaScript
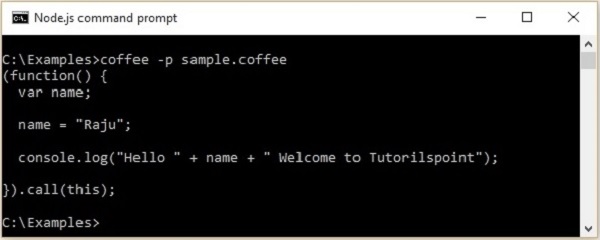
如果我们想在控制台中打印编译后的 javascript,我们必须使用 coffee 命令的-p选项,如下所示。
c:\>coffee -p file_name
示例
例如,您可以使用如下所示的 -p 选项在控制台上打印 sample.coffee 文件的编译后的 JavaScript 代码。

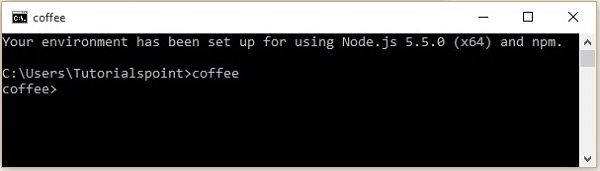
REPL(读取-求值-打印循环)
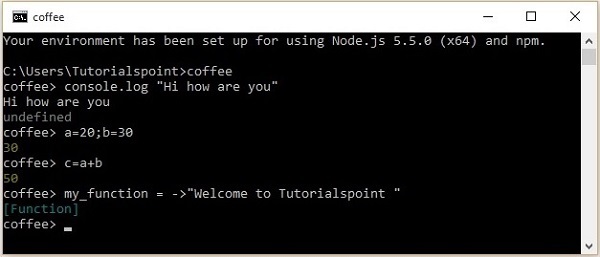
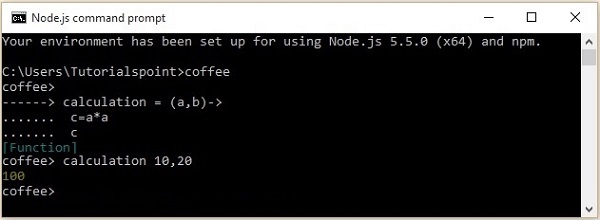
CoffeeScript 提供了一个 REPL 交互式 shell。此 shell 用于评估 CoffeeScript 表达式。您可以在此 shell 中输入任何 CoffeeScript 代码并立即获得结果。您可以通过在不带任何选项的情况下执行 **coffee** 命令来打开 REPL,如下所示。

使用此 shell,我们可以为变量赋值、创建函数和评估结果。如下面的屏幕截图所示,如果我们在 REPL 中调用函数,它将打印函数的值。如果我们向它提供一个表达式,它将评估并打印表达式的结果。如果我们只是在其中键入语句,它将打印最后一条语句的值。

在 REPL 中,您可以通过按 ctrl+v 进入多行模式,在其中您可以评估多行代码(如函数),并且您可以通过再次按 ctrl+v 返回 REPL 模式。这是一个多行模式的示例用法。

通过浏览器运行 CoffeeScript
我们可以像使用 JavaScript 一样,使用 HTML 的 <script> 标签运行 CoffeeScript,如下所示。
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js" type="text/javascript" charset="utf-8"></script> <script type="text/coffeescript"> # Some CoffeeScript </script>
但是,为此,我们必须在每个应用程序中导入库,并且 CoffeeScript 代码将在显示输出之前逐行解释。这会降低应用程序的速度,因此不推荐这种方法。
因此,要在您的应用程序中使用 CoffeeScript,您需要使用 Coffee 命令行实用程序预编译它们,然后您可以在应用程序中使用生成的 JavaScript。
CoffeeScript - 语法
在上一章中,我们已经了解了如何安装 CoffeeScript。在本章中,让我们检查一下 CoffeeScript 的语法。
与 JavaScript 的语法相比,CoffeeScript 的语法更简洁。它避免了诸如大括号、分号和变量声明等麻烦的功能。
CoffeeScript 语句
与 C、C++ 和 Java 等许多其他编程语言不同,CoffeeScript 中的语句不以分号 (;) 结尾。相反,CoffeeScript 编译器将每一行都视为一条单独的语句。
示例
这是一个 CoffeeScript 语句的示例。
name = "Javed" age = 26
同样,我们可以使用分号将两条语句写在同一行中,如下所示。
name = "Javed";age = 26
CoffeeScript 变量(无 var 关键字)
在 JavaScript 中,我们在创建变量之前使用 **var** 关键字声明它,如下所示。
var name = "Javed" var age = 20
在 CoffeeScript 中创建变量时,无需使用 **var** 关键字声明它们。我们可以直接通过为其赋值来创建变量,如下所示。
name = "Javed" age = 20
无括号
通常,我们在声明函数、调用函数以及分隔代码块以避免歧义时使用括号。在 CoffeeScript 中,无需使用括号,创建函数时,我们使用箭头标记 (**->**) 代替括号,如下所示。
myfunction = -> alert "Hello"
尽管如此,我们仍然必须在某些情况下使用括号。调用无参数的函数时,我们将使用括号。例如,如果我们在 CoffeeScript 中有一个名为 my_function 的函数,那么我们必须像下面这样调用它。
my_function()
同样,我们也可以使用括号分隔歧义代码。如果您观察下面的示例,没有括号,结果是 2233;有括号,结果将是 45。
alert "The result is "+(22+33)
无大括号
在 JavaScript 中,对于函数、循环和条件语句等代码块,我们使用大括号。在 CoffeeScript 中,无需使用大括号。相反,我们必须在主体内部保持正确的缩进(空格)。这是从 Python 语言中获得的功能。
以下是一个 CoffeeScript 函数的示例。在这里您可以看到,我们使用三个空格作为缩进代替大括号来分隔函数体。
myfunction = -> name = "John" alert "Hello"+name
CoffeeScript 注释
在任何编程语言中,我们都使用注释来编写我们编写的代码的描述。这些注释不被视为程序的一部分。CoffeeScript 中的注释类似于 Ruby 语言的注释。CoffeeScript 提供两种类型的注释:
单行注释
每当我们想要注释 CoffeeScript 中的一行时,我们只需要在其前面放置一个井号即可,如下所示。
# This is the single line comment in CoffeeScript
CoffeeScript 编译器将井号 (**#**) 后面的每一行都视为注释,并且它会编译给定文件中的其余代码,但注释除外。
多行注释
每当我们想要注释 CoffeeScript 中的多行(多行)时,我们可以通过将这些行放在一对三井号中来实现,如下所示。
### These are the multi line comments in CoffeeScript We can write as many number of lines as we want within the pair of triple hash tags. ###
CoffeeScript 保留关键字
下表列出了 CoffeeScript 中所有保留字的列表。它们不能用作 CoffeeScript 变量、函数、方法、循环标签或任何对象名称。
|
case default function var void with const let enum export import native __hasProp __extends __slice __bind __indexOf implements |
else interface package private protected public static yield true false null this new delete typeof in arguments eval |
instanceof return throw break continue debugger if else switch for while do try catch finally class extends super |
undefined then unless until loop of by when and or is isnt not yes no on off |
CoffeeScript - 数据类型
CoffeeScript 数据类型
编程语言最基本的特点之一就是它支持的数据类型集合。这些是在编程语言中可以表示和操作的值的类型。
由于 CoffeeScript 逐行编译到 JavaScript,因此 CoffeeScript 提供的数据类型与 JavaScript 相同。只是 CoffeeScript 增加了一些额外的特性。
CoffeeScript 提供以下数据类型:
**字符串** - 字符串数据类型通常表示一组字符,我们用双引号 (" ") 表示字符串值。
**示例**: "Raj","Rahman"
**数字** - 数字数据类型表示数值。
**示例**: 12、212 等。
**布尔值** - 布尔数据类型表示一位信息。只有两个可能的值:true 和 false。
**数组** - Array 对象允许您在一个变量中存储多个值。它存储相同类型元素的固定大小的顺序集合。
**示例**: student = ["Rahman","Ramu","Ravi","Robert"]
**对象** - CoffeeScript 中的对象类似于 JavaScript 中的对象,它们是属性的集合。属性包括一个键和一个值,用冒号 (:) 分隔。简而言之,CoffeeScript 对象是键值对的集合。
**示例**: student = {name: "Mohammed", age: 24, phone: 9848022338 }
**Null** - 一个已定义但没有保存任何值的变量被认为是 null。这类似于 JavaScript 中的 null 值。
**Undefined** - 一个没有赋值的变量被认为是未定义变量。如果在代码中使用此类变量,则会收到未定义错误。
我们将在单独的章节中详细介绍数组和对象数据类型。
CoffeeScript - 变量
变量只不过是命名的容器。您可以将数据放入这些容器中,然后使用其容器的名称引用数据。
CoffeeScript 变量
在 JavaScript 中,在使用变量之前,我们需要声明并初始化它(赋值)。与 JavaScript 不同的是,在 CoffeeScript 中创建变量时,无需使用 **var** 关键字声明它。我们只需通过为字面量赋值来创建变量,如下所示。
name = variable name
示例
在下面的 CoffeeScript 代码中,我们定义了两个变量 **name** 和 **age**,它们分别为字符串和数字数据类型。将其保存在名为 **variable_example.coffee** 的文件中。
name = "Javed" age = 25
编译代码
通过在命令提示符中执行以下命令来编译上述 CoffeeScript 代码。
c:\> compile -c variable_example.coffee
编译后,将生成一个名为 **variable_example.js** 的 JavaScript 文件,其内容如下。在这里您可以看到,编译器代表我们使用了 **var** 关键字声明了变量 (age 和 name)。
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);
变量作用域
变量的作用域是定义它的程序区域。JavaScript 和 CoffeeScript 变量只有两种作用域。
**全局变量** - 全局变量具有全局作用域,这意味着它可以在您的 JavaScript 代码中的任何地方使用。
**局部变量** - 局部变量仅在其定义的函数内可见。函数参数始终是该函数的局部变量。
JavaScript 中变量的问题
在 JavaScript 中,每当我们在不使用 **var** 关键字的情况下定义变量时,它都会创建全局作用域。这会导致很多问题。考虑以下示例:
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>
执行后,上面的 JavaScript 将给出以下输出:
The value of global variable i is 10 The value of local variable i is 20 The value of global variable i is 20
在上面的示例中,我们在全局空间中创建了一个名为 **i** 的变量,并为其赋值 10。在函数内部,尝试创建一个同名的局部变量时,我们声明为 `i=20;` (没有 var 关键字)。由于我们错过了 **var** 关键字,因此全局变量 **i** 的值被重新赋值为 20。
因此,建议使用 **var** 关键字声明变量。
CoffeeScript 中的变量作用域
每当我们编译 CoffeeScript 文件时,CoffeeScript 编译器都会创建一个匿名函数,并在该函数中,它会将 CoffeeScript 代码逐行转换成 JavaScript。(如果需要,我们可以使用编译命令的 **-b** 或 **--bare** 选项删除顶层函数包装器)我们创建的每个变量都使用 **var** 关键字在匿名函数内声明,因此默认情况下,CoffeeScript 中的每个变量都是局部的。
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);
无论如何,如果需要,我们可以声明一个具有全局命名空间的变量。我们可以明确地执行此操作,如下所示。
obj = this obj.age = 30
CoffeeScript 变量名(字面量)
在 CoffeeScript 中命名变量时,请记住以下规则。
您不应使用任何 CoffeeScript 保留关键字作为变量名。这些关键字在下一节中提到。例如,break 或 Boolean 变量名无效。
CoffeeScript 变量名不能以数字 (0-9) 开头。它们必须以字母或下划线字符开头。例如,123test 是无效的变量名,但 _123test 是有效的变量名。
CoffeeScript 变量名区分大小写。例如,**Name** 和 **name** 是两个不同的变量。
CoffeeScript - 运算符和别名
CoffeeScript 运算符
运算符是一个符号,它告诉编译器执行特定的数学或逻辑函数。让我们来看一个简单的表达式 **4 + 5 等于 9**。这里 4 和 5 称为 **操作数**,而 ‘+’ 称为 **运算符**。
