
- Drupal 基础教程
- Drupal - 首页
- Drupal - 概览
- Drupal - 安装
- Drupal - 架构
- Drupal - 主菜单
- Drupal - 块与区域
- Drupal - 主题与布局
- Drupal - 首页
- Drupal - 静态页面
- Drupal - 创建博客
- Drupal - 创建文章
- Drupal - 创建页面
- Drupal - 创建内容
- Drupal - 修改内容
- Drupal - 删除内容
- Drupal - 发布内容
- Drupal - 菜单管理
- Drupal - 分类法
- Drupal - 评论
- Drupal - 用户管理
- Drupal - 优化
- Drupal - 网站备份
- Drupal - 网站升级
- Drupal - 公告
- Drupal 高级
- Drupal - URL 别名
- Drupal - 站点搜索
- Drupal - 错误处理
- Drupal - 多语言内容
- Drupal - 触发器与动作
- Drupal - 社交网络
- Drupal - 国际化
- Drupal - 扩展
- Drupal - 默认模块
- Drupal - Pane 模块
- Drupal - Book 模块
- Drupal - Aggregator 模块
- Drupal - Contact 模块
- Drupal - Form 模块
- Drupal - Poll 模块
- Drupal - 网站安全
- Drupal 电子商务
- Drupal - 设置购物车
- Drupal - 创建产品
- Drupal - 创建类别
- Drupal - 设置税费
- Drupal - 设置折扣
- Drupal - 接收捐赠
- Drupal - 设置运输
- Drupal - 设置支付
- Drupal - 发票生成
- Drupal - 邮件通知
- Drupal - 订单历史
- Drupal 有用资源
- Drupal - 问答
- Drupal 快速指南
- Drupal - 有用资源
- Drupal - 讨论
Drupal 快速指南
Drupal - 概览
Drupal 是一个免费的开源内容管理系统 (CMS),允许组织、管理和发布您的内容。它构建在基于 PHP 的环境中。这是在 GNU 即通用公共许可证下执行的,这意味着每个人都可以自由下载并与他人共享它。Drupal 用于数百万个网站,例如 WhiteHouse.gov、世界经济论坛、斯坦福大学、Examiner.com 等等。
什么是内容管理系统?
内容管理系统 (CMS) 是一种软件,它存储您所有内容的数据(例如文本、照片、音乐、文档等),并在您的网站上提供。CMS 有助于编辑、发布和修改网站内容。
历史
Drupal 的标准版本称为 Drupal core,由 Dries Buytaerti 于 2001 年 1 月开发。它被认为是各种行业中领先的 CMS。
为什么要使用 Drupal?
如果您正在使用内容管理系统开发网站,Drupal CMS 比任何其他 CMS 都要灵活得多。Drupal 非常强大,可用于构建大型、复杂的站点。它是基于 PHP 的模板,允许非技术用户添加和编辑内容,而无需任何 HTML 或网页设计知识。使用 Drupal CMS,可以轻松与其他站点或技术交互,因为 Drupal 可以处理复杂的表单和工作流程。它提供超过 16000 个模块,这些模块可以与 Drupal core 和附加模块一起使用。
功能
Drupal 使创建和管理您的网站变得容易。
Drupal 使用内置的用户界面翻译系统中的任何内容。
Drupal 通过 Feed、搜索引擎连接功能等将您的网站连接到其他站点和服务。
Drupal 是一个开源软件,因此无需许可费用。
Drupal 设计高度灵活和创意的网站,并具有有效的显示质量,从而增加网站访问量。
Drupal 可以将您的内容发布到社交媒体,例如 Twitter、Facebook 和其他社交媒体。
Drupal 提供大量可自定义的主题,包括几个基本主题,这些主题用于设计您自己的主题以开发 Web 应用程序。
Drupal 在信息网站、社交媒体网站、会员网站、内部网和 Web 应用程序上管理内容。
优点
Drupal 是一个灵活的 CMS,允许处理内容类型,包括视频、文本、博客、菜单处理、实时统计等。
Drupal 提供许多用于开发 Web 应用程序的模板。如果您正在构建简单或复杂的 Web 应用程序,则无需从头开始。
Drupal 易于管理或创建博客或网站。它有助于组织、构建、查找和重用内容。
Drupal 提供了一些有趣的主题和模板,使您的网站外观更具吸引力。
Drupal 有超过 7000 个插件来提升您的网站。由于 Drupal 是开源的,您可以创建自己的插件。
缺点
Drupal 的界面不友好。它需要高级知识和关于平台的一些基本知识才能安装和修改。
Drupal 是一个新的内容管理系统。它与其他软件不兼容。
与其他 CMS 相比,性能较低。使用 Drupal 构建的网站会产生大量的服务器负载,并且在互联网连接缓慢的情况下永远不会打开。
Drupal - 安装
本章提供 Drupal 安装的分步过程。在安装 Drupal 之前,需要满足以下系统要求。
Drupal 的系统要求
数据库 - MySQL 5.1+
Web 服务器 -
WAMP (Windows)
LAMP (Linux)
XAMP (跨平台)
MAMP (Macintosh)
Nginx
Microsoft IIS
操作系统 - 跨平台
浏览器支持 - IE(Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
SSL(安全套接字层) - HTTPS 需要有效的安全证书
PHP 兼容性 - PHP 5.2+
下载 Drupal
步骤 1 - 从以下链接下载 Drupal 并将其复制到您的 Web 服务器 - https://www.drupal.org/project/drupal
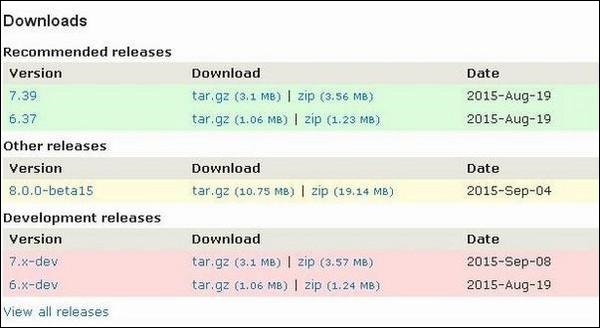
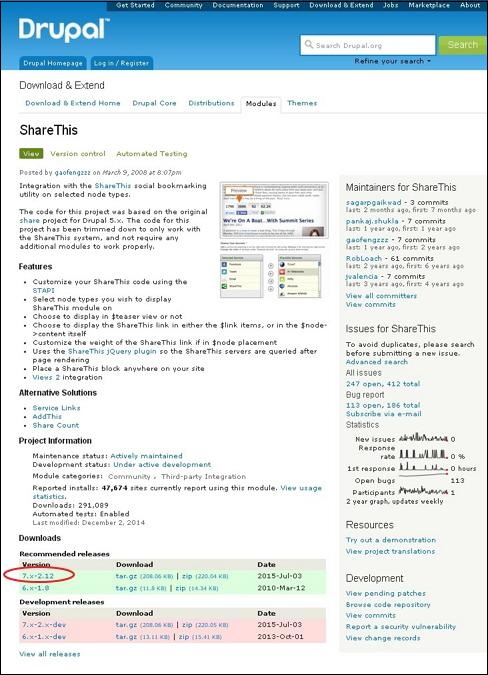
步骤 2 - 选择您要下载的最新版本的 zip 文件,如下面的屏幕所示。推荐版本 是最新稳定版本的任一版本。

安装向导
在您的系统上设置 Drupal 非常容易。以下步骤描述了如何在您的系统上本地设置 Drupal。
步骤 1 - 下载 zip 文件并将其解压缩到您的本地计算机。将文件夹从其当前名称重命名为您选择的任何名称以引用您的站点。
步骤 2 - Drupal 需要 MySQL 数据库。创建一个新的空数据库,并为 Drupal 使用的用户/密码。(例如,用户为“root”,密码为“root”,或者您可以根据自己的选择设置)。
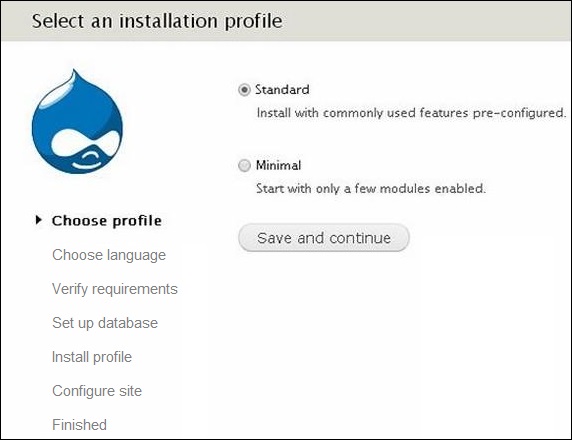
步骤 3 - 打开您的浏览器并导航到您的 Drupal 文件路径,您将看到第一个 Drupal 安装程序屏幕,如下面的图像所示。在我们的例子中,路径是localhost/< Your_drupal_folder >。选择标准选项,然后单击保存并继续。

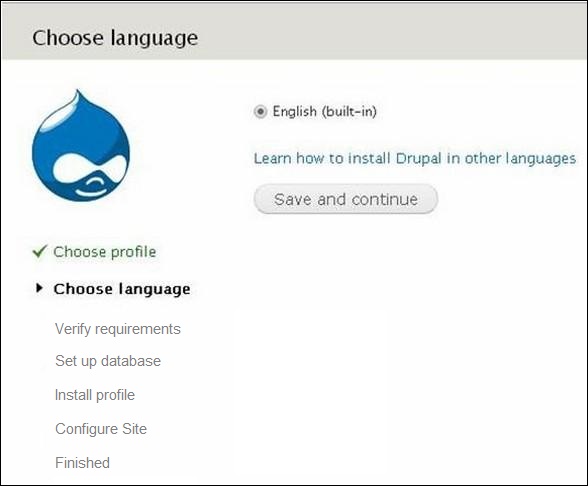
步骤 4 - 为 Drupal 网站选择默认语言。

选择语言后,单击保存并继续。
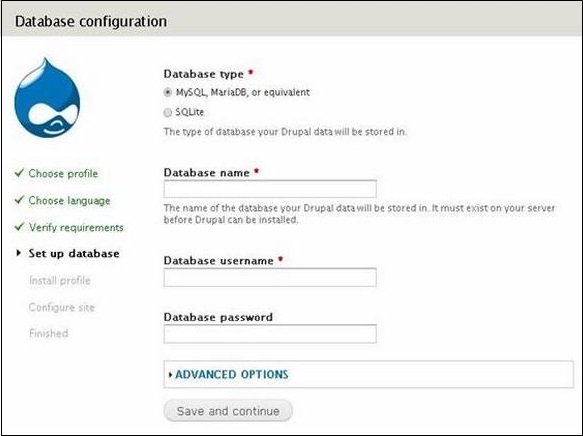
步骤 5 - 转到数据库配置页面。您需要输入将要使用的数据库类型以及其他详细信息,如下所示。

数据库类型 - 选择数据库类型。默认情况下,它将是 MySQL。
数据库名称 - 输入 Drupal 的数据库名称。
数据库用户名 - 输入 MySQL 数据库的用户名。
数据库密码 - 输入您为 MySQL 数据库设置的密码。
当您单击高级选项时,您将看到以下屏幕 -
.jpg)
您可以为数据库填写高级选项 -
数据库主机 - 输入数据库所在的主机名。
数据库端口 - 输入数据库端口。
表前缀 - 用于在数据库表中添加前缀,这有助于在同一数据库上运行多个站点。
填写所有信息后,单击保存并继续按钮。
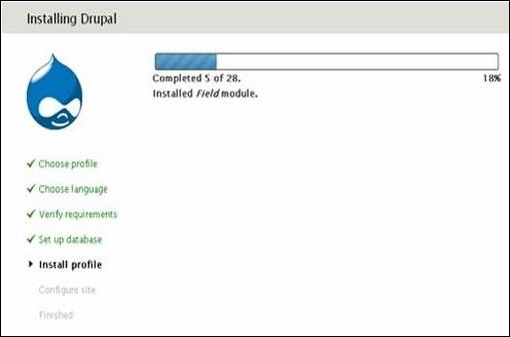
步骤 6 - 安装过程在您的机器上开始。

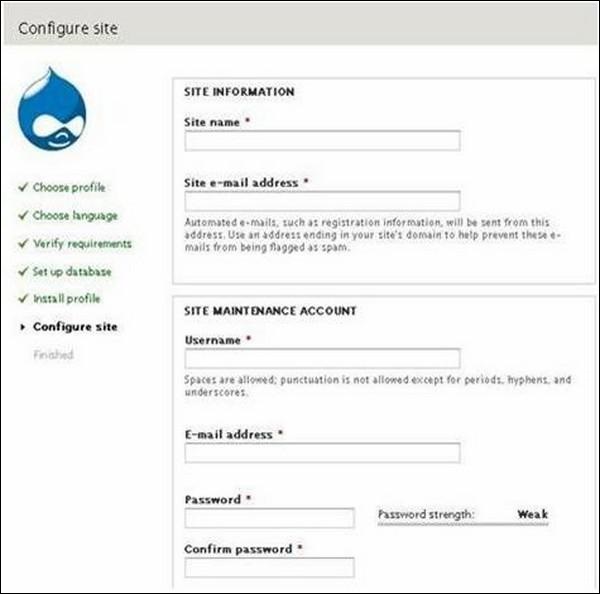
步骤 7 - 配置站点页面出现在屏幕上 -

它包含以下字段 -
站点名称 - 您要给您的站点起的名称。
站点电子邮件地址 - 将发送自动电子邮件的电子邮件地址。
用户名、电子邮件地址和密码 - 这些都是用于维护帐户的所有管理详细信息。
您需要输入所有这些字段,然后单击保存并继续。
步骤 8 - 以下页面指示您的 Drupal 安装成功,将出现在您的屏幕上。

步骤 9 - 单击此图像中显示的访问您的新站点链接。

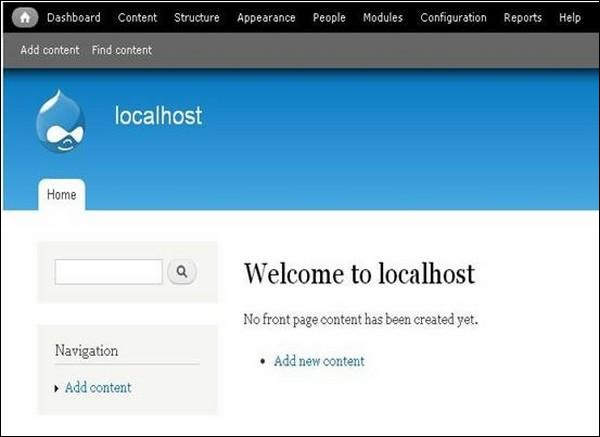
步骤 10 - 最后,新安装的 Drupal 首页将出现在您的屏幕上,如前面的图像所示。
Drupal - 架构
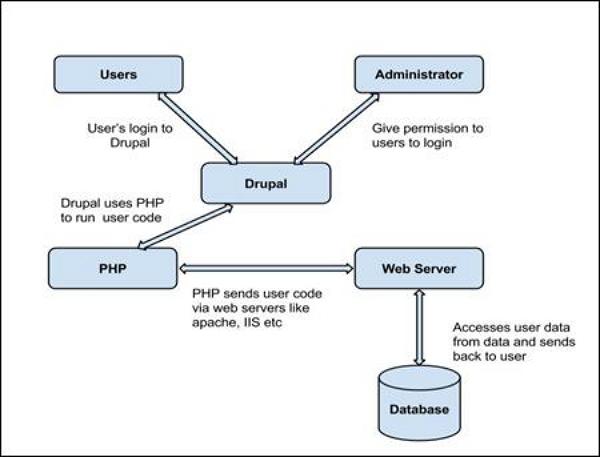
Drupal 是一个用于 Web 内容管理的平台,它是构建简单和复杂站点的强大工具。在本章中,我们将讨论 Drupal 用于实现用户界面的架构风格。下图显示了 Drupal 的架构 -

Drupal 的架构包含以下层 &miuns;
用户
管理员
Drupal
PHP
Web 服务器
数据库
用户 - 这些是 Drupal 社区中的用户。用户使用 Drupal CMS 和 Web 浏览器、搜索引擎等向服务器发送请求,充当客户端。
管理员 - 管理员可以为授权用户提供访问权限,并且能够阻止未经授权的访问。管理帐户将拥有管理内容和管理站点的所有权限。
Drupal - Drupal 是一个免费的开源内容管理系统 (CMS),允许组织、管理和发布您的内容,并且构建在基于 PHP 的环境中。Drupal CMS 非常灵活且强大,可用于构建大型、复杂的站点。使用 Drupal CMS,可以非常轻松地与其他站点和技术进行交互。此外,您将能够处理复杂的表单和工作流程。
PHP − Drupal 使用 PHP 来处理用户创建的应用程序。它借助 Web 服务器从数据库中获取数据。PHP 内存需求取决于网站中使用的模块。Drupal 6 至少需要 16MB,Drupal 7 需要 32MB,而 Drupal 8 需要 64MB。
Web 服务器 − Web 服务器是用户通过 HTTP(超文本传输协议)进行交互和处理请求的服务器,并向 Web 用户提供构成网页的文件。用户和服务器之间的通信使用 HTTP 进行。您可以使用不同类型的 Web 服务器,例如 Apache、IIS、Nginx、Lighttpd 等。
数据库 − 数据库存储用户信息、内容以及网站所需的其他数据。它用于存储管理 Drupal 网站的管理信息。Drupal 使用数据库提取数据,并能够存储、修改和更新数据库。
Drupal - 主菜单
在本节中,我们将学习如何在 Drupal 中创建菜单。菜单对于轻松浏览您的网站非常重要。菜单提供了一组有助于导航的链接。Drupal 菜单允许您添加、删除和重命名菜单和菜单项。
以下是 Drupal 中创建菜单的简单步骤。
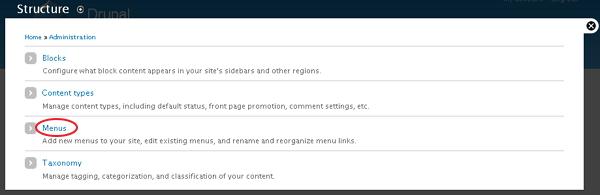
步骤 1 − 单击结构 → 菜单,如下面的屏幕截图所示。

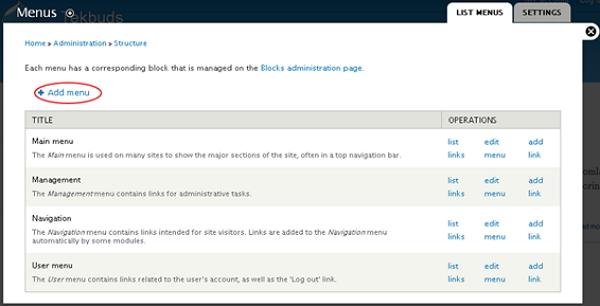
步骤 2 − 单击添加菜单选项以添加菜单。

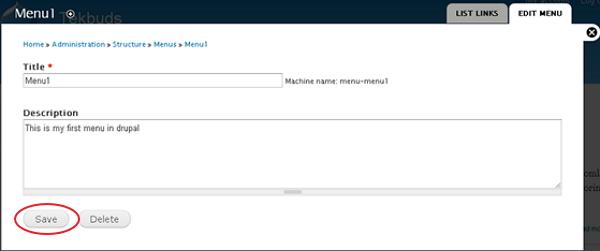
步骤 3 − 填写所需的详细信息,如下面的屏幕截图所示。

标题 − 在管理员菜单栏中显示标题。
描述 − 输入有关菜单的简要描述。描述字段仅在管理员仪表板的菜单列表下显示,但不会向网站访问者显示任何信息。
填写完所有有关菜单的信息后,单击保存按钮以保存您创建的菜单栏。
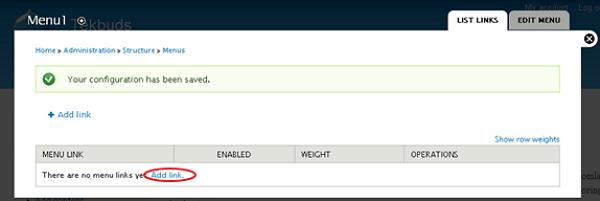
步骤 4 − 保存菜单栏后,将显示以下屏幕。在这里,您必须为创建的菜单页面定义路径链接。单击添加链接,如下面的屏幕截图所示。

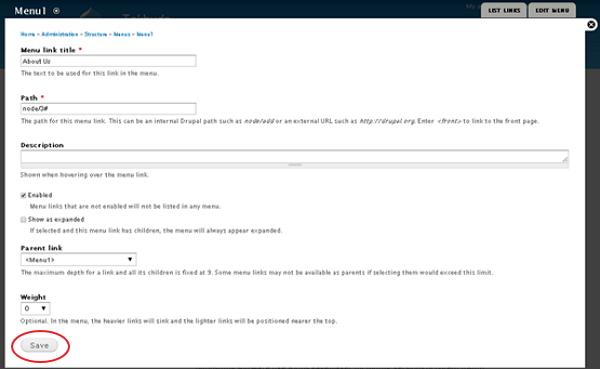
步骤 5 − 创建的菜单 1页面将显示,如下面的屏幕截图所示。

它包含以下字段:−
菜单链接标题− 指定菜单项的名称。
路径 − 指定要显示的页面的 URL 路径。
描述 − 菜单链接的描述。
启用 − 使菜单项在菜单中显示。
显示为展开 − 如果包含子菜单,则将在父菜单项下显示。
父链接 − 设置菜单的主要结构。
权重 − 设置菜单项的顺序。
填写完所有有关菜单链接的信息后,单击保存按钮,这将保存您的菜单链接。
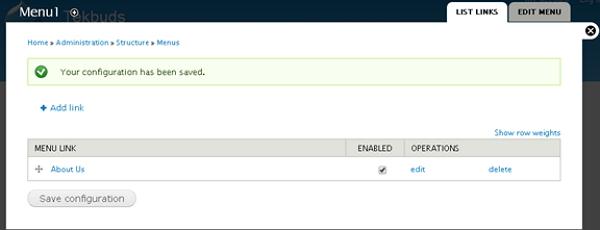
步骤 6− 现在将弹出以下屏幕。

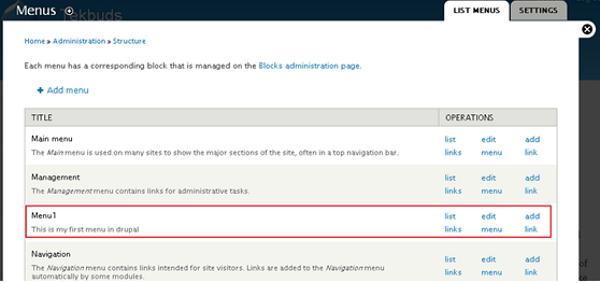
步骤 7 − 单击结构 → 菜单以获取以下屏幕。

在这里,您将在菜单列表中看到创建的菜单 1名称。
Drupal - 块与区域
在本节中,我们将学习有关 Drupal 块和区域的内容。块是用于组织网站内容的容器对象。它可以显示在页面上的区域中。
以下是创建 Drupal 块的简单步骤。
步骤 1 − 单击 Drupal 中的结构,如下面的屏幕截图所示。

步骤 2 − 然后,单击块。

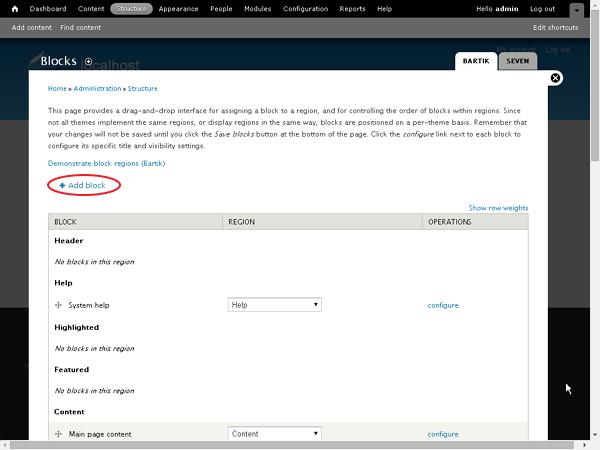
步骤 3 − 块页面将显示。单击添加块。

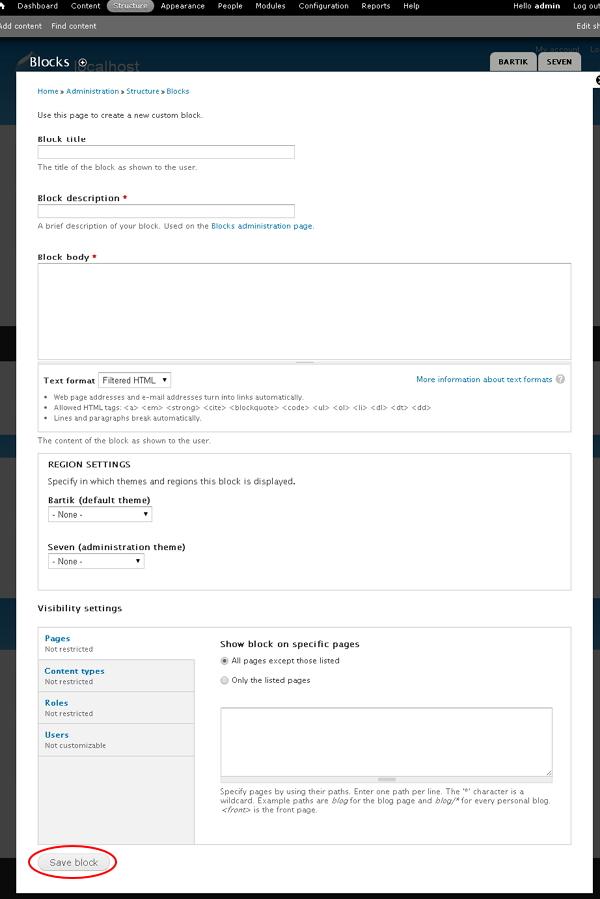
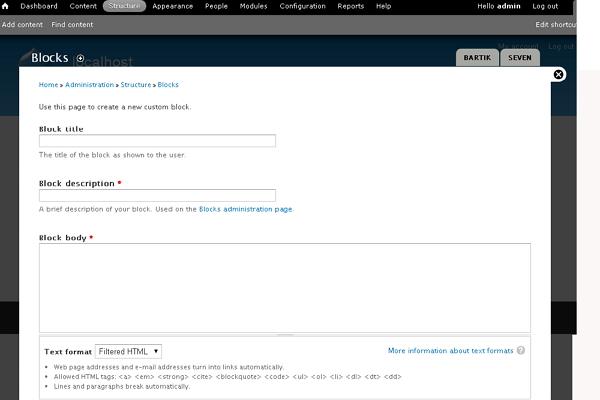
步骤 4 − 将显示一个块页面以创建新的自定义块,如下面的屏幕截图所示。

块页面上将显示以下字段。
块设置

块标题 − 输入块的标题。
块描述 − 输入有关块的描述。
块正文 − 输入块的内容。
文本格式 − 选择文本的格式,例如过滤后的 HTML、完整 HTML 和纯文本。
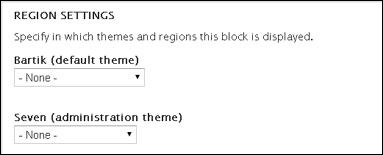
区域设置

Bartik(默认主题) − 选择在主题中显示块的区域。
Seven(管理主题) − 选择在管理主题中显示块的区域。
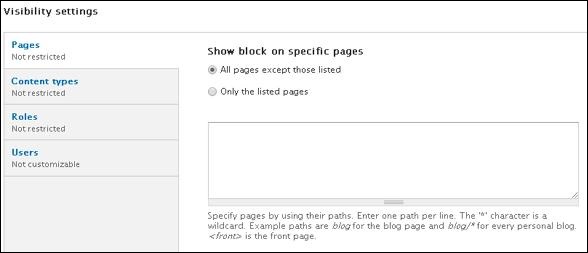
可见性设置

页面 − 允许在所有页面或特定页面上显示块。
内容类型 − 允许在特定内容(例如文章或基本页面)中显示块。
角色 − 允许为特定类型的用户(例如匿名用户、已认证用户或管理员用户)显示块。
用户 − 允许每个用户在其设置中自定义块的可见性。
现在,填写完所有字段后,单击保存块。
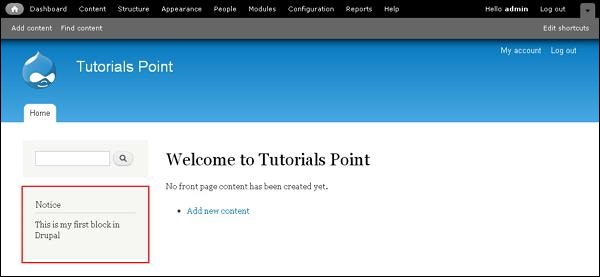
步骤 5 − 您可以在以下屏幕截图中查看创建的块。

Drupal - 主题与布局
在本节中,让我们学习有关主题和布局的内容。Drupal 在安装过程中会安装Bartik主题作为默认主题。您可以从 Drupal 官方网站选择付费或免费主题。通常,布局是文本和图形的排列。选择主题时,最好考虑到在您的网站上使用不同的布局。
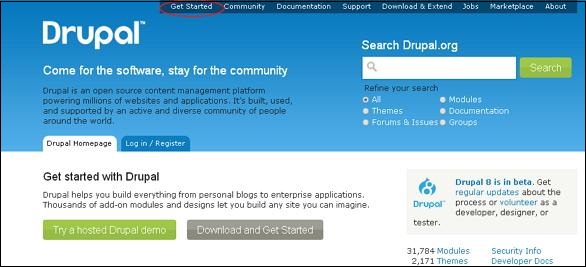
步骤 1 − 访问Drupal 官方网站并单击开始使用。

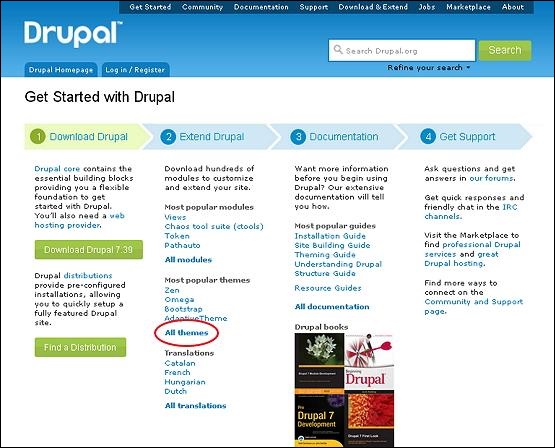
步骤 2 − 单击所有主题,如下面的屏幕截图所示。

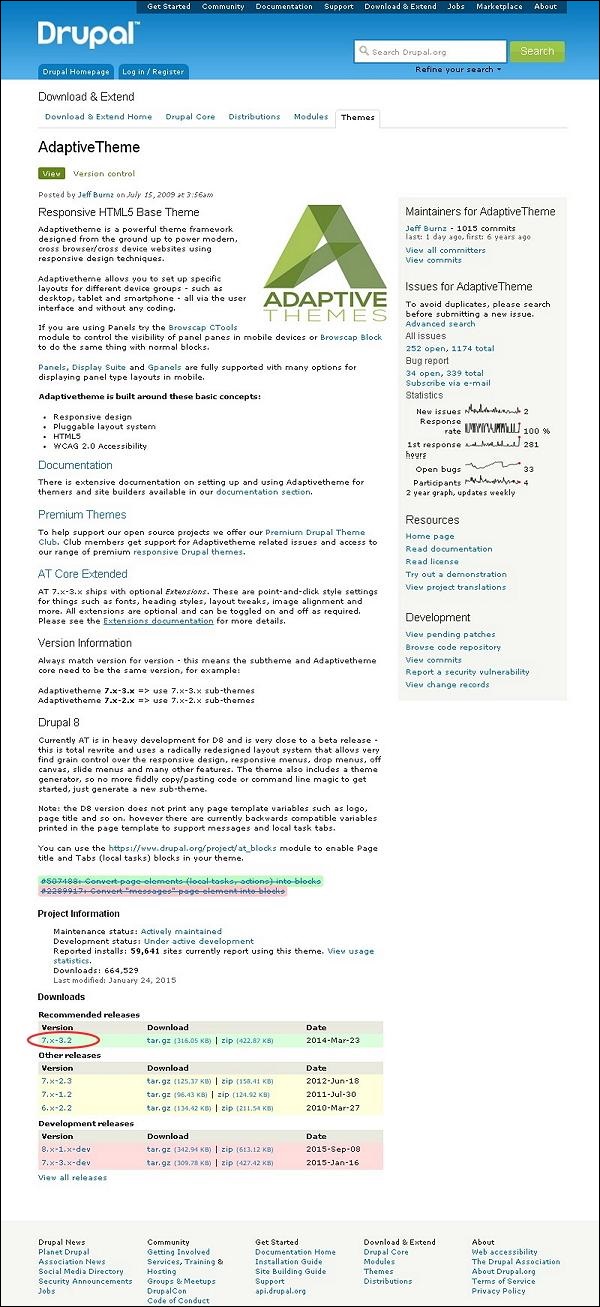
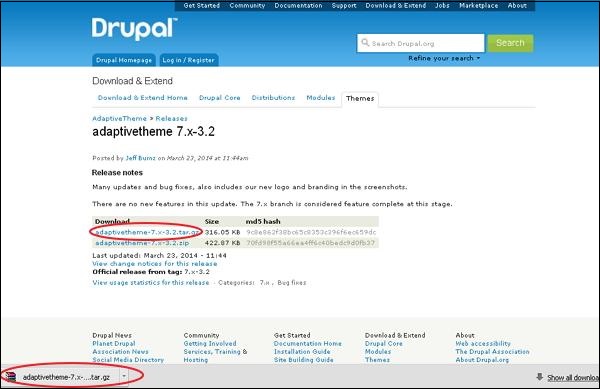
步骤 3 − 您将获得主题列表。选择您选择的主题(让我们选择Adaptive 主题,因为它包含布局和常规设置,这些设置将在本章后面介绍)并单击版本,如下面的屏幕截图所示。

