- Drupal 基础教程
- Drupal - 首页
- Drupal - 概述
- Drupal - 安装
- Drupal - 架构
- Drupal - 主菜单
- Drupal - 块与区域
- Drupal - 主题与布局
- Drupal - 首页
- Drupal - 静态页面
- Drupal - 创建博客
- Drupal - 创建文章
- Drupal - 创建页面
- Drupal - 创建内容
- Drupal - 修改内容
- Drupal - 删除内容
- Drupal - 发布内容
- Drupal - 菜单管理
- Drupal - 分类法
- Drupal - 评论
- Drupal - 用户管理
- Drupal - 优化
- Drupal - 站点备份
- Drupal - 站点升级
- Drupal - 公告
- Drupal 高级
- Drupal - URL 别名
- Drupal - 站点搜索
- Drupal - 错误处理
- Drupal - 多语言内容
- Drupal - 触发器与操作
- Drupal - 社交网络
- Drupal - 国际化
- Drupal - 扩展
- Drupal - 默认模块
- Drupal - Pane 模块
- Drupal - Book 模块
- Drupal - Aggregator 模块
- Drupal - Contact 模块
- Drupal - Form 模块
- Drupal - Poll 模块
- Drupal - 站点安全
- Drupal 电子商务
- Drupal - 设置购物车
- Drupal - 创建产品
- Drupal - 创建类别
- Drupal - 设置税收
- Drupal - 设置折扣
- Drupal - 接收捐款
- Drupal - 设置运输
- Drupal - 设置支付
- Drupal - 发票生成
- Drupal - 邮件通知
- Drupal - 订单历史
- Drupal 有用资源
- Drupal - 问答
- Drupal - 快速指南
- Drupal - 有用资源
- Drupal - 讨论
Drupal - 社交网络
本章,让我们学习Drupal中的社交网络。如今社交媒体变得非常重要,Drupal为此提供了许多社交媒体模块。让我们以ShareThis模块为例,您可以选择任何其他您选择的模块。
以下是安装ShareThis模块的简单步骤。
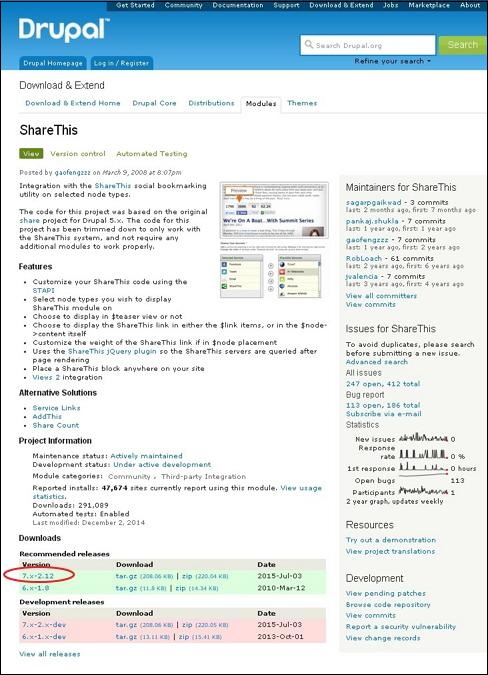
步骤1 − 点击ShareThis访问ShareThis模块页面,并点击版本,如下面的屏幕所示。