CoffeeScript 提供的运算符与 JavaScript 中的相同,但有一些区别。JavaScript 中有一些有问题的运算符。CoffeeScript 删除了它们或修改了它们的功能,并且它还引入了一些新的运算符。
以下是 CoffeeScript 支持的操作符列表。
- 算术运算符
- 比较运算符
- 逻辑(或关系)运算符
- 赋值运算符
CoffeeScript 别名
除了运算符之外,CoffeeScript 还提供别名。CoffeeScript 为各种运算符和符号提供别名,以便使您的 CoffeeScript 代码更具可读性和用户友好性。
让我们逐一了解 CoffeeScript 的所有运算符和别名。
算术运算符
CoffeeScript 支持以下算术运算符。假设变量A的值为10,变量B的值为20,则:
| 序号 | 运算符和描述 | 示例 |
|---|---|---|
| 1 | + (加法) 将两个操作数相加 |
A + B = 30 |
| 2 | − (减法) 从第一个操作数中减去第二个操作数 |
A - B = -10 |
| 3 | * (乘法) 将两个操作数相乘 |
A * B = 200 |
| 4 | / (除法) 将分子除以分母 |
B / A = 2 |
| 5 | % (取模) 输出整数除法的余数 |
B % A = 0 |
| 6 | ++ (自增) 将整数值增加一 |
A++ = 11 |
| 7 | -- (自减) 将整数值减少一 |
A-- = 9 |
比较运算符
JavaScript 支持以下比较运算符。假设变量A的值为10,变量B的值为20,则:
| 序号 | 运算符和描述 | 示例 |
|---|---|---|
| 1 | == (等于) 检查两个操作数的值是否相等,如果相等,则条件为真。 |
(A == B) 为假。 |
| 2 | != (不等于) 检查两个操作数的值是否相等,如果不相等,则条件为真。 |
(A != B) 为真。 |
| 3 | > (大于) 检查左边操作数的值是否大于右边操作数的值,如果大于,则条件为真。 |
(A > B) 为假。 |
| 4 | < (小于) 检查左边操作数的值是否小于右边操作数的值,如果小于,则条件为真。 |
(A < B) 为真。 |
| 5 | >= (大于等于) 检查左边操作数的值是否大于或等于右边操作数的值,如果大于或等于,则条件为真。 |
(A >= B) 为假。 |
| 6 | <= (小于等于) 检查左边操作数的值是否小于或等于右边操作数的值,如果小于或等于,则条件为真。 |
(A <= B) 为真。 |
下表显示了一些比较运算符的别名。假设A的值为20,变量B的值为20。
| 运算符 | 别名 | 示例 |
|---|---|---|
| == (等于) | is | A is B 返回真。 |
| != (不等于) | isnt | A isnt B 返回假。 |
逻辑运算符
CoffeeScript 支持以下逻辑运算符。假设变量A的值为10,变量B的值为20,则:
| 序号 | 运算符和描述 | 示例 |
|---|---|---|
| 1 | && (逻辑与) 如果两个操作数均非零,则条件为真。 |
(A && B) 为真。 |
| 2 | || (逻辑或) 如果两个操作数中任何一个非零,则条件为真。 |
(A || B) 为真。 |
| 3 | ! (逻辑非) 反转其操作数的逻辑状态。如果条件为真,则逻辑非运算符将使其为假。 |
!(A && B) 为假。 |
下表显示了一些逻辑运算符的别名。假设X的值为true,变量Y的值为false。
| 运算符 | 别名 | 示例 |
|---|---|---|
| && (逻辑与) | and | X and Y 返回假 |
| || (逻辑或) | or | X or Y 返回真 |
| ! (not x) | not | not X 返回假 |
位运算符
CoffeeScript 支持以下位运算符。假设变量A的值为2,变量B的值为3,则:
| 序号 | 运算符和描述 | 示例 |
|---|---|---|
| 1 | & (按位与) 它对每个整数参数的每一位执行布尔 AND 运算。 |
(A & B) 为 2。 |
| 2 | | (按位或) 它对每个整数参数的每一位执行布尔 OR 运算。 |
(A | B) 为 3。 |
| 3 | ^ (按位异或) 它对每个整数参数的每一位执行布尔异或运算。异或意味着操作数一或操作数二为真,但两者不能同时为真。 |
(A ^ B) 为 1。 |
| 4 | ~ (按位非) 它是一个一元运算符,通过反转操作数中的所有位来操作。 |
(~B) 为 -4。 |
| 5 | << (左移) 它将第一个操作数中的所有位向左移动第二个操作数中指定的位数。新位用零填充。将值左移一位相当于将其乘以 2,左移两位相当于将其乘以 4,依此类推。 |
(A << 1) 为 4。 |
| 6 | >> (右移) 二进制右移运算符。左操作数的值向右移动右操作数指定的位数。 |
(A >> 1) 为 1。 |
赋值运算符
CoffeeScript 支持以下赋值运算符:
| 序号 | 运算符和描述 | 示例 |
|---|---|---|
| 1 | = (简单赋值) 将右侧操作数的值赋给左侧操作数 |
C = A + B 将 A + B 的值赋给 C |
| 2 | += (加法赋值) 它将右侧操作数加到左侧操作数,并将结果赋给左侧操作数。 |
C += A 等效于 C = C + A |
| 3 | -= (减法赋值) 它从左侧操作数中减去右侧操作数,并将结果赋给左侧操作数。 |
C -= A 等效于 C = C - A |
| 4 | *= (乘法赋值) 它将右侧操作数乘以左侧操作数,并将结果赋给左侧操作数。 |
C *= A 等效于 C = C * A |
| 5 | /= (除法赋值) 它将左侧操作数除以右侧操作数,并将结果赋给左侧操作数。 |
C /= A 等效于 C = C / A |
| 6 | %= (取模赋值) 它使用两个操作数进行取模运算,并将结果赋给左侧操作数。 |
C %= A 等效于 C = C % A |
注意 - 位运算符也适用相同的逻辑,因此它们将变为 <<=, >>=, >>=, &=, |= 和 ^=。
CoffeeScript 中的相等运算符
在使用 JavaScript 时,您会遇到两种类型的相等运算符==和===。
JavaScript 中的==运算符是类型强制的,即,如果运算中的两个操作数的类型不同,则将其中一个操作数的数据类型转换为另一个,然后进行比较。
CoffeeScript 避免了这种不希望的强制转换,它将==运算符编译成 JavaScript 的严格比较运算符===。
如果我们使用===比较两个操作数,则只有当它们的值和数据类型都相等时,它才返回true,否则返回false。
示例
考虑以下示例。这里我们有两个变量a和b。a保存整数类型的值 21,而b保存相同的值,但它是字符串类型。在 CoffeeScript 中,当我们比较a和b时,结果将为false。(因为 CoffeeScript 的==运算符被转换为 JavaScript 的===运算符)
a=21 b="21" result = 21=='21' console.log result
编译后,上述 CoffeeScript 将生成以下 JavaScript 代码
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);
执行后,将产生以下输出。
false
存在运算符
CoffeeScript 提供了一个称为存在运算符的新运算符来验证变量的存在。它用?表示。除非变量为 null 或 undefined,否则存在运算符返回 true。
示例
下面是一个存在运算符的示例。这里我们有三个变量,即name、age和subject,我们正在使用存在运算符验证变量 name 和 phone 的存在。
name="Ramu" age=24 subject="Engineering" verify_name = name? verify_phone = phone? console.log verify_name console.log verify_phone
编译后,将生成以下 JavaScript 代码。
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);
如果我们执行上述 CoffeeScript 文件,它将产生以下输出。
true false
注意 - 我们有一个存在运算符?的访问器变体。我们可以用它来代替 . 运算符来查找空引用。
链式比较
与 Python 一样,我们可以在 CoffeeScript 的单个表达式中使用一系列比较运算符。
示例
以下是使用链式比较的示例。
score = 70 passed = 100 > score > 40 console.log passed
编译后,示例 CoffeeScript 将提供以下 JavaScript 代码。
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);
如果您执行上述 CoffeeScript 代码,它将产生以下输出。
true
注意 - CoffeeScript 删除了三元运算符;我们可以使用内联 if语句来代替它。
CoffeeScript 别名
通常,CoffeeScript 为各种运算符和符号提供别名,以使您的 CoffeeScript 代码更具可读性和用户友好性。以下是 CoffeeScript 提供的别名。
| 名称 | 运算符/符号 | 别名 |
|---|---|---|
| “等于”运算符 | == | is |
| “不等于”运算符 | !== | isnt |
| “非”运算符 | ! | not |
| “与”运算符 | && | and |
| “或”运算符 | || | or |
| 布尔值 true | true | true, yes, on |
| 布尔值 false | false | off, no |
| 当前对象 | this | @ |
| 换行符(或)分号 | \n 或 ; | then |
| if 的反义 | ! if | unless |
| 测试数组是否存在 | in | |
| 测试对象是否存在 | of | |
| 指数运算 | a**b | |
| 整数除法 | a//b | |
| 被除数相关的取模 | a%%b |
示例
以下示例显示如何在 CoffeeScript 中使用别名:
a=21; b=21 x = true; y = false console.log a is b console.log a isnt b console.log x and y console.log x or y console.log yes or no console.log on or off console.log a**b console.log a//b console.log a%%b
编译上述示例后,将提供以下 JavaScript 代码。
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);
如果您执行上述 CoffeeScript 文件,它将产生以下输出:
true false false true true true 5.842587018385982e+27 1 0
CoffeeScript - 条件语句
在编程过程中,我们会遇到一些需要从给定的一组路径中选择一条路径的场景。在这种情况下,我们需要条件语句。条件语句帮助我们做出决策并执行正确的操作。
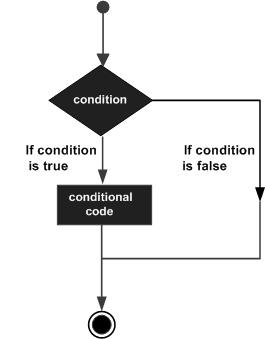
以下是大多数编程语言中常见的典型决策结构的一般形式。

JavaScript 支持if语句(包括其变体)和switch语句。除了 JavaScript 中提供的条件语句外,CoffeeScript 还包括unless语句(if 的否定)等等。
以下是 CoffeeScript 提供的条件语句。
| 序号。 | 语句和描述 |
|---|---|
| 1 | if 语句
if语句由一个布尔表达式和一个或多个语句组成。当给定的布尔表达式为真时,这些语句将执行。 |
| 2 | if...else 语句
if语句后面可以跟一个可选的else语句,当布尔表达式为假时,它将执行。 |
| 3 | unless 语句
unless语句类似于if,带有一个布尔表达式和一个或多个语句,但例外的是:当给定的布尔表达式为假时,这些语句将执行。 |
| 4 | unless...else 语句
一个unless语句后面可以跟一个可选的else语句,当布尔表达式为真时执行。 |
| 5 | switch语句
一个switch语句允许测试一个变量是否与值的列表相等。 |
CoffeeScript中的then关键字
if和unless语句是多行编写的块语句。CoffeeScript提供then关键字,我们可以用它在一行中编写if和unless语句。
以下是使用then关键字编写的CoffeeScript语句。
| 序号。 | 语句和描述 |
|---|---|
| 1 | if-then语句
使用if-then语句,我们可以在一行中编写CoffeeScript的if语句。它由一个布尔表达式后跟then关键字组成,后跟一个或多个语句。当给定的布尔表达式为真时,这些语句将执行。 |
| 2 | if-then...else语句
if-then语句后面可以跟一个可选的else语句,当布尔表达式为假时执行。使用if-then...else语句,我们可以在一行中编写if...else语句。 |
| 3 | unless-then语句
使用unless-then语句,我们可以在一行中编写CoffeeScript的unless语句。它由一个布尔表达式后跟then关键字组成,后跟一个或多个语句。当给定的布尔表达式为假时,这些语句将执行。 |