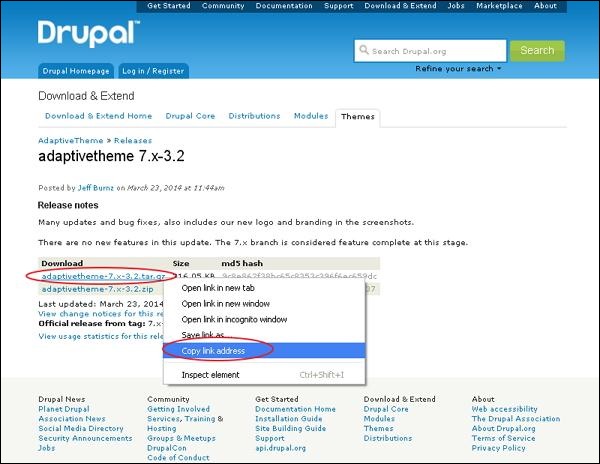
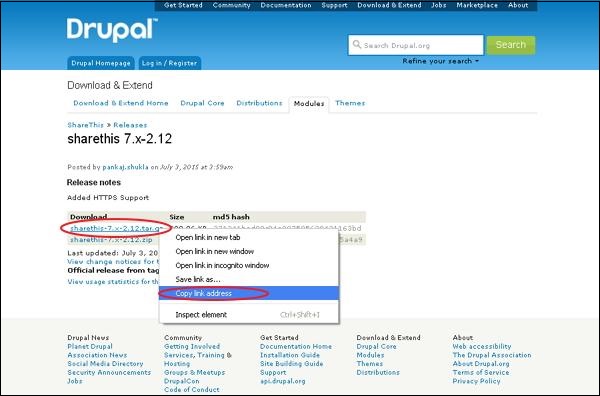
步骤 4 − 接下来,右键单击下载文件并复制链接地址,如下面的屏幕截图所示。

步骤 5 − 您也可以通过单击归档文件直接下载主题,模块将下载到您计算机的本地,如下面的屏幕截图所示。

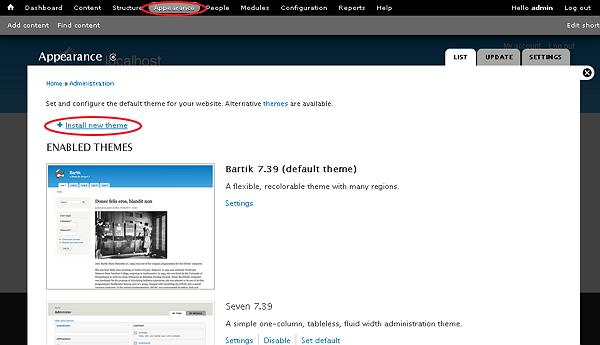
步骤 6 − 转到外观并单击安装新主题,如下面的屏幕截图所示。

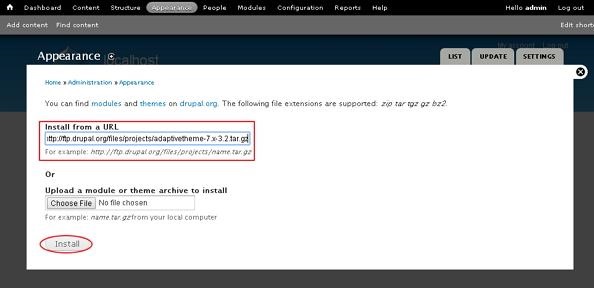
步骤 7 − 您可以在步骤(4)中粘贴您复制的链接地址,然后单击安装按钮,如下面的屏幕截图所示。

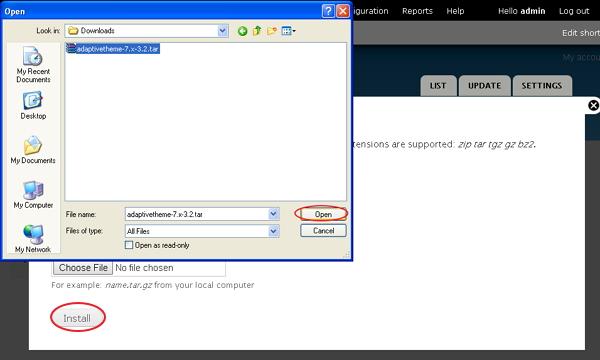
步骤 8 − 如果您已下载主题归档文件,则可以上传它,而不是复制链接地址,然后单击安装,如下面的屏幕截图所示。

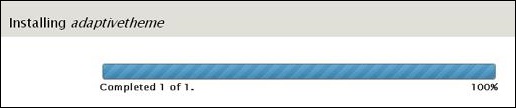
步骤 9 − 将出现以下屏幕,请等待安装完成。

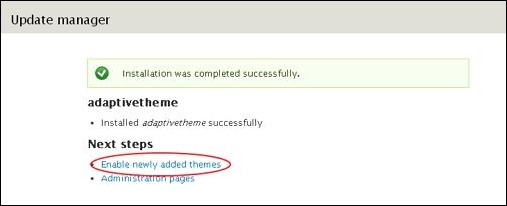
步骤 10 − 接下来,单击启用新添加的主题,如下面的屏幕截图所示。

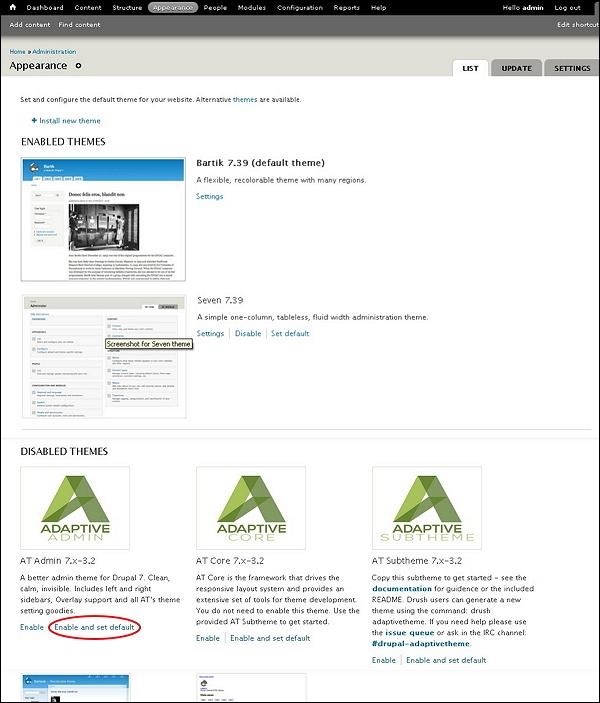
步骤 11 − 默认情况下,主题处于禁用状态。要启用它们,请单击启用并设置为默认,如下面的屏幕截图所示。

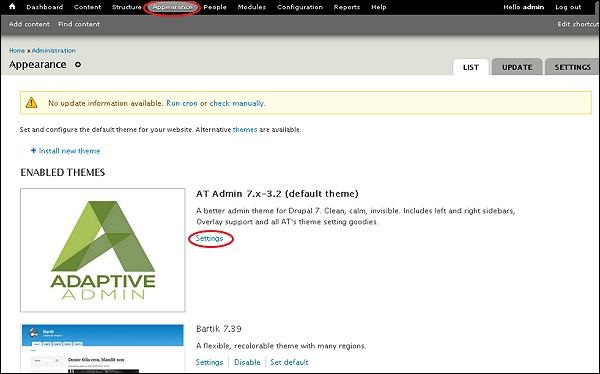
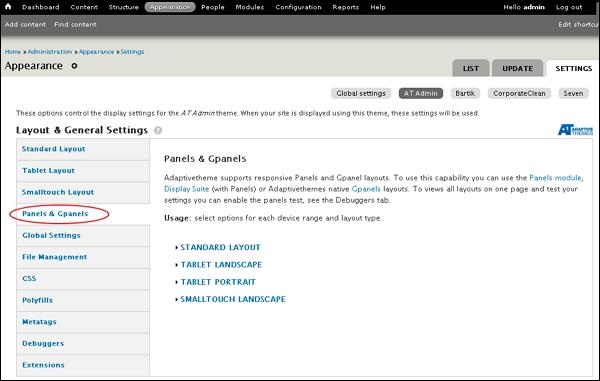
步骤 12 − 单击设置,如下面的屏幕截图所示,以设置网站的外观。

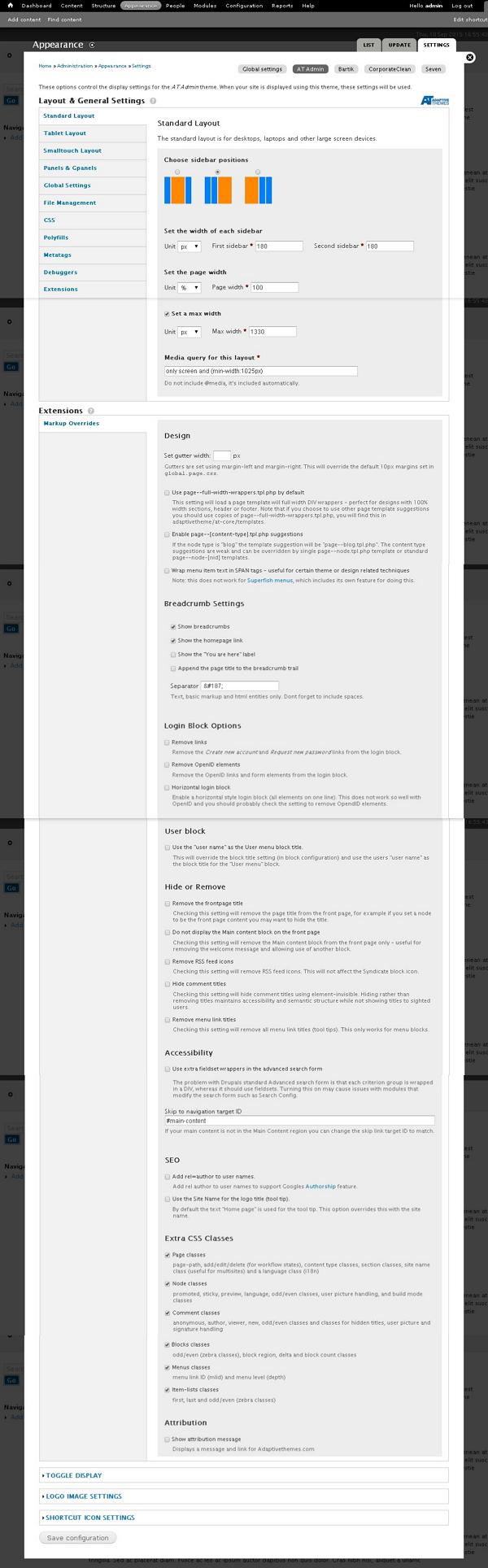
步骤 13 − 布局和常规设置选项将出现在屏幕上,在此Adaptive 主题包含标准布局、平板电脑布局、小型触摸布局和面板和 G 面板。这些选项控制当前正在使用的 AT 管理主题的显示设置。当您的网站显示主题时,将使用这些设置。现在,让我们逐一讨论这些布局。

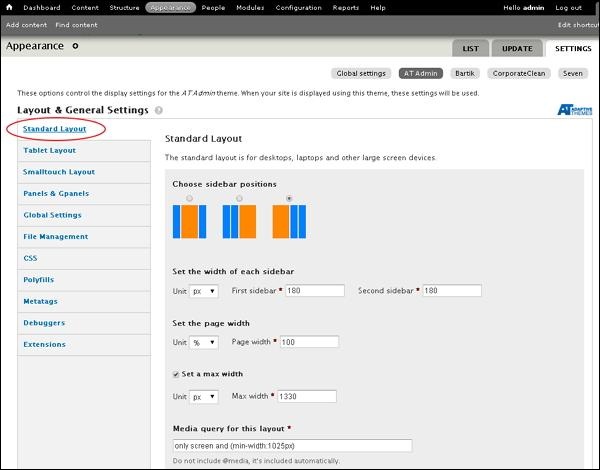
步骤 14 − 在标准布局中,您可以为台式机、笔记本电脑和其他大屏幕设备选择布局。

选择侧边栏位置 − 您可以通过单击单选按钮选择侧边栏位置。
设置每个侧边栏的宽度 − 您可以设置第一个侧边栏和第二个侧边栏的宽度,以及单位(% 或 px 或 em)。
设置页面宽度 − 您可以设置页面的宽度。
设置最大宽度 − 您可以选中或取消选中以设置最大宽度。
此布局的媒体查询 − 媒体查询为不同的媒体设备定义不同的样式规则,默认情况下,此布局的媒体查询将为1025px。
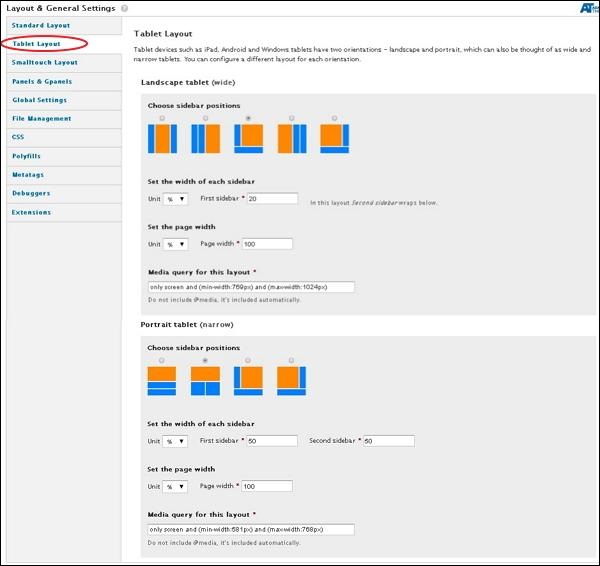
步骤 15 − 接下来,单击平板电脑布局,如下面的屏幕截图所示。平板电脑设备将具有两种方向横向和纵向。您可以为每种方向配置不同的布局。

在横向平板电脑和纵向平板电脑下,您可以选择侧边栏位置、每个侧边栏的宽度和页面宽度。横向平板电脑的媒体查询将为 min-width:769px 和 max-width:1024px。对于纵向平板电脑,它将为 min-width:581px 和 max-width:768px
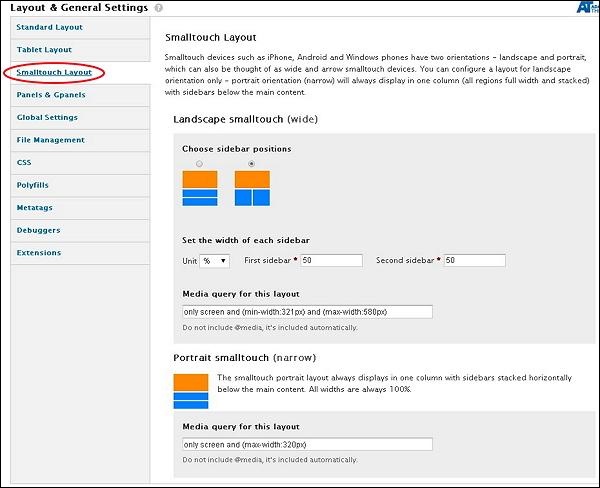
步骤 16 − 现在,单击小型触摸布局,如下面的屏幕截图所示。小型触摸布局也将具有两种方向横向和纵向。您可以为每种方向配置不同的布局。

在横向小型触摸中,您可以选择侧边栏位置并设置宽度。纵向小型触摸始终以一列显示,侧边栏水平堆叠在主要内容下方。横向小型触摸的媒体查询将为 min-width:321px 和 max-width:580px,对于纵向小型触摸,它将为 max-width:320px。
步骤 17 − 接下来,单击面板和 G 面板,如下面的屏幕截图所示。Adaptive 主题支持响应式面板和 G 面板布局。要使用此功能,您可以使用Panels 模块、Display Suite(带 Panels)或 Adaptive 主题的原生G 面板布局。

您可以为每个设备范围选择选项并布局其类型。让我们逐一查看。
在标准布局下,您可以选择在标准布局中查看站点时要使用的布局。通过单击TWO、THREE、FOUR、FIVE、SIX 或 INSET,您可以选择列排列,如下面的屏幕截图所示。
.jpg)
对平板电脑横向、平板电脑纵向和小型触摸横向布局执行相同的步骤。
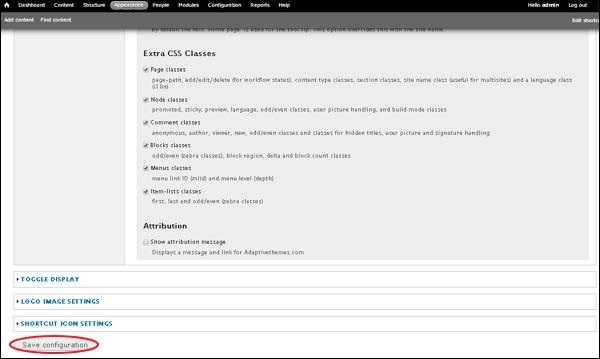
步骤 18 − 完成所有配置后,单击保存配置,如下面的屏幕截图所示。

Drupal - 首页
在本节中,让我们学习如何在 Drupal 中创建首页。如果您网站上有好的内容,并希望您的访客首先看到该特定内容,那么该文章必须在首页上。Drupal 为此提供了解决方案。
以下是创建 Drupal 首页使用的简单步骤。
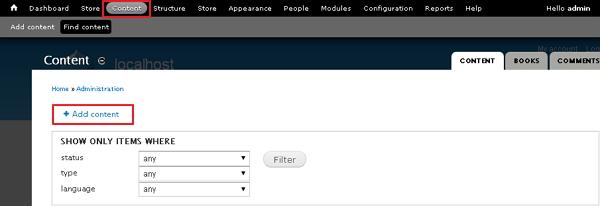
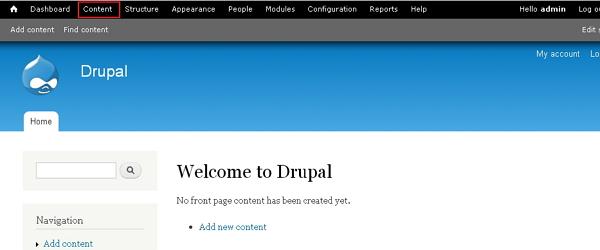
步骤 1 − 单击内容,如下面的屏幕截图所示。

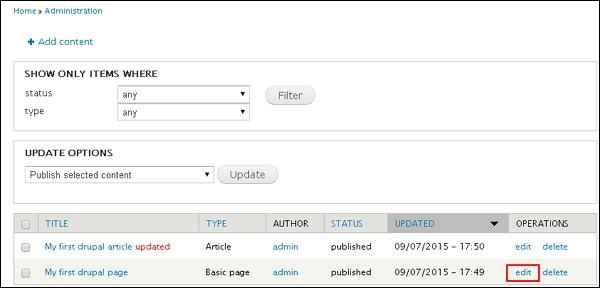
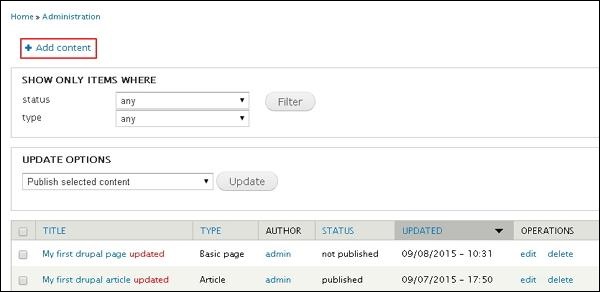
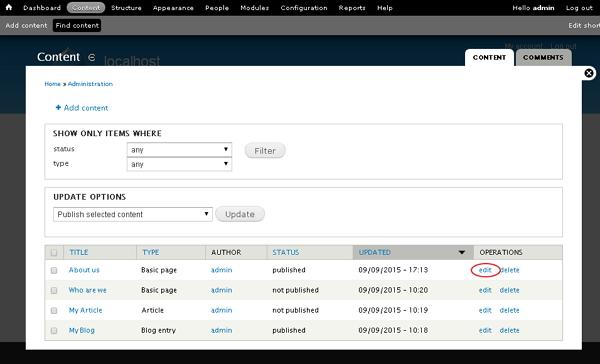
步骤 2 − 屏幕上将弹出文章和页面的列表。单击编辑链接,如下面的屏幕截图所示。

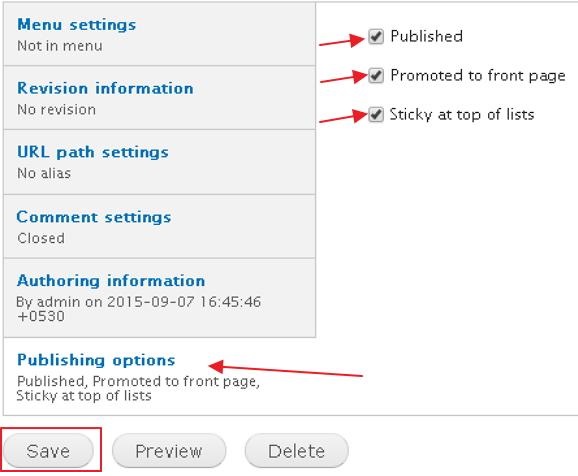
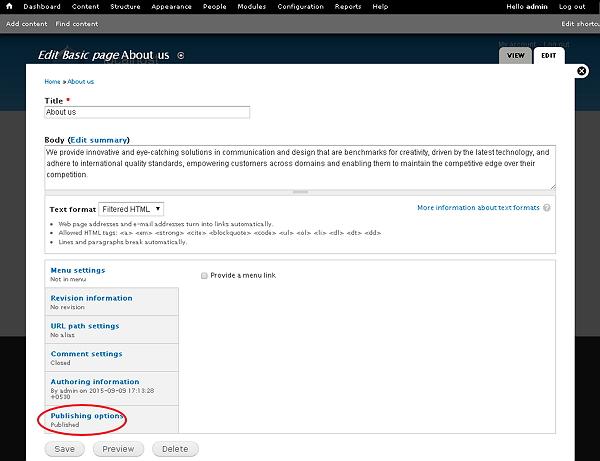
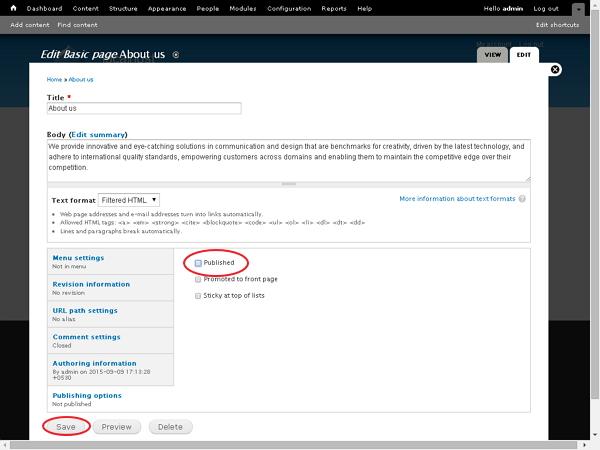
步骤 3 − 然后,单击发布选项并选中所有复选框,如下面的屏幕截图所示。

以下是页面上复选框的功能:−
发布 − 通过勾选复选框来发布您的页面或文章。
提升到首页 − 将您的页面或文章提升到您网站的首页。
列表置顶 − 将您的页面固定在您网站列表的顶部。
点击保存按钮保存更改。
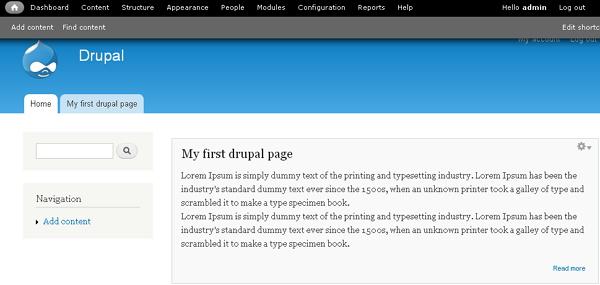
步骤 4 − 您将在您网站的首页看到您的页面,类似于以下屏幕。

Drupal - 静态页面
在本节中,我们将学习如何在Drupal中创建静态页面。让我们添加一些名为“关于我们”和“服务”的静态页面。使用静态页面的主要目的是速度和稳定性。静态网站比动态网站更快。
以下是创建静态页面的简单步骤。
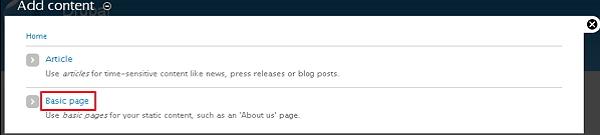
步骤 1 − 点击内容 --> 添加内容链接。

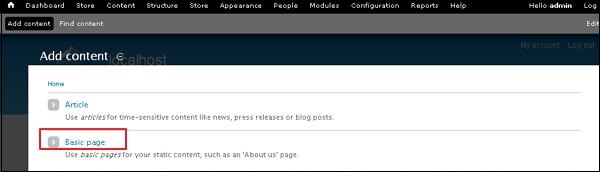
步骤 2 − 点击基本页面。

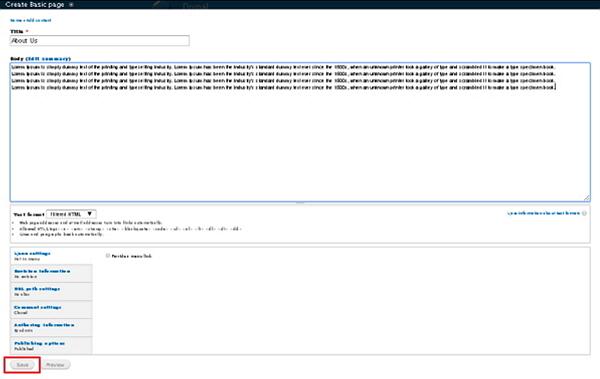
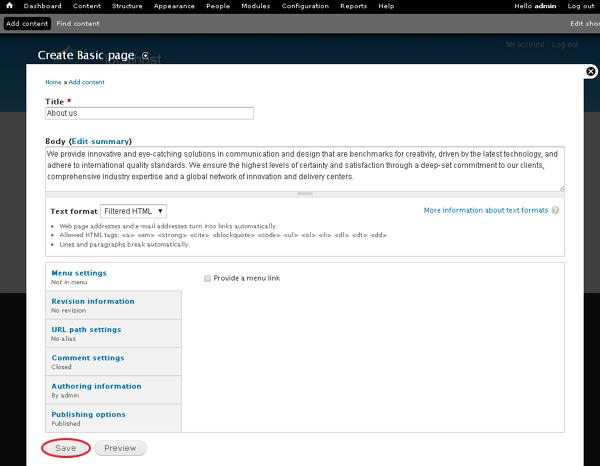
步骤 3 − 将显示创建基本页面,如下面的屏幕所示。

以下是上面屏幕中字段的详细信息。
标题 − 指定静态页面的标题。
正文 − 显示页面的正文内容。
URL路径设置 − 您可以在此处指定可用于访问内容的替代URL。
注意 − 不要在URL别名的开头或结尾添加斜杠,否则它将无法工作。
您可以在URL别名标题下看到已添加about-us URL路径。对于关于我们和服务静态页面,过程相同,只有内容会根据需求更改。
您可以点击发布选项并选中已发布选项的复选框以发布您的页面。
步骤 4 − 点击关于我们选项卡,您将看到创建的“关于我们”页面,如下面的屏幕所示。

步骤 5 − 点击服务选项卡,您将看到创建的服务页面,如下面的屏幕所示。

Drupal - 创建博客
在本节中,我们将学习如何在Drupal中创建博客。博客条目可以根据哪些角色有权查看内容,对网站成员公开或私有。
以下是用于创建Drupal博客的简单步骤。
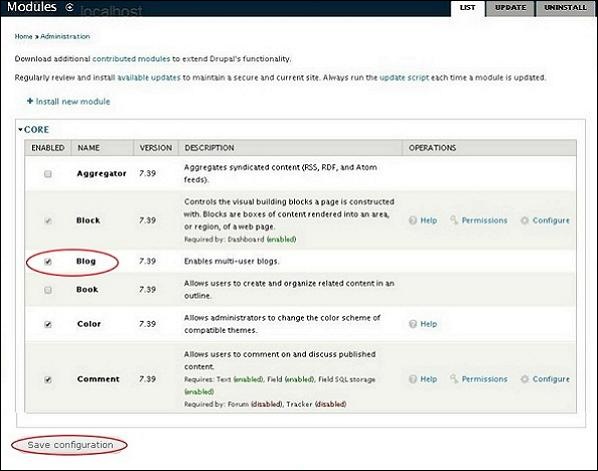
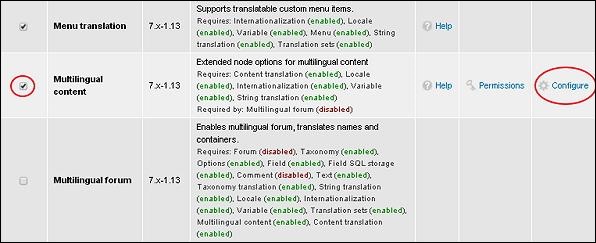
步骤 1 − 点击模块,如下面的屏幕所示。

步骤 2 − 接下来,选中博客的复选框以安装它。启用博客模块并点击保存配置,如下面的屏幕所示。

步骤 3 − 现在,点击内容,如下面的屏幕所示。

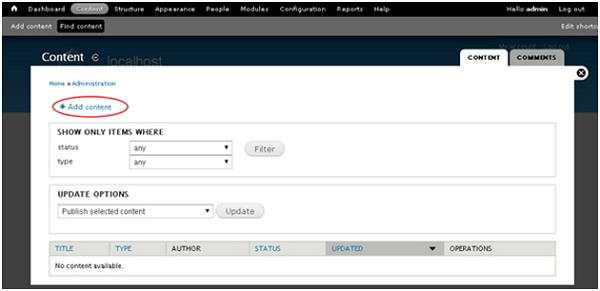
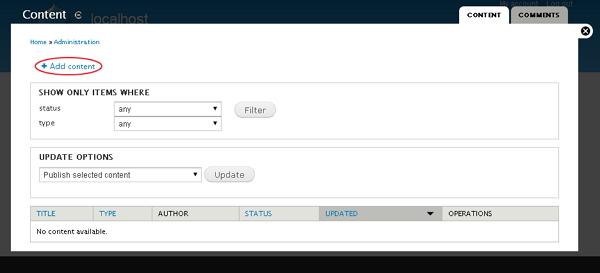
步骤 4 − 点击添加内容。

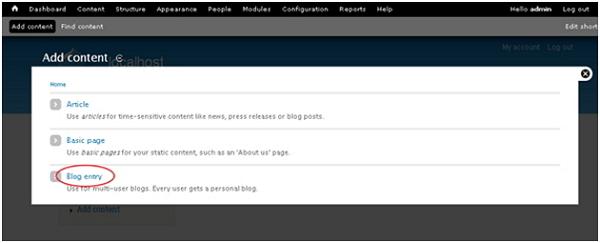
步骤 5 − 点击博客条目。

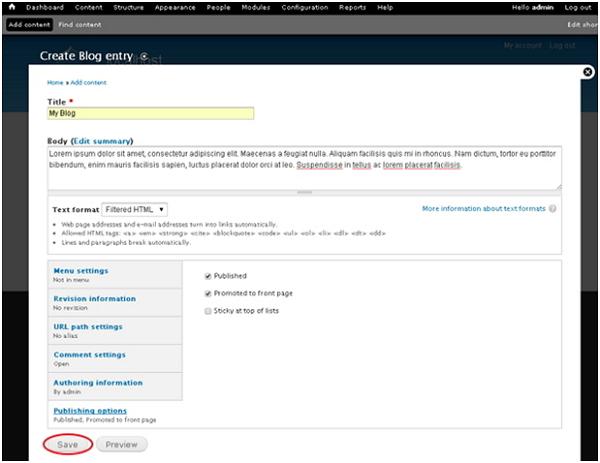
步骤 6 − 您可以将内容添加到博客,如下面的屏幕所示,然后点击保存。

以下是前面屏幕中字段的详细信息。
标题 − 显示博客的标题。
正文 − 显示正文内容。
发布选项 − 允许您根据需求将博客内容发布到首页或将其固定在列表顶部。
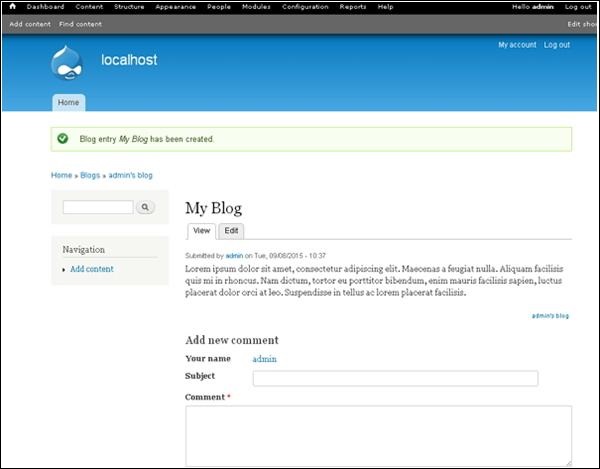
步骤 7 − 完成后,您将在首页看到您的帖子。

Drupal - 创建文章
在本节中,我们将学习如何在Drupal中创建文章。创建文章可以帮助您的访客详细了解您的公司和网站。
以下是用于在Drupal中创建文章的步骤。
步骤 1 − 在Drupal中点击添加内容。

步骤 2 − 您将看到如下面的屏幕所示的弹出窗口。选择文章。

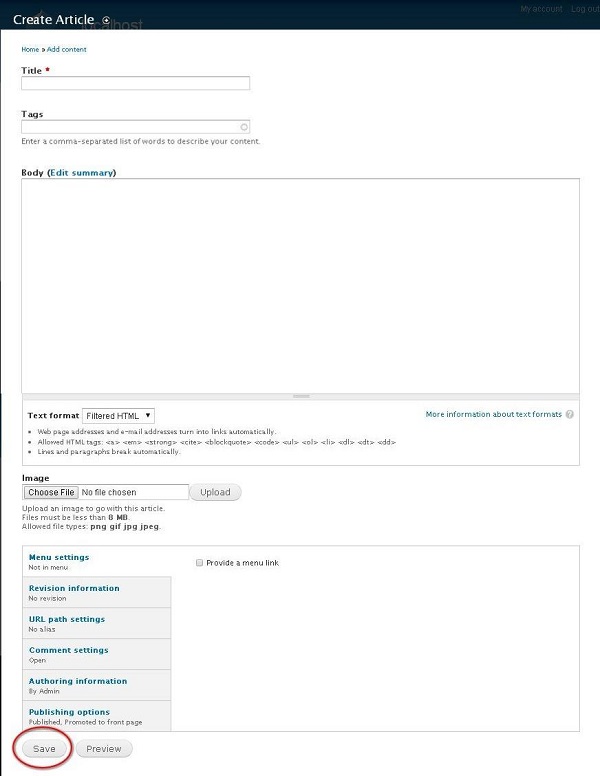
步骤 3 − 您将看到以下屏幕。

以下是创建文章页面中存在的字段。
标题 − 指定新文章的标题。
标签 − 描述文章的内容。标签包含包含在文章中的相关词语。
正文 − 输入描述。
文本格式 − 指定文本格式,例如过滤后的HTML、完整HTML和纯文本。
图片 − 通过选择特定文件上传图片。