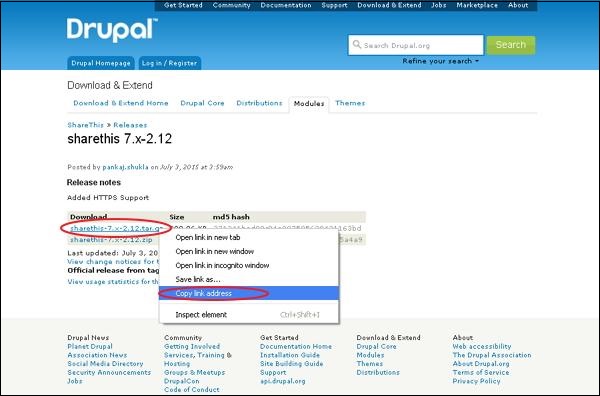
步骤2 − 复制模块的链接地址,如下面的屏幕所示。

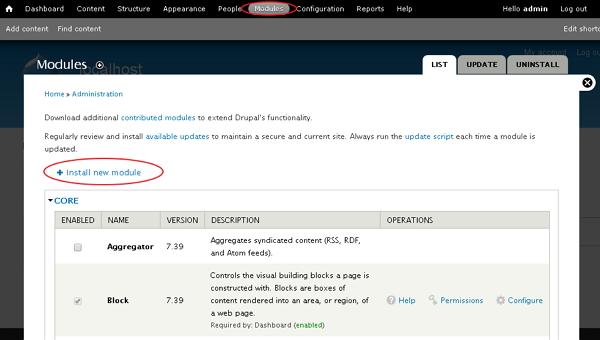
步骤3 − 接下来,转到模块并点击安装新模块,如下面的屏幕所示。

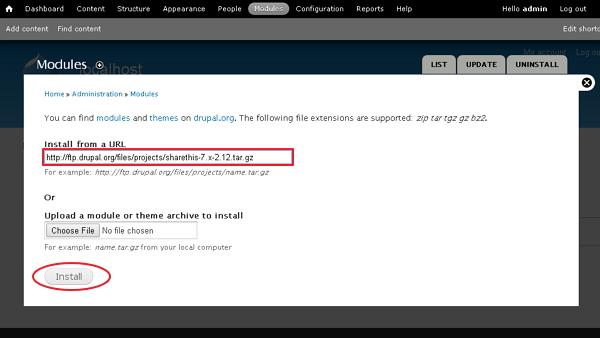
步骤4 − 现在,粘贴您在步骤(2)中复制的链接地址,然后点击安装,如下面的屏幕所示。