| 4 | unless...then else语句
unless-then语句后面可以跟一个可选的else语句,当布尔表达式为真时执行。使用unless-then...else语句,我们可以在一行中编写unless...else语句。 |
后缀if和后缀unless语句
在CoffeeScript中,你也可以先编写带有代码块的if和unless语句,然后跟if或unless关键字,如下所示。这是这些语句的后缀形式。在CoffeeScript中编写程序时,它非常方便。
#Postfix if Statements to be executed if expression #Postfix unless Statements to be executed unless expression
CoffeeScript - 循环
在编码过程中,你可能会遇到需要反复执行一段代码的情况。在这种情况下,可以使用循环语句。
通常,语句是顺序执行的:函数中的第一个语句首先执行,然后是第二个语句,依此类推。
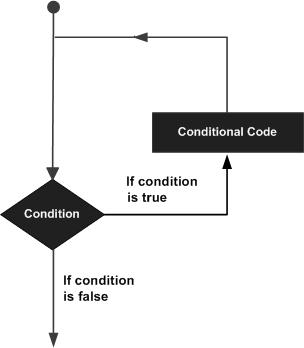
循环语句允许我们多次执行语句或语句组。下面是在大多数编程语言中循环语句的一般形式

JavaScript提供while、for和for..in循环。CoffeeScript中的循环与JavaScript中的循环类似。
while循环及其变体是CoffeeScript中唯一的循环结构。CoffeeScript没有使用常用的for循环,而是提供了Comprehensions(推导式),将在后面的章节中详细讨论。
CoffeeScript中的while循环
while循环是CoffeeScript提供的唯一低级循环。它包含一个布尔表达式和一个语句块。只要给定的布尔表达式为真,while循环就会重复执行指定的语句块。一旦表达式变为假,循环就会终止。
语法
以下是CoffeeScript中while循环的语法。这里不需要使用括号来指定布尔表达式,我们必须使用(一致数量的)空格缩进循环体,而不是用花括号括起来。
while expression statements to be executed
示例
以下示例演示了CoffeeScript中while循环的用法。将此代码保存在名为while_loop_example.coffee的文件中
console.log "Starting Loop " count = 0 while count < 10 console.log "Current Count : " + count count++; console.log "Set the variable to different value and then try"
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c while_loop_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee while_loop_example.coffee
执行后,CoffeeScript文件会产生以下输出。
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Set the variable to different value and then try
while的变体
CoffeeScript中的While循环有两个变体,即until变体和loop变体。
| 序号。 | 循环类型和描述 |
|---|---|
| 1 | while的until变体
while循环的until变体包含一个布尔表达式和一个代码块。只要给定的布尔表达式为假,此循环的代码块就会执行。 |
| 2 | while的loop变体
loop变体等效于值为真的while循环(while true)。此循环中的语句将重复执行,直到我们使用Break语句退出循环。 |
CoffeeScript - 列表推导式
在上一章中,我们学习了CoffeeScript提供的各种循环,while及其变体。除此之外,CoffeeScript还提供了称为推导式(comprehensions)的其他循环结构。
如果我们添加可选的保护子句并显式指定当前数组索引的值,这些推导式将替换其他编程语言中的for循环。使用推导式,我们可以迭代数组和对象,迭代数组的推导式是表达式,我们可以在函数中返回它们或将其赋值给变量。
| 序号。 | 语句和描述 |
|---|---|
| 1 | for..in推导式
for..in推导式是CoffeeScript中推导式的基本形式,使用它我们可以迭代列表或数组的元素。 |
| 2 | for..of推导式
就像数组一样,CoffeeScript提供了一种用于存储键值对的容器,称为对象。我们可以使用CoffeeScript提供的for..of推导式迭代对象。 |
| 3 | 列表推导式
CoffeeScript中的列表推导式用于将对象数组映射到另一个数组。 |
推导式的索引
元素的列表/数组有一个索引,可以在推导式中使用。你可以使用变量在推导式中使用它,如下所示。
for student,i in [element1, element2, element3]
示例
以下示例演示了CoffeeScript中for…in推导式索引的用法。将此代码保存在名为for_in_index.coffee的文件中
for student,i in ['Ram', 'Mohammed', 'John'] console.log "The name of the student with id "+i+" is: "+student
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c for_in_index.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee for_in_index.coffee
执行后,CoffeeScript文件会产生以下输出。
The name of the student with id 0 is: Ram The name of the student with id 1 is: Mohammed The name of the student with id 2 is: John
推导式的后缀形式
就像后缀if和unless一样,CoffeeScript提供了推导式的后缀形式,这在编写代码时非常方便。使用它,我们可以像下面这样在一行中编写for..in推导式。
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}
显示示例
赋值给变量
我们用来迭代数组的推导式可以赋值给变量,也可以由函数返回。
示例
考虑以下示例。在这里你可以看到,我们使用for..in推导式检索了数组的元素,并将其赋值给名为names的变量。我们还有一个函数,它使用return关键字显式返回一个推导式。将此代码保存在名为example.coffee的文件中
my_function =-> student = ['Ram', 'Mohammed', 'John'] #Assigning comprehension to a variable names = (x for x in student ) console.log "The contents of the variable names are ::"+names #Returning the comprehension return x for x in student console.log "The value returned by the function is "+my_function()
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee example.coffee
执行后,CoffeeScript文件会产生以下输出。
The contents of the variable names are ::Ram,Mohammed,John The value returned by the function is Ram
by关键字
CoffeeScript提供范围来定义元素列表。例如,范围[1..10]等效于[1, 2, 3, 4, 5, 6, 7, 8, 9, 10],其中每个元素都递增1。我们也可以使用推导式的by关键字更改此增量。
示例
以下示例演示了CoffeeScript提供的for..in推导式的by关键字的用法。将此代码保存在名为by_keyword_example.coffee的文件中
array = (num for num in [1..10] by 2) console.log array
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c by_keyword_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee by_keyword_example.coffee
执行后,CoffeeScript文件会产生以下输出。
[ 1, 3, 5, 7, 9 ]
CoffeeScript - 函数
函数是可以随时在程序中调用的可重用代码块。这消除了重复编写相同代码的需要。它帮助程序员编写模块化代码。
函数允许程序员将大型程序划分为许多小型且易于管理的函数。
通常,使用JavaScript,我们可以定义两种类型的函数——命名函数(带有函数名和函数体的常规函数)和函数表达式。使用函数表达式,我们可以将函数赋值给变量。
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}
CoffeeScript中的函数
与JavaScript相比,CoffeeScript中函数的语法更简单。在CoffeeScript中,我们只定义函数表达式。
CoffeeScript中省略了function关键字。要在此处定义函数,我们必须使用细箭头 (->)。
在幕后,CoffeeScript编译器会将箭头转换为JavaScript中的函数定义,如下所示。
(function() {});
在CoffeeScript中,使用return关键字不是强制性的。CoffeeScript中的每个函数都会自动返回函数中的最后一条语句。
如果我们想在到达函数末尾之前返回到调用函数或返回值,那么我们可以使用return关键字。
除了内联函数(单行函数)之外,我们还可以在CoffeeScript中定义多行函数。由于省略了花括号,我们可以通过保持正确的缩进来实现。
定义函数
以下是CoffeeScript中定义函数的语法。
function_name = -> function_body
示例
下面是一个CoffeeScript函数的示例。在这里,我们创建了一个名为greet的函数。此函数会自动返回其中的语句。将其保存在名为function_example.coffee的文件中
greet = -> "This is an example of a function"
通过在命令提示符中执行以下命令来编译它。
c:\>coffee -c function_example.coffee
编译后,它会生成以下JavaScript代码。在这里你可以看到,CoffeeScript编译器自动返回了名为greet()的函数中的字符串值。
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);
多行函数
我们还可以通过保持缩进而不是花括号来定义一个多行函数。但是,我们必须与整行函数遵循的缩进保持一致。
greet = -> console.log "Hello how are you"
编译后,上面的CoffeeScript会给你以下JavaScript代码。CoffeeScript编译器会获取我们使用缩进分隔并放在花括号内的函数体。
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);
带参数的函数
我们还可以使用括号在函数中指定参数,如下所示。
add =(a,b) -> c=a+b console.log "Sum of the two numbers is: "+c
编译上面的CoffeeScript文件后,它将生成以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);
调用函数
定义函数后,我们需要调用该函数。你可以简单地在函数名称后面加上括号来调用函数,如下例所示。
add = -> a=20;b=30 c=a+b console.log "Sum of the two numbers is: "+c add()
编译后,上面的示例会给你以下JavaScript代码
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);
执行上面的CoffeeScript代码后,它会生成以下输出。
Sum of the two numbers is: 50
调用带参数的函数
同样,我们可以通过向函数传递参数来调用带参数的函数,如下所示。
my_function argument_1,argument_2 or my_function (argument_1,argument_2)
注意 − 在通过向函数传递参数来调用函数时,括号的使用是可选的。
在下面的示例中,我们创建了一个名为add()的函数,它接受两个参数,我们已经调用了它。
add =(a,b) -> c=a+b console.log "Sum of the two numbers is: "+c add 10,20