当您点击选择文件时,会出现一个弹出窗口,您可以从本地文件选择一个图片,选择文件后,点击上传。图片将被上传。
菜单设置 − 通过点击提供菜单链接复选框,它将显示菜单的所有相关详细信息,例如菜单链接标题、描述、父项和权重。
修订信息 − 如果对文章进行了任何更改,则提供修订信息。
URL路径设置 − 添加URL别名以允许用户访问文章内容。
评论设置 − 通过选择打开或关闭,允许其他人为文章撰写评论。
作者信息 − 指定作者姓名和文章创作日期。
发布选项 − 允许用户将文章发布、提升到首页以及固定在列表顶部。
填写完文章的所有详细信息后,点击保存按钮。
Drupal - 创建页面
在本节中,我们将学习如何在Drupal中创建页面。在Drupal中创建页面非常容易。
以下是用于在Drupal中创建页面的简单步骤。
步骤 1 − 点击顶部菜单中的内容。

步骤 2 − 点击添加内容,如下面的屏幕所示。

步骤 3 − 点击基本页面选项。

步骤 4 − 将显示创建基本页面,您需要在其中填写所有必需的详细信息,如下面的屏幕所示。

以下是创建基本页面中字段的详细信息。
标题 − 指定新页面的标题。
正文 − 指定页面的描述。
文本格式 − 指定页面的文本格式,例如过滤后的HTML、完整HTML和纯文本。
菜单设置 − 通过点击提供菜单链接复选框,它将显示菜单的详细信息,例如菜单链接标题、描述、父项和权重。
修订信息 − 指定是否提供修订信息,如果对页面进行了任何更改。
URL路径设置 − 指定添加URL别名以允许用户访问页面内容。
评论设置 − 通过选择打开或关闭,允许显示页面的评论框。
作者信息 − 指定作者姓名和页面创作日期。
发布选项 − 指定页面是否应发布、提升到首页以及固定在用户列表顶部。
完成向页面添加内容后。点击保存按钮创建页面。在保存详细信息之前,您还可以使用预览按钮预览已填写的页面。
Drupal - 创建内容
在本节中,让我们学习关于创建内容。在Drupal中,内容类型定义了内容的收集和显示方式。当您安装Drupal时,默认情况下会固定两种内容类型,它们是文章和基本页面。当您通过访问模块启用其他核心和贡献模块时,您也可以使用其他内容类型。
以下是用于创建内容的简单步骤。
步骤 1 − 单击内容,如下面的屏幕截图所示。

步骤 2 − 点击添加内容,如下面的屏幕所示。

步骤 3 − 您可以选择任何内容类型。我们将使用基本页面,因为我们已经学习了文章和博客条目。点击基本页面,如下面的屏幕所示。

步骤 4 − 接下来,您将看到如下面的屏幕所示的屏幕。您可以向页面添加内容,然后点击保存按钮保存内容。

以下是前面屏幕中字段的详细信息。
标题 − 指定页面的标题。
正文 − 编写页面的内容。
菜单设置 − 允许您提供菜单链接。
修订信息 它提供对您正在进行的更改的说明。
URL路径设置 − 允许您可选地定义一个替代URL,通过该URL可以访问您的内容。
评论设置 − 允许用户发送他们的评论,具体取决于您设置的权限,即打开或关闭。
授权信息 − 指定作者信息。
发布选项 − 允许您将内容提升到首页并在首页列表顶部固定内容。
步骤 5 − 最后,您将看到您的页面已创建并显示,类似于以下屏幕。

Drupal - 修改内容
在本节中,让我们学习如何在Drupal中修改内容。您可以修改任何以前使用过的内容类型的,例如文章、基本页面和博客条目。
以下是用于修改内容的简单步骤。
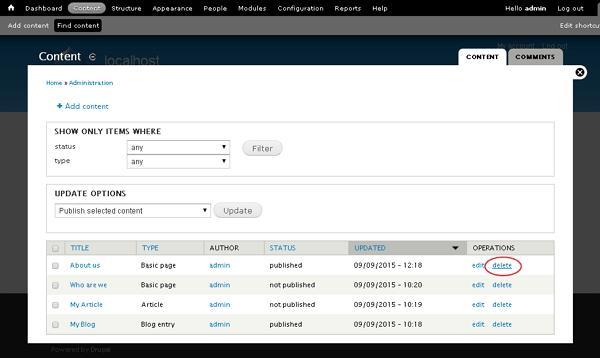
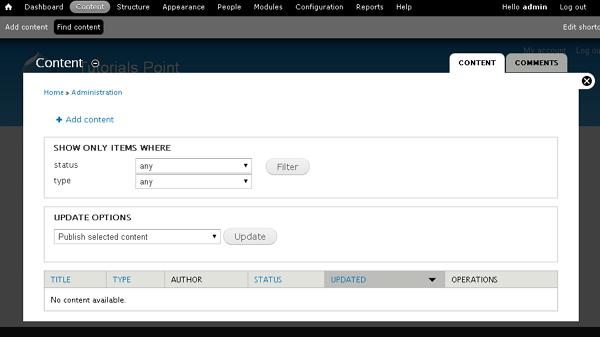
步骤 1 − 点击内容选项卡,如下面的屏幕所示。

步骤 2 − 您将看到与以下相同的屏幕。

步骤 3 − 如果您有很多内容,您可以使用筛选器搜索您要修改的内容。您可以修改关于我们(“关于我们”页面是在章节Drupal - 创建内容中创建的)。
您可以选择内容的状态,如下面的屏幕所示。为关于我们状态选择已发布。
.jpg)
以下是前面屏幕中字段的详细信息。
已发布 − 显示所有已发布的项目。
已提升 − 在您的网站上显示已提升的项目。
未提升 − 显示未在您的网站上提升的项目。
置顶 − 在您的网站上显示置顶的项目。
未置顶 − 在您的网站上显示未置顶的项目。
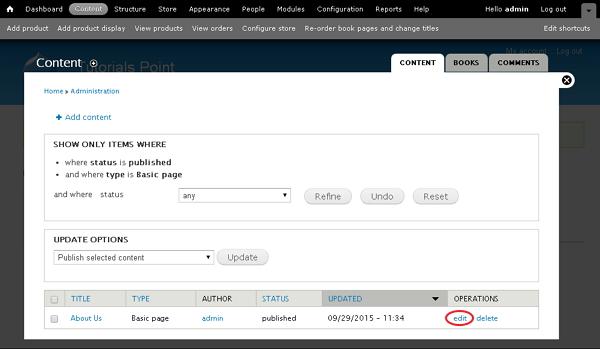
您可以选择内容的类型,例如文章、基本页面或博客条目。选择基本页面,因为关于我们的类型是基本页面,然后点击筛选,如下面的屏幕所示。
.jpg)
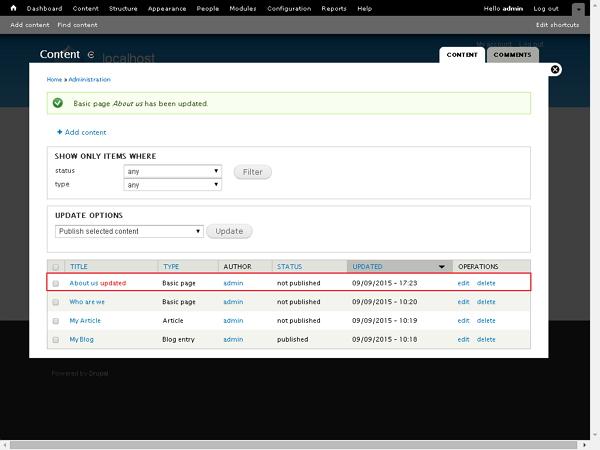
步骤 4 − 现在您可以看到过滤后的内容,如下面的屏幕截图所示。要编辑内容,请点击编辑链接。

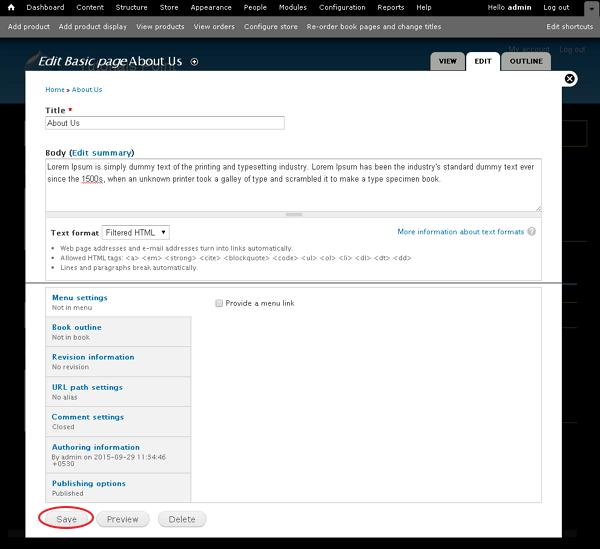
步骤 5 − 您可以修改您的内容并点击保存。

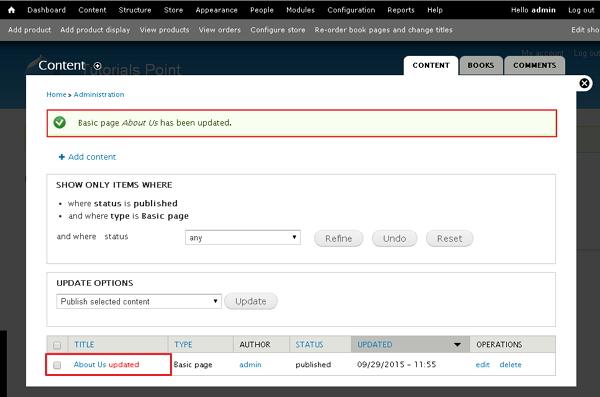
步骤 6 − 您将看到以下屏幕,其中包含更新后的内容。

Drupal - 删除内容
在本节中,让我们学习删除内容。您可以删除任何先前编写的 内容,例如文章、基本页面和博客条目。
以下是用于删除内容的简单步骤。
步骤 1 − 点击内容。

步骤 2 − 您可以删除关于我们(“关于我们”页面是在章节Drupal - 创建内容中创建的),并点击删除选项卡,如下面的屏幕截图所示。

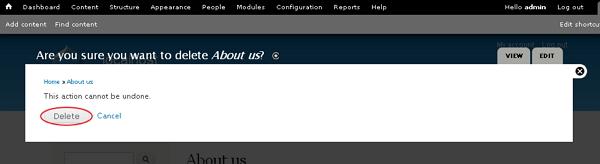
步骤 3 − 接下来,您将看到以下屏幕。您需要确认删除内容。如果您要删除,请点击删除按钮;如果您要取消操作,请点击取消按钮。

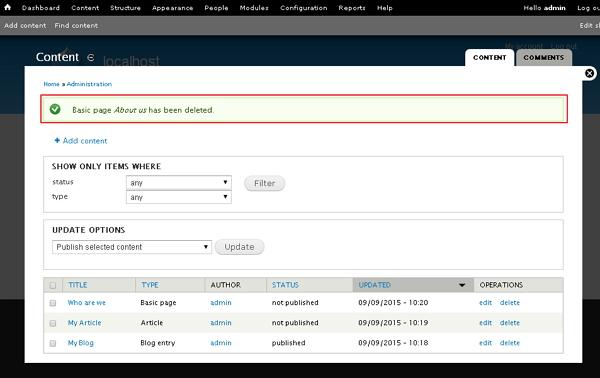
步骤 4 − 立即,您将看到一条确认消息,表明您的页面已被删除,如下面的屏幕截图所示。

Drupal - 发布内容
在本节中,让我们学习如何发布内容。每个内容要么已发布,要么未发布。已发布的内容对访客开放查看,而未发布的内容无法查看。我们可以利用此功能隐藏内容,而无需将其删除。
以下是启用或禁用内容发布选项的简单步骤。
步骤 1 − 点击内容选项卡,如下面的屏幕截图所示。

步骤 2 − 您可以选择任何内容。让我们选择关于我们(“关于我们”页面是在章节Drupal - 创建内容中创建的),并点击编辑,如下面的屏幕截图所示。

步骤 3 − 接下来,点击发布选项,如下面的屏幕截图所示。

步骤 4 − 选中已发布选项的复选框,然后点击保存,如下面的屏幕截图所示。

以下是前面屏幕中字段的详细信息。
已发布 − 表示发布您的页面。
置顶到首页 − 将您的页面显示在您网站的首页上。
列表置顶 − 将您的文章或页面等显示在列表的顶部。
步骤 5 − 您将看到内容的状态已更改。

Drupal - 菜单管理
在本节中,我们将学习Drupal中的菜单管理。菜单管理是浏览Drupal管理页面必不可少的一部分。以下是Drupal菜单管理的屏幕截图。

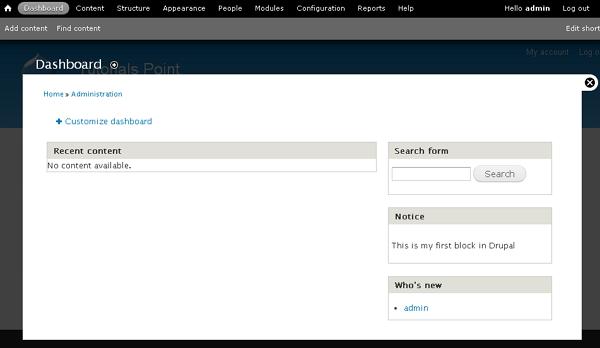
仪表盘
显示已创建的文章或页面的列表。这是您登录管理区域时将显示的第一个屏幕。

内容
此功能可以帮助您创建、管理和查找新页面。表格将显示文章的详细信息,例如状态、标题、更新时间、作者和操作(编辑和删除)。

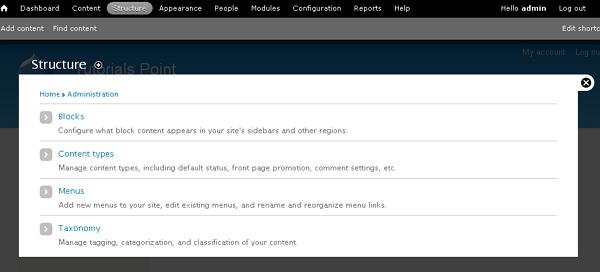
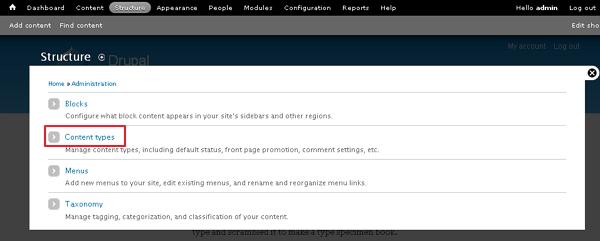
结构
结构包括块、管理内容类型、向站点添加新的菜单链接以及管理内容的管理标记。

块 − 块是用于组织网站内容的容器对象。它可以显示在页面上的区域中。
内容类型 − 内容类型定义内容的收集和显示方式。
菜单 − 菜单用于设置站点的URL链接。
分类法 − 可以将分类法视为对网站内容进行分类,根据分类法术语显示特定内容。
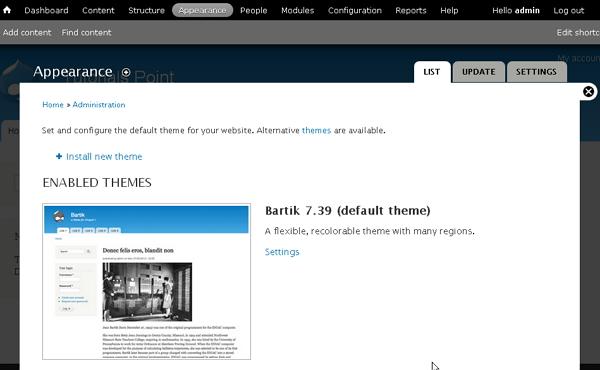
外观
显示主题列表。您可以安装主题、更新现有主题或切换主题。

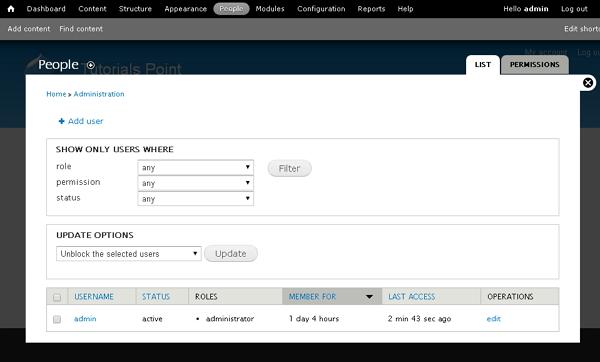
用户
您可以创建新的用户帐户或管理现有用户。

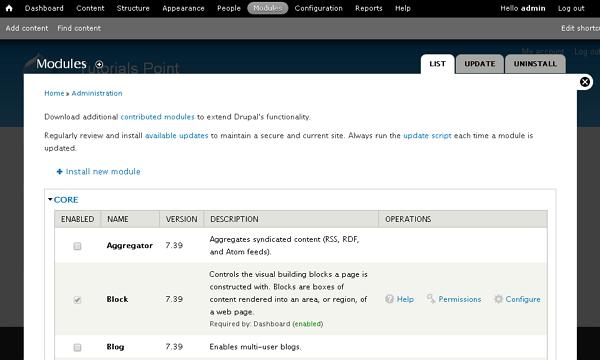
模块
您可以启用或禁用其中存在的模块,也可以安装新模块。

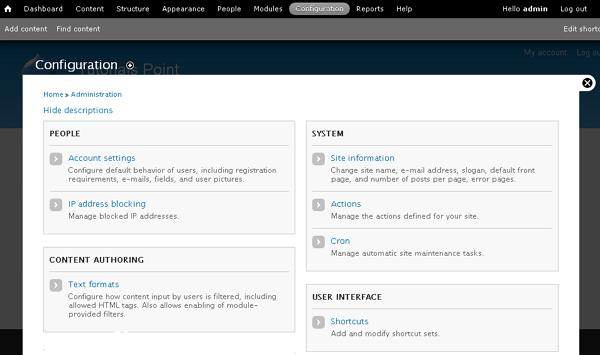
配置
这是Drupal后端的重要组成部分。在此配置中进行的任何更改都将影响整个网站。您可以执行用户帐户设置、站点信息设置或任何其他常规站点设置。

以下是前面屏幕中字段的详细信息。
用户 − 管理用户设置和IP地址设置。
系统 − 管理基本站点信息、高级操作和站点维护任务。
内容创作 − 管理用户输入的内容,包括HTML标签。
用户界面 − 设置管理帐户页面上菜单的快捷方式。
媒体 − 管理Drupal站点中的媒体设置。
开发 − 管理用户的错误和页面缓存。
搜索和元数据 − 为特定页面设置备用URL,搜索引擎维护站点内容中找到的词语的索引。
网络服务 − 显示来自您站点的RSS Feed。
区域和语言 − 设置网站时区并显示日期和时间。
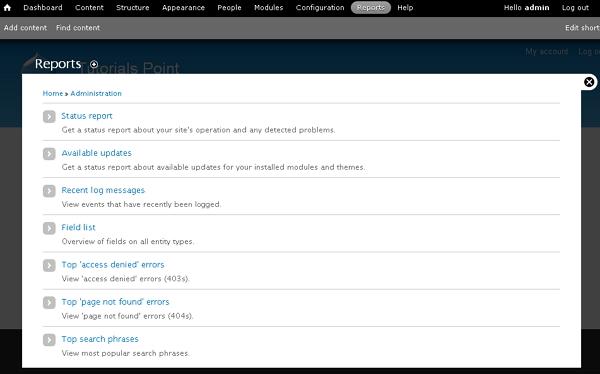
报告
显示可用更新、最近的日志消息和站点安全性的信息。

以下是前面屏幕中字段的详细信息。
状态报告 − 创建您的Drupal站点状态报告。
可用更新 − 提供您已安装模块和主题的可用更新状态。
最近的日志消息 − 显示最近记录的消息。
字段列表 − 显示在您的站点上配置的字段列表。
“访问被拒绝”错误排名前列 − 当用户尝试访问未授权的页面时显示访问被拒绝错误消息。
“页面未找到”错误排名前列 − 当Drupal站点中不存在指定的URL时显示页面未找到错误消息。
热门搜索词语 − 显示Drupal站点上搜索次数最多的词语。
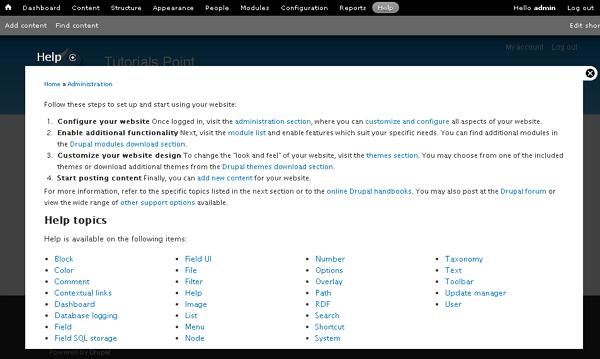
帮助
显示帮助屏幕,其中列出了在线模块的文档页面。

Drupal - 分类法
可以将分类法视为对网站内容进行分类,根据分类法术语显示特定内容。Drupal分类法由以下组成:
术语 − 用于管理或描述内容。
词汇表 − 一组术语。
以下是使用Drupal分类法的步骤:
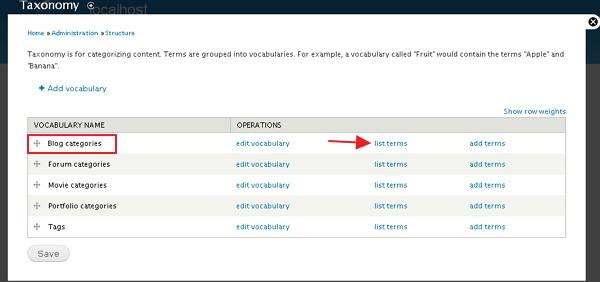
步骤 1 − 转到结构,然后点击分类法选项。
.jpg)
步骤 2 − 通过点击添加词汇表链接,您可以为Drupal分类法创建新的词汇表。
.jpg)
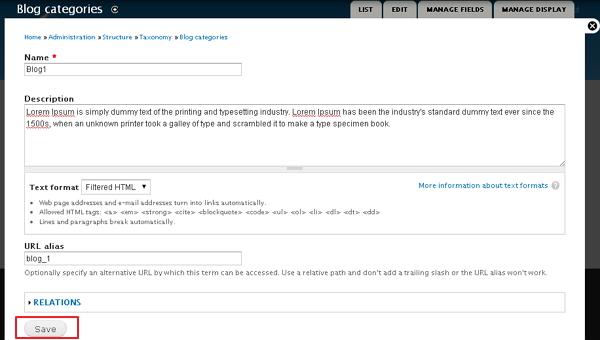
步骤 3 − 您将看到一个屏幕,其中包含用于添加词汇表名称的名称字段(必填),以及用于添加词汇表描述的描述字段。点击保存按钮。
.jpg)
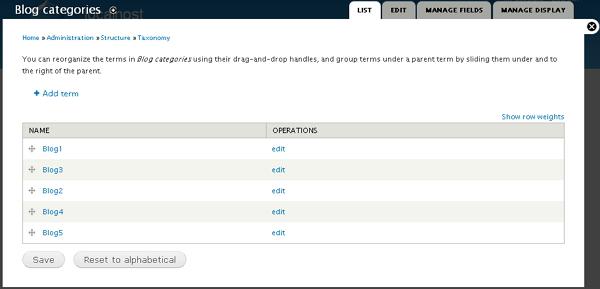
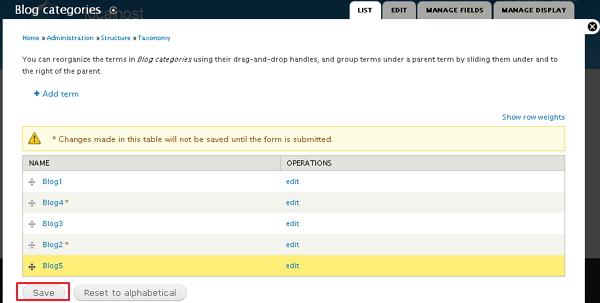
步骤 4 − 点击添加术语以向创建的词汇表中添加新术语,如下面的屏幕截图所示。
.jpg)
步骤 5 − 屏幕显示一些字段,如下面的屏幕截图所示。
.jpg)
以下是前面屏幕中字段的详细信息。
名称− 指定术语的名称。
描述− 用于添加术语的描述。
文本格式− 通过使用下拉菜单提供不同类型的格式。
URL别名− 可选地指定可以访问此术语的备用URL。
关系
父术语 − 在此字段中,您可以将术语设置为父术语。
权重 − 指定每个术语的权重,然后按权重升序显示。
填写所有字段后,点击保存按钮。
Drupal - 评论
在本节中,我们将学习Drupal中的评论。您可以启用或禁用网站上的评论。您可以控制谁可以在您网站的内容上发表评论,以及谁可以管理这些评论。
以下是配置Drupal中评论的简单步骤。
步骤 1 − 转到结构,然后点击内容类型,如下面的屏幕截图所示。

步骤 2 − 点击您要更改评论设置的编辑链接。

步骤 3 − 点击评论设置类别,如下面的屏幕截图所示。

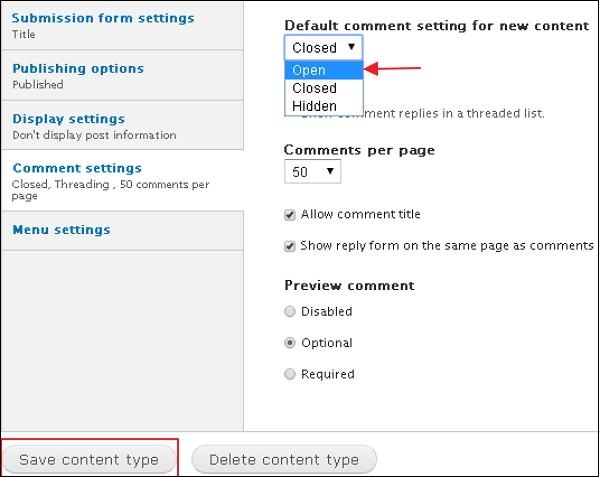
步骤 4 − 从新内容的默认评论设置下的下拉菜单中选择打开。这将允许在您的网站上发表评论。

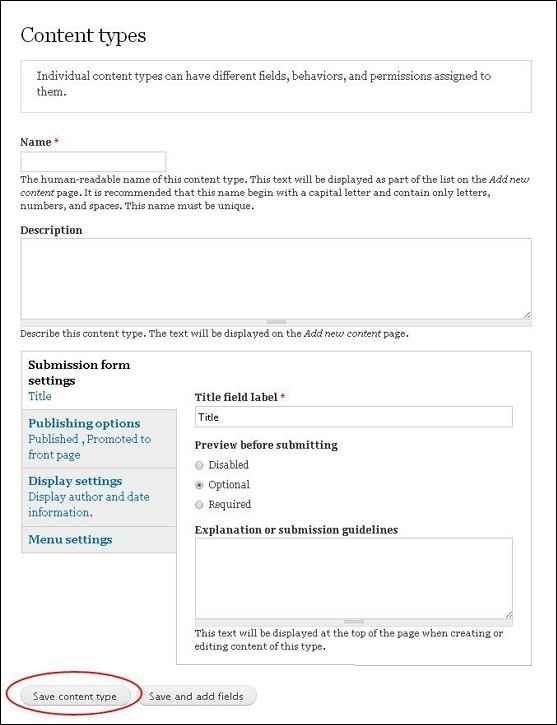
点击保存内容类型按钮以保存您的配置设置。
Drupal - 用户管理
用户管理管理用户信息,允许创建或删除用户、更改密码、时间和角色。
以下是管理Drupal中用户的简单步骤。
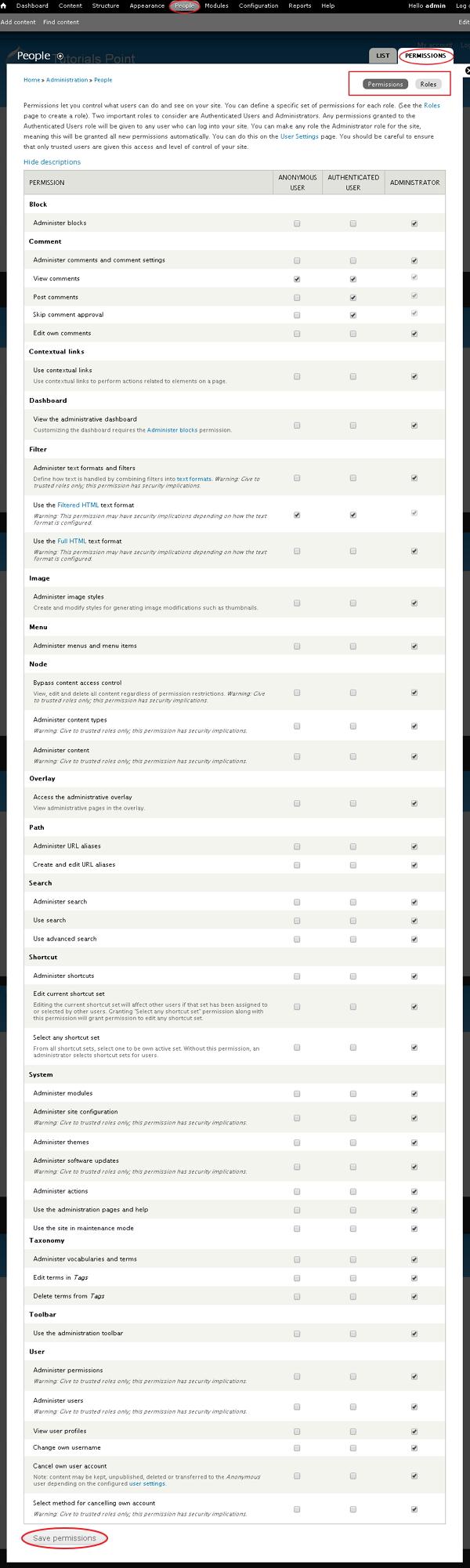
步骤 1 − 点击用户 --> 权限选项卡。

在权限选项卡中,您可以看到另外两个选项卡,即权限和角色,如前面的屏幕截图所示。
权限
此部分与发布内容权限相关。它包含以下类型的权限:
块 − 设置查看、创建、启用和禁用块的权限。
评论 − 设置用户查看、编辑、发布评论或跳过评论批准的权限。
上下文链接 − 设置使用上下文链接执行与页面上元素相关的操作的权限。
仪表盘 − 设置允许用户查看和更改仪表盘的权限。
过滤器 − 过滤站点上角色和权限数量的权限。
图像 − 创建或修改图像样式的权限。
菜单 − 允许访问菜单项并通过管理界面创建菜单的权限。
节点 − 允许管理内容类型的查看、编辑和删除权限。
覆盖层 − 设置将管理页面显示为当前页面上方的图层的权限。
路径 − 设置访问Drupal站点所有页面的路径的权限。
搜索 − 设置使用普通和高级搜索的权限。
快捷方式 − 允许在页面顶部设置快捷工具栏的权限。
系统 − 授予管理站点配置、查看主题、站点报告等的权限。
分类法 − 设置词汇表和术语的权限,以及编辑和删除标签中术语的权限。
工具栏 − 允许访问管理工具栏的权限。
用户 − 设置各个用户的权限,而无需分配任何特殊角色来提供界面。
角色
允许通过定义角色为用户组设置权限。在这里,您可以创建角色并编辑每个用户的权限。
匿名用户 − 允许用户访问您的网站,而无需询问他们的用户名或密码。
已认证用户 − 仅允许已认证的用户访问您的网站。
管理员 − 负责管理整个网站并允许用户根据其权限创建或查看的用户。

Drupal - 优化
在本节中,我们将学习如何优化Drupal以提高其性能和速度。有一些步骤可以通过这些步骤来提高网站的性能。
以下是优化网站的一些方法。
启用页面缓存
启用缓存块和匿名用户页面缓存。页面缓存允许您的内容存储在不同的数据库缓存表中。页面缓存存储在 HTML 内容中。它优化了匿名用户的页面加载时间。
步骤 1 - 从菜单栏中点击配置。

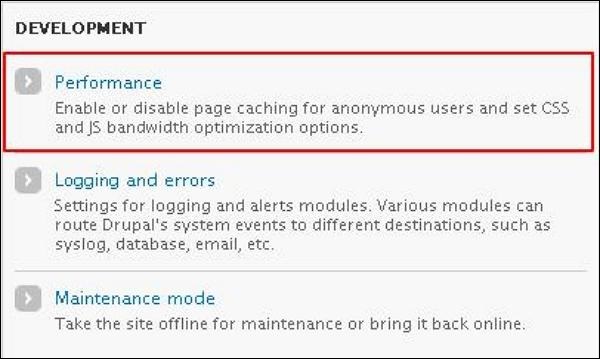
步骤 2 - 在开发部分点击性能。

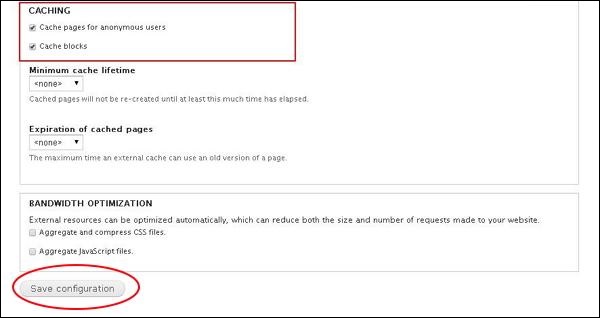
步骤 3 - 通过勾选两个复选框启用缓存块和匿名用户页面缓存。然后,点击保存配置。

