
- Drupal 基础教程
- Drupal - 首页
- Drupal - 概述
- Drupal - 安装
- Drupal - 架构
- Drupal - 主菜单
- Drupal - 块与区域
- Drupal - 主题与布局
- Drupal - 首页
- Drupal - 静态页面
- Drupal - 创建博客
- Drupal - 创建文章
- Drupal - 创建页面
- Drupal - 创建内容
- Drupal - 修改内容
- Drupal - 删除内容
- Drupal - 发布内容
- Drupal - 菜单管理
- Drupal - 分类法
- Drupal - 评论
- Drupal - 用户管理
- Drupal - 优化
- Drupal - 站点备份
- Drupal - 站点升级
- Drupal - 公告
- Drupal 高级
- Drupal - URL 别名
- Drupal - 站点搜索
- Drupal - 错误处理
- Drupal - 多语言内容
- Drupal - 触发器与操作
- Drupal - 社交网络
- Drupal - 国际化
- Drupal - 扩展
- Drupal - 默认模块
- Drupal - 面板模块
- Drupal - 书籍模块
- Drupal - 聚合器模块
- Drupal - 联系模块
- Drupal - 表单模块
- Drupal - 投票模块
- Drupal - 站点安全
- Drupal 电子商务
- Drupal - 设置购物车
- Drupal - 创建产品
- Drupal - 创建类别
- Drupal - 设置税费
- Drupal - 设置折扣
- Drupal - 接收捐款
- Drupal - 设置运费
- Drupal - 设置支付
- Drupal - 发票生成
- Drupal - 电子邮件通知
- Drupal - 订单历史记录
- Drupal 有用资源
- Drupal - 问答
- Drupal - 快速指南
- Drupal - 有用资源
- Drupal - 讨论
Drupal - 静态页面
在本章中,我们将学习如何在 Drupal 中创建静态页面。让我们添加一些名为“关于我们”和“服务”的静态页面。使用静态页面的主要目的是速度和稳定性。静态网站比动态网站更快。
以下是创建静态页面的简单步骤。
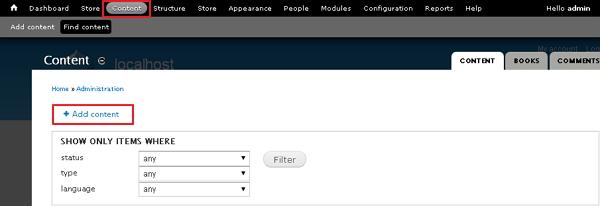
步骤 1 - 点击内容 --> 添加内容链接。

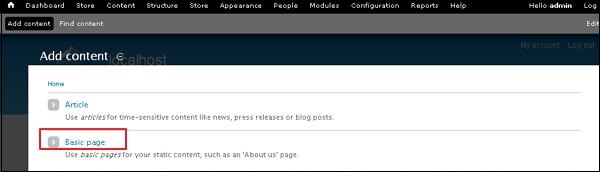
步骤 2 - 点击基本页面。

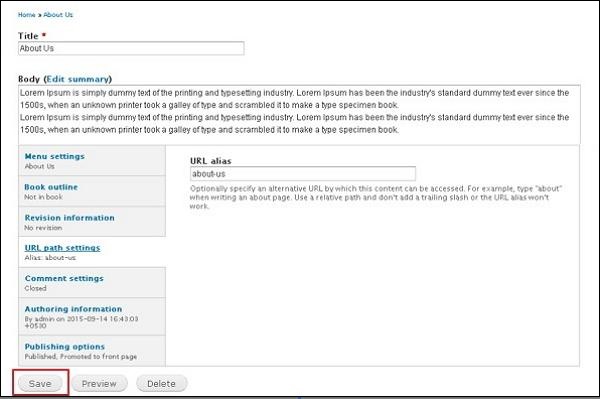
步骤 3 - 将显示创建基本页面,如下面的屏幕截图所示。

以下是上面屏幕中字段的详细信息。
标题 - 指定静态页面的标题。
正文 - 显示页面的正文内容。
URL 路径设置 - 您可以指定内容可通过的替代 URL。
注意 - 不要在 URL 别名的开头或结尾添加斜杠,否则它将无法工作。
您可以看到about-us URL 路径已添加到 URL 别名标题下。对于“关于我们”和“服务”静态页面,过程相同,只有内容会根据需求更改。
您可以点击发布选项并选中已发布选项的复选框以发布您的页面。
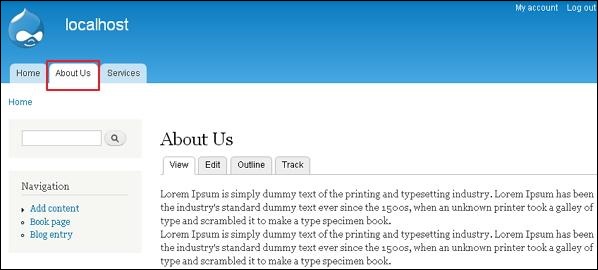
步骤 4 - 点击关于我们选项卡,您将看到创建的“关于我们”页面,如下面的屏幕截图所示。

步骤 5 - 点击服务选项卡,您将看到创建的“服务”页面,如下面的屏幕截图所示。

广告