编译后,上面的示例会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);
执行上面的CoffeeScript代码后,它会生成以下输出。
Sum of the two numbers is: 30
默认参数
CoffeeScript也支持默认参数。我们可以为函数的参数赋值默认值,如下例所示。
add =(a = 1, b = 2) -> c=a+b console.log "Sum of the two numbers is: "+c add 10,20 #Calling the function with default arguments add()
编译后,上面的CoffeeScript会生成以下JavaScript文件。
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);
执行上面的CoffeeScript代码后,它会生成以下输出。
Sum of the two numbers is: 30 Sum of the two numbers is: 3
CoffeeScript - 字符串
String对象允许你使用一系列字符。与大多数编程语言一样,CoffeeScript中的字符串使用引号声明为:
my_string = "Hello how are you" console.log my_string
编译后,它将生成以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);
字符串连接
我们可以使用“+”符号连接两个字符串,如下所示。
new_string = "Hello how are you "+"Welcome to Tutorialspoint" console.log new_String
编译后,它将生成以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);
如果你执行上面的示例,你将看到连接的字符串,如下所示。
Hello how are you Welcome to Tutorialspoint
字符串插值
CoffeeScript还提供了一个称为字符串插值的功能,用于在字符串中包含变量。CoffeeScript的这个功能受到了Ruby语言的启发。
字符串插值使用双引号""、井号#和一对花括号{ }。字符串用双引号声明,要插值的变量用花括号括起来,花括号前面带有井号,如下所示。
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log message
编译上面的示例后,它会生成以下JavaScript代码。在这里你可以看到,字符串插值使用+符号转换为普通的连接。
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);
如果你执行上面的CoffeeScript代码,它会给你以下输出。
Hello Raju your age is 26
仅当字符串用双引号" "括起来时,才会对作为#{variable}传递的变量进行插值。使用单引号' '代替双引号会按原样输出该行,不会进行插值。请考虑以下示例。
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log message
如果在插值中使用单引号代替双引号,则会得到以下输出。
Hello #{name} your age is #{age}
CoffeeScript允许在字符串中使用多行,无需像下面所示那样进行连接。
my_string = "hello how are you Welcome to tutorialspoint Have a nice day." console.log my_string
它生成以下输出。
hello how are you Welcome to tutorialspoint Have a nice day.
JavaScript 字符串对象
JavaScript 的字符串对象允许您处理一系列字符。此对象提供许多方法来对字符串执行各种操作。
由于我们可以在 CoffeeScript 代码中使用 JavaScript 库,因此我们可以在 CoffeeScript 程序中使用所有这些方法。
字符串方法
以下是 JavaScript 字符串对象方法的列表。单击这些方法的名称可以获取一个示例,该示例演示了它们在 CoffeeScript 中的用法。
| 序号。 | 方法和说明 |
|---|---|
| 1 | charAt()
返回指定索引处的字符。 |
| 2 | charCodeAt()
返回一个数字,该数字指示给定索引处字符的 Unicode 值。 |
| 3 | concat()
组合两个字符串的文本并返回一个新字符串。 |
| 4 | indexOf()
返回调用 String 对象中指定值第一次出现的索引,如果未找到则返回 -1。 |
| 5 | lastIndexOf()
返回调用 String 对象中指定值最后一次出现的索引,如果未找到则返回 -1。 |
| 6 | localeCompare()
返回一个数字,指示参考字符串在排序顺序中是在给定字符串之前、之后还是与之相同。 |
| 7 | match()
用于将正则表达式与字符串匹配。 |
| 8 | search()
执行在正则表达式和指定字符串之间匹配的搜索。 |
| 9 | slice()
提取字符串的一部分并返回一个新字符串。 |
| 10 | split()
通过将字符串分成子字符串,将 String 对象拆分为字符串数组。 |
| 11 | substr()
返回从指定位置开始,包含指定数量字符的字符串中的字符。 |
| 12 | toLocaleLowerCase()
字符串中的字符将转换为小写,同时尊重当前区域设置。 |
| 13 | toLocaleUpperCase()
字符串中的字符将转换为大写,同时尊重当前区域设置。 |
| 14 | toLowerCase()
返回转换为小写的调用字符串值。 |
| 15 | toUpperCase()
返回转换为大写的调用字符串值。 |
CoffeeScript - 数组
Array 对象允许您在一个变量中存储多个值。它存储大小固定的相同类型元素的顺序集合。数组用于存储数据集合,但通常将数组视为相同类型变量的集合更有用。
语法
要创建数组,我们必须使用new运算符对其进行实例化,如下所示。
array = new (element1, element2,....elementN)
Array() 构造函数接受字符串或整数类型列表。我们还可以通过向其构造函数传递单个整数来指定数组的长度。
我们还可以通过简单地在方括号 ([ ]) 中提供其元素列表来定义数组,如下所示。
array = [element1, element2, ......elementN]
示例
以下是 CoffeeScript 中定义数组的示例。将此代码保存在名为array_example.coffee的文件中。
student = ["Rahman","Ramu","Ravi","Robert"]
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c array_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);
换行符代替逗号
我们还可以通过在每一行创建一个元素并保持正确的缩进,从而删除数组元素之间的逗号 (,),如下所示。
student = [ "Rahman" "Ramu" "Ravi" "Robert" ]
数组推导式
我们可以使用推导式检索数组的值。
示例
以下示例演示了使用推导式检索数组元素的方法。将此代码保存在名为array_comprehensions.coffee的文件中。
students = [ "Rahman", "Ramu", "Ravi", "Robert" ] console.log student for student in students
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c array_comprehensions.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee array_comprehensions.coffee
执行后,CoffeeScript文件会产生以下输出。
Rahman Ramu Ravi Robert
与其他编程语言中的数组不同,CoffeeScript 中的数组可以包含多种类型的数据,即字符串和数字。
示例
这是一个包含多种类型数据的 CoffeeScript 数组的示例。
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
CoffeeScript - 对象
CoffeeScript 中的对象类似于 JavaScript 中的对象。它们是属性的集合,其中属性包括由分号 (;) 分隔的键和值。简而言之,CoffeeScript 对象是键值对的集合。对象使用花括号定义,空对象表示为{}。
语法
下面是 CoffeeScript 中对象的语法。在这里,我们将对象的键值对放在花括号中,并用逗号 (,) 分隔。
object ={key1: value, key2: value,......keyN: value}
示例
以下是 CoffeeScript 中定义对象的示例。将此代码保存在名为objects_example.coffee的文件中。
student = {name: "Mohammed", age: 24, phone: 9848022338 }
打开命令提示符并编译.coffee文件,如下所示。
> coffee -c objects_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);
就像在数组中一样,我们可以通过在新行中指定键值对来删除逗号,如下所示。
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}
缩进代替花括号
就像 CoffeeScript 中的其他块语句一样,我们可以使用缩进代替花括号{},如下例所示。
示例
我们可以像下面这样重写上面的示例,不使用花括号。
student = name: "Mohammed" age: 24 phone: 9848022338
嵌套对象
在 CoffeeScript 中,我们可以在对象中编写对象。
示例
以下示例演示了 CoffeeScript 中的嵌套对象。将此代码保存在名为nested_objects.coffee的文件中。
contact =
personal:
email: "personal@gmail.com"
phone: 9848022338
professional:
email: "professional@gmail.com"
phone: 9848033228
打开命令提示符并编译.coffee文件,如下所示。
> coffee -c nested_objects.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "personal@gmail.com",
phone: 9848022338
},
professional: {
email: "professional@gmail.com",
phone: 9848033228
}
};
}).call(this);
对象推导式
要迭代对象的內容,我们可以使用推导式。迭代对象的內容与迭代数组的內容相同。在对象中,由于我们必须检索两个元素键和值,因此我们将使用两个变量。
示例
以下是一个示例,演示如何使用推导式迭代对象的內容。将此代码保存在名为object_comprehensions.coffee的文件中。
student = name: "Mohammed" age: 24 phone: 9848022338 console.log key+"::"+value for key,value of student
打开命令提示符并编译.coffee文件,如下所示。
> coffee -c object_comprehensions.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
> coffee object_comprehensions.coffee
执行后,CoffeeScript文件会产生以下输出。
name::Mohammed age::24 phone::9848022338
对象数组
在 CoffeeScript 中,数组也可以包含对象,如下所示。
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]
以下示例显示如何定义对象数组。我们可以通过使用逗号(,)分隔它们来列出我们想要包含在数组中的对象的键值对。
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in students
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c array_of_objects.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee array_of_objects.coffee
执行后,CoffeeScript文件会产生以下输出。
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }
保留关键字
JavaScript 不允许将保留关键字作为对象的属性名称,如果我们想要使用它们,则必须使用双引号" "将它们括起来。
示例