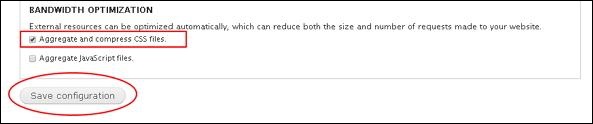
压缩 CSS 文件
如果您有很多 CSS 文件,它可能会降低网站速度。通过启用聚合和压缩 CSS 文件来压缩它们。

从管理→配置→开发→性能部分启用此设置。Drupal 会减少 CSS 文件的数量和大小。
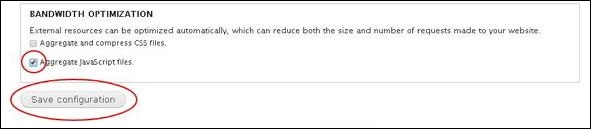
JS 聚合
Java 文件也会影响网站的性能和速度。要压缩它,请从管理→配置→开发→性能中的带宽优化部分启用聚合 JavaScript 文件。

将媒体文件和静态文件移动到 CDN
这减少了共享主机处理的请求数量。使用托管您的媒体文件和静态文件的 CDN(内容分发网络)。CDN 充当文件的外部缓存,并将它们存储在高性能服务器中,以便进行优化。
优化图像大小和数量
不要有太多占用更多空间的图像,因为这会导致网站速度变慢。始终调整图像大小,并使用与您的网站相关的少量图像。
主题优化
优化主题是一个非常重要的方面。媒体文件(如高质量图像、视频、音频和 Flash)会影响您的网站并降低速度,导致性能下降。尝试减少媒体文件的大小和数量,或者您可以避免使用 Flash。
Drupal - 网站备份
在本章中,我们将学习 Drupal 中的网站备份。它有助于备份文件和数据库文件。
Drupal 中的备份文件
Drupal 中的备份数据库
Drupal 中的备份文件
要获取 Drupal 的备份文件,您需要在系统上安装 FileZilla 客户端。
以下是 Drupal 中文件备份的简单步骤:
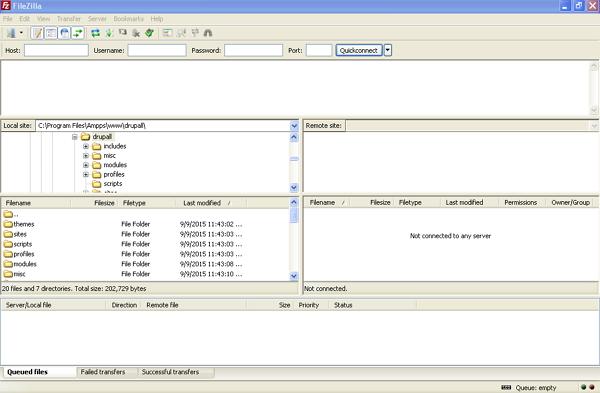
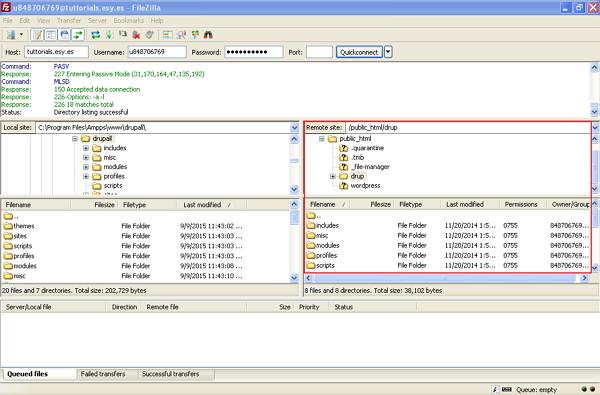
步骤 1 - 打开FileZilla客户端,如下面的屏幕所示。

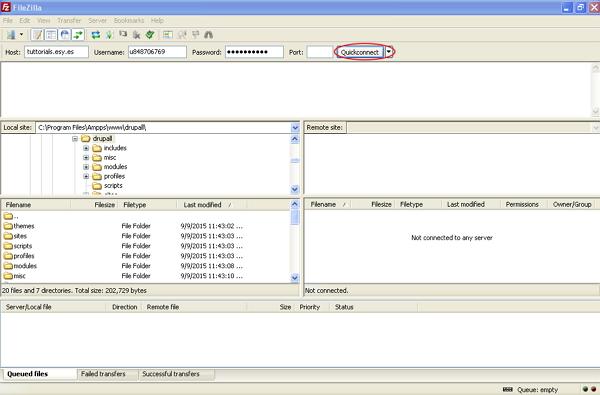
步骤 2 - 输入主机、用户名、密码和端口,就像您用于登录 cPanel 一样。

填写所有字段后,点击快速连接按钮。
步骤 3 - 您将在右侧获得 Drupal 站点的所有文件和文件夹,如下面的屏幕所示。

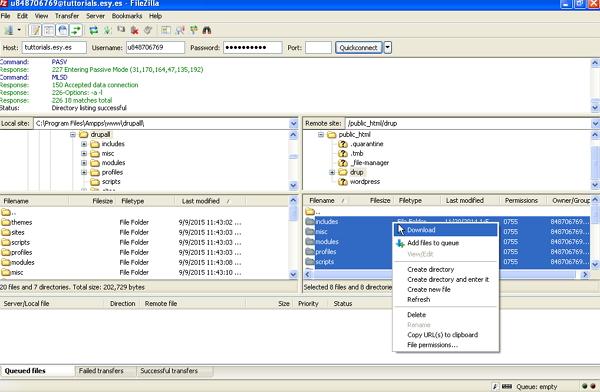
步骤 4 - 选择所有文件和文件夹,右键单击鼠标,点击下载选项。

从 cPanel 下载 Drupal 文件后,它将保存在您的系统上。
Drupal 中的备份数据库
以下是 Drupal 中数据库备份的简单步骤:
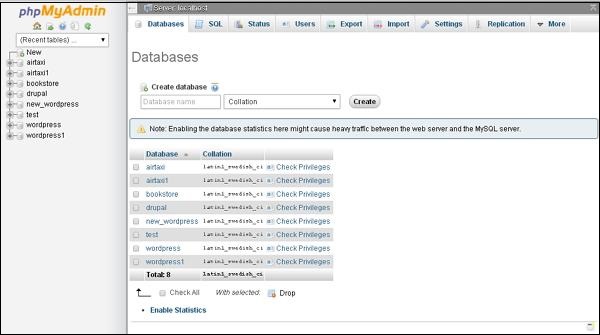
步骤 1 - 在浏览器中键入路径https:///phpmyadmin。您将看到以下屏幕。

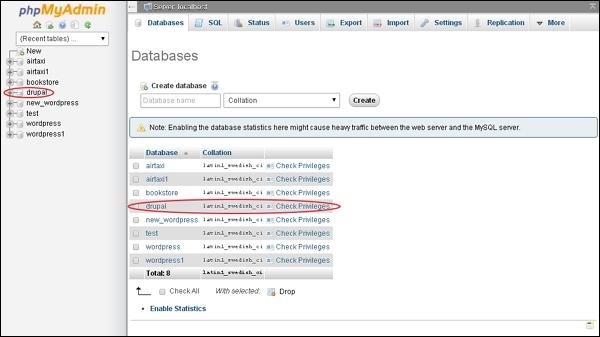
步骤 2 - 点击您为 Drupal 创建的数据库名称drupal。

步骤 3 - 点击数据库drupal后,它将打开以下页面,点击导出选项卡。

步骤 4 - 接下来,您将找到两种导出数据库的方法,即快速和自定义。选择其中任何一种方法并点击执行按钮。

导出数据库文件后,它将保存在您的系统上。
Drupal - 网站升级
在本章中,我们将学习如何升级 Drupal 网站。升级是将旧版本增强到最新版本的过程。在这里,我们将把 Drupal 升级到最新版本。
以下是 Drupal 中升级站点的简单步骤。
步骤 1 - 备份您的 Drupal 文件。您可以在Drupal - 网站备份章节中详细了解此内容。
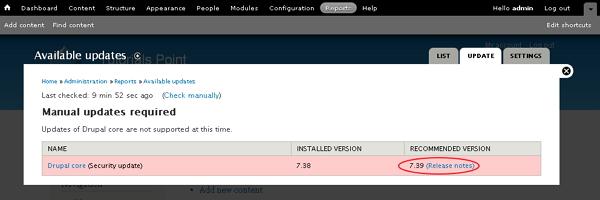
步骤 2 - 如果 Drupal 站点需要进行任何升级,则您的站点上会显示一条消息,如下面的屏幕所示。

步骤 3 - 点击消息中突出显示的词语可用更新。

步骤 4 - 您现在可以查看可用更新页面,其中显示了站点上需要进行哪些升级。在这里,它向您显示了更新站点的推荐版本。点击发行说明。

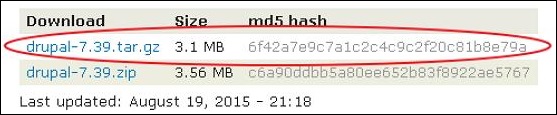
步骤 5 - 它将带您到 Drupal 官方站点页面,您可以在其中看到 Drupal 中提供的最新版本tar.gz文件。在撰写本教程时,最新版本为drupal - 7.39.tar.gz。点击drupal - 7.39.tar.gz。

tar.gz文件将下载到您的系统上。
步骤 6 - 解压缩下载的文件,复制除最新下载文件夹内Sites文件夹之外的所有文件和文件夹。稍后,将这些文件粘贴到您现有的 Drupal 文件夹中。
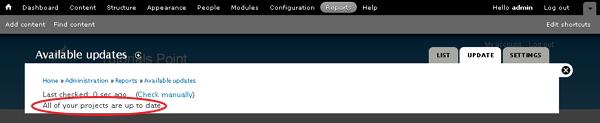
步骤 7 - 转到报表→可用更新,或者您可以刷新页面;在这里,您将看到如下面的屏幕所示的消息。

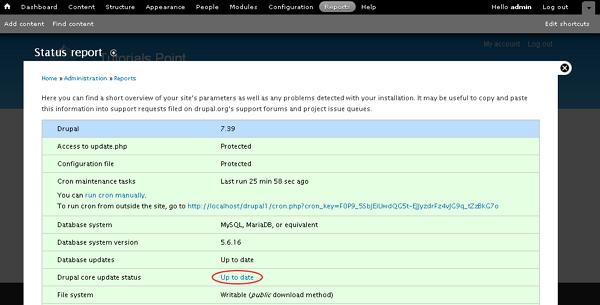
步骤 8 - 点击报表→状态报告。

您现在可以看到您的站点已升级到最新版本,并且它将显示状态Drupal 核心更新状态为最新,如前面的屏幕所示。
Drupal - 公告
在本章中,我们将学习 Drupal 中的公告。
如果您想在您的网站上发布任何公告,则可以通过此功能来实现。通过您的网站向访客或用户发布的声明即为公告。它可以是一些重要新闻、报告等。如果您想通过您的网站宣布一些重要的事情,这对您的访客很有帮助,它会很有用。
以下是 Drupal 中创建公告的步骤。
步骤 1 - 首先点击结构。

步骤 2 - 点击内容类型。

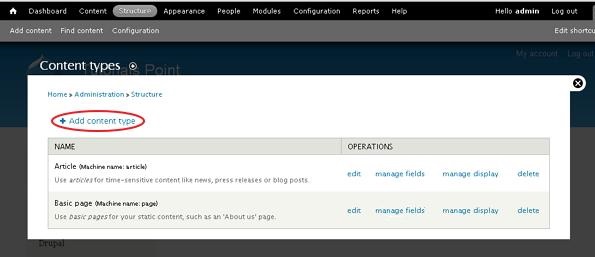
步骤 3 - 然后您必须点击添加内容类型。

步骤 4 - 当您点击添加内容时,屏幕上将显示以下页面。

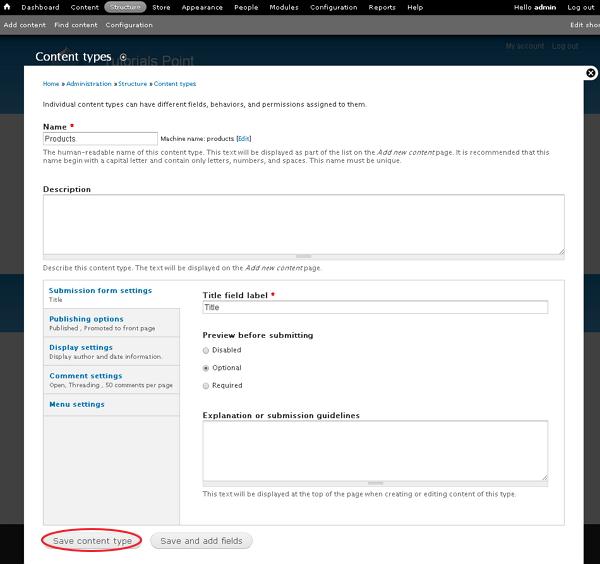
步骤 5 - 在名称部分输入您要宣布的内容。添加名称后,点击保存内容类型。
您的新内容将显示如下面的屏幕所示。

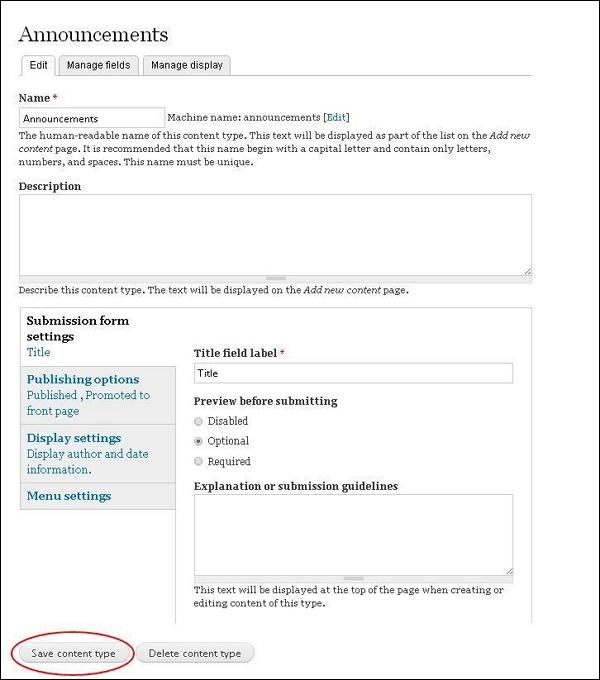
步骤 6 - 如果您想进行更改,则必须点击编辑部分,您将获得以下页面。

步骤 7 - 您可以进行所需的更改,例如添加描述,然后点击保存内容类型。如果要删除,则点击删除内容类型。
您可以通过点击管理字段来管理字段,并通过点击管理显示来管理显示。
Drupal - URL 别名
在本章中,我们将学习Drupal URL 别名。URL 或统一资源定位器别名是您网页上的页面地址,它将现有的系统路径更改为新的路径别名。
以下是 Drupal 中创建 URL 别名的简单步骤。
步骤 1 - 点击配置,如下面的屏幕所示。

步骤 2 - 点击URL 别名。

步骤 3 - 然后,点击添加别名。

步骤 4 - 将显示URL 别名页面,如下面的屏幕所示。

以下是有关 URL 别名页面中字段的详细信息。
语言 - 指定 URL 别名中要使用的语言。
现有系统路径 - Drupal 站点中文章/页面的现有系统路径。
路径别名 - 替换文章/页面现有系统路径的新路径别名。
点击保存按钮。
步骤 5 - 您可以在列表中查看创建的 URL 别名,如下面的屏幕所示。

步骤 6 - 当您返回 Drupal 管理面板并将鼠标悬停在文章上时,它将在屏幕左下方显示新添加的路径别名,如下面的屏幕所示。

Drupal - 站点搜索
Drupal 允许搜索您站点上的特定内容。您可以在站点上搜索用户和单词。我们将按照以下步骤了解如何在 Drupal 中设置站点搜索:
步骤 1 - 转到配置,然后点击搜索和元数据部分下的搜索设置链接。
.jpg)
步骤 2 - 搜索引擎维护站点内容中找到的单词的索引。您可以调整索引行为,如下面的屏幕所示。
.jpg)
索引状态部分会索引站点上节点的内容。当您点击重新索引站点按钮时,先前的内容将保留,直到 cron 运行并设置每个 cron 运行要索引的项目数量,方法是使用索引节流部分下的下拉菜单。
步骤 3 - 接下来,它提供与索引相关的设置,这将导致站点索引重建。它会系统地更新以反映新设置。您可以设置要索引的最小单词长度,即单词必须索引的字符数,如下面的屏幕所示。
.jpg)
步骤 4 - 您可以从以下屏幕中定义的可用模块中选择哪些搜索模块处于活动状态。
.jpg)
您可以通过选中所需的模块并设置默认搜索模块来搜索用户和单词(节点),如前面的屏幕所示。
步骤 5 - 最后一部分是内容排名,它带有因子和影响列。
.jpg)
影响是用于排序搜索结果的数字乘数。如果您为相应的因子设置了较高的数字,它将对搜索结果产生更大的影响;零表示忽略该因子。完成设置后,点击保存配置按钮。
步骤 6 - 现在转到主页,在搜索栏中搜索与内容中的关键字匹配的内容。
.jpg)
Drupal - 错误处理
在本章中,我们将学习 Drupal 错误处理,用于管理 Drupal 站点上的错误消息。
错误处理是检测和查找错误解决方案的过程。它可以是编程应用程序错误或可通信错误。
以下步骤描述了如何在 Drupa 中管理错误消息:
步骤 1 − 进入配置并点击日志和错误。
.jpg)
步骤 2 − 将显示日志和错误页面,如下面的屏幕截图所示。
.jpg)
以下是前面屏幕截图中字段的详细信息 −
要显示的错误消息 − 它指定要在 Drupal 网站上显示的错误消息。
无 − 此选项不显示任何错误消息。
错误和警告 − 此选项仅显示与错误和警告相关的消息。
所有消息 − 此选项指定要在网站上显示的所有类型的错误消息,例如错误、警告等。
要保留的数据库日志消息 − 它指示要保留在数据库日志中的最大消息数。
Drupal 使用_drupal_exception_handler ($exception)函数来处理网站上的错误。这些错误不会包含在 try/catch 块中。当异常处理程序退出时,脚本不会执行该函数。
_drupal_exception_handler 的代码如下所示 −
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE);
}
catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>';
print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}
此函数必须用于每个 Drupal 请求。此函数位于文件includes/bootstrap.inc的第 2328 行。
有两个字符串引用_drupal_exception_handler,例如bootstrap.inc文件中的_drupal_bootstrap_configuration()和errors.inc文件中的_drupal_get_last_caller。这两个文件都位于“includes”文件夹中。
Drupal - 多语言内容
在本章中,我们将学习多语言内容。这意味着您的内容可以用不同的语言编写并显示。为此,您可以安装多语言内容模块或国际化模块。
以下是将在 Drupal 上安装多语言内容模块的步骤。
步骤 1 − 从菜单栏中点击模块。

步骤 2 − 从模块中选中多语言内容框,然后点击配置。

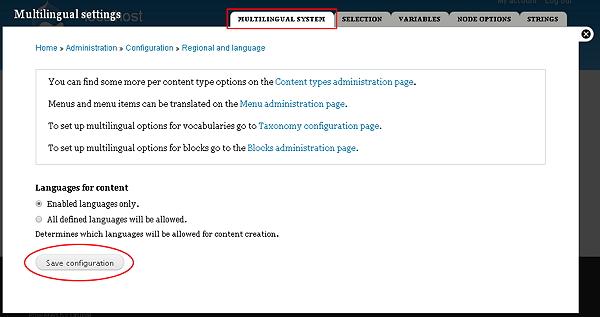
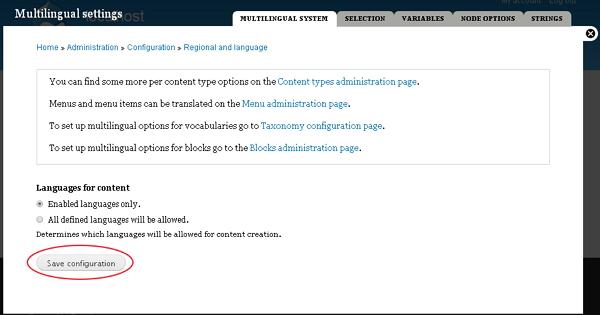
步骤 3 − 将显示多语言设置页面。

内容语言 −
仅启用语言 − 选中此框后,您只能查看已启用的语言。
将允许所有已定义的语言 − 仅允许已定义的语言。
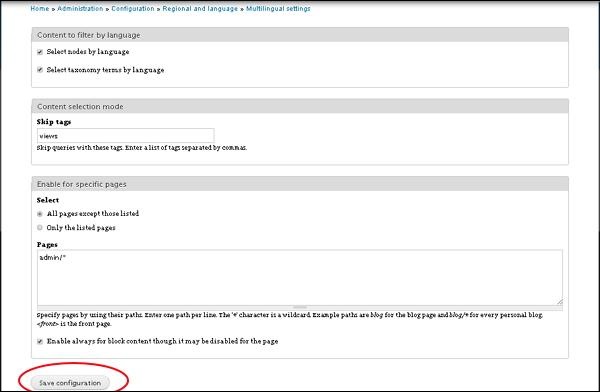
在这里,我们有三个不同的选项卡,您可以在其中进行所需的更改。
选择 − 您可以根据语言选择节点和分类法。

按语言选择节点 − 如果您想要按语言选择节点,请选中此框。
按语言选择分类术语 − 如果您想要按语言选择分类术语,请选中此框。
跳过标签 − 编写您不想包含的标签。
为特定页面启用 − 如果您想为特定页面启用设置,请使用此复选框。
完成后,点击保存按钮。
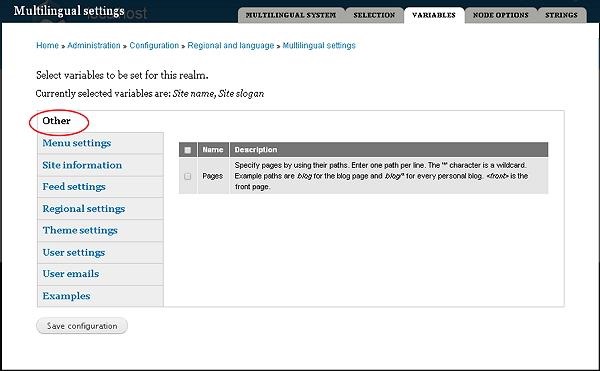
变量 − 选择要设置的变量,如下面的屏幕截图所示。

菜单设置 − 管理菜单设置。
站点信息 − 有助于对站点进行更改。
Feed 设置 − 您可以设置您的 Feed 描述。
区域设置 − 更改时区和日期。
主题设置 − 指定管理主题。
用户设置 − 您可以使用它来设置用户。
用户电子邮件 − 可以处理与用户电子邮件相关的任何问题。
示例 − 您可以提供示例。
完成设置后,点击保存。
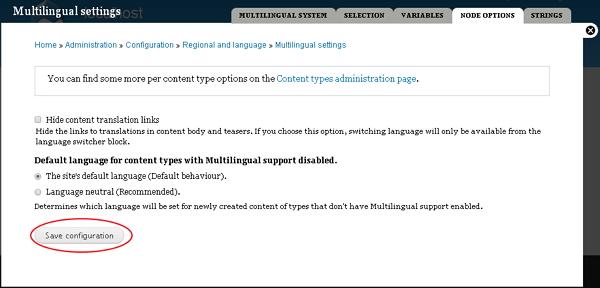
节点选项 − 帮助您设置节点。

您可以隐藏内容翻译并在本页上更改语言。之后,点击保存配置按钮。
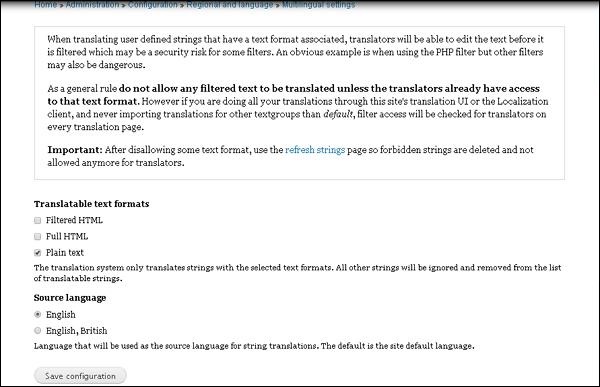
- 字符串 − 此选项有助于更改页面的格式。

使用可翻译文本格式设置更改和翻译字符串。您甚至可以根据需要选择多种语言来更改源。完成后,点击保存按钮。
Drupal - 触发器与动作
在本章中,我们将学习 Drupal 中的触发器和操作。首先让我们了解触发器。
它可以定义为网站内发生的更改。操作可以在创建新内容或任何页面后执行。
触发器
以下是帮助您在 Drupal 中使用触发器的步骤。
步骤 1 − 首先从菜单栏中点击模块。

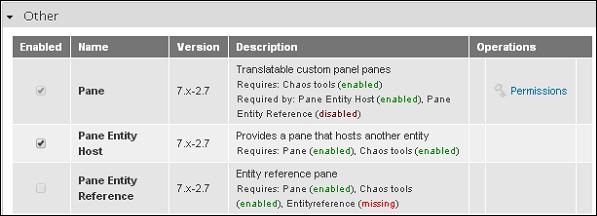
步骤 2 − 点击模块后,您将看到以下页面。

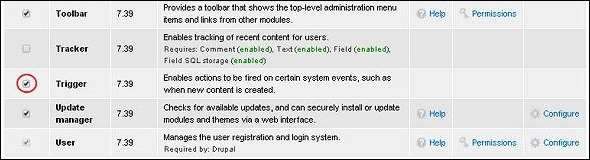
在这里启用触发器模块。然后点击页面底部的保存配置。
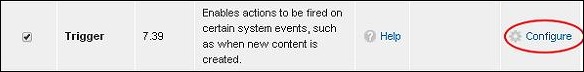
步骤 3 − 返回触发器模块,然后点击页面右侧的配置,如下面的图像所示。

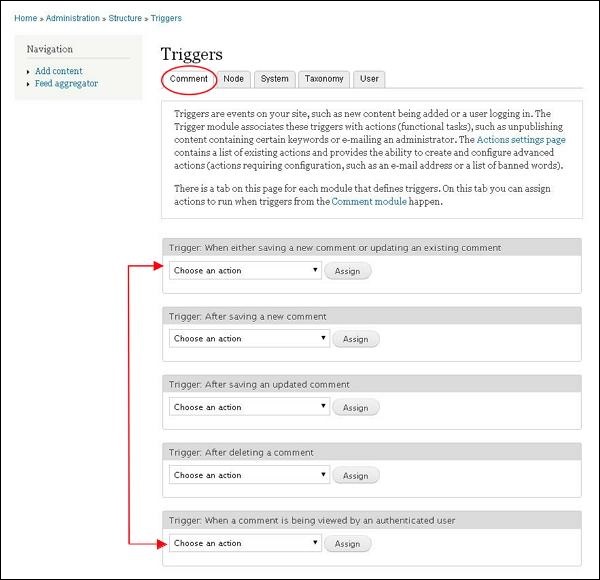
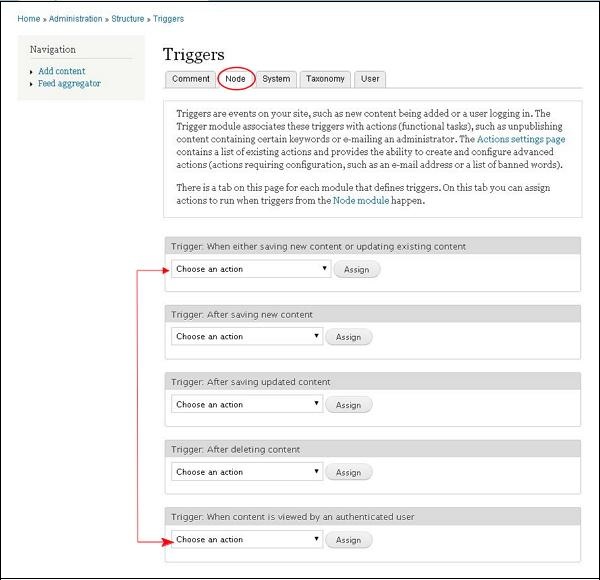
步骤 4 − 点击配置后,您将看到以下页面。

页面上有一些不同的选项卡,指定每个触发器。
评论模块 − 您可以仅将操作分配给与评论模块相关的触发器。
节点模块 − 您可以将操作分配给与节点模块相关的触发器。

系统模块 − 您可以仅将操作分配给与系统模块相关的触发器。

分类法模块 − 您可以将操作触发到分类法模块。

用户模块 − 最后是用户模块,此处必须在用户模块中分配操作。

操作
在特定系统对象上执行的任务称为操作。
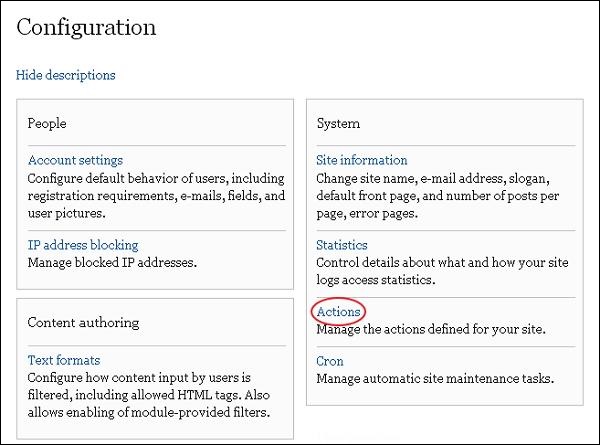
步骤 1 - 从菜单栏中点击配置。

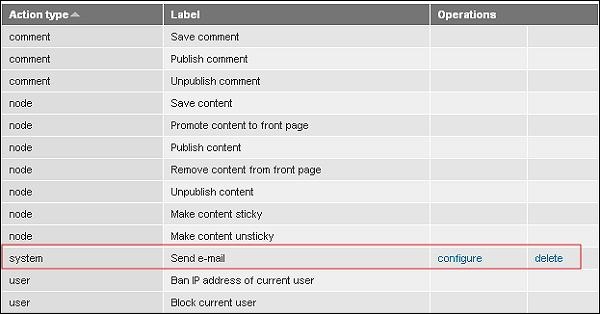
步骤 2 − 从系统部分点击操作。

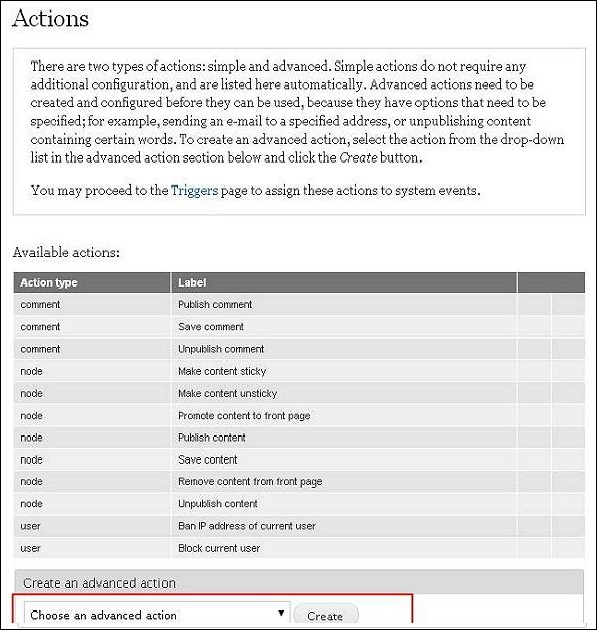
步骤 3 − 点击操作后,您将看到以下页面。

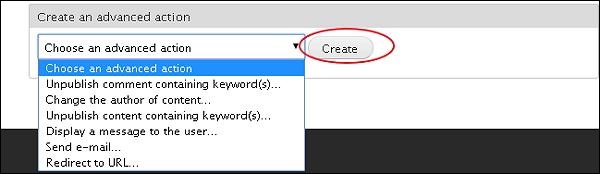
步骤 4 − 从下拉列表中选择任何一项操作,然后点击创建。

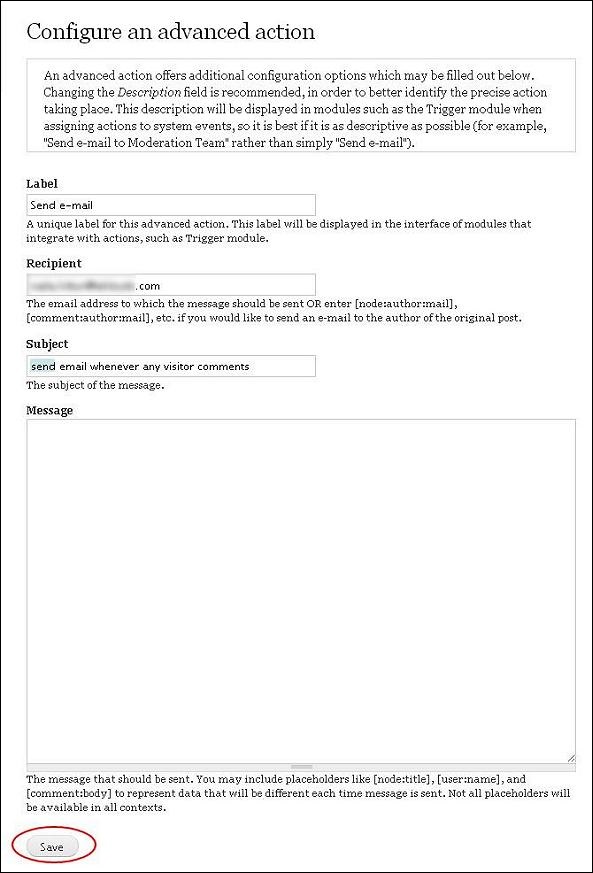
步骤 5 − 选择一个选项并点击创建后,将显示以下页面。

以下是页面上存在的选项字段 −
标签 − 为您的操作命名
收件人 − 输入您的电子邮件地址
主题 − 输入您要添加到操作的主题
消息 − 输入您希望在点击任何操作时发送给访问者的消息。
填写所有详细信息后,点击保存。
步骤(6) − 您会看到您的操作已添加到列表中。