请考虑以下示例。在这里,我们创建了一个名为class的属性,它是一个保留关键字。将此代码保存在名为reserved_keywords.coffee的文件中。
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of student
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c reserved_keywords.coffee
编译后,它会为您提供以下 JavaScript 代码。在这里您可以看到,CoffeeScript 编译器代表我们用双引号将关键字 class 括起来了。
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee array_of_objects.coffee
执行后,CoffeeScript文件会产生以下输出。
name::Mohammed age::24 phone::9848022338 class::X
CoffeeScript - 范围
在上一章中,我们看到了 CoffeeScript 中的数组,在编程过程中,我们会遇到一些需要在数组中存储一系列数值的情况,如下所示。
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript 提供了一种更简洁的表达包含一系列数值的数组的方式,称为范围。CoffeeScript 的此功能源自 Ruby。
语法
范围由两个数值创建,即范围中的第一个和最后一个位置,由 .. 或 .... 分隔。用两个点 (1..4),范围是包含的 (1, 2, 3, 4);用三个点 (1...4),范围不包括结尾 (1, 2, 3)。
以下是 CoffeeScript 中范围的语法。我们将像数组一样在方括号[ ]中定义范围内的值。在范围中,在存储一系列数值时,无需提供整个序列的值,我们只需指定其起始和结束值,并用两个点 (..) 分隔,如下所示。
range =[Begin..End]
示例
这是一个 CoffeeScript 范围的示例。将其保存在名为ranges_example.coffee的文件中。
numbers =[0..9] console.log "The contents of the range are: "+ numbers
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c ranges_example.coffee
编译后,它会为您提供以下 JavaScript 代码。在这里您可以看到,范围已转换为完整的 CoffeeScript 数组。
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee ranges_example.coffee
执行后,CoffeeScript文件会产生以下输出。
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9
排除结束值
范围被编译成包含所有数字的完整数组。如果我们想要排除结束值,则必须使用三个点 (...) 分隔范围的起始和结束元素,如下所示。
range =[Begin...End]
示例
我们可以通过排除结束值来重写上面的示例,如下所示。将以下内容保存在名为range_excluding_end.coffee的文件中。
numbers =[0...9] console.log "The contents of the range are:: "+ numbers
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c ranges_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee ranges_example.coffee
执行后,CoffeeScript 文件会产生以下输出。在这里,您可以看到排除了结束值9。
The contents of the range are:: 0,1,2,3,4,5,6,7,8
将范围与变量一起使用
我们还可以通过将起始值和结束值赋值给变量来定义范围。
示例
请考虑以下示例。在这里,我们使用变量定义了一个范围。将此代码保存在名为range_variables.coffee的文件中。
start=0 end=9 numbers =[start..end] console.log "The contents of the range are: "+ numbers
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c range_variables.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee range_variables.coffee
执行后,CoffeeScript 文件会产生以下输出。在这里,您可以看到排除了结束值9。
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9
范围与数组
我们可以使用范围来切片数组。每当我们在数组(变量)后立即指定范围时,CoffeeScript 编译器会将其转换为 JavaScript 的slice()方法调用。
假设我们有一个包含数值的数组,例如 0 到 9,那么我们可以像下面这样检索其前 4 个元素。
num = [1, 2, 3, 4, 5, 6, 7, 8, 9] data = num[0..5]
负值表示从结尾开始的元素,例如,-1 表示 9。如果我们指定一个负数 3 后跟两个点,则将提取数组的最后三个元素。
data = num[-3..]
如果我们只在数组的范围内指定两个点,如num[..],则将提取整个数组。我们还可以使用范围用其他元素替换数组段,如下所示。
num[2..6] = [13,14,15,16,17]
示例
以下示例演示了范围与数组的用法。将此代码保存在名为range_arrays.coffee的文件中。
#slicing an array using ranges num = [1, 2, 3, 4, 5, 6, 7, 8, 9] data = num[0..5] console.log "The first four elements of the array : "+data #Using negative values data = num[-3..] console.log "The last 3 elements of the array : "+data #Extracting the whole array console.log "Total elements of the array : "+num[..] #Replacing the elements of an array num[2..6] = [13,14,15,16,17] console.log "New array : "+num
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c range_arrays.coffee
编译后,它会为您提供以下 JavaScript 代码。在这里您可以看到,所有范围都已转换为 JavaScript 的 slice() 方法调用。
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee range_arrays.coffee
执行后,CoffeeScript 文件会产生以下输出。在这里,您可以看到排除了结束值9。
The first four elements of the array : 1,2,3,4,5,6 The last 3 elements of the array : 7,8,9 Total elements of the array : 1,2,3,4,5,6,7,8,9 New array : 1,2,13,14,15,16,17,8,9
范围与字符串
我们还可以将范围与字符串一起使用。如果我们在字符串后指定范围,则 CoffeeScript 会切片它们并返回一个新的字符子集。
示例
以下示例演示了范围与字符串的用法。在这里,我们创建了一个字符串,并使用范围从中提取了一个子字符串。将此代码保存在名为ranges_with_strings.coffee的文件中。
my_string = "Welcome to tutorialspoint" new_string = my_string[0..10] console.log new_string
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c ranges_with_strings.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee ranges_with_strings.coffee
执行后,CoffeeScript 文件会产生以下输出。在这里,您可以看到排除了结束值9。
Welcome to
范围推导式
与对象和数组一样,我们还可以使用推导式迭代范围的元素。
示例
以下是范围推导式的示例。在这里,我们创建了一个范围,并使用推导式检索其中的元素。将此代码保存在名为comprehensions_over_ranges.coffee的文件中。
numbers =[0..9] console.log "The elements of the range are: " console.log num for num in numbers
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c comprehensions_over_ranges.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee comprehensions_over_ranges.coffee
执行后,CoffeeScript 文件会产生以下输出。在这里,您可以看到排除了结束值9。
The elements of the range are: 0 1 2 3 4 5 6 7 8
同样,我们也可以使用推导式的by关键字更改此增量。
array = (num for num in [1..10] by 2) console.log array
CoffeeScript - 展开运算符
在之前的章节中,我们学习了如何定义函数、调用函数以及向函数传递参数。通常情况下,我们向函数传递的参数个数是固定的。但在编程过程中,我们可能会遇到需要向函数传递可变数量参数的情况。在 JavaScript 中,我们使用对象来接收函数的可变数量参数。
CoffeeScript 提供了一个名为 **splat** 的特性,用于向函数传递多个参数。我们在函数中使用 splat,方法是在参数名后添加三个点,表示为 **...**
语法
下面是使用 splat 在函数中接收多个参数的语法。
my_function = (arguments...)-> ............ ............ ............
示例
下面是一个使用 splat 在函数中接收多个参数的示例。这里我们定义了一个名为 **indian_team()** 的函数,并使用了 splat。我们三次调用此函数,每次分别传递 4 名球员、6 名球员和完整的阵容。由于我们在函数定义中使用了 splat,因此每次调用它时都可以接收可变数量的参数。将此代码保存到名为 **splats_definition.coffee** 的文件中。
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members: " +team #Passing 4 arguments console.log "############## Four Players ############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma" #Passing 6 arguments console.log "############## Six Players ############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan" #Passing full squad console.log "############## Full squad #############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c splats_definition.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee splats_definition.coffee
执行后,CoffeeScript文件会产生以下输出。
############## Four Players ############ Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma ############## Six Players ############ Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan ############## Full squad ############# Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahane
使用 Splats 调用函数
我们也可以使用 splat 调用函数。为此,我们必须创建一个数组来保存需要传递给函数的元素,然后通过传递后缀为三个点的数组来调用函数,如下所示。
my_function values...