Drupal - 社交网络
在本章中,让我们学习 Drupal 中的社交网络。如今,社交媒体变得非常重要,Drupal 为此提供了许多社交媒体模块。让我们以ShareThis模块为例,您可以选择任何其他您喜欢的模块。
以下是安装ShareThis模块的简单步骤。
步骤 1 − 点击ShareThis访问ShareThis模块页面,然后点击版本,如下面的屏幕截图所示。

步骤 2 − 复制模块的链接地址,如下面的屏幕截图所示。

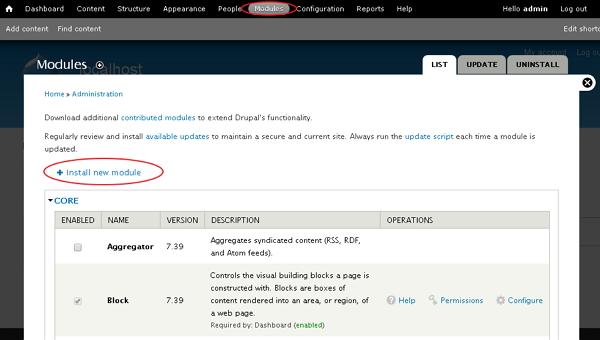
步骤 3 − 接下来,转到模块并点击安装新模块,如下面的屏幕截图所示。

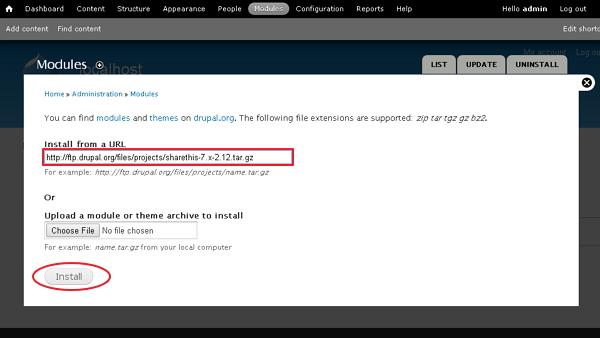
步骤 4 − 现在,粘贴您在步骤(2)中复制的链接地址,然后点击安装,如下面的屏幕截图所示。

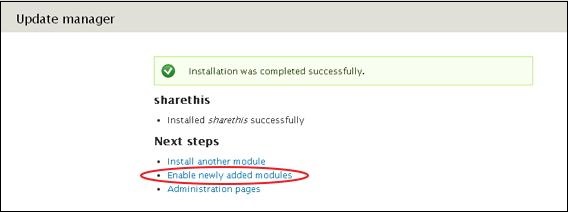
步骤 5 − 您将看到以下屏幕。点击启用新添加的模块。

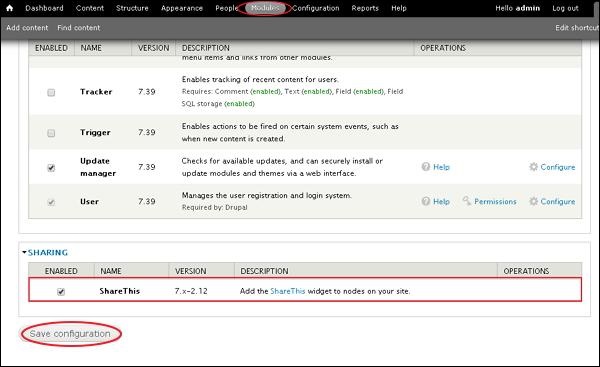
步骤 6 − 接下来,转到模块。启用该模块并点击保存配置,如下面的屏幕截图所示。

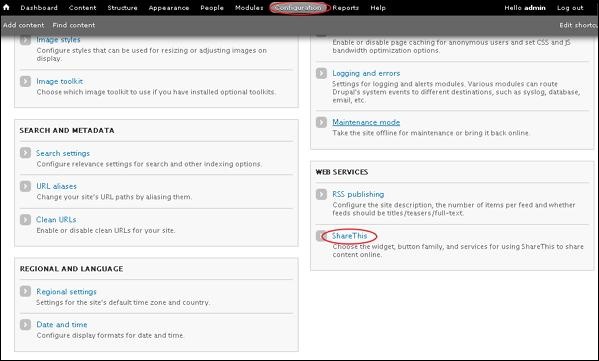
步骤 7 − 转到配置,在WEB SERVICES下点击ShareThis,如下面的屏幕截图所示。

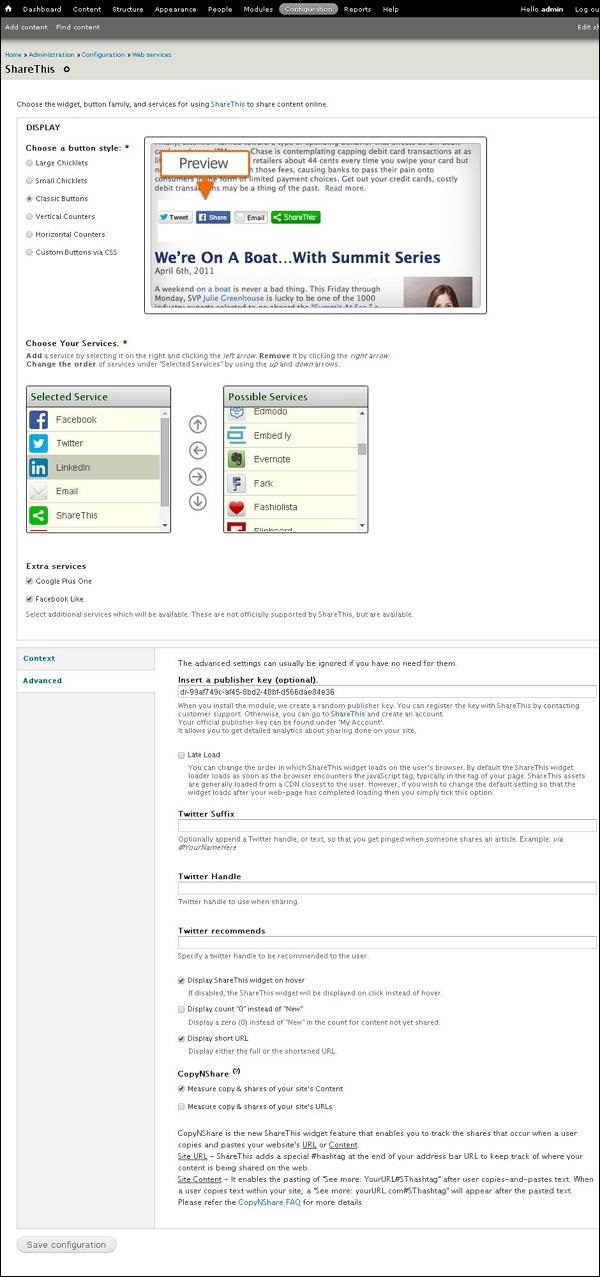
步骤 8 − 将弹出以下屏幕。

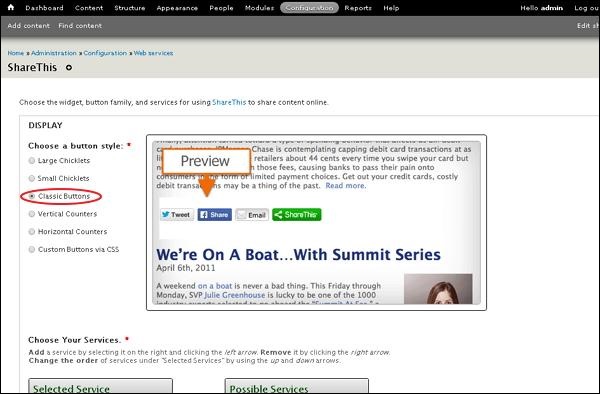
步骤 9 − 您可以点击显示部分下的任何按钮样式,以在线分享您的内容,如下面的屏幕截图所示。

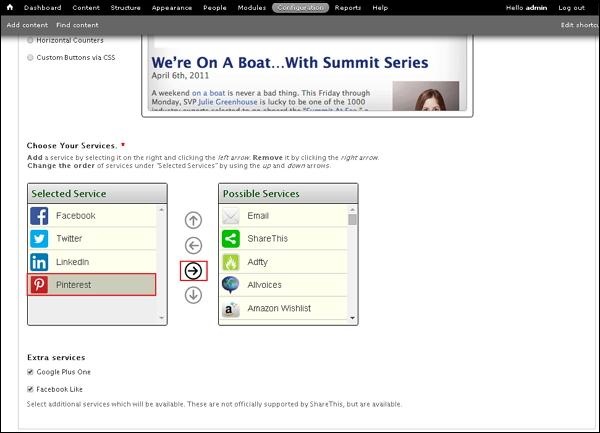
步骤 10 − 点击您要删除的任何服务。您还可以通过选中Google Plus One和Facebook Like等额外服务来使用它们,如下面的屏幕截图所示。

您可以从可能的服务部分选择服务,也可以从已选服务部分删除或重新排序服务。
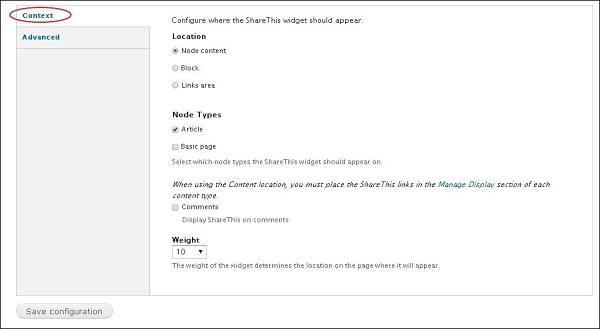
步骤 11 − 接下来,点击上下文,如下面的屏幕截图所示,以配置ShareThis小部件应显示的位置。

以下是在屏幕上显示的字段的详细信息。
在位置下,您可以选择节点内容或块或链接区域中的任何一个。
在节点类型下,如果您希望ShareThis小部件显示在其中,可以选择文章和基本页面。
如果您选择评论,则也可以在评论中显示ShareThis。
小部件的权重决定了它在页面上的显示位置。
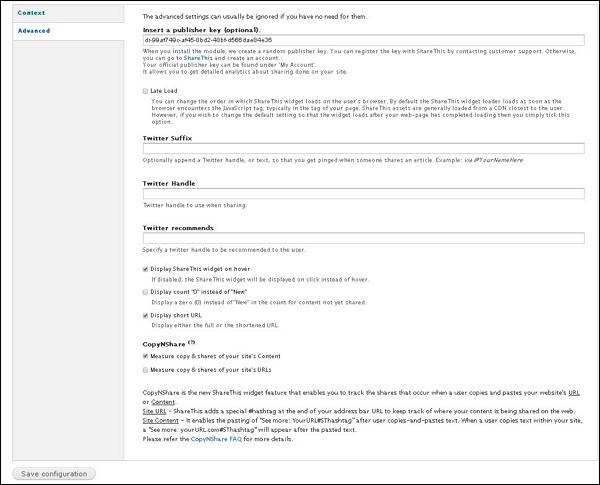
步骤 12 − 接下来,选择高级,如下面的屏幕截图所示。

以下是前面屏幕截图中显示的字段的详细信息。
安装模块时,将创建一个随机发布者密钥。
Twitter 后缀将可选地附加 Twitter 句柄或文本,以便在有人分享文章时收到通知。
Twitter 句柄将在 Twitter 上共享时使用。
Twitter 推荐将指定在共享时向用户推荐的 Twitter 句柄。
如果在悬停时显示 ShareThis 小部件已禁用,则ShareThis小部件将显示在点击而不是悬停时。
如果选中显示计数“0”而不是“新”,则在尚未共享的内容的计数中显示零而不是新。
显示短网址将显示完整网址或缩短网址。
CopyNShare将分别测量您网站内容或网址的复制和分享次数。
步骤 13 − 检查所有详细信息后,点击保存配置,如下面的屏幕截图所示。

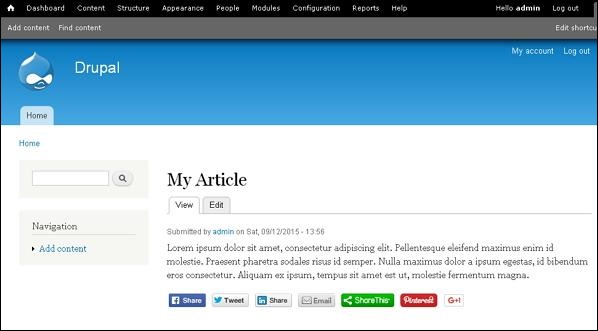
步骤 14 − 现在,您可以在文章页面上看到社交媒体按钮。

Drupal - 国际化
在本章中,我们将学习 Drupal 中的国际化。国际化是一个模块,它允许您创建多语言网站。这样,您可以用不同的语言显示您的网站。
以下是国际化的步骤 −
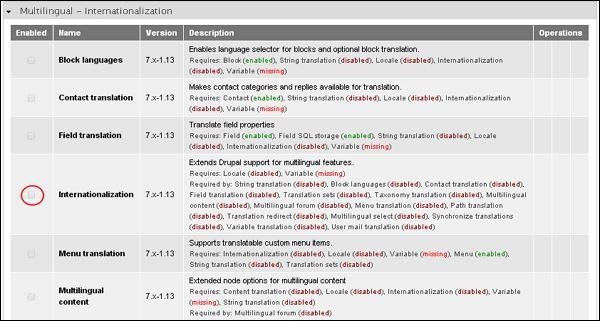
步骤 1 − 从菜单栏中点击模块。

步骤 2 − 要获取国际化模块,您必须首先在 Drupal 中下载并安装它。然后,您必须启用国际化模块,然后点击保存配置。

步骤 3 − 接下来,您可以在国际化模块的页面右侧看到一个配置设置,如下面的屏幕截图所示。

步骤 4 − 点击配置,您将看到以下页面。

在内容语言中 −
仅启用语言 − 选中此框后,您只能查看已启用的语言。
将允许所有已定义的语言 − 选中此框后,仅允许已定义的语言。
您可以在页面右上角看到一些选项卡 −
多语言设置 − 您可以在Drupal - 多语言内容章节中详细了解多语言设置

选择 − 您可以根据语言选择节点和分类法。
变量 − 选择要设置的变量。
节点选项 − 帮助您设置节点。
字符串 − 有助于更改页面的格式。
完成更改后,点击保存配置。
Drupal - 扩展
在本章中,我们将学习Drupal 扩展。要扩展站点的功能,可以安装不同的扩展。
以下是Drupal中安装扩展模块的步骤。
步骤1 − 从菜单栏中点击模块。

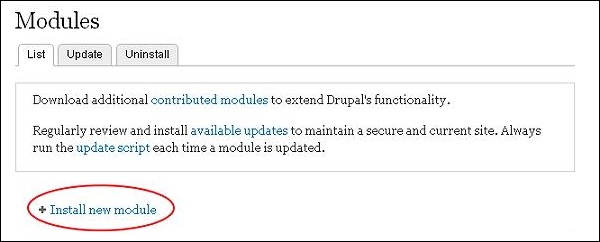
步骤2 − 点击安装新模块。

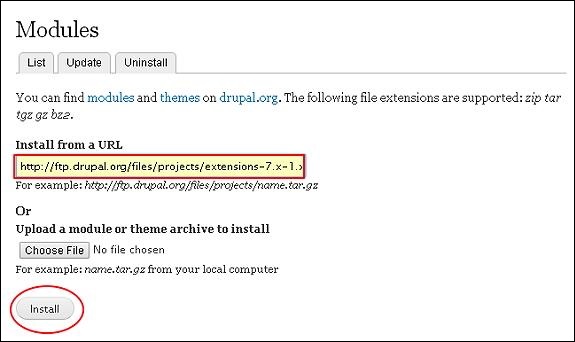
步骤3 − 显示如下页面。在这里,在框中输入模块URL,如下图所示,然后点击安装。

步骤4 − 模块开始安装,如下屏幕所示。

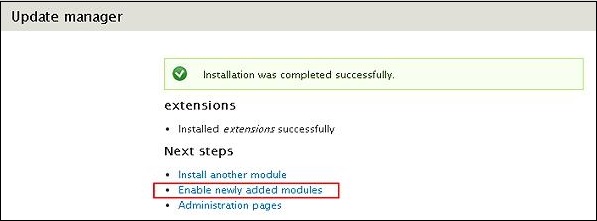
步骤5 − 安装完成后,您将看到以下屏幕。在这里,点击启用新添加的模块链接。

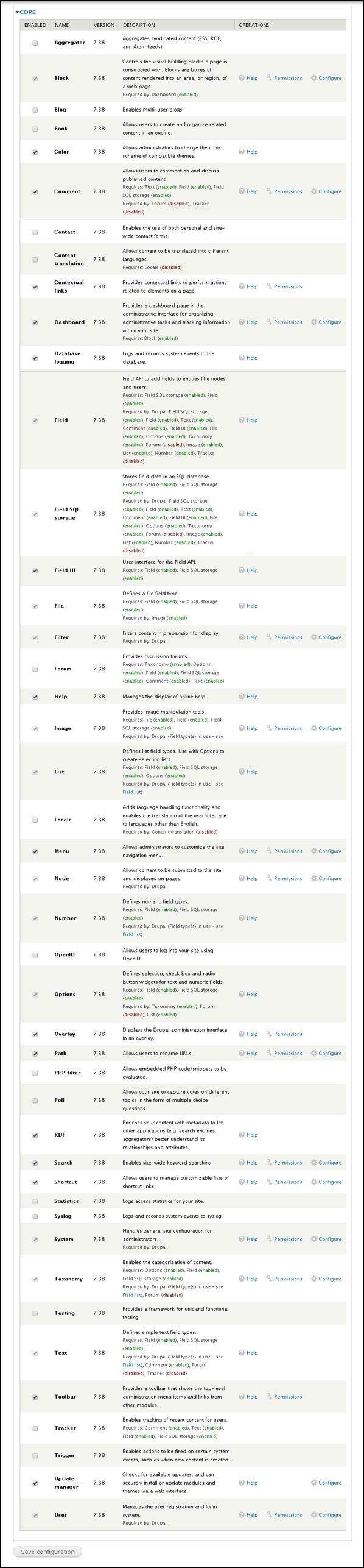
步骤6 − 接下来,将显示一个模块页面,其中已安装您的模块,现在您可以启用该模块。

Drupal - 默认模块
在本章中,我们将学习Drupal中的默认模块。安装Drupal后,您将看到总共44个默认模块。您可以在核心部分看到所有这些模块。默认情况下,安装后将启用29个模块。
步骤1 − 点击模块,您将在以下屏幕中看到核心部分的模块列表。

以下是Durpal7中安装的默认模块列表。这些是Drupal所需的核心模块,无法禁用。
块 − 使用视觉构建块控制构建的页面。块是内容框,提供到网页的某个区域或区域。
颜色 − 允许管理员修改兼容主题的配色方案。
评论 − 允许用户对已发布的内容进行评论和讨论。
上下文链接 − 提供上下文链接以执行与页面上元素关联的操作。
仪表盘 − 在管理界面中提供仪表盘页面,用于创建管理项目并在您的网站内跟踪信息。
数据库日志记录 − 将系统事件记录到数据库。
字段 − 字段API允许向实体(如节点和用户)添加字段。
字段SQL存储 − 它设置为将字段数据存储在SQL数据库中。
字段UI − 字段API的用户界面。
文件 − 指定文件字段类型。
过滤器 − 过滤内容并按顺序显示。
帮助 − 管理在线帮助的显示。
图像 − 允许图像处理工具。
列表 − 指定列表字段类型。使用此选择创建选择列表。
菜单 − 允许管理员根据选择自定义站点导航菜单。
节点 − 允许将内容提交到站点并在页面上显示。
数字 − 它设置数字字段类型。
选项 − 它为文本和数字字段指定选择、复选框和单选按钮小部件。
覆盖 − 它在覆盖层中指定Drupal管理界面。
路径 − 允许用户重命名URL。
RDF − 它通过元数据改进您的内容,以允许其他应用程序(例如搜索引擎、聚合器)更好地理解其关系和属性。
搜索 − 允许站点范围的关键字搜索。
快捷方式 − 允许用户管理可自定义的快捷方式链接列表。
系统 − 处理管理员的一般站点配置。
分类 − 启用内容的分类。
文本 − 定义简单的文本字段类型。
工具栏 − 提供一个工具栏,显示顶级管理菜单项和其他模块的链接。
更新管理器 − 检查可用的更新,并可以通过Web界面安全地安装或更新模块和主题。
用户 − 管理用户注册和登录系统。
Drupal - Pane 模块
在本章中,我们将学习如何在Drupal中使用面板模块。面板模块用于翻译自定义面板的面板,并带可选标题,这些标题将作为变量存储,并且可以快速翻译或编辑。
以下是添加面板模块的步骤。
步骤1 − 从链接下载面板模块的最新文件,并将其安装到您的Drupal站点中。
步骤2 − 启用您要使用的模块,然后点击页面底部的保存配置。

步骤3 − 从菜单栏中点击结构。

步骤4 − 点击面板。

步骤5 − 然后点击添加面板以添加新面板。

步骤6 − 显示面板页面,如下屏幕所示。

它包含以下字段。
标题 − 在此框中输入您的面板标题。
描述 − 用一行或一句话描述您的面板。
类型 − 相应地选择类型,它可以是文本或实体主机。
填写完详细信息后,点击保存配置。
步骤7 − 您的面板模块将显示,如下图所示。如果要对面板进行任何更改,请点击编辑。

步骤8 − 显示面板页面。

进行必要的更改,然后点击保存内容。
Drupal - Book 模块
在本章中,我们将学习Drupal中的书籍模块。书籍具有内置的分层导航,这意味着您可以组织它们以按特定顺序阅读。书籍内容类型还允许您使网站访问者更容易打印您的网站内容。
以下是Drupal中配置书籍模块的简单步骤。
步骤1 − 在模块中启用书籍,然后点击保存配置。

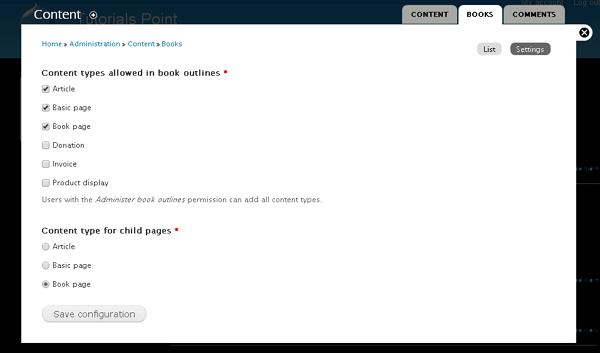
步骤2 − 点击内容并选中复选框,选择要为书籍启用的内容类型。

点击保存配置以保存您的内容类型。
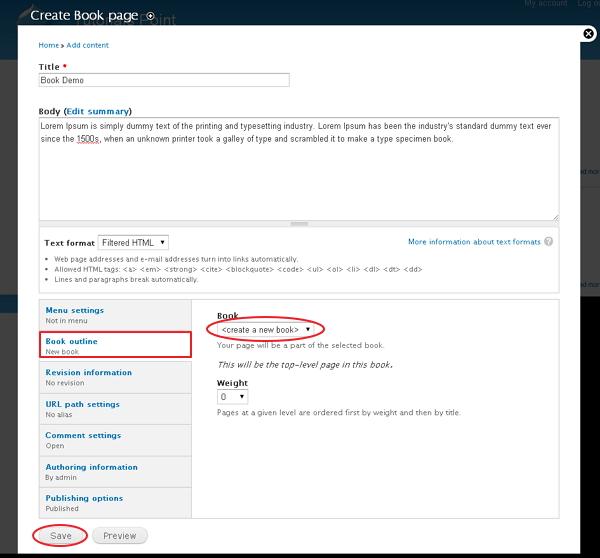
步骤3 − 点击创建内容 -> 书籍页面或快捷方式栏上的书籍页面,如下屏幕所示。

展开书籍大纲下的部分,并选择创建新书籍。您可以将权重设置为0。
点击保存按钮,您的顶级页面即创建完成。
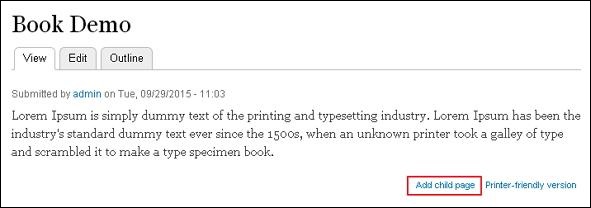
步骤4 − 创建书籍后,您可以通过点击书籍页面底部的添加子级链接来创建子页面。

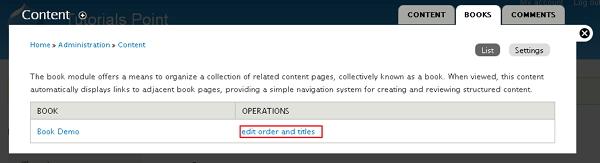
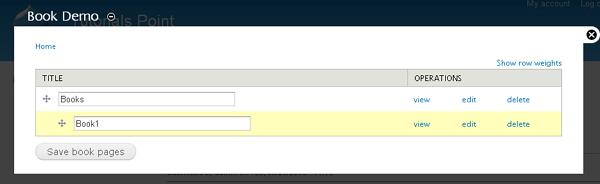
步骤5 − 此外,点击内容管理 -> 书籍 -> 列表,如下屏幕所示。点击操作列下的编辑顺序和标题。

步骤6 − 您将看到如下屏幕所示的屏幕。此页面允许您移动书籍页面以满足您的需求。按住四叉箭头并将其移动到所需位置以重新排列页面。您还可以将页面拖动到右侧以使其成为子页面。

Drupal - Aggregator 模块
在本章中,我们将学习Drupal中的聚合器模块。聚合器模块获取其他网站的内容,但不生成任何Feed。它也被称为Feed阅读器。它从其他站点和博客收集并显示文本和图像。
以下是启用聚合器模块的步骤。
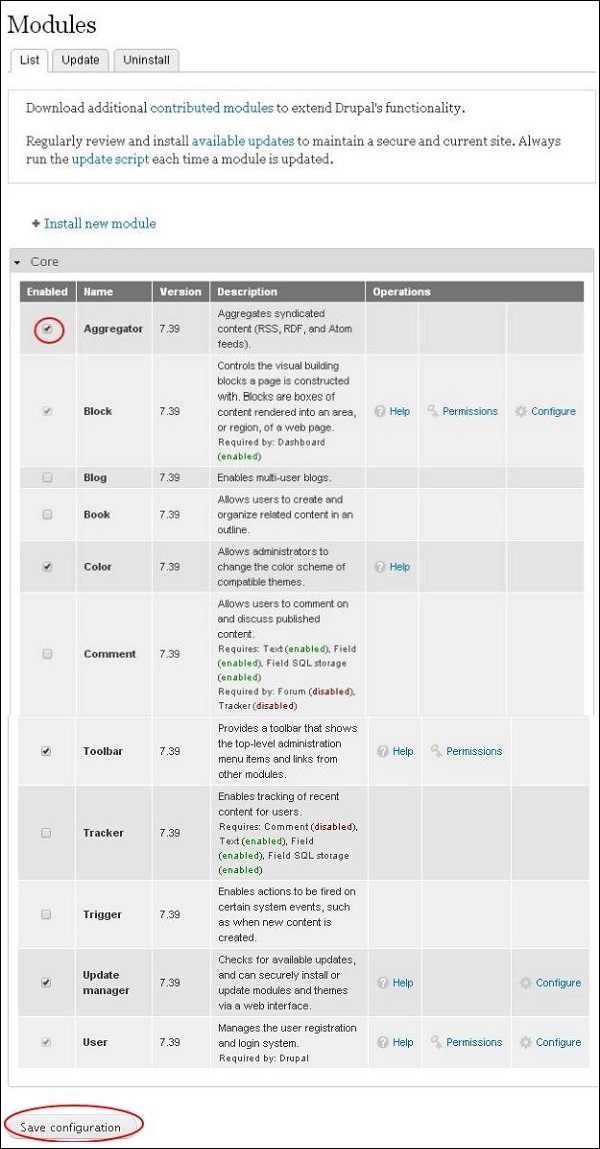
步骤 1 − 从菜单栏中点击模块。

步骤2 − 显示不同的模块列表。启用聚合器模块,然后点击保存配置,如下屏幕所示。

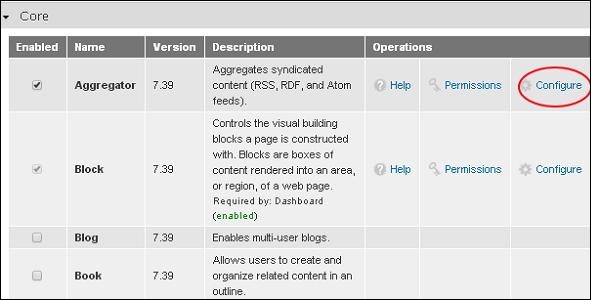
步骤3 − 现在,返回聚合器模块,然后点击右侧的配置选项。

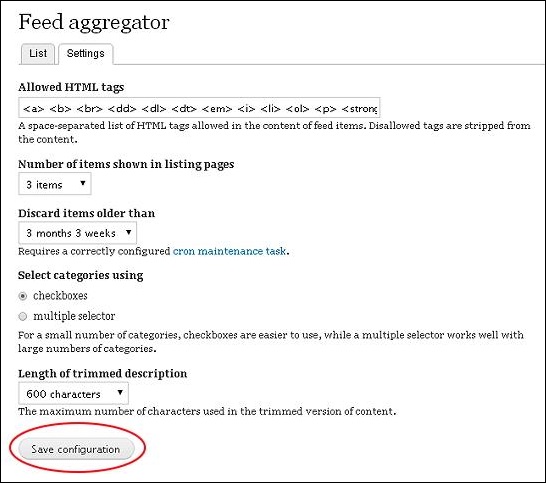
步骤4 − 显示Feed聚合器页面。

以下是此页面上的设置。
允许的HTML标签 − 这指定您只能获取包含在给定文本框中的HTML标签,如图像中所示。如果删除其中任何一个,您将无法在内容中找到该特定标签。
列表页面中显示的项目数量 − 选择您希望在页面上显示的项目数量。
丢弃早于 − 您可以使用此选项删除较旧的项目。
使用选择类别 − 您可以相应地选择类别,方法是点击复选框单选按钮或多选器。
修剪描述的长度 − 选择描述的长度。
完成所有设置后,点击保存配置。
Drupal - Contact 模块
在本章中,我们将学习在Drupal中创建联系表单。联系表单用于在Drupal中提交用户的信息。
以下是添加联系模块的步骤。
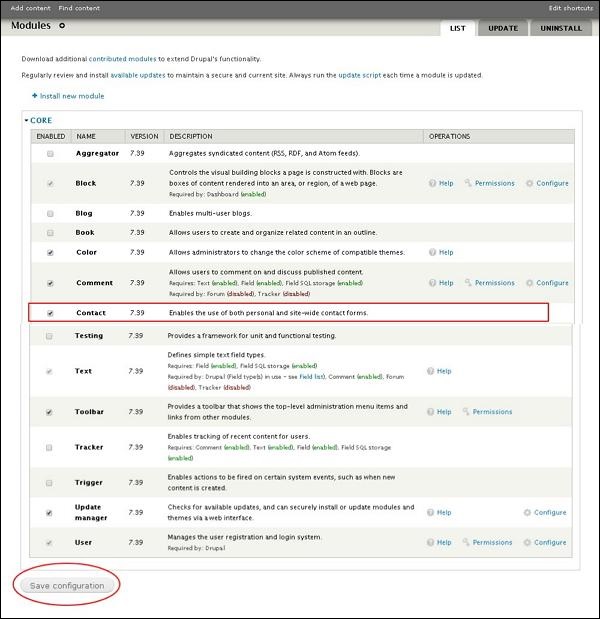
步骤1 − 点击模块菜单。

步骤2 − 显示不同的模块列表。启用联系模块,然后点击保存配置,如下屏幕所示。

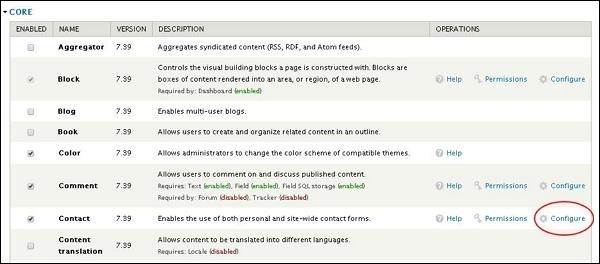
步骤3 − 返回联系模块,然后点击配置选项卡,如下屏幕所示。

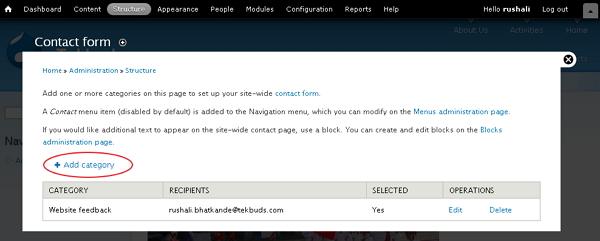
步骤4 − 现在您可以查看所有类别的信息,还可以添加额外的联系人。点击添加类别。

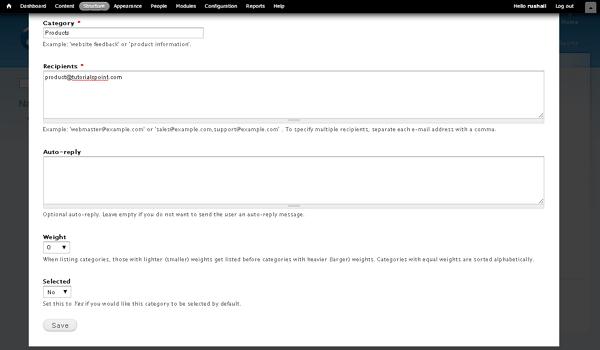
步骤5 − 显示联系表单,如下屏幕所示。

它包含以下字段。
类别 − 指定反馈表单的类别名称。
收件人 − 指定您希望接收邮件的电子邮件地址。
自动回复 − 向用户发送自动回复消息。
权重 − 按顺序设置列表。
已选择 − 选择是选项,它将类别设置为默认值。
填写完所有关于联系的信息后,点击保存按钮以保存您的联系表单信息。
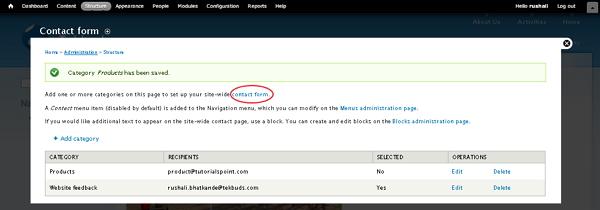
步骤6 − 您可以在列表中看到已创建的联系表单,如下屏幕所示。要查看联系表单,请点击联系表单选项卡。