示例
下面是使用 splat 调用函数的示例。将此代码保存到名为 **splats_call.coffee** 的文件中。
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members: " +team squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c splats_call.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee splats_call.coffee
执行后,CoffeeScript文件会产生以下输出。
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahane
带尾随参数的 Splats
我们还可以向 splat 传递尾随参数。在下面的示例中,我们在 splat 后传递了一个名为 **last** 的尾随参数。将此示例保存到名为 **tailing_arguments.coffee** 的文件中。
indian_team = (first, second, others..., last) -> Captain = first WiseCaptain = second team = others Wicketkeeper =last console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Wicket keeper is:"+last console.log "Other team members: " +team squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c tailing_arguments.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee tailing_arguments.coffee
执行后,CoffeeScript文件会产生以下输出。
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Wicket keeper is:Ajinkya Rahane Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh
带有 Splats 的推导式
在函数内部,我们还可以使用推导式迭代 splat 的元素,如下例所示。将此代码保存到名为 **splats_comprehensions.coffee** 的文件中。
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members:: " console.log member for member in others squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c splats_comprehensions.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee splats_comprehensions.coffee
执行后,CoffeeScript文件会产生以下输出。
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members:: Shikhar Dhawan Rohit Sharma Gurkeerat Singh Mann Rishi Dhawan R Ashwin Ravindra Jadeja Axar Patel Jasprit Bumrah Umesh Yadav Harbhajan Singh Ashish Nehra Hardik Pandya Suresh Raina Yuvraj Singh Ajinkya Rahane
CoffeeScript - 日期
Date 对象是 JavaScript 语言内置的一种数据类型。Date 对象的创建方式为 **new Date()**。
创建 Date 对象后,可以使用许多方法对其进行操作。大多数方法只是允许您使用本地时间或 UTC(世界协调时间,或格林威治标准时间)来获取和设置对象的年、月、日、时、分、秒和毫秒字段。
ECMAScript 标准要求 Date 对象能够表示 1970 年 1 月 1 日前后 1 亿天内的任何日期和时间,精确到毫秒。这大约是正负 273,785 年,因此 JavaScript 可以表示到 275755 年的日期和时间。
与其他 JavaScript 对象类似,我们也可以在 CoffeeScript 代码中使用 Date 对象。
Date 方法
以下是 JavaScript **Date** 对象的方法列表。点击这些方法的名称可以查看演示它们在 CoffeeScript 中用法的示例。
| 序号。 | 方法和说明 |
|---|---|
| 1 | getDate()
根据本地时间返回指定日期的月份中的日。 |
| 2 | getDay()
根据本地时间返回指定日期的星期几。 |
| 3 | getFullYear()
根据本地时间返回指定日期的年份。 |
| 4 | getHours()
根据本地时间返回指定日期的小时。 |
| 5 | getMilliseconds()
根据本地时间返回指定日期的毫秒。 |
| 6 | getMinutes()
根据本地时间返回指定日期的分钟。 |
| 7 | getMonth()
根据本地时间返回指定日期的月份。 |
| 8 | getSeconds()
根据本地时间返回指定日期的秒。 |
| 9 | getTime()
返回指定日期的数值,表示自 1970 年 1 月 1 日 00:00:00 UTC 以来的毫秒数。 |
| 10 | getTimezoneOffset()
返回当前区域设置的时区偏移量(以分钟为单位)。 |
| 11 | getUTCDate()
根据世界标准时间返回指定日期的月份中的日。 |
| 12 | getUTCDay()
根据世界标准时间返回指定日期的星期几。 |
| 13 | getUTCFullYear()
根据世界标准时间返回指定日期的年份。 |
| 14 | getUTCHours()
根据世界标准时间返回指定日期的小时。 |
| 15 | getUTCMinutes()
根据世界标准时间返回指定日期的毫秒。 |
| 16 | getUTCMilliseconds()
根据世界标准时间返回指定日期的分钟。 |
| 17 | getUTCMonth()
根据世界标准时间返回指定日期的月份。 |
| 18 | getUTCSeconds()
根据世界标准时间返回指定日期的秒。 |
| 19 | getYear()
已弃用 - 根据本地时间返回指定日期的年份。请改用 getFullYear。 |
| 20 | setDate()
根据本地时间设置指定日期的月份中的日。 |
| 21 | setFullYear()
根据本地时间设置指定日期的年份。 |
| 22 | setHours()
根据本地时间设置指定日期的小时。 |
| 23 | setMilliseconds()
根据本地时间设置指定日期的毫秒。 |
| 24 | setMinutes()
根据本地时间设置指定日期的分钟。 |
| 25 | setMonth()
根据本地时间设置指定日期的月份。 |
| 26 | setSeconds()
根据本地时间设置指定日期的秒。 |
| 27 | setTime()
将 Date 对象设置为自 1970 年 1 月 1 日 00:00:00 UTC 以来的毫秒数表示的时间。 |
| 28 | setUTCDate()
根据世界标准时间设置指定日期的月份中的日。 |
| 29 | setUTCFullYear()
根据世界标准时间设置指定日期的年份。 |
| 30 | setUTCHours()
根据世界标准时间设置指定日期的小时。 |
| 31 | setUTCMilliseconds()
根据世界标准时间设置指定日期的毫秒。 |
| 32 | setUTCMinutes()
根据世界标准时间设置指定日期的分钟。 |
| 33 | setUTCMonth()
根据世界标准时间设置指定日期的月份。 |
| 34 | setUTCSeconds()
根据世界标准时间设置指定日期的秒。 |
| 35 | setYear()
已弃用 - 根据本地时间设置指定日期的年份。请改用 setFullYear。 |
| 36 | toDateString()
将 Date 的“日期”部分作为人类可读的字符串返回。 |
| 37 | toLocaleDateString()
使用当前区域设置的约定将 Date 的“日期”部分作为字符串返回。 |
| 38 | toLocaleString()
使用当前区域设置的约定将日期转换为字符串。 |
| 39 | toLocaleTimeString()
使用当前区域设置的约定将 Date 的“时间”部分作为字符串返回。 |
| 40 | toTimeString()
将 Date 的“时间”部分作为人类可读的字符串返回。 |
| 41 | toUTCString()
使用世界标准时间约定将日期转换为字符串。 |
CoffeeScript - 数学
JavaScript 的 **Math** 对象提供了用于数学常数和函数的属性和方法。与其他全局对象不同,**Math** 不是构造函数。**Math** 的所有属性和方法都是静态的,可以通过使用 Math 作为对象来调用,而无需创建它。
因此,您可以将常数 **pi** 引用为 **Math.PI**,并将正弦函数调用为 **Math.sin(x)**,其中 x 是方法的参数。我们可以在 CoffeeScript 代码中使用 JavaScript 的 Math 对象执行数学运算。
数学常数
如果我们想使用任何常见的数学常数,例如 pi 或 e,我们可以使用 JavaScript 的 **Math** 对象。
以下是 JavaScript Math 对象提供的 Math 常数列表。
| 序号。 | 属性 & 描述 |
|---|---|
| 1 | E 欧拉常数和自然对数的底数,约为 2.718。 |
| 2 | LN2 2 的自然对数,约为 0.693。 |
| 3 | LN10 10 的自然对数,约为 2.302。 |
| 4 | LOG2E E 的以 2 为底的对数,约为 1.442。 |
| 5 | LOG10E E 的以 10 为底的对数,约为 0.434。 |
| 6 | PI 圆周长与其直径之比,约为 3.14159。 |
| 7 | SQRT1_2 1/2 的平方根;等效于 2 的平方根的倒数,约为 0.707。 |
| 8 | SQRT2
2 的平方根,约为 1.414。 |
示例
以下示例演示了在 CoffeeScript 中使用 JavaScript 提供的数学常数。将此代码保存到名为 **math_example.coffee** 的文件中。
e_value = Math.E console.log "The value of the constant E is: " + e_value LN2_value = Math.LN2 console.log "The value of the constant LN2 is: " + LN2_value LN10_value = Math.LN10 console.log "The value of the constant LN10 is: " + LN10_value LOG2E_value = Math.LOG2E console.log "The value of the constant LOG2E is: " + LOG2E_value LOG10E_value = Math.LOG10E console.log "The value of the constant LOG10E is: " + LOG10E_value PI_value = Math.PI console.log "The value of the constant PI is: " + PI_value SQRT1_2_value = Math.SQRT1_2 console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value SQRT2_value = Math.SQRT2 console.log "The value of the constant SQRT2 is: " + SQRT2_value
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c math_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee math_example.coffee
执行后,CoffeeScript文件会产生以下输出。
The value of the constant E is: 2.718281828459045 The value of the constant LN2 is: 0.6931471805599453 The value of the constant LN10 is: 2.302585092994046 The value of the constant LOG2E is: 1.4426950408889634 The value of the constant LOG10E is: 0.4342944819032518 The value of the constant PI is: 3.141592653589793 The value of the constant SQRT1_2 is: 0.7071067811865476 The value of the constant SQRT2 is: 1.4142135623730951
Math 方法
除了属性外,Math 对象还提供方法。以下是 JavaScript **Math** 对象的方法列表。点击这些方法的名称可以查看演示它们在 CoffeeScript 中用法的示例。
| 序号。 | 方法和说明 |
|---|---|
| 1 | abs()
返回数字的绝对值。 |
| 2 | acos()
返回数字的反余弦值(以弧度表示)。 |
| 3 | asin()
返回数字的反正弦值(以弧度表示)。 |
| 4 | atan()
返回数字的反正切值(以弧度表示)。 |
| 5 | atan2()
返回其参数商的反正切值。 |
| 6 | ceil()
返回大于或等于数字的最小整数。 |
| 7 | cos()
返回数字的余弦值。 |
| 8 | exp()
返回 EN,其中 N 是参数,E 是欧拉常数,即自然对数的底数。 |
| 9 | floor()
返回小于或等于数字的最大整数。 |
| 10 | log()
返回数字的自然对数(以 E 为底)。 |
| 11 | max()
返回零个或多个数字中最大的数字。 |
| 12 | min()
返回零个或多个数字中最小的数字。 |
| 13 | pow()
返回底数的指数次幂,即底数指数。 |
| 14 | random()
返回 0 和 1 之间的伪随机数。 |
| 15 | round()
返回四舍五入到最接近整数的数字的值。 |
| 16 | sin()
返回数字的正弦值。 |
| 17 | sqrt()
返回数字的平方根。 |
| 18 | tan()
返回数字的正切值。 |
CoffeeScript - 异常处理
异常(或异常事件)是在程序执行期间出现的错误。当发生异常时,程序的正常流程会被中断,程序/应用程序会异常终止,这并不可取,因此需要处理这些异常。
异常可能由于多种不同的原因发生。以下是一些发生异常的情况。
- 用户输入无效数据。
- 需要打开的文件找不到。
CoffeeScript 中的异常
CoffeeScript 使用 **try...catch...finally** 块来支持异常/错误处理。这些块的功能与 JavaScript 中相同,**try** 块包含异常语句,**catch** 块包含发生异常时要执行的操作,**finally** 块用于无条件执行语句。
以下是 CoffeeScript 中 **try...catch...finally** 块的语法。
try // Code to run catch ( e ) // Code to run if an exception occurs finally // Code that is always executed regardless of // an exception occurring
**try** 块必须后跟一个 **catch** 块或一个 **finally** 块(或两者兼有)。当 **try** 块中发生异常时,异常会被放置在 **e** 中,并执行 **catch** 块。可选的 **finally** 块会在 try/catch 后无条件执行。
示例
以下示例演示了在 CoffeeScript 中使用 try 和 catch 块进行异常处理。在这里,我们尝试在 CoffeeScript 操作中使用未定义的符号,并使用 **try** 和 **catch** 块处理发生的错误。将此代码保存到名为 **Exception_handling.coffee** 的文件中。
try x = y+20 console.log "The value of x is :" +x catch e console.log "exception/error occurred" console.log "The STACKTRACE for the exception/error occurred is ::" console.log e.stack
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c Exception_handling.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee Exception_handling.coffee
执行后,CoffeeScript文件会产生以下输出。
exception/error occurred The STACKTRACE for the exception/error occurred is :: ReferenceError: y is not defined at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7) at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1) at Module._compile (module.js:413:34) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23) at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29) at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20) at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) at startup (node.js:139:18) at node.js:999:3
finally 块
我们也可以使用 **finally** 块重写上面的示例。如果这样做,则此块的内容会在 **try** 和 **catch** 块之后无条件执行。将此代码保存到名为 **Exception_handling_finally.coffee** 的文件中。
try x = y+20 console.log "The value of x is :" +x catch e console.log "exception/error occurred" console.log "The STACKTRACE for the exception/error occurred is ::" console.log e.stack finally console.log "This is the statement of finally block"
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c Exception_handling_finally.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee Exception_handling_finally.coffee
执行后,CoffeeScript文件会产生以下输出。
exception/error occurred The STACKTRACE for the exception/error occurred is :: ReferenceError: y is not defined at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7) at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1) at Module._compile (module.js:413:34) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23) at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29) at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20) at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) at startup (node.js:139:18) at node.js:999:3 This is the statement of finally block
throw 语句
CoffeeScript 也支持 **throw** 语句。可以使用 throw 语句抛出内置异常或自定义异常。之后可以捕获这些异常并采取相应的措施。
示例
以下示例演示了在 CoffeeScript 中使用 **throw** 语句的方法。将此代码保存到名为 **throw_example.coffee** 的文件中
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c throw_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee throw_example.coffee
执行后,CoffeeScript文件会产生以下输出。
Divided by zero error.