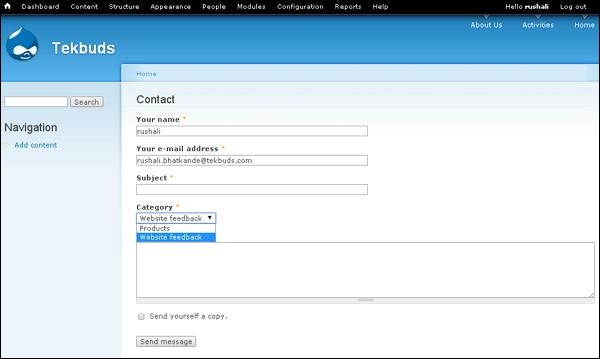
步骤7 − 您添加的类别将显示在类别字段中,如下屏幕所示。

Drupal - Form 模块
在本章中,我们将学习Drupal中的表单模块。此模块允许您根据网站为用户在Drupal中创建表单。
以下是Drupal中安装表单模块的步骤。
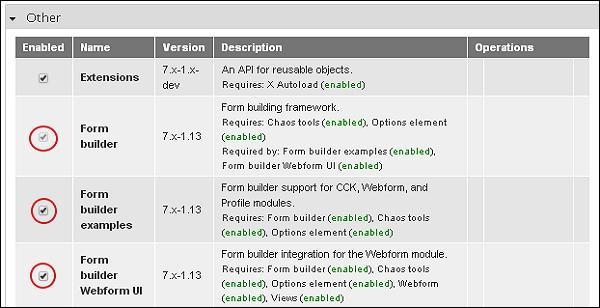
步骤1 − 从链接下载表单构建器模块的最新文件,并将其安装到您的Drupal站点中。
步骤2 − 从模块页面启用表单构建器模块。

步骤3 − 从仪表盘中点击表单构建器示例。

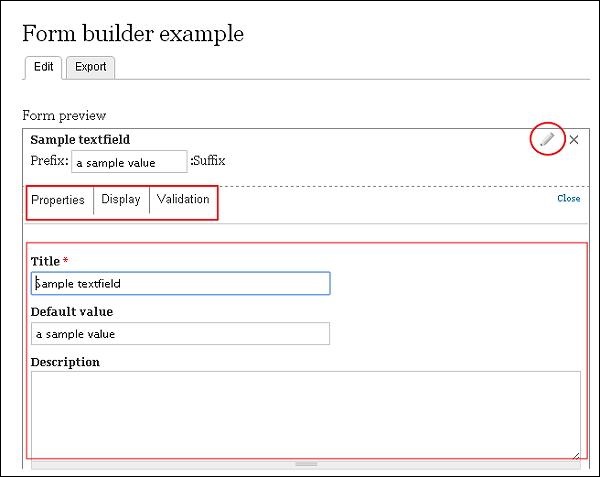
步骤4 − 显示表单构建器示例页面,如下屏幕所示。

在这里,您可以手动添加、编辑或删除详细信息。
示例文本字段(属性)
标题 − 输入表单的标题名称。
默认值 − 设置默认值。
描述 − 在该框中输入与标题相关的描述。
示例文本字段(显示)
前缀 − 输入前缀文本。
后缀 − 在这里您必须输入后缀文本。
大小 − 相应地输入大小。
示例文本字段(验证)

必填 − 选中复选框,当您要验证文本字段时。
示例复选框(属性)
标题 − 输入表单的标题名称。
描述 − 在该框中输入与标题相关的描述。
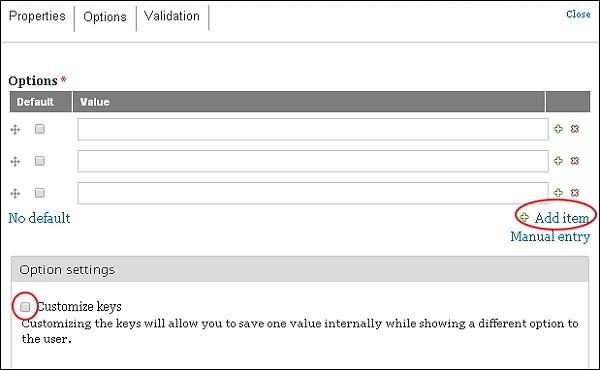
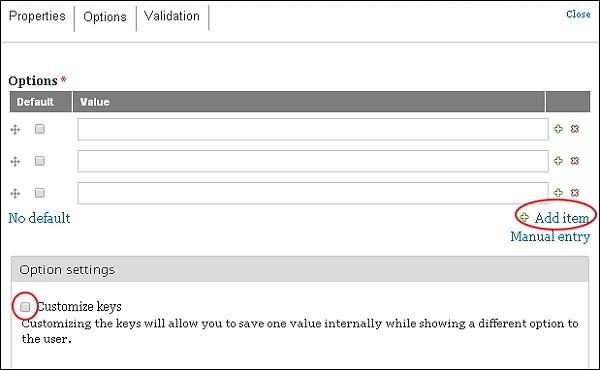
示例复选框(选项)

选项 − 添加项目,标记为默认值并输入值。
自定义键 − 如果要保存任何一个值,请启用此设置。
示例复选框(验证)

必填 − 当您要验证字段时,选中复选框。
示例文本区域(属性)
标题 − 输入表单的标题名称。
默认值 − 设置默认值。
描述 − 在该框中输入与标题相关的描述。
示例文本区域(显示)
行 − 输入行数。
列 − 输入列数。
示例文本区域(验证)

必填 − 当您要验证字段时,选中复选框。
示例单选按钮(属性)
标题 − 输入表单的标题名称。
描述 − 在该框中输入与标题相关的描述。
示例单选按钮(选项)

选项 − 添加项目,标记为默认值并输入值。
自定义键 − 如果要保存任何一个值,请启用此设置。
示例单选按钮(验证)

必填 − 当您要验证字段时,选中复选框。
示例选择(属性)
标题 − 输入表单的标题名称。
描述 − 在该框中输入与标题相关的描述。
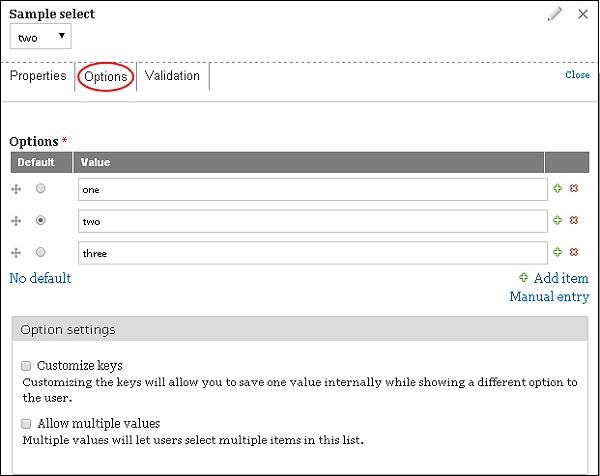
示例选择(选项)

自定义键 − 如果要保存任何一个值,请启用此设置。
允许多选 - 这将帮助用户在您的列表中选择多个项目。
Drupal - Poll 模块
在本节中,我们将学习如何在Drupal中创建投票模块。此模块可帮助您为您的网站创建投票。您可以提出问题,提供任意数量的答案,您的访问者可以投票。
以下是创建投票模块的步骤。
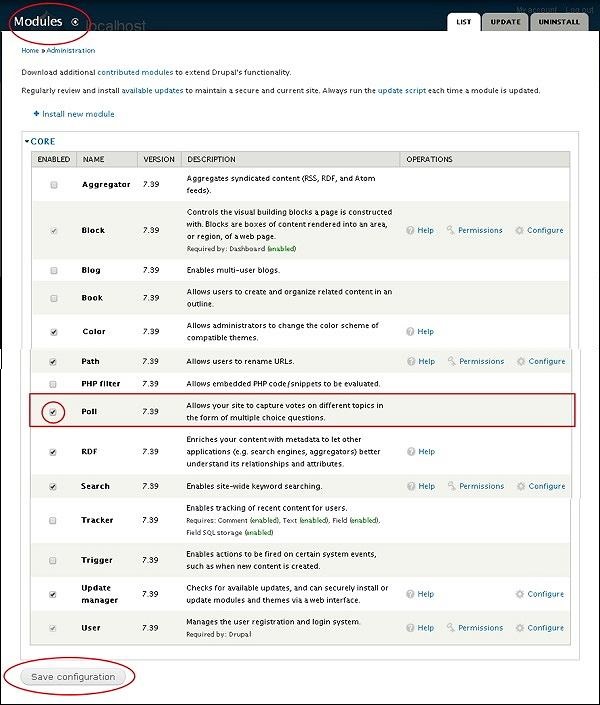
步骤 1 − 从菜单栏中点击模块。

步骤2 - 启用投票模块,然后单击保存配置。

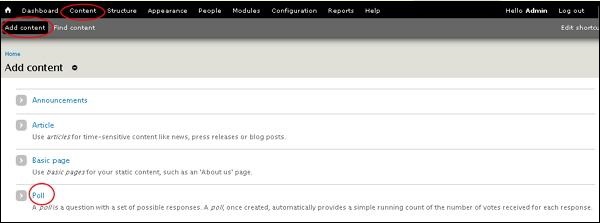
步骤3 - 单击内容→添加内容。单击投票,如下面的屏幕所示。

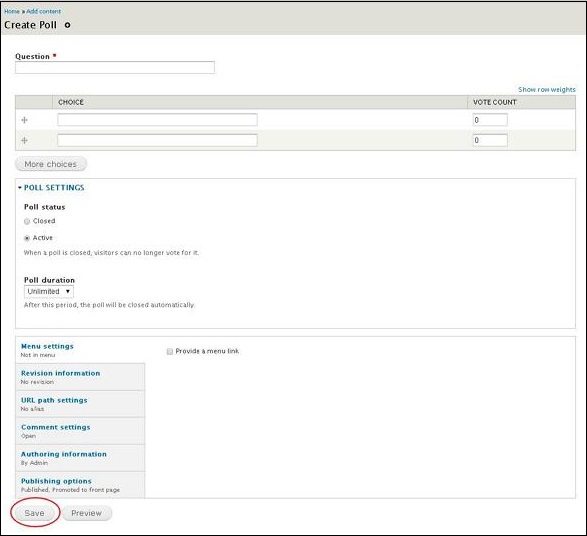
步骤4 - 将显示一个创建投票页面,您可以在其中创建一个投票。

它包含以下字段。
问题 - 添加您想在投票中添加的问题。
投票状态 - 如果您单击关闭,则访问者无法投票。如果您单击激活,则访问者可以投票。
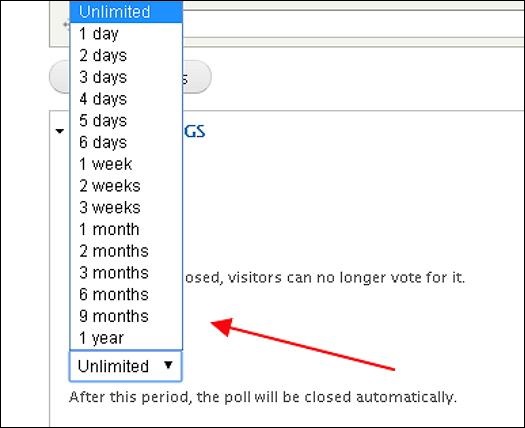
投票时长 - 选择您希望投票存在的特定时间段。时间段结束后,投票将自动关闭。

完成更新设置后,单击保存按钮。
Drupal - 网站安全
在本节中,我们将学习如何保护Drupal站点。本节指定了针对站点管理员的安全配置建议,并提醒管理员如何保护站点。
有很多贡献模块可以帮助您进行安全配置,其中安全审查模块可以自动化测试导致您的站点不安全的错误。
您可以通过发送有关该问题的电子邮件,直接向Drupal核心、contrib或Drupal.org报告安全问题。安全团队将在项目维护人员的帮助下帮助解决您的问题。
通过配置服务器文件系统来保护您的文件权限和所有权,因为Web服务器(例如Apache)不应具有编辑或写入文件的权限。它应该是只读文件,稍后执行。
安全风险级别基于NIST常见滥用评分系统(NISTIR 7864),以便组织能够验证如何管理问题。以下是将帮助您了解安全风险级别(通过分配0到25之间的数字)的要点 -
0到4 - 不重要。
5到9 - 较不重要。
10到14 - 中等重要。
15到19 - 重要
20到25 - 非常重要。
在接受信用卡号等敏感信息时,PCI(支付卡行业)定义了许多数据安全标准。尽管这不是Drupal特有的,但每个Drupal开发人员都必须了解这一点。要了解更多关于PCI问题的信息,您可以参考此链接Drupal PCI合规白皮书。
用户被允许在Drupal站点中被删除,甚至用户可以自行删除,这有时会导致意外情况。
启用HTTPS,这对于将敏感信息发送到网站(例如-)更安全。
信用卡
敏感Cookie(例如PHP会话Cookie)
密码和用户名
可识别信息(社会安全号码、州身份证号码等)
机密内容
使用贡献的模块增强您的安全性。一些标准的模块类别为 -
安全类别
用户访问/身份验证
垃圾邮件防护模块
您可以通过安装安全权限模块来禁用用户的角色和权限。
可以通过安装登录安全模块来改进登录操作中的安全操作。
站点管理员可以通过将其设为私有并通过角色限制用户访问来保护其站点。由于此过程,您的站点将无法被搜索引擎和其他爬虫访问(以创建www中的数据索引)。
Drupal - 设置购物车
基本上,购物车是收集商品或服务的过程,并使用结账来收取付款。在本文中,我们将了解如何使用Commerce Kickstart模块为Drupal站点设置购物车。
Commerce Kickstart是使用Drupal电子商务的不错方法,它具有不同类型的功能来创建用户友好的网上商店,从而更容易启动和管理。您可以从这里下载Drupal Commerce Kickstart。
步骤1 - 从上面的链接下载Commerce Kickstart模块的最新文件并将其安装到您的系统上。安装模块后,您将看到以下屏幕。

步骤2 - 在将产品添加到购物车之前,您需要在商店中创建产品。单击添加产品-->创建产品。

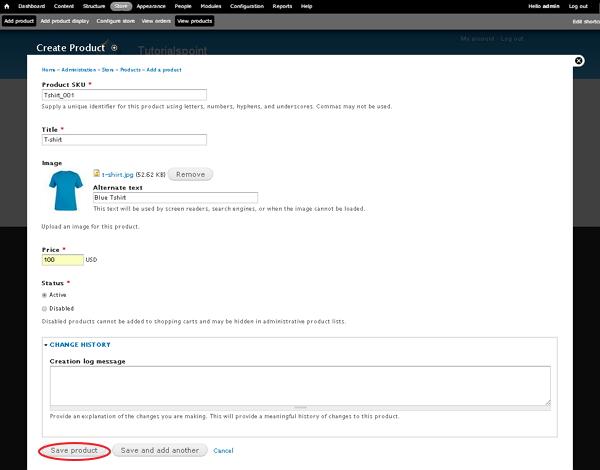
步骤3 - 您可以在以下屏幕中创建产品。

以下是页面上字段的详细信息。
产品SKU - 此处提供了产品的唯一标识符。
标题 - 这指定了产品的标题。
图片 - 在这里,您可以上传图片并为您的产品提供替代文本,屏幕阅读器、搜索引擎在无法加载图片时将使用该文本。
价格 - 它包含产品的价格。
状态 - 将此字段设置为激活选项,以便可以将其添加到购物车。如果将其设置为禁用选项,则无法将产品添加到购物车,并且可能在管理产品列表中隐藏。
更改历史记录 - 它提供对产品所做更改的历史记录。
完成所有设置后,单击保存产品按钮。
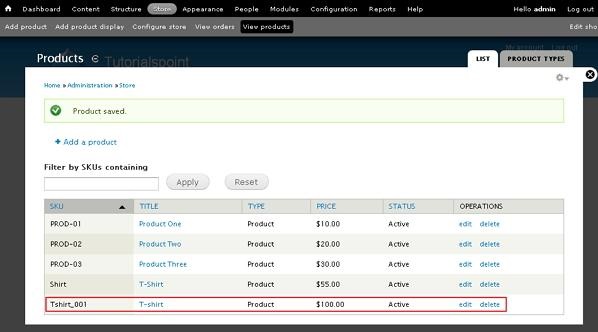
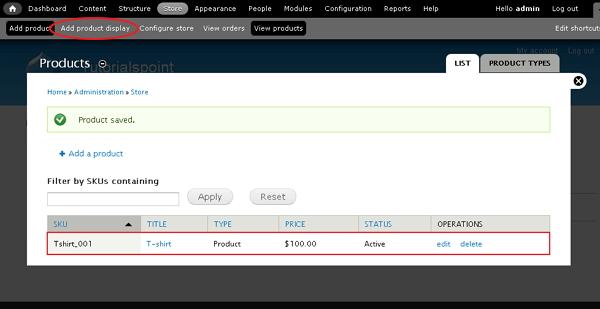
步骤4 - 您将在表格中看到已创建的产品。

步骤5 - 要在购物车中显示您的产品,请单击添加产品显示。

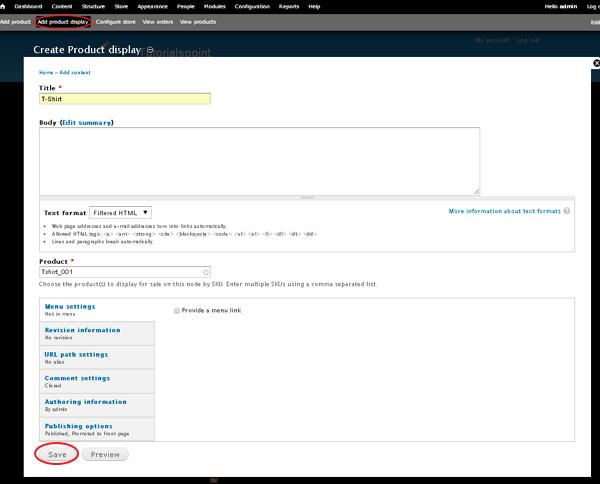
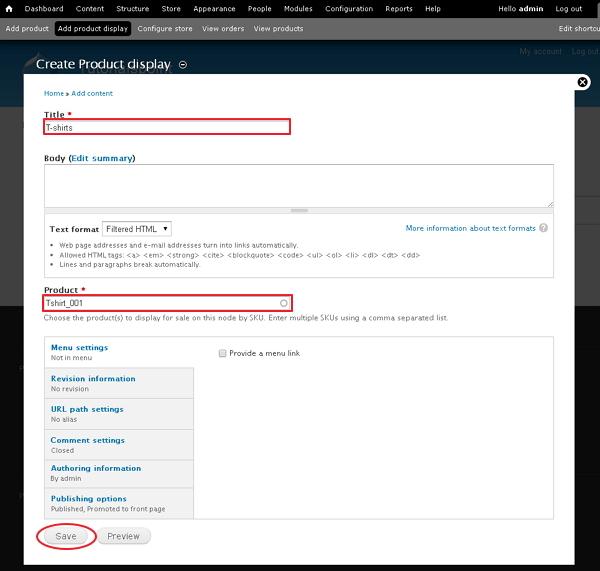
在此窗口中,标题字段包含产品的标题,您可以在正文字段中添加产品的摘要。产品字段使用产品SKU进行销售显示。完成设置后,单击保存按钮。
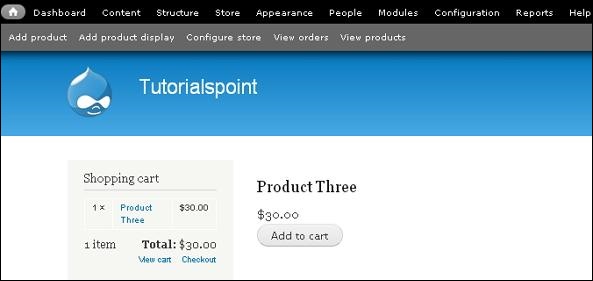
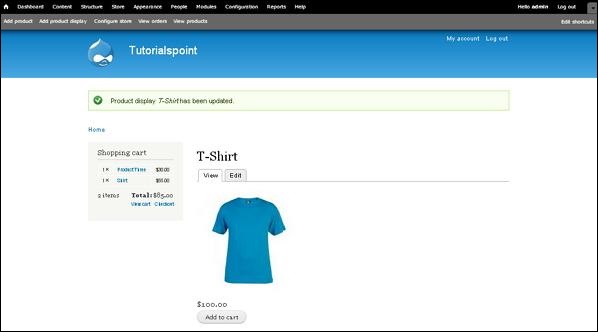
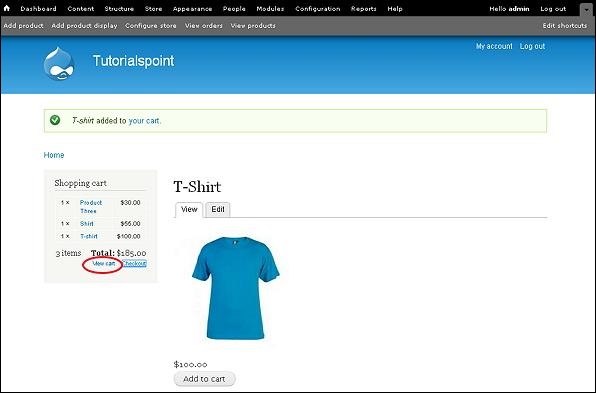
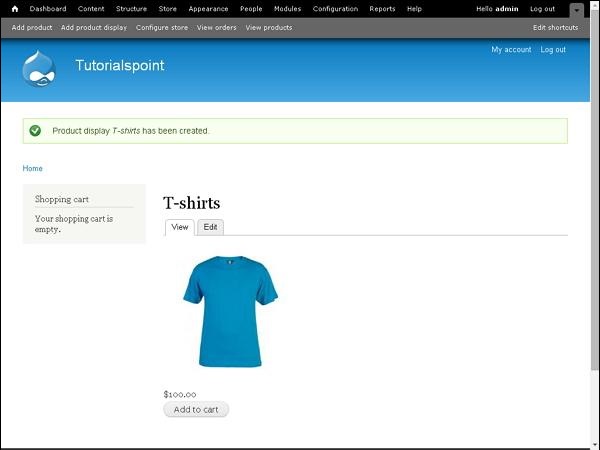
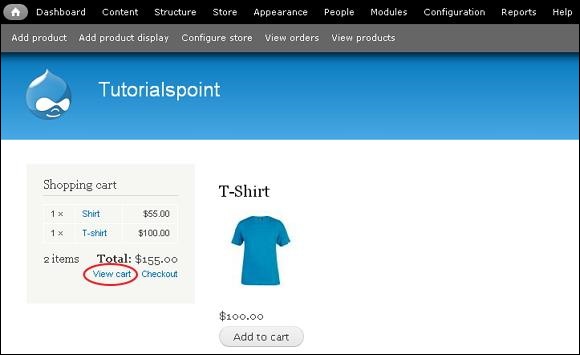
步骤6 - 您将在主页上看到显示的产品,如下面的屏幕所示。

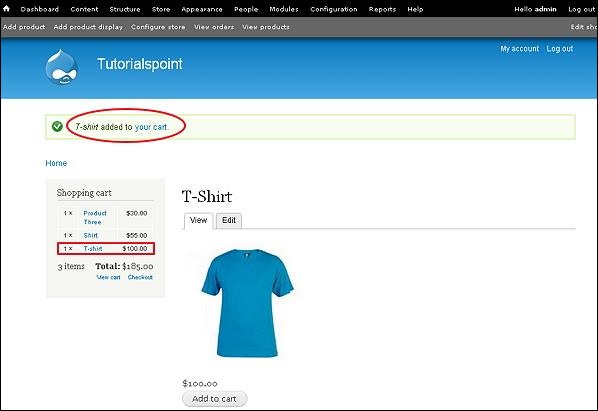
步骤7 - 单击添加到购物车按钮将创建的产品添加到购物车。

将产品添加到购物车后,它将显示成功消息。您可以在购物车块中看到产品名称以及价格。
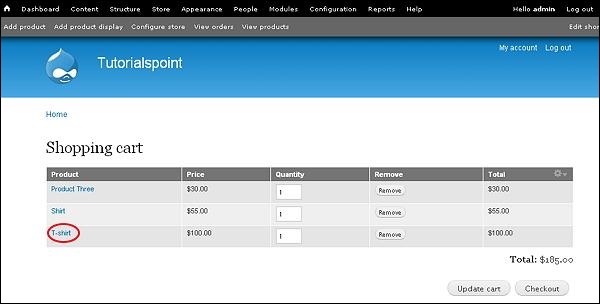
步骤8 - 现在单击查看购物车链接以查看已添加到购物车的产品。

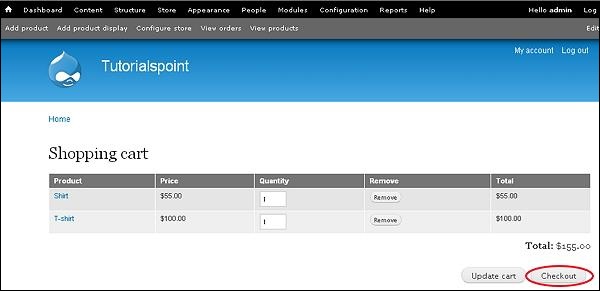
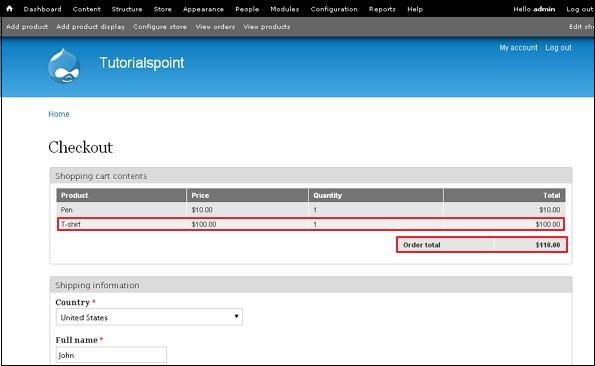
步骤9 - 您将看到购物车表格以及产品,如下面的屏幕所示。

Drupal - 创建产品
在本节中,我们将学习有关在Drupal站点中创建产品的信息。产品是待售商品。
以下是用于创建产品的简单步骤。
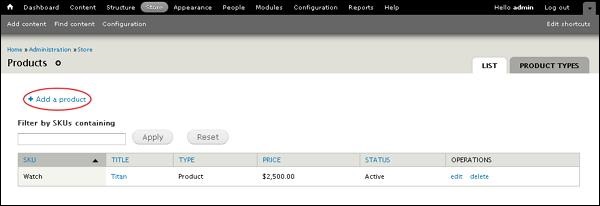
步骤1 - 单击添加产品。

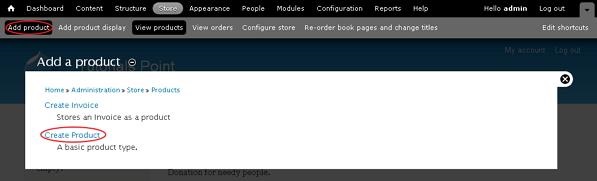
步骤2 - 单击创建产品。

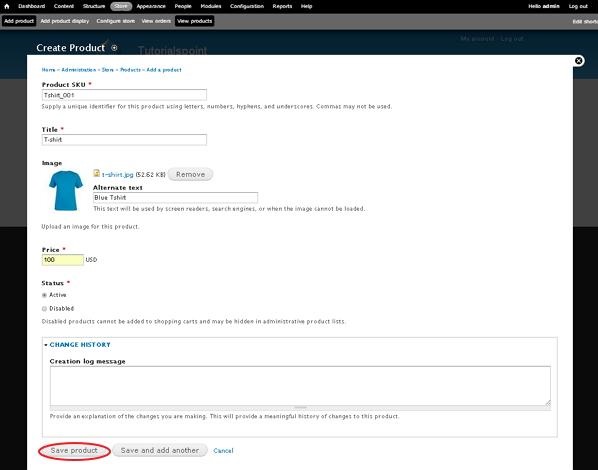
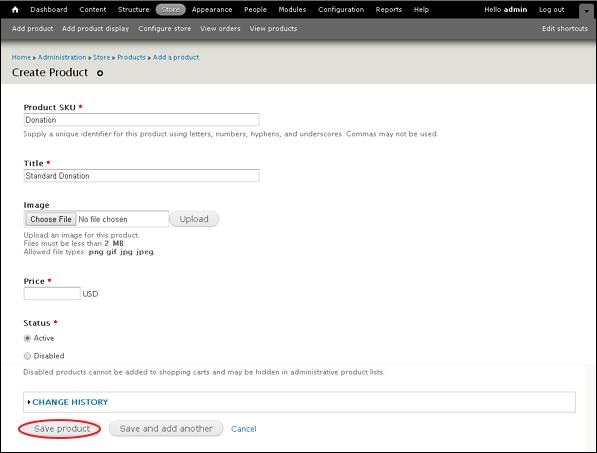
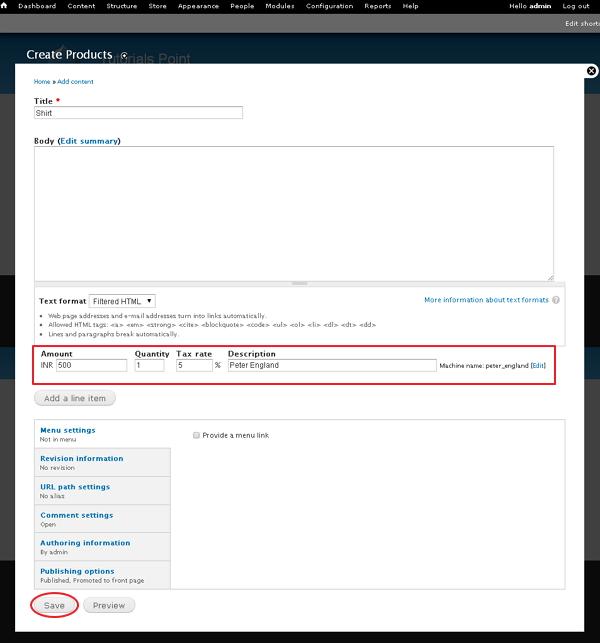
步骤3 - 现在您必须通过填写产品信息来创建产品,如下面的屏幕所示。

它包含以下字段 -
产品SKU - 输入产品的唯一识别号。
标题 - 输入产品的标题。
图片 - 上传图片并为您的产品提供替代文本,屏幕阅读器、搜索引擎或在无法加载图片时将使用该文本。
价格 - 输入产品的价格。
状态 - 将此字段设置为激活选项,以便可以将其添加到购物车。如果将其设置为禁用选项,则无法将产品添加到购物车,并且可能在管理产品列表中隐藏。
更改历史记录 - 它提供对产品所做更改的历史记录。
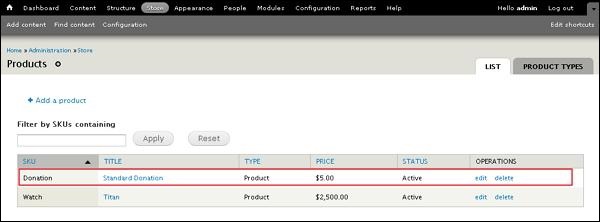
填写完字段后,单击保存配置。
步骤(4) - 现在您可以看到您的产品已添加,单击添加产品显示,如下面的屏幕所示。

步骤(5) - 将显示创建产品显示页面,如下面的屏幕所示。

它包含以下字段:−
标题 - 添加产品的标题。
正文 - 在这里,您可以添加产品的摘要。
产品 - 通过SKU选择要在此节点上显示以供销售的产品。您还可以使用逗号分隔的列表输入多个SKU。
步骤(6) - 您可以在首页上看到您的产品。

Drupal - 创建类别
在本节中,我们将学习如何在Drupal中创建类别。分类法可以被认为是类别或标签。Drupal分类法由词汇表和术语构成。词汇表是一组术语,术语只是类别的另一种说法。
以下是Drupal中创建类别的简单步骤。
步骤1 - 转到结构,然后在类别中单击分类法,如下面的屏幕所示。

步骤2 - 单击添加词汇表链接。

步骤3 - 输入您的新词汇表(类别)名称和描述,如下面的屏幕所示。

单击保存按钮,您的类别将被创建。
步骤4 - 您将看到您的新类别已添加到列表中。此外,您可以单击添加术语链接向其中添加一些术语。

步骤5 - 您可以向其中添加一些子类别。输入所需的详细信息,然后单击保存按钮,如下面的屏幕所示。

步骤6 - 从列表中选择您的父类别,然后单击列表术语链接以查看您的子类别列表。

以下是前面屏幕中字段的详细信息。
编辑词汇表 - 您可以编辑您的类别名称和描述。
列表术语 - 它显示您的子类别列表。
添加术语 - 您可以通过此链接添加您的子类别。
步骤7 - 您将看到子类别列表。在这里,您可以通过单击编辑链接来编辑您的子类别,如下面的屏幕所示。