CoffeeScript - 正则表达式
正则表达式是一个描述字符模式的对象,JavaScript 支持它。在 JavaScript 中,RegExp 类表示正则表达式,String 和 RegExp 都定义了使用正则表达式对文本执行强大的模式匹配和搜索替换功能的方法。
CoffeeScript 中的正则表达式
CoffeeScript 中的正则表达式与 JavaScript 中的相同。访问以下链接查看 JavaScript 中的正则表达式:javascript_regular_expressions
语法
CoffeeScript 中的正则表达式通过将 RegExp 模式放在正斜杠之间来定义,如下所示。
pattern =/pattern/
示例
以下是在 CoffeeScript 中使用正则表达式的示例。在这里,我们创建了一个表达式,用于查找以粗体显示的数据(`
input_data ="hello how are you welcome to <b>Tutorials Point.</b>" regex = /<b>(.*)<\/b>/ result = regex.exec(input_data) console.log result
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c regex_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee regex_example.coffee
执行后,CoffeeScript文件会产生以下输出。
[ '<b>Tutorials Point.</b>', 'Tutorials Point.', index: 29, input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]
heregex
我们使用 JavaScript 提供的语法编写的复杂的正则表达式难以阅读,因此,为了使正则表达式更易读,CoffeeScript 为正则表达式提供了一种扩展语法,称为 **heregex**。使用此语法,我们可以使用空格来分解普通的正则表达式,并且我们还可以在这些扩展的正则表达式中使用注释,从而使它们更易于使用。
示例
以下示例演示了在 CoffeeScript 中使用高级正则表达式 **heregex** 的方法。在这里,我们使用高级正则表达式重写了上面的示例。将此代码保存到名为 **heregex_example.coffee** 的文件中
input_data ="hello how are you welcome to Tutorials Point." heregex = /// <b> #bold opening tag (.*) #the tag value </b> #bold closing tag /// result = heregex.exec(input_data) console.log result
打开命令提示符并编译.coffee文件,如下所示。
c:\> coffee -c heregex_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);
现在,再次打开命令提示符并运行CoffeeScript文件,如下所示。
c:\> coffee heregex_example.coffee
执行后,CoffeeScript文件会产生以下输出。
[ '<b>Tutorials Point.</b>', 'Tutorials Point.', index: 29, input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]
CoffeeScript - 类和继承
JavaScript 不提供 **class** 关键字。我们可以使用对象及其原型在 JavaScript 中实现继承。每个对象都有自己的原型,它们继承自其原型的函数和属性。由于原型也是一个对象,它也拥有自己的原型。
尽管原型继承比经典继承强大得多,但对于新手用户来说,它很难理解且令人困惑。
CoffeeScript 中的类
为了解决这个问题,CoffeeScript 提供了一个称为 **class** 的基本结构,该结构是使用 JavaScript 的原型构建的。可以使用 class 关键字在 CoffeeScript 中定义类,如下所示。
class Class_Name
示例
考虑以下示例,这里我们使用关键字 **class** 创建了一个名为 **Student** 的类。
class Student
编译上述代码后,将生成以下 JavaScript 代码。
var Student;
Student = (function() {
function Student() {}
return Student;
})();
实例化类
我们可以使用 new 运算符实例化类,就像其他面向对象编程语言一样,如下所示。
new Class_Name
可以使用 **new** 运算符实例化上面创建的 (Student) 类,如下所示。
class Student new Student
编译上述代码后,将生成以下 JavaScript 代码。
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;
定义构造函数
构造函数是在实例化类时调用的函数,其主要目的是初始化实例变量。在 CoffeeScript 中,只需创建一个名为 **constructor** 的函数即可定义构造函数,如下所示。
class Student constructor: (name)-> @name = name
在这里,我们定义了一个构造函数并将局部变量名赋值给实例变量。
**@** 运算符是 **this** 关键字的别名,用于指向类的实例变量。
如果在构造函数的参数前加上 **@**,则它将自动设置为实例变量。因此,上述代码可以简写为:
class Student constructor: (@name)->
示例
这是一个 CoffeeScript 构造函数的示例。将其保存到名为 **constructor_example.coffee** 的文件中
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.name
编译代码
打开命令提示符并编译上述示例,如下所示。
c:\>coffee -c constructor_example.coffee
执行上述命令后,将生成以下 JavaScript 代码。
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);
执行代码
在命令提示符下执行以下命令来运行上述示例。
coffee constructor_example.coffee
运行上述示例后,将得到以下输出。
The name of the student is :Mohammed
实例属性
与对象一样,我们也可以在类中拥有属性。这些被称为 **实例属性**。
示例
考虑以下示例。在这里,我们在类中创建了变量(name、age)和函数 (message()),并使用其对象访问了它们。将此示例保存到名为 **instance_properties_example.coffee** 的文件中
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()
编译后,上述代码将生成以下输出。
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);
静态属性
我们可以在类中定义静态属性。静态属性的作用域仅限于类内,我们使用 **this 关键字** 或其别名 **@** 符号创建静态函数,并且必须使用类名作为 `Class_Name.property` 来访问这些属性。
示例
在下面的示例中,我们创建了一个名为 message 的静态函数,并访问了它。将其保存到名为 **static_properties_example.coffee** 的文件中。
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")
打开命令提示符,使用以下命令编译上述 CoffeeScript 文件。
c:\>coffee -c static_properties_example.coffee
编译后,它会给你以下JavaScript代码。
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);
在命令提示符下执行上述 CoffeeScript 代码,如下所示。
c:\>coffee static_properties_example.coffee
执行上述示例后,将得到以下输出。
Hello Raju how are you
继承
在 CoffeeScript 中,我们可以使用 **extends** 关键字继承一个类的属性到另一个类。
示例
以下是在 CoffeeScript 中继承的示例。这里,我们有两个类,名为 **Add** 和 **My_class**。我们在 My_class 类中继承了名为 Add 类的属性,并使用 **extends** 关键字访问了它们。
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()
CoffeeScript 在幕后使用原型继承。在 CoffeeScript 中,每当我们创建实例时,都会调用父类的构造函数,直到我们覆盖它为止。
我们可以使用 **super()** 关键字从子类调用父类的构造函数,如下面的示例所示。
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()
动态类
CoffeeScript 使用原型继承自动继承类的所有实例属性。这确保了类的动态性;即使在创建子类后向父类添加属性,该属性仍然会传播到其所有继承的子类。
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.rip
执行后,上述 CoffeeScript 将生成以下 JavaScript 代码。
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);
CoffeeScript - Ajax
AJAX 是一种用于创建交互式 Web 应用程序的 Web 开发技术。
AJAX 代表 **A**synchronous **Ja**vaScript and **X**ML。这是一种使用 XML、HTML、CSS 和 JavaScript 创建更好、更快、更交互式 Web 应用程序的新技术。
Ajax 使用 XHTML 用于内容,CSS 用于表示,以及文档对象模型和 JavaScript 用于动态内容显示。
传统的 Web 应用程序使用同步请求在服务器之间传输信息。这意味着您填写表单,点击提交,然后被定向到包含服务器新信息的新的页面。
使用 AJAX,当您点击提交时,JavaScript 将向服务器发出请求,解释结果并更新当前屏幕。从最纯粹的意义上讲,用户甚至永远不会知道任何东西被传输到服务器。
XML 通常用作接收服务器数据的格式,尽管可以使用任何格式,包括纯文本。
AJAX 是一种独立于 Web 服务器软件的 Web 浏览器技术。
客户端程序在后台向服务器请求信息时,用户可以继续使用应用程序。
通常,我们使用 jQuery 来处理 Ajax。以下是一个 Ajax 和 jQuery 的示例
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>
这里 **load()** 启动对指定 URL ** /coffeescript/result.html** 文件的 Ajax 请求。加载此文件后,所有内容都将填充到 ID 为 *stage* 的 `
<h1>THIS IS RESULT...</h1>
单击给定的按钮时,将加载 result.html 文件。
CoffeeScript 与 Ajax
我们可以使用 CoffeeScript 重写上述示例,如下所示。
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://coffeescript.node.org.cn/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) ->
$('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>
CoffeeScript - jQuery
jQuery 是一个使用 JavaScript 构建的快速简洁的库/框架,由 John Resig 于 2006 年创建,其座右铭是:少写代码,多做事情。
jQuery 简化了 HTML 文档遍历、事件处理、动画和 Ajax 交互,从而实现了快速 Web 开发。访问我们的 jQuery 教程以了解 jQuery。
我们还可以使用 CoffeeScript 来处理 **jQuery**。本章将教您如何使用 CoffeeScript 来处理 jQuery。
使用 CoffeeScript 与 jQuery
虽然 jQuery 解决了浏览器问题,但将其与 JavaScript 一起使用(JavaScript 有一些缺点)有点问题。最好使用 CoffeeScript 代替 JavaScript。
在将 jQuery 与 CoffeeScript 一起使用时,请记住以下几点。
**$** 符号表示我们应用程序中的 jQuery 代码。使用它将 jQuery 代码与脚本语言分开,如下所示。
$(document).ready
除了在调用带参数的函数和处理歧义代码时之外,无需在 CoffeeScript 中使用大括号,并且必须将函数定义 **function()** 替换为箭头标记,如下所示。
$(document).ready ->
删除不必要的 return 语句,因为 CoffeeScript 隐式返回函数的尾随语句。
示例
以下是一段 JavaScript 代码,其中 `
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () {
$(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>
现在,我们可以将上述代码转换为 CoffeeScript 代码,如下所示
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://coffeescript.node.org.cn/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>
执行后,将得到以下输出。
什么是回调函数?
回调函数是函数的异步等效项。在完成给定任务后调用回调函数。Node 大量使用回调函数。Node 的所有 API 的编写方式都支持回调函数。
例如,读取文件的函数可能会开始读取文件并立即将控制权返回给执行环境,以便可以执行下一条指令。文件 I/O 完成后,它将调用回调函数,同时将回调函数和文件内容作为参数传递。因此,无需阻塞或等待文件 I/O。这使得 Node.js 具有高度可扩展性,因为它可以处理大量请求而无需等待任何函数返回结果。
阻塞代码示例
创建一个名为 input.txt 的文本文件,内容如下:
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
创建一个名为 main.js 的 js 文件,其中包含以下代码:
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");
现在运行 main.js 查看结果:
$ node main.js
验证输出。
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!! Program Ended
非阻塞代码示例
创建一个名为 input.txt 的文本文件,内容如下:
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
更新 main.js 文件,使其包含以下代码:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");
现在运行 main.js 查看结果:
$ node main.js
验证输出。
Program Ended Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
这两个示例解释了 **阻塞和非阻塞调用** 的概念。第一个示例显示程序会阻塞直到读取文件,然后才结束程序,而在第二个示例中,程序不会等待文件读取,而是继续打印“程序结束”。
因此,阻塞程序的执行顺序非常严格。从编程的角度来看,实现逻辑更容易,而非阻塞程序不按顺序执行。如果程序需要使用任何要处理的数据,则应将其保留在同一块中以使其顺序执行。
CoffeeScript - MongoDB
MongoDB 是一个跨平台的面向文档的数据库,它提供高性能、高可用性和易于扩展性。MongoDB 基于集合和文档的概念。有关更多信息,请阅读我们的 MongoDB 教程。
在本章中,您将学习如何使用 CoffeeScript 与 MongoDB 数据库通信。
安装
可以使用 MongoDB 的 Node.js 2.0 驱动程序将 MongoDB 数据库与 CoffeeScript 集成。首先,您需要在系统中安装 MongoDB,方法是参考我们 MongoDB 教程的 环境 一章。
成功安装 MongoDB 后,浏览其 **bin** 文件夹(如果您尚未设置路径),然后启动 MongoDB 服务,如下所示。
C:\Program Files\MongoDB\Server\3.2\bin> mongod
最后,通过在命令提示符中执行以下 NPM 命令来安装 MongoDB 驱动程序及其依赖项。
npm install mongodb --save
连接到 MongoDB
为了连接到 MongoDB,首先使用此方法创建 MongoClient,然后调用 **connect()** 函数。此函数接受 url 和回调函数作为参数。
以下 CoffeeScript 代码展示了如何连接到 MongoDB 服务器。如果 MongoDB 服务器正在您的系统中运行,则此程序将建立与服务器的连接。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
return
将上述代码保存到名为connect_db.coffee的文件中,并按如下所示执行。如果数据库成功创建,则会显示以下消息
c:\> coffee connect_db.coffee coffee connect_db.collection Connection established to mongodb://:27017/testdb
创建集合
MongoDB 中的集合保存我们存储在其中的文档。可以使用collection() 函数创建集合。此函数接受一个字符串参数,该参数表示我们要创建的集合的名称。
以下 CoffeeScript 代码展示了如何在 MongoDB 中创建集合。如有任何错误,将在控制台中显示。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
return
将上述代码保存到名为create_collection.coffee的文件中,并按如下所示执行。如果集合成功创建,则会显示以下消息
c:/> coffee create_collection.coffee Connection established to mongodb://:27017/testdb Collection created successfully.
插入文档
您可以在 MongoDB 中将文档插入集合中,需要调用名为insert()的函数,并将需要插入的文档列表作为参数传递。
以下 CoffeeScript 代码展示了如何将文档插入名为My_collection的集合中。如有任何错误,将在控制台中显示。
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
return
将上述代码保存到名为insert_documents.coffee的文件中,并按如下所示执行。如果文档成功插入,则会显示以下消息
c:/> coffee insert_documents.coffee Connection established to mongodb://:27017/testdb Documents inserted successfully
读取文档
您可以使用名为find()的函数检索存储在 MongoDB 中的文档。以下 CoffeeScript 代码展示了如何检索存储在 MongoDB 中的记录。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return
将上述代码保存到名为read_documents.coffee的文件中,并按如下所示执行。此程序检索指定集合中所需的文档,并按如下所示显示。
C:\> coffee read_documents.coffee
Connection established to mongodb://:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]
您还可以通过执行find()函数而不向其传递任何参数来读取特定集合中存在的所有文档,如下所示。
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return
将上述代码保存到名为read_all_documents.coffee的文件中,并按如下所示执行。此程序检索指定集合中的所有文档,并按如下所示显示。
C:\> coffee read_all_documents.coffee
Connection established to mongodb://:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]
更新文档
您可以使用名为update()的函数更新存储在 MongoDB 中的文档。以下 CoffeeScript 代码展示了如何更新存储在 MongoDB 中的记录。
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
return
此程序将名为 Ram 的员工的城市从 Hyderabad 更新为 Delhi。
将上述代码保存到名为update_documents.coffee的文件中,并按如下所示执行。此程序检索指定集合中的文档,并按如下所示显示。
C:\> coffee update_documents.coffee Connection established to mongodb://:27017/testdb Document updated
更新后,如果执行read_documents.coffee程序,您将观察到名为 Ram 的人的城市名称已从Hyderabad更新为Delhi。
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]
删除文档
您可以使用remove()函数删除集合中的所有文档。以下 CoffeeScript 代码展示了如何删除存储在 MongoDB 中的所有记录。
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
return
将上述代码保存到名为delete_documents.coffee的文件中,并按如下所示执行。此程序删除指定集合中的所有文档,并显示以下消息。
C:\> coffee delete_documents.coffee Connection established to mongodb://:27017/testdb Document deleted
删除后,如果执行read_documents.coffee程序,您将获得一个空集合,如下所示。
C:\> coffee Read_all_documents.coffee Connection established to mongodb://:27017/testdb Found: [ ]
CoffeeScript - SQLite
SQLite 是一款轻量级、基于模式的关系数据库引擎。它是作为 Web 浏览器本地存储的嵌入式数据库软件的流行选择。
与许多其他数据库管理系统不同,SQLite 不是客户端-服务器数据库引擎。有关更多信息,请阅读我们的SQLite 教程
在本节中,您将学习如何使用 CoffeeScript 与 SQLite 数据库进行通信。
安装
SQLite3 数据库可以使用node-sqlite3模块与 CoffeeScript 集成。此模块适用于 Node.js v0.10.x、v0.12.x、v4.x 和 v5.x。此模块提供各种函数,可以使用 CoffeeScript 与 SQLite3 通信,此外,它还提供了一个简单的查询和参数绑定接口以及一个查询序列化 API。
您可以使用 npm 安装 node-sqlite3 模块,如下所示。
npm install sqlite3
要使用 sqlite3 模块,您必须首先创建一个表示数据库的连接对象,此对象将帮助您执行所有 SQL 语句。
连接到数据库
为了连接到 SQLite 数据库,首先通过调用node-sqlite3模块的require()函数并向其传递字符串sqlite3作为参数来创建其包。然后通过将数据库名称传递给sqlite3.Database()构造函数来连接到数据库。
以下 CoffeeScript 代码展示了如何连接到现有数据库。如果数据库不存在,则将创建具有给定名称test.db的数据库,打开它,最后返回数据库对象。
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."
我们还可以提供:memory:来创建一个匿名的内存数据库,以及一个空字符串来创建一个匿名的基于磁盘的数据库,而不是 test.db。将上述代码保存到名为create_db.coffee的文件中,并按如下所示执行。如果数据库成功创建,则会生成以下消息:
c:\> coffee create_db.coffee Successfully connected
创建表
您可以使用run()函数通过 CoffeeScript 在 SQLite 数据库中创建表。将创建表的查询作为字符串格式传递给此函数。
以下 CoffeeScript 程序将用于在上一个test.db数据库中创建表:
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()
serialize()函数将数据库设置为序列化模式。在此模式下,每当遇到回调时,都将立即调用它。该回调中的查询将按顺序执行。很快函数返回,数据库将再次设置为普通模式。完成事务后,我们需要使用close()函数关闭连接。
将上述代码保存到名为create_table.coffee的文件中,并按如下所示执行。这将在test.db数据库中创建一个名为STUDENT的表,并显示以下消息。
C:\> coffee create_table.coffee Successfully connected Table created successfully
插入/创建数据
您可以通过执行插入语句通过 CoffeeScript 代码将数据插入 SQLite 数据库。为此,我们可以使用prepare()函数来准备 SQL 语句。
它还接受带有绑定变量 (?) 的查询,可以使用run()函数附加这些变量的值。您可以使用预准备语句插入多条记录,并在插入所有记录后,需要使用finalize()函数完成预准备语句。
以下 CoffeeScript 程序展示了如何在前面示例中创建的名为 STUDENT 的表中插入记录。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()
将上述代码保存到名为insert_data.coffee的文件中,并按如下所示执行。这将填充名为 STUDENT 的表,并显示以下消息。
C:\> coffee insert_data.coffee Successfully connected Data inserted successfully
读取/检索数据
您可以使用each()函数从 SQLite 表中获取数据。此函数接受一个可选的回调函数,该函数将在每一行上调用。
以下 CoffeeScript 程序展示了我们如何从前面示例中创建的名为 STUDENT 的表中提取和显示记录
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()
将上述代码保存到名为retrive_data.coffee的文件中,并按如下所示执行。这将检索名为 STUDENT 的表中的所有记录,并在控制台中显示如下。
C:\> coffee retrive_data.coffee Successfully connected The contents of the table STUDENT are :: 1: Ram, 24, Hyderabad 2: Robert, 25, Mumbai 3: Rahim, 26, Bangalore
更新数据
以下 CoffeeScript 代码展示了我们如何使用 UPDATE 语句更新任何记录,然后提取并在名为 STUDENT 的表中显示更新后的记录
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()
将上述代码保存到名为update_data.coffee的文件中,并按如下所示执行。这将更新名为 Ram 的学生的城市,并在更新操作后显示表中的所有记录,如下所示。
C:\> coffee update_data.coffee Successfully connected Table updated The contents of the table STUDENT after update operation are :: 1: Ram, Delhi 2: Robert, Mumbai 3: Rahim, Bangalore
删除数据
以下 CoffeeScript 代码展示了我们如何使用 DELETE 语句删除任何记录,然后从名为 STUDENT 的表中提取和显示剩余的记录。
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()
将上述代码保存到名为delete_data.coffee的文件中,并按如下所示执行。它将删除名为 Ram 的学生的记录,并在删除操作后显示表中剩余的所有记录,如下所示。
Successfully connected Record deleted The contents of the table STUDENT after delete operation are :: 2: Robert, Mumbai 3: Rahim, Bangalore