步骤8 - 接下来,您还可以根据需要通过拖动来重新排列您的子类别。重新排列后,单击保存按钮。

Drupal - 设置税费
一般来说,税收是对纳税人征收的财务费用,或者是公共收入的来源。销售税是对某些商品和服务的销售征收的基本税种。
您可以按照以下步骤指定产品的税率 -
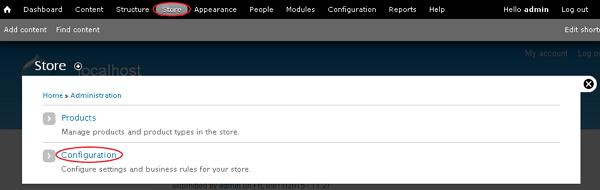
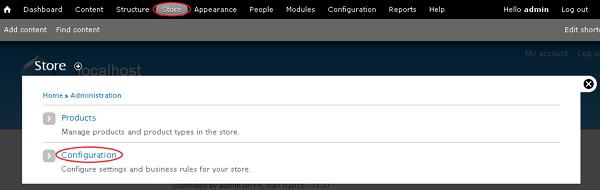
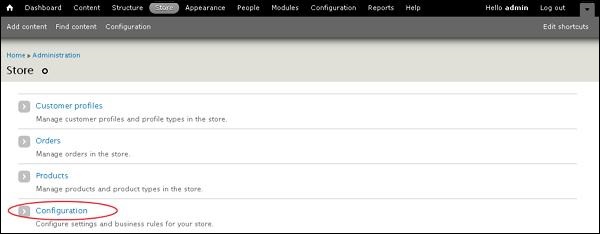
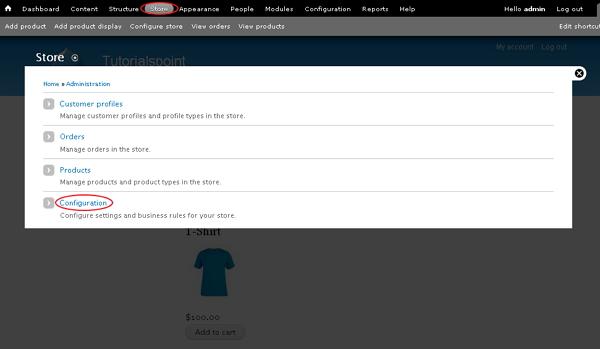
步骤1 - 转到商店,然后单击配置。

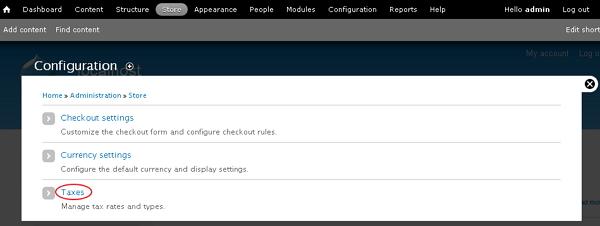
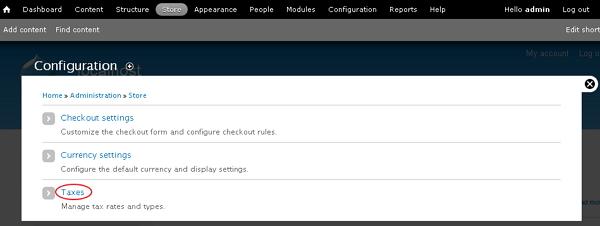
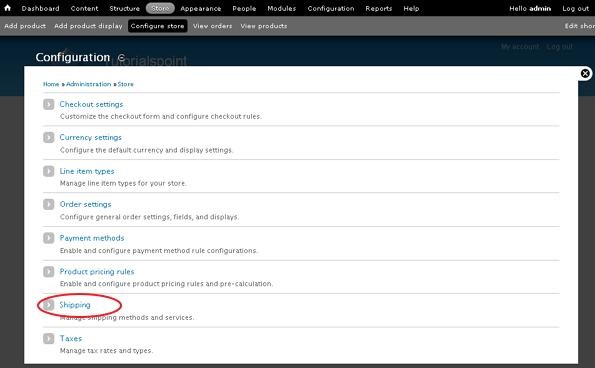
步骤2 - 单击税收链接,该链接管理税率和类型。

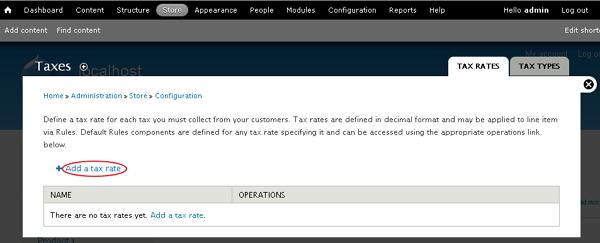
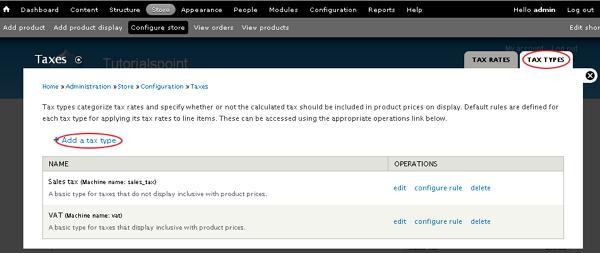
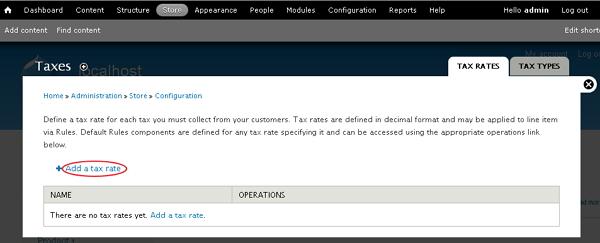
步骤3 - 单击添加税率链接以添加产品的税收。

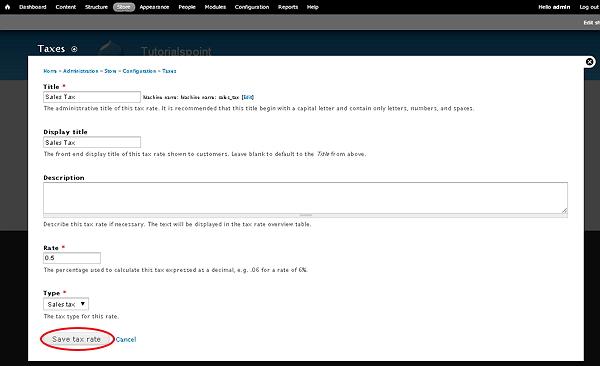
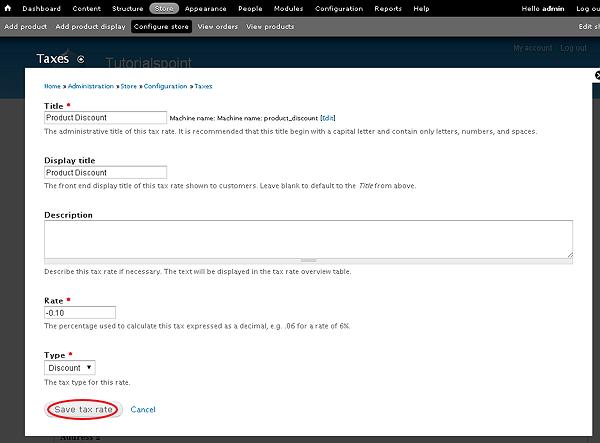
步骤4 - 它将打开添加产品税率的税收窗口,如下面的屏幕所示。

它包含一些字段,例如 -
标题 - 这是税率的标题。
显示标题 - 这是显示给客户的税率的前端显示标题。
描述 - 用于描述税率。
税率 - 用于计算税收的百分比,表示为小数。
类型 - 使用下拉菜单选择税率的税收类型。
填写所有字段后,单击保存税率按钮。
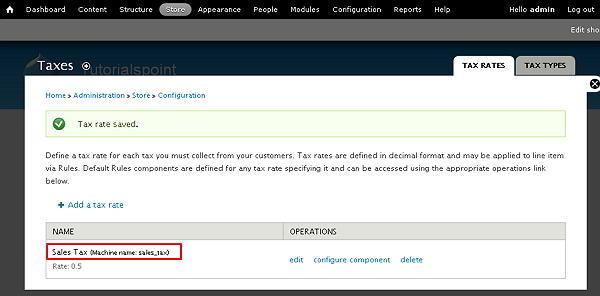
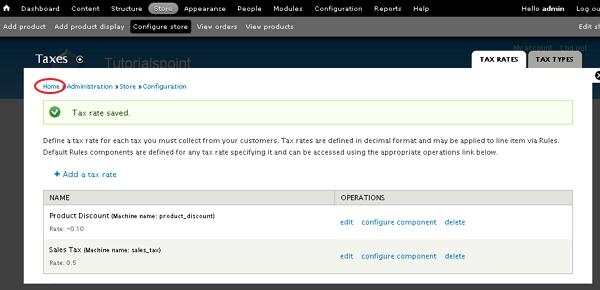
步骤5 - 您将看到已创建的税率名称,该名称用于产品,如下面的屏幕所示。

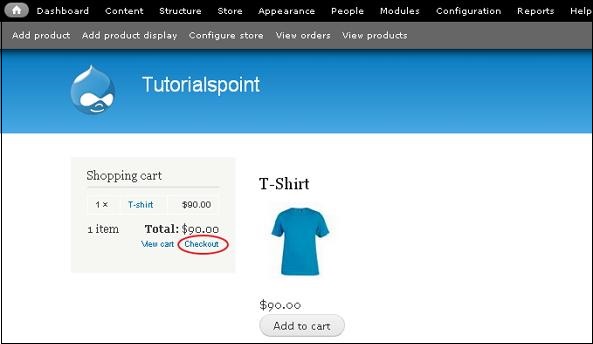
步骤6 - 转到主页,然后单击查看购物车链接以查看购物车中的产品。

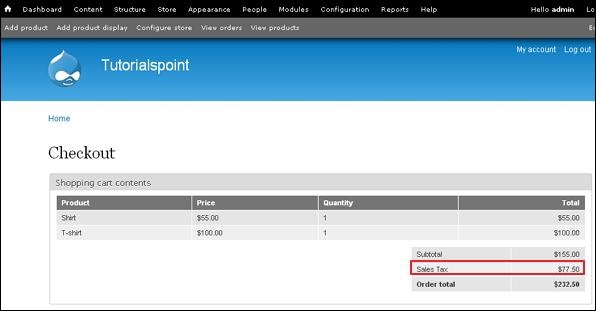
步骤7 - 单击结账按钮以查看为产品添加的税率。

步骤8 - 您将看到添加的税率以及小计,如下面的屏幕所示。

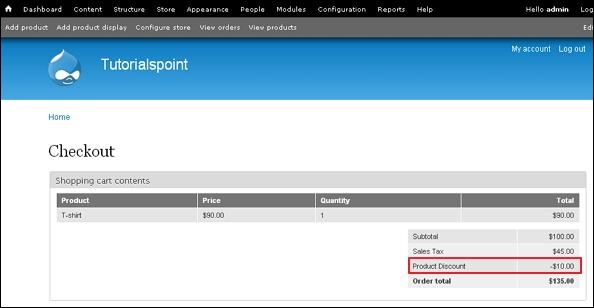
Drupal - 设置折扣
一般来说,折扣是从产品的正常销售价格中扣除的金额或百分比。它是以较低或降低的价格提供产品销售的方式。
您可以按照以下步骤指定产品的折扣 -
步骤1 - 转到商店,然后单击配置。

步骤2 - 单击税收链接,该链接管理税率和类型。

步骤3 - 转到税收类型选项卡,然后单击添加税收类型链接。

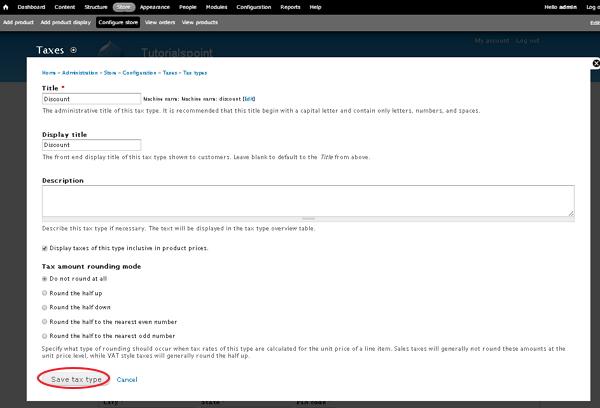
步骤4 - 税收类型对税率进行分类,并指定是否应将计算出的税收包含在显示的产品价格中。

它包含一些字段,例如 -
标题 - 指定税种的标题。
显示标题 - 这是税种标题在前端显示给客户的内容。
描述 - 如有必要,描述税种。
税款金额舍入模式 - 指定计算税种的税率时,针对行项目的单价应执行哪种类型的舍入。
填写完所有详细信息后,点击保存税种按钮。
步骤 5 - 转到税率选项卡,然后点击添加税率链接。

步骤 6 - 这将打开添加税率到产品的税务窗口,如下面的屏幕截图所示。

它包含一些字段,例如 -
标题 - 这是税率的标题。
显示标题 - 这是显示给客户的税率的前端显示标题。
描述 - 用于描述税率。
税率 - 用于计算税收的百分比,表示为小数。
类型 - 使用下拉菜单选择税率的税收类型。
填写完详细信息后,点击保存税率按钮。
步骤 7 - 保存税率后,点击主页链接。

步骤 8 - 在主页上,点击结账链接查看购物车内容。

步骤 9 - 在结账页面,您将看到产品折扣,该折扣包含在产品价格中。

Drupal - 接收捐赠
在本节中,我们将学习如何在Drupal中接收捐赠。捐赠是指组织或个人向非营利组织或私人基金会提供的某种金额的礼物。
以下是Drupal中接收捐赠的步骤。
步骤 1 - 下载Commerce Custom Line Items模块的最新文件并安装到您的Drupal站点。
步骤 2 - 在模块中启用Commerce Custom Line Items和其他,然后点击保存配置。

步骤 3 - 接下来,转到商店 --> 配置

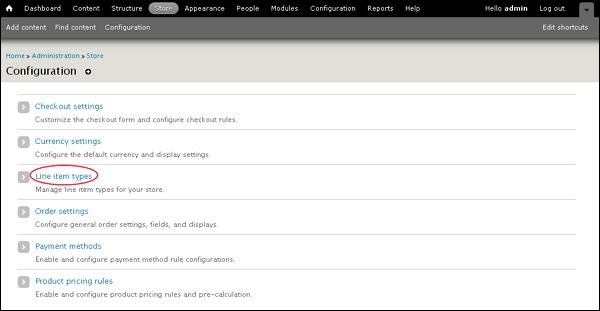
步骤 4 - 点击行项目类型。

步骤 5 - 然后,点击添加行项目类型添加项目。

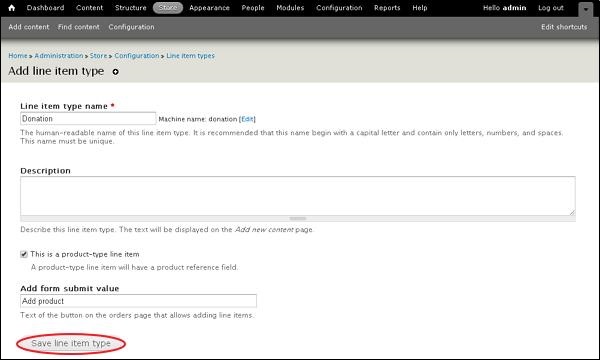
步骤 6 - 现在,将显示添加行项目类型页面,如下面的屏幕截图所示。

它包含以下字段:
行项目类型名称 - 输入行项目类型的名称。
描述 - 输入关于行项目类型的简要描述。
添加表单提交值 - 输入订单页面上允许添加行项目的按钮的文本。
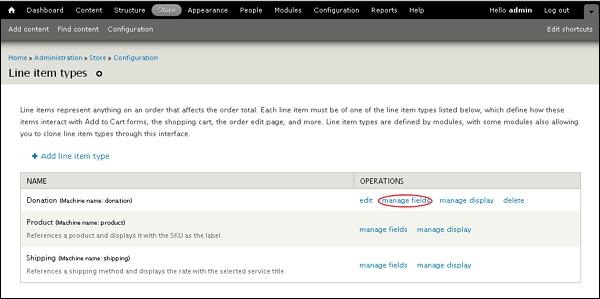
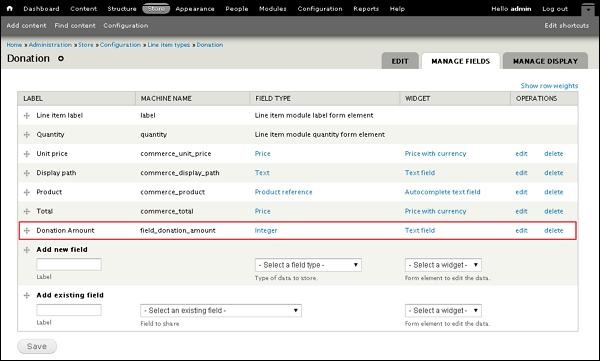
步骤 7 - 您可以在列表中查看创建的捐赠项目。点击管理字段。

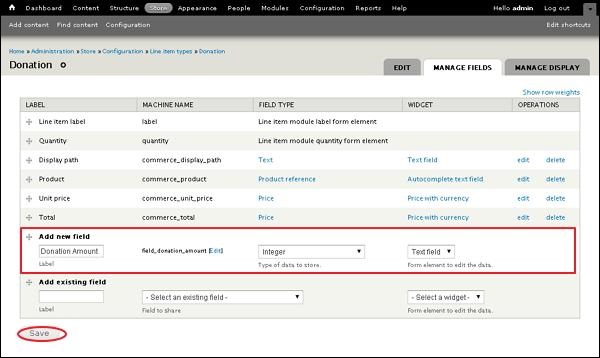
步骤 8 - 添加一个名为捐赠金额的新字段,从下拉菜单中选择整数作为数据类型。

点击保存按钮。
步骤 9 - 现在,点击保存后,页面将重定向到字段设置页面,如下面的屏幕截图所示。点击保存字段设置按钮。

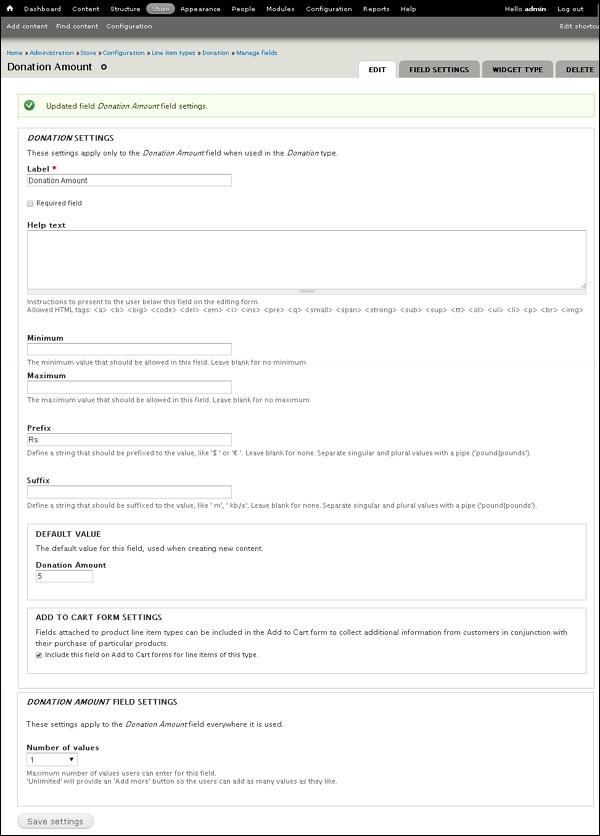
步骤 10 - 页面将重定向到捐赠金额页面。

它包含以下字段:
标签 - 捐赠类型标识符。
帮助文本 - 输入要向用户显示的说明。
最小值 - 输入允许的最小值。
最大值 - 输入允许的最大值。
前缀 - 输入应添加到值前面的字符串。
后缀 - 输入应添加到值后面的字符串。
默认值 - 输入默认捐赠金额。
添加到购物车表单设置 - 将产品行项目类型包含在“添加到购物车表单”中以收集信息。
捐赠金额字段设置 - 用户可以为此字段输入的值的数量。
填写完页面后,点击保存设置按钮。
步骤 11 - 接下来,您可以在列表中查看创建的捐赠金额字段。

创建捐赠产品
以下是创建捐赠产品的步骤。
步骤 1 - 点击商店 --> 产品

步骤 2 - 点击添加产品添加产品。

步骤 3 - 接下来,将打开创建产品屏幕,如下面的屏幕截图所示。

它包含以下字段:
产品SKU - 它是产品的唯一标识符。
标题 - 它是指定产品的标题。
图片 - 添加产品的图片。
价格 - 输入产品的金额。
状态 - 将此字段设置为启用选项,以便可以将其添加到购物车。如果将其设置为禁用选项,则无法将产品添加到购物车,并且可能在管理产品列表中隐藏。
填写完所有详细信息后,点击保存产品按钮。
步骤 4 - 现在您可以看到新创建的产品,如下面的屏幕截图所示。

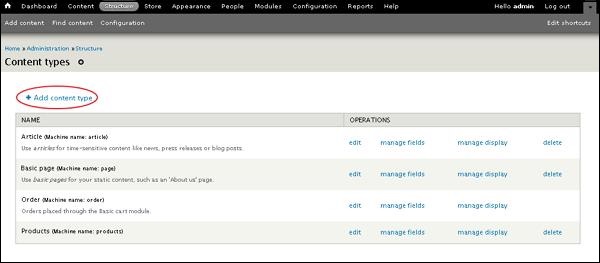
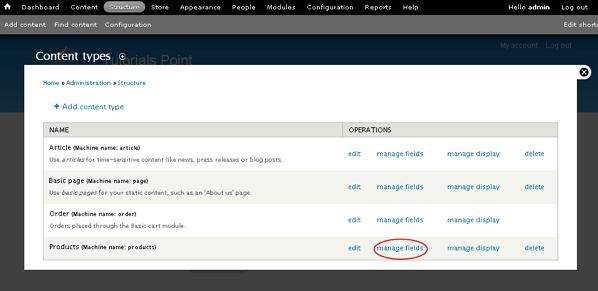
步骤 5 - 转到结构 --> 内容类型。将显示以下页面,点击添加内容类型。

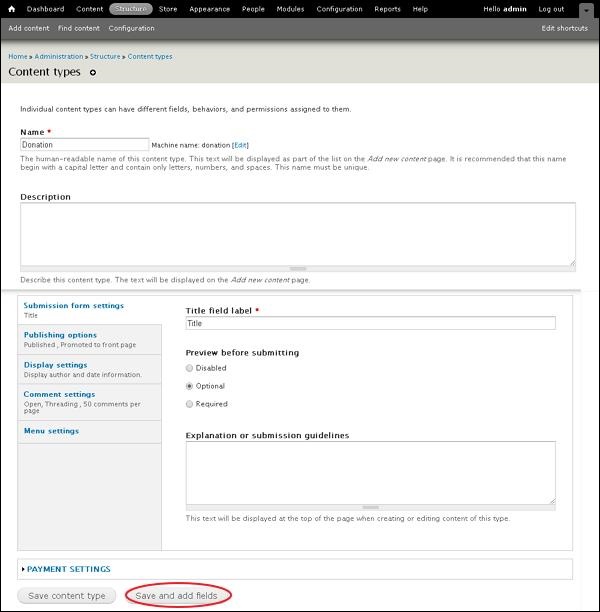
步骤 6 - 添加一个名为捐赠的名称,然后点击保存并添加字段。

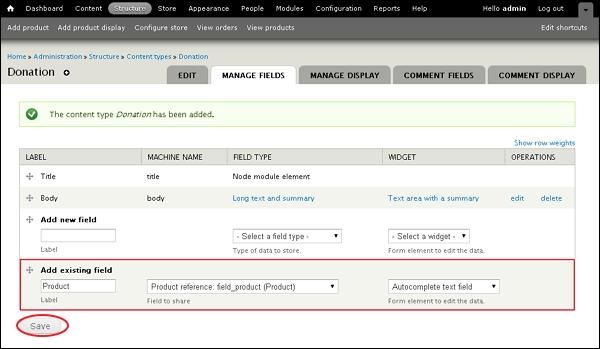
步骤 7 - 它将打开管理字段选项卡,如下面的屏幕截图所示。

在添加现有字段部分中添加产品字段,从下拉菜单中选择产品引用,然后点击保存按钮。
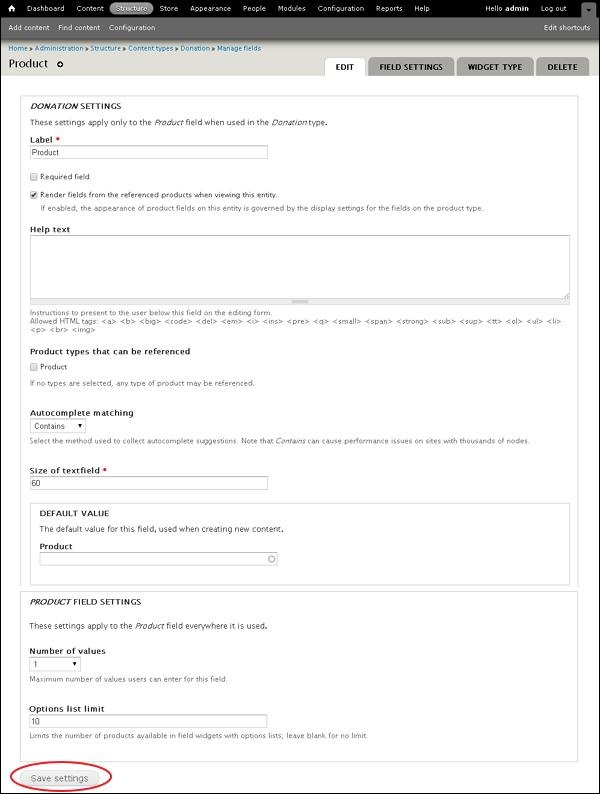
步骤 8 - 现在,将显示产品页面,点击保存设置按钮。

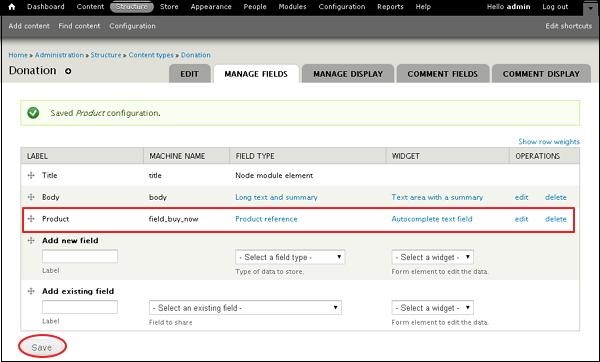
步骤 9 - 您可以在列表中查看创建的产品字段。

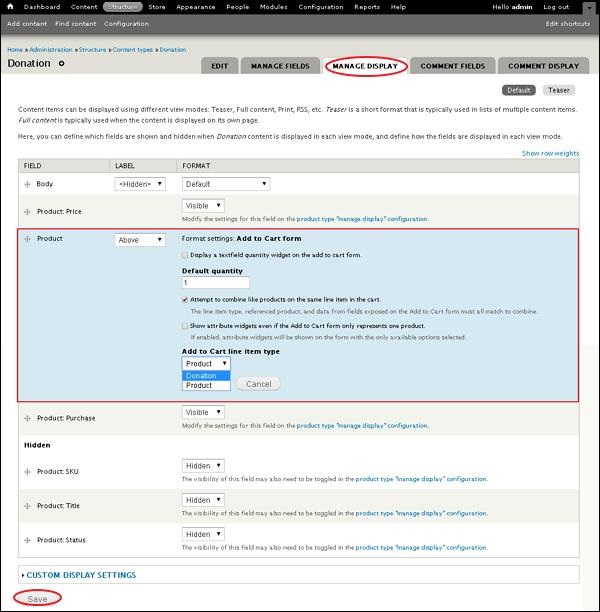
步骤 10 - 现在,点击管理显示选项卡。点击字段产品右侧的符号,将显示以下屏幕。

在此,在添加到购物车行项目类型的下拉菜单中选择捐赠。稍后点击更新按钮,然后点击保存按钮。
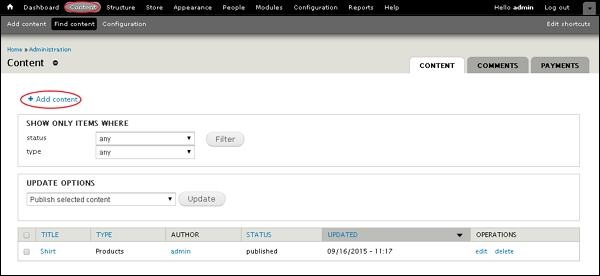
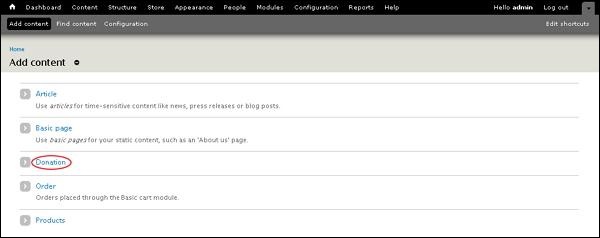
步骤 11 - 接下来,点击内容 --> 添加内容添加捐赠信息。

步骤 12 - 点击捐赠。

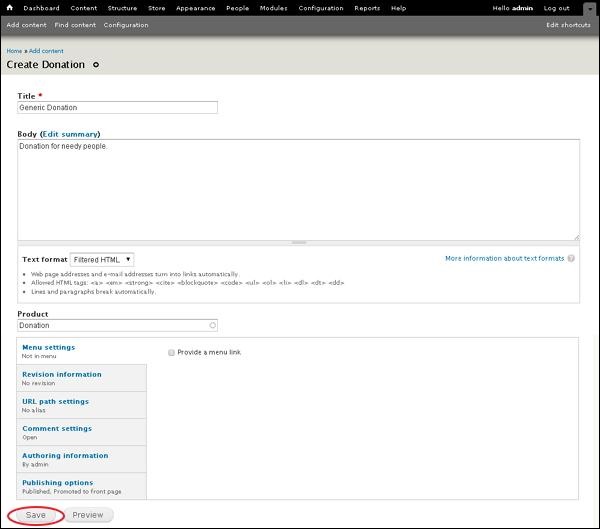
步骤 13 - 输入您的捐赠信息,然后点击保存按钮。

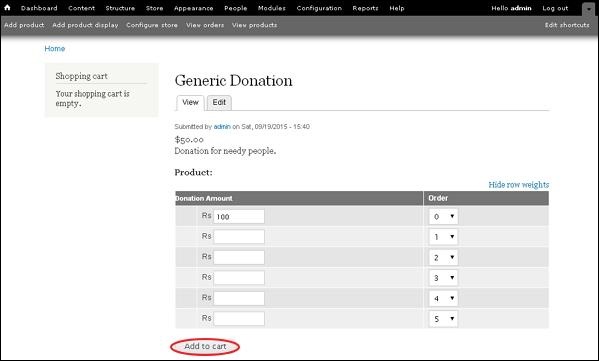
步骤 14 - 将显示捐赠页面,如下面的屏幕截图所示。

在这里,您可以根据您的意愿填写金额,然后点击添加到购物车按钮。
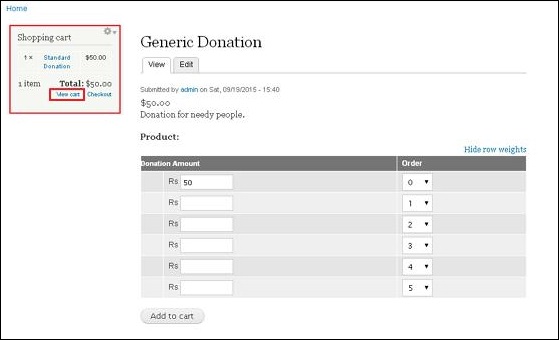
步骤 15 - 现在,您可以在页面右侧的块中查看捐赠金额。点击查看购物车。

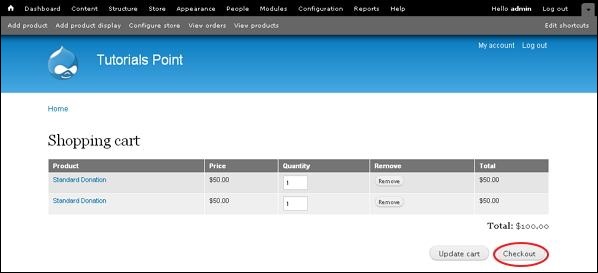
步骤 16 - 您可以查看购物车捐赠金额,然后点击结账按钮。

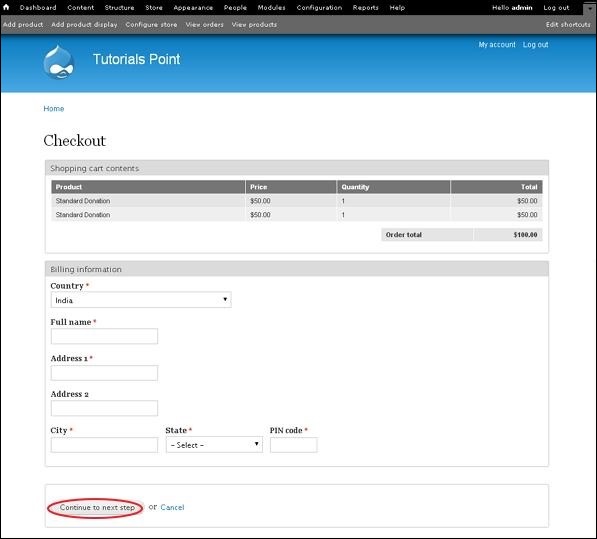
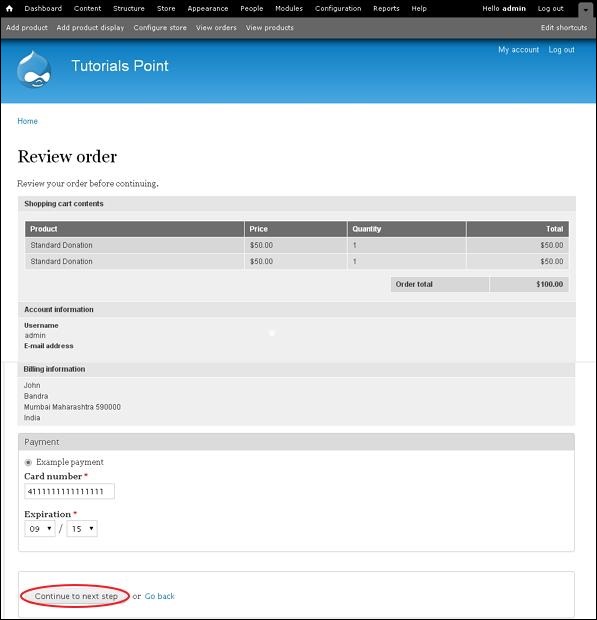
步骤 17 - 现在,您可以输入账单信息,然后点击继续下一步。

步骤 18 - 下一步是审查订单页面,您可以在其中审查订单信息,然后点击继续下一步。

步骤 19 - 将显示一条消息,结账完成,如下面的屏幕截图所示。

Drupal - 设置运输
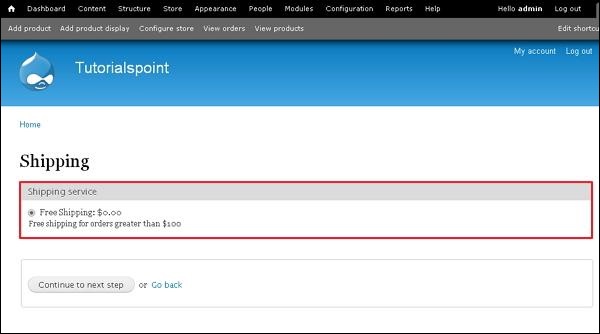
在本节中,让我们学习在Drupal中设置配送选项。通常,配送是指将商品从一个地点运输到另一个地点。为了设置配送,您必须安装Commerce Flat Rate和Commerce Shipping模块。在本节中,让我们为订单超过100美元的订单创建免费配送,为订单少于100美元的订单创建付费配送。
以下是设置配送的简单步骤。
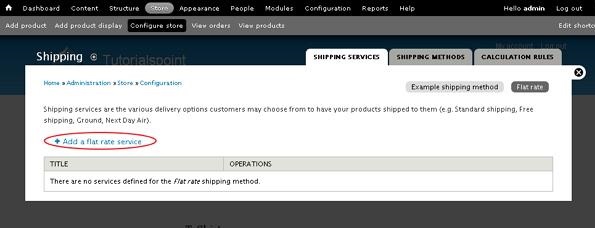
步骤 1 - 转到商店,然后点击配置,如下面的屏幕截图所示。

步骤 2 - 点击配送。

步骤 3 - 点击添加固定费率服务,如下面的屏幕截图所示。

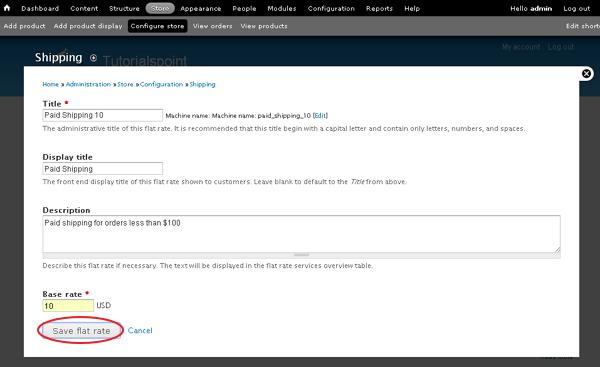
步骤 4 - 将显示配送页面,如下面的屏幕截图所示。

它包含以下字段 -
标题 - 提供一个标题,该标题将成为此固定费率的管理标题。
显示标题 - 输入将在前端显示给客户的固定费率的标题。
描述 - 输入关于固定费率的简要描述。
基本费率 - 为固定费率提供一个值。
稍后,点击保存按钮。
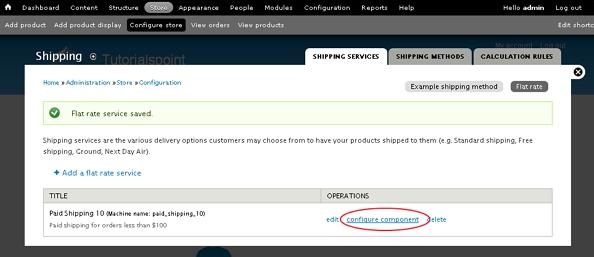
步骤 5 - 接下来,您必须通过点击配置组件来配置组件,如下面的屏幕截图所示。

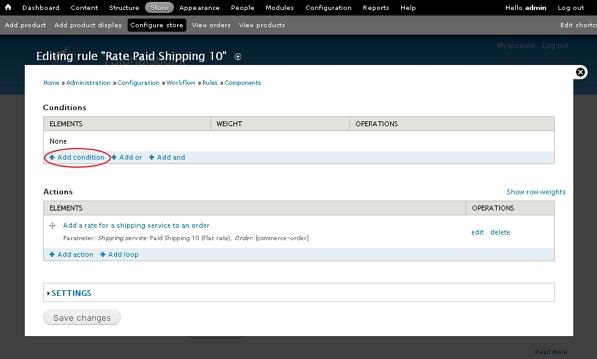
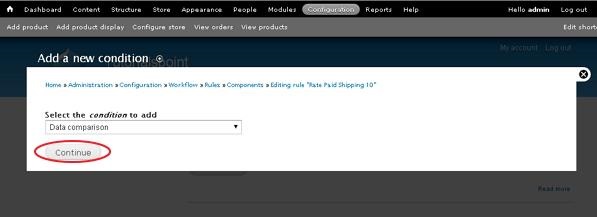
步骤 6 - 点击添加条件。

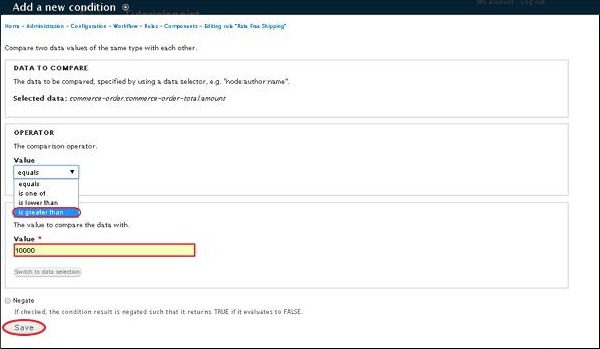
步骤 7 - 从下拉菜单中选择数据比较,然后点击继续。

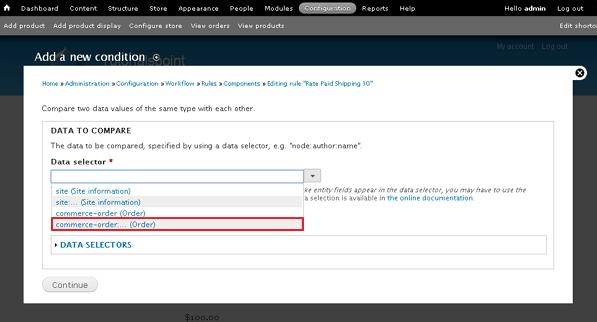
步骤 8 - 对于数据选择器字段,从下拉菜单中选择commerce-order...(订单),如下面的屏幕截图所示。

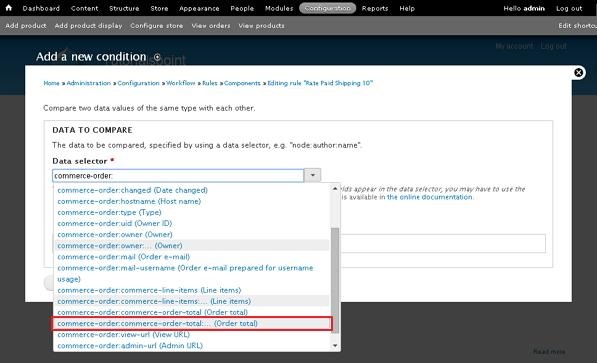
步骤 9 - 然后,从下拉菜单中选择commerce-order:commerce-order-total:... (订单总计),如下面的屏幕截图所示。

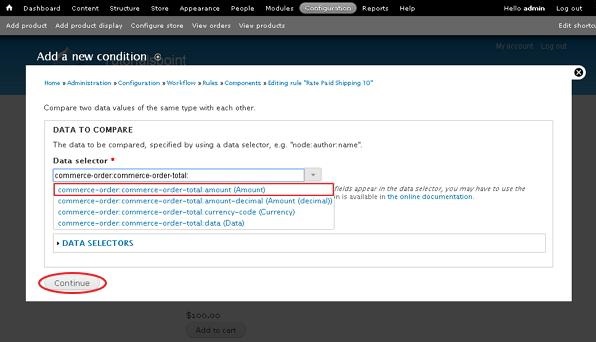
步骤 10 - 从下拉菜单中选择commerce-order:commerce-order-total:amount (金额),然后点击继续,如下面的屏幕截图所示。

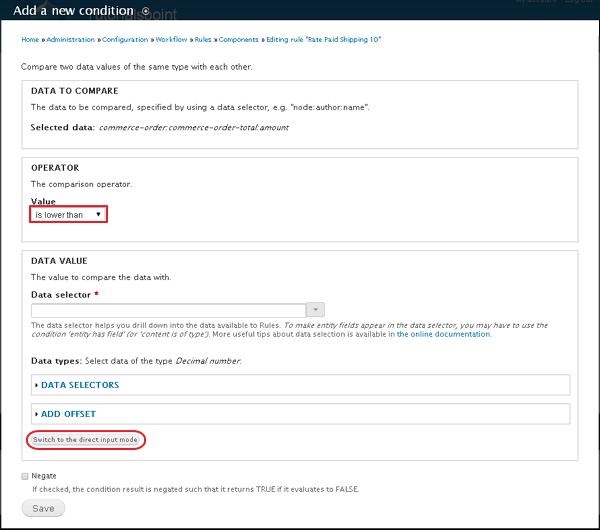
步骤 11 - 接下来,在运算符部分,您必须从下拉菜单中选择小于值,然后点击切换到直接输入模式,如下所示。

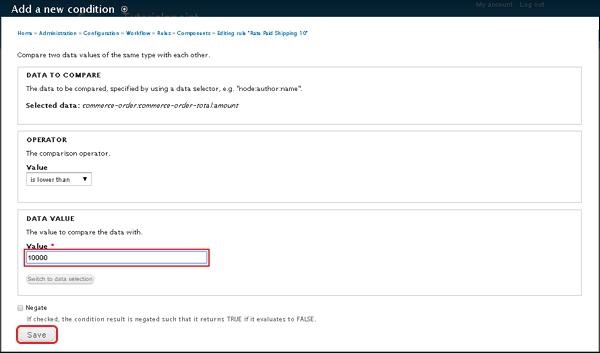
步骤 12 - 在数据值部分,提供值(通常此处给出的值以美分为单位(即100美元 = 10000美分))。稍后,点击保存按钮。

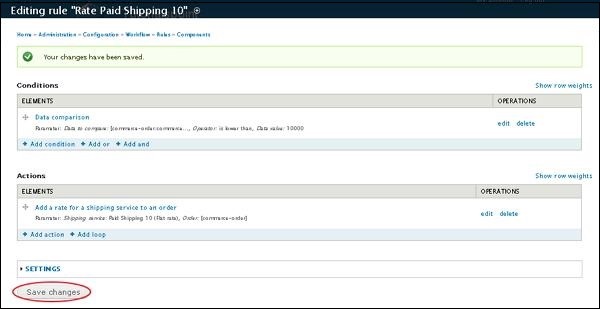
步骤 13 - 点击保存更改,如下面的屏幕截图所示。

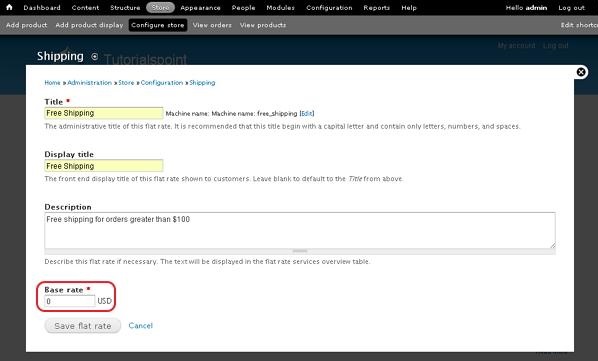
步骤 14 - 对于免费配送,您必须创建另一个固定费率服务(如步骤(3和4)中所做的那样),并为基本费率提供零(0),如下面的屏幕截图所示。

步骤 15 - 配置免费配送的组件(也遵循步骤5到10相同的步骤),选择“大于”,并提供10000(即10000美分)的值,如下面的屏幕截图所示,然后点击保存按钮。

步骤 16 - 将少于100美元的产品添加到购物车,然后点击结账选项卡。

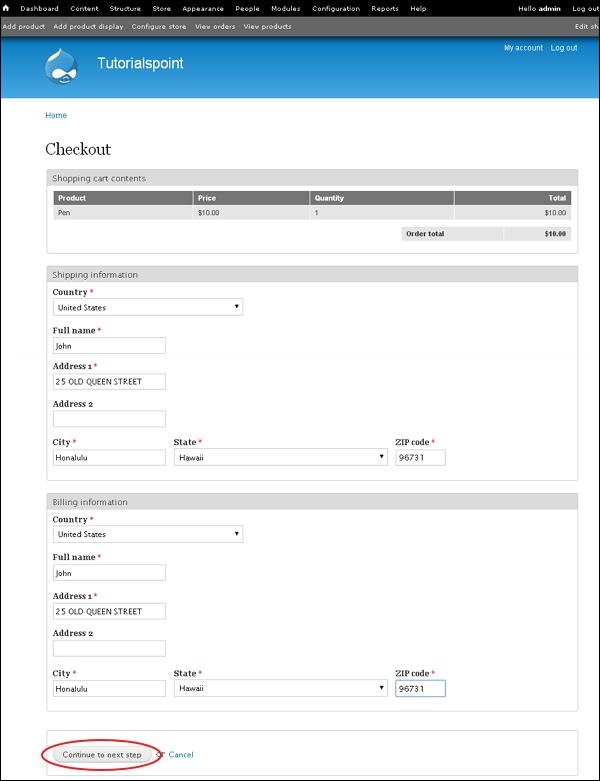
步骤 17 - 接下来,填写配送信息、账单信息,然后点击继续下一步,如下面的屏幕截图所示。

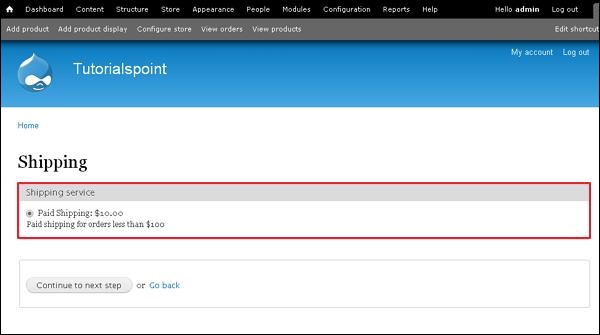
步骤 18 - 现在您可以看到显示的付费配送选项,如下面的屏幕截图所示。

步骤 19 - 您可以添加更多产品,以便订单总计超过100美元。

步骤 20 - 最后,您可以看到在超过100美元后显示的免费配送选项。

Drupal - 设置支付
在本章中,我们将学习如何在Drupal中设置支付功能。支付是指为了换取商品、服务或两者,向公司或个人支付金钱的过程。
以下是Drupal中设置支付功能的步骤。
步骤 1 − 从链接下载Basic Payment模块和PayPal Payment模块的最新文件,并安装到您的Drupal站点中。
步骤 2 − 接下来,在模块中启用Basic Payment 和 PayPal Payment,然后点击保存配置。

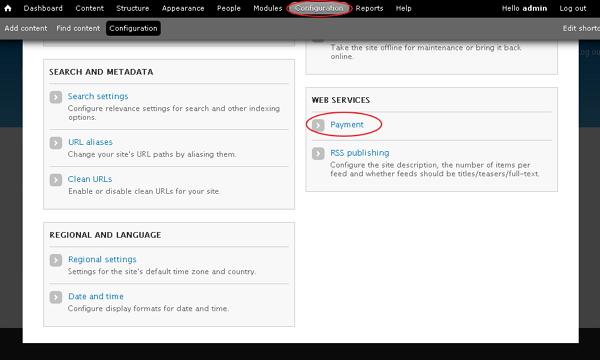
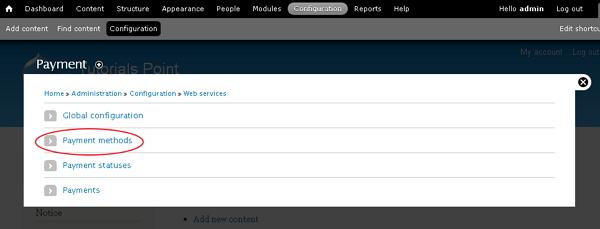
步骤 3 − 点击配置 --> 支付,如下面的屏幕截图所示。

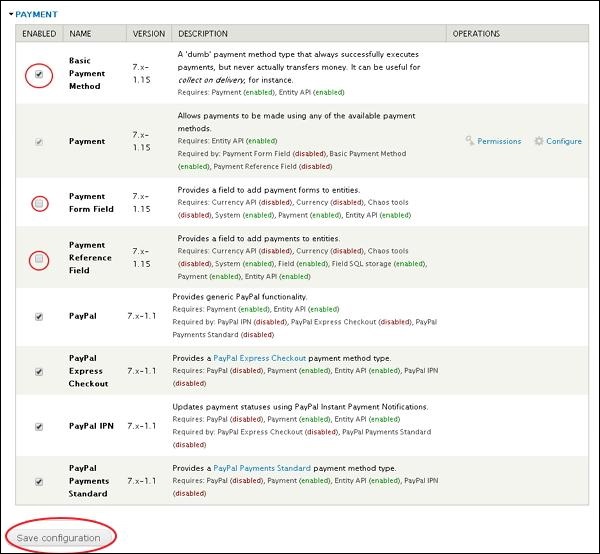
步骤 4 − 点击支付方式。

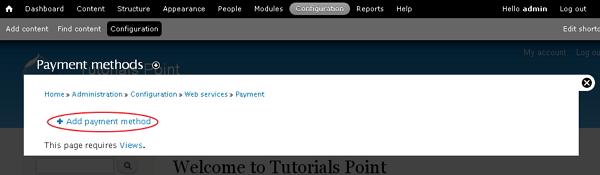
步骤 5 − 然后,点击添加支付方式。

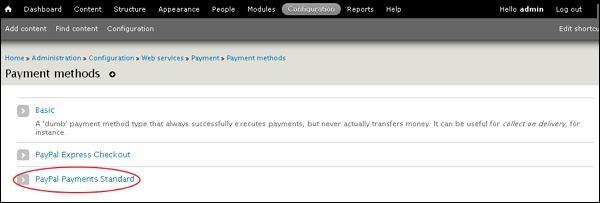
步骤 6 − 点击PayPal Payments Standard。

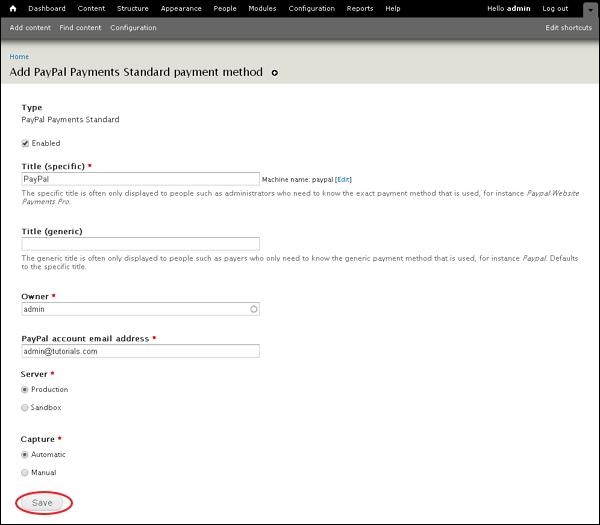
步骤 7 − 您需要填写PayPal支付的表单。

它包含以下字段 -
标题(具体) − 输入具体的标题名称。
标题(通用) − 输入通用的标题名称。
所有者 − 输入所有者的姓名。
PayPal账户邮箱地址 − 输入您的邮箱地址。
服务器 − 从生产或沙盒中选择服务器。
捕获 − 选择其中一种捕获方式,即手动或自动。
步骤 8 − 您可以在下面的列表中查看上面创建的PayPal。

步骤 9 − 接下来,转到结构 --> 内容类型。将会显示以下页面,点击添加内容类型。

步骤 10 − 创建一个名为产品的内容类型并保存。

步骤 11 − 您可以在列表中查看已创建的产品内容。点击管理字段。

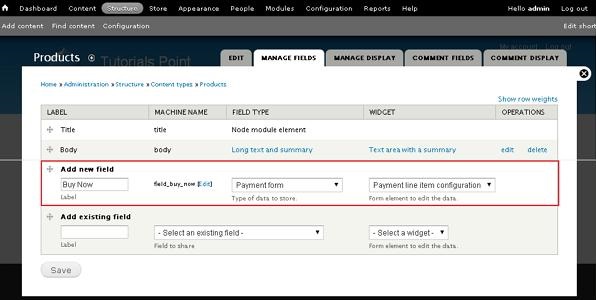
步骤 12 − 添加一个名为立即购买的新字段,从下拉菜单中选择支付表单作为数据类型。

点击保存按钮。
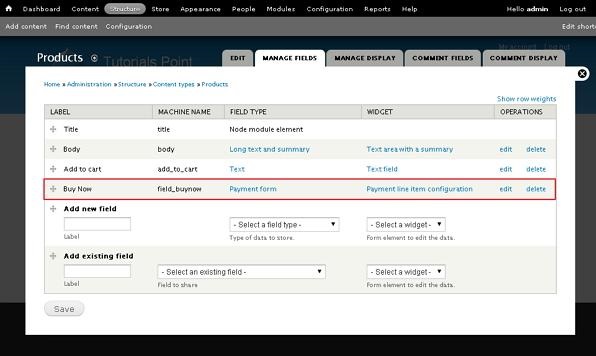
步骤 13 − 现在,您可以在列表中查看已创建的立即购买字段。

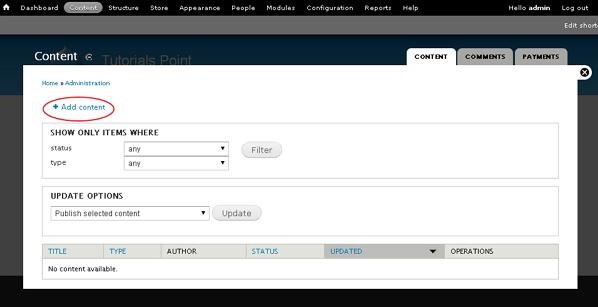
步骤 14 − 转到内容,点击添加内容。

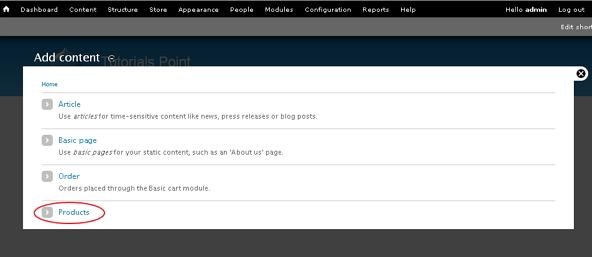
步骤 15 − 点击产品。

步骤 16 − 在字段中输入您的产品信息,如下面的屏幕截图所示,然后点击保存按钮。

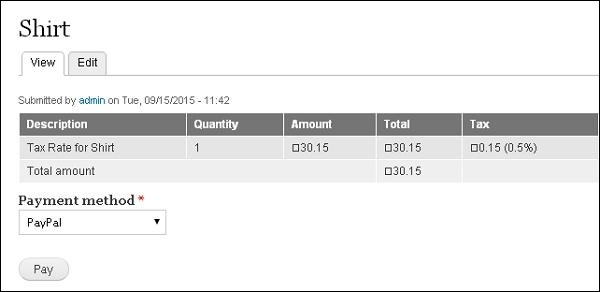
步骤 17 − 您现在可以在您的站点上查看您的内容,如下面的屏幕截图所示。点击支付按钮。

步骤 18 − 您将被重定向到外部支付服务器以授权支付。

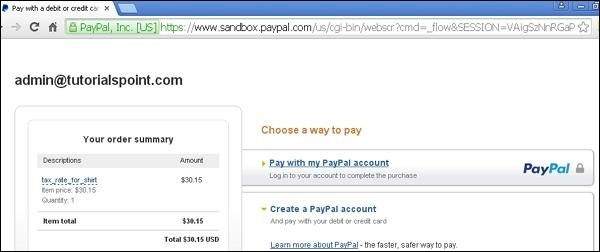
之后,它将引导您到PayPal网站进行后续的支付流程。

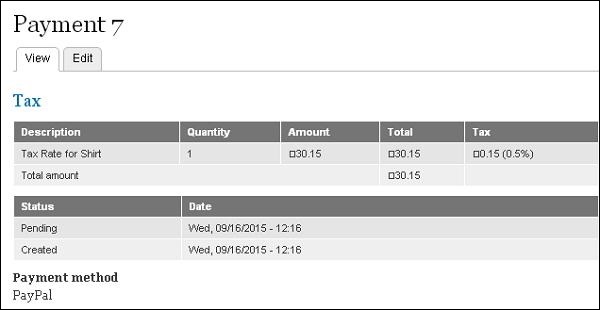
步骤 19 − 支付流程完成后,您可以查看支付详情,如下面的屏幕截图所示。

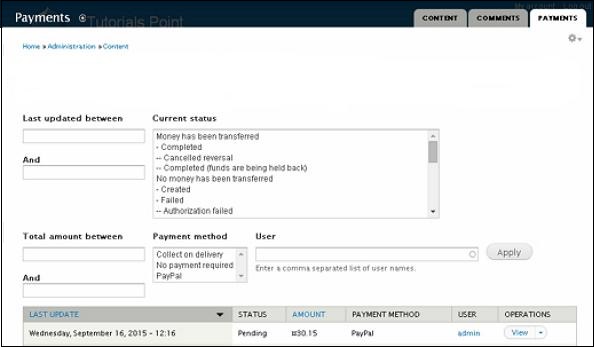
步骤 20 − 转到内容 --> 支付选项卡。在这里,您可以查看产品的支付状态。

Drupal - 发票生成
在本章中,我们将学习如何在Drupal中生成发票。发票是一份包含金额和成本、唯一发票编号和税务信息的文档。
以下是Drupal中生成发票的步骤。
步骤 1 − 下载Invoice模块的最新文件并安装到您的Drupal站点中。
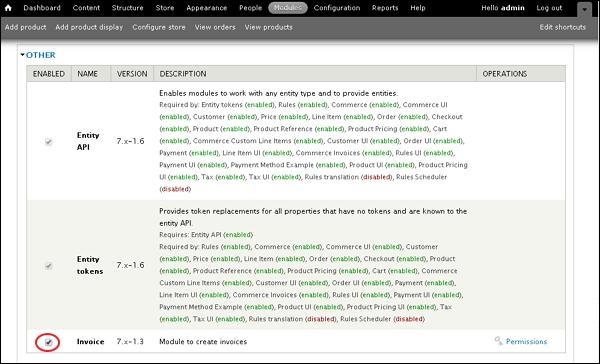
步骤 2 − 在模块中启用Invoice,然后点击保存配置。

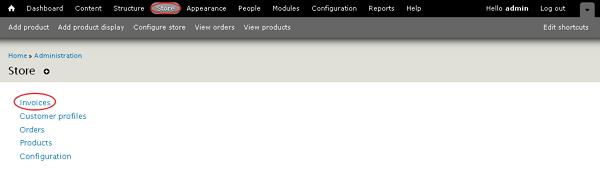
步骤 3 − 转到商店 --> 发票。

步骤 4 − 点击添加发票。

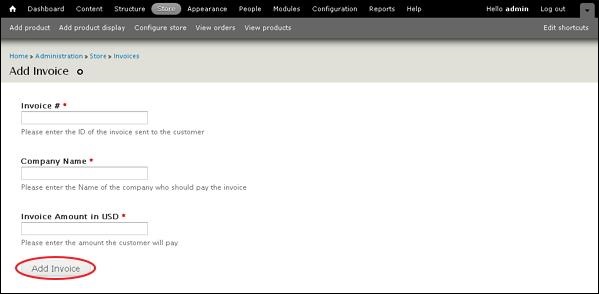
步骤 5 − 您将看到添加发票页面。

发票号 − 输入发送给客户的发票ID号。
公司名称 − 输入应支付发票的公司名称。
发票金额(美元) − 输入客户需要支付的金额。
填写完发票信息后,点击添加发票。
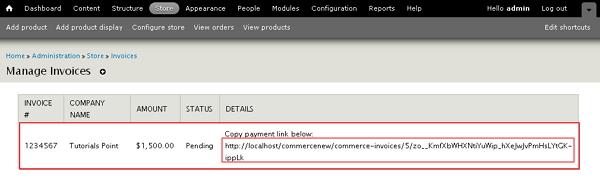
步骤 6 − 转到商店 --> 发票 --> 管理发票。在这里,您可以查看您的待处理和已支付的发票。

复制详细信息列中给出的链接,它将重定向您到结账页面。
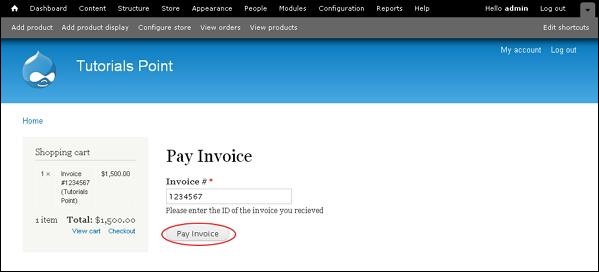
步骤 7 − 您也可以通过导航到给定的链接localhost<您的站点名称>user/invoices/pay进行支付,它将重定向您到支付发票页面,如下面的屏幕截图所示。

在这里,您需要输入发票号码并点击支付发票按钮。然后,它将重定向您到结账页面,如下面的屏幕截图所示。您可以输入账单信息并点击继续下一步按钮。

步骤 8 − 您可以查看产品信息以及发票号码和公司名称。点击继续下一步按钮。

步骤 9 − 将显示一条最终消息,即结账完成,如下面的屏幕截图所示。

Drupal - 邮件通知
在本章中,我们将学习如何在文章发布新评论时,向所有者或创建者发送电子邮件通知。电子邮件通知是指您的邮箱中收到新邮件的提醒。
以下是Drupal中设置电子邮件通知的简单步骤。
步骤 1 − 点击Drupal上的配置菜单。

步骤 2 − 接下来,在工作流部分点击规则链接,如下面的屏幕截图所示。

步骤 3 − 点击添加新规则链接。

步骤 4 − 接下来,将显示规则页面,如下面的屏幕截图所示。

它包含以下字段 -
名称 − 输入名称。
标签 − 输入标签。
对事件做出反应 − 选择应收到通知的事件。
按类型限制 − 选择需要过滤值或事件的类型。
填写完所有字段后,点击保存按钮保存规则。
步骤 5 − 现在,将显示“评论通知”反应规则编辑页面。在操作部分点击添加操作链接,如下面的屏幕截图所示。

步骤 6 − 将显示添加新操作页面。从下拉菜单中选择系统部分的发送邮件选项。

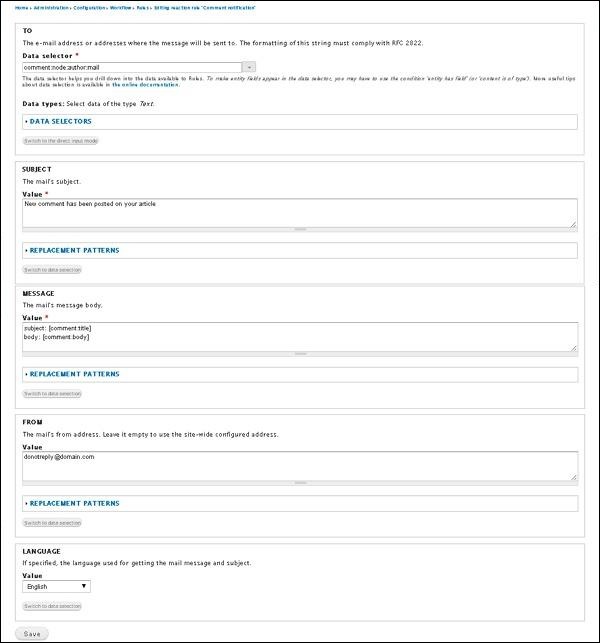
步骤 7 − 接下来,将显示一个页面,如下面的屏幕截图所示。

以下是前面屏幕中字段的详细信息。
数据选择器 − 从下拉菜单中选择评论→节点→作者→邮件。
主题 − 在值文本框中输入邮件主题。
替换模式 − 此数据选择输入模式可以帮助您查找更复杂的替换模式。您可以选择令牌类型并根据需要进行替换。
消息 − 在消息值文本框中输入邮件的消息正文内容。
发件人 − 显示将从哪个邮件地址发送邮件给接收者。
语言 − 指定用于获取邮件消息和主题的语言。您可以从下拉菜单中选择语言。
点击保存按钮保存通知。
步骤 8 − 保存通知后,您将看到以下屏幕。

Drupal - 订单历史
订单历史记录取决于用户结账后订购的产品。它包括产品的历史记录,包括订单编号、用户名、订单状态等。
您可以使用以下步骤查看产品的订单历史记录:
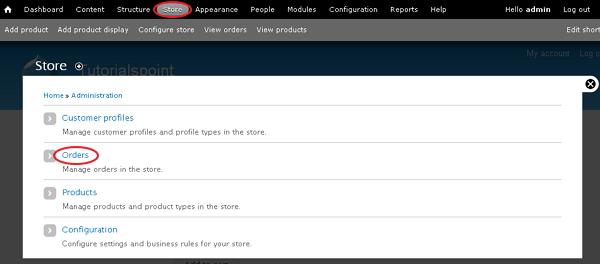
步骤 1 − 转到商店并点击订单链接。

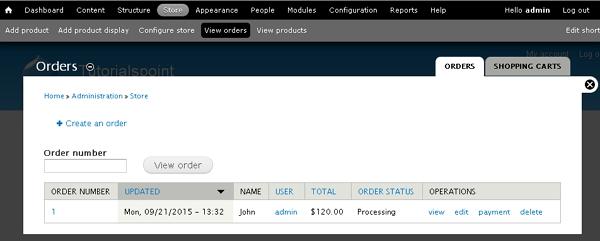
步骤 2 − 您将看到已订购产品的列表屏幕。

它包含以下字段:
订单编号 − 这是产品的订单编号。
更新时间 − 指定产品上次更新的时间。
姓名 − 这是订购产品的用户的姓名。
用户 − 这是用户的账户名称。它可能由用户或管理员进行身份验证。
总计 − 指定已订购产品的总金额。
订单状态 − 定义订单状态,例如处理中、待处理、已完成或已取消。
操作 − 在这里,您可以对产品执行一些操作,例如:
查看选项显示账单信息和配送信息。
编辑选项允许编辑价格、配送信息、账单信息等。
删除选项删除产品订单,而支付选项指定产品的已支付金额、到期日期等。