步骤5 − 您将看到以下屏幕。点击启用新添加的模块。

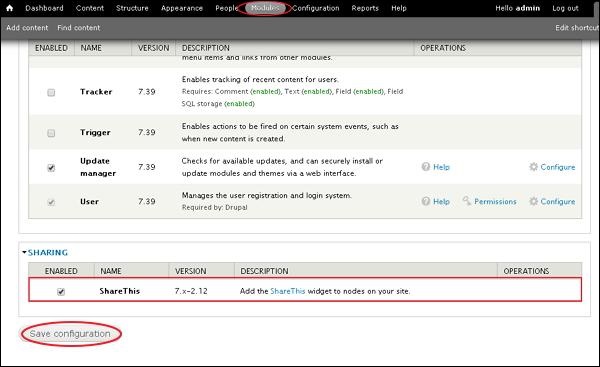
步骤6 − 接下来,转到模块。启用该模块并点击保存配置,如下面的屏幕所示。

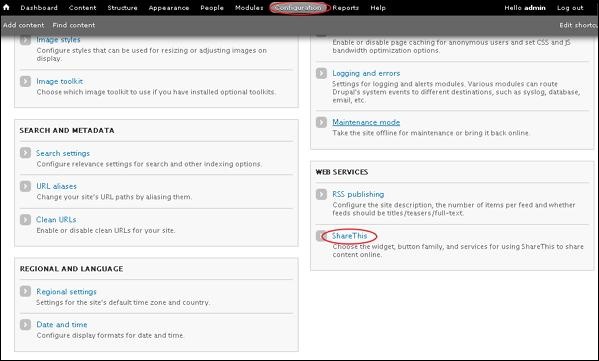
步骤7 − 转到配置,在网络服务下点击ShareThis,如下面的屏幕所示。

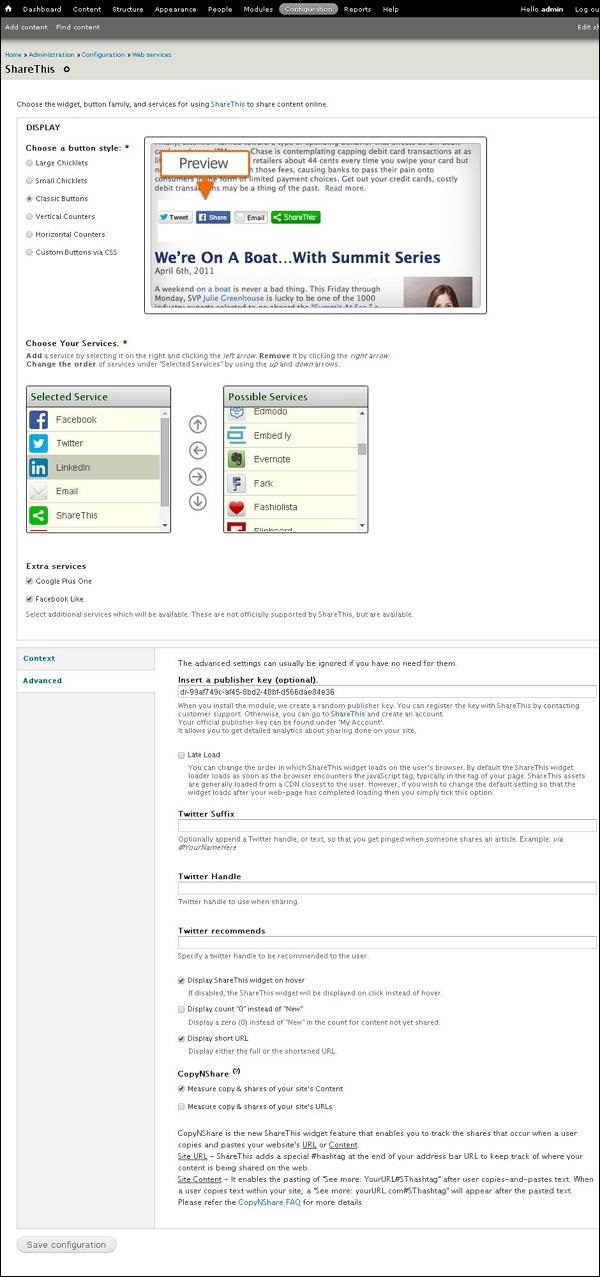
步骤8 − 将弹出以下屏幕。

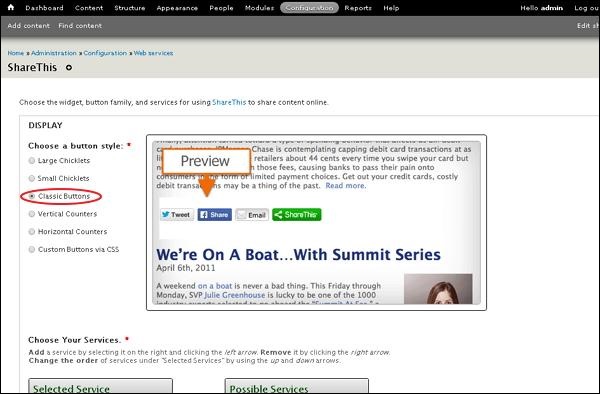
步骤9 − 您可以在显示部分点击任何按钮样式,以在线分享您的内容,如下面的屏幕所示。

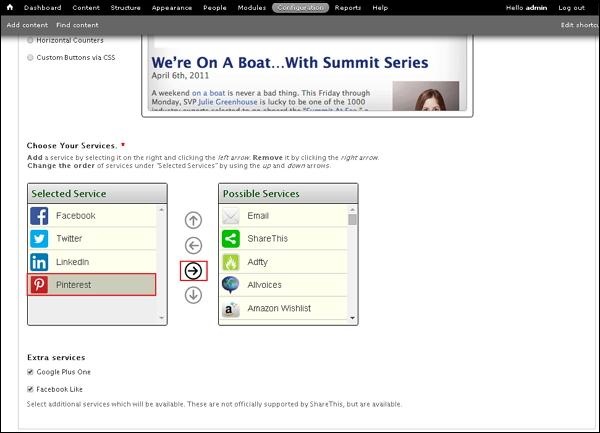
步骤10 − 点击您要删除的任何服务。您还可以通过选中它们来使用额外服务,例如Google Plus One和Facebook 喜欢,如下面的屏幕所示。

您可以从可用服务部分选择服务,也可以从已选服务部分删除或重新排序服务。
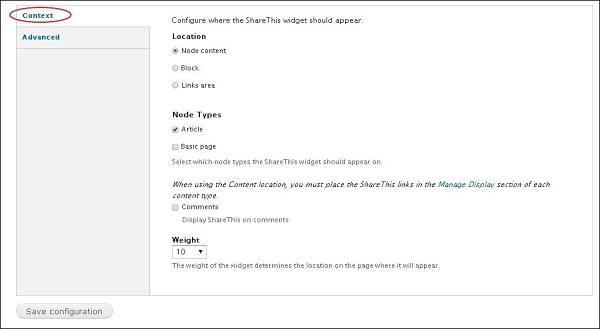
步骤11 − 接下来,点击上下文,如下面的屏幕所示,以配置ShareThis小部件应该出现在哪里。

以下是屏幕上字段的详细信息。
在位置下,您可以选择节点内容或块或链接区域。
在节点类型下,如果您希望ShareThis小部件显示在上面,可以选择文章和基本页面。
如果您选择评论,您也可以在评论中显示ShareThis。
小部件的权重决定了它在页面上的显示位置。
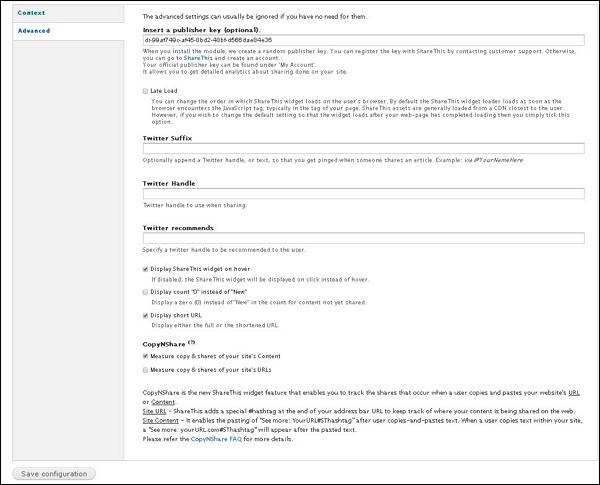
步骤12 − 接下来,选择高级,如下面的屏幕所示。

以下是前面屏幕上字段的详细信息。
安装模块时,将创建一个随机发布者密钥。
Twitter 后缀将可选地附加一个 Twitter 句柄或文本,以便在有人分享文章时收到提示。
Twitter 句柄将在 Twitter 上分享时使用。
Twitter 推荐将指定一个 Twitter 句柄,在分享时推荐给用户。
如果禁用鼠标悬停显示ShareThis小部件,则ShareThis小部件将点击显示而不是悬停显示。
如果选中显示计数“0”而不是“新”,则对于尚未分享的内容,将显示零而不是新计数。
显示短网址将显示完整网址或缩短网址。
CopyNShare将分别测量您网站内容或网址的复制和分享次数。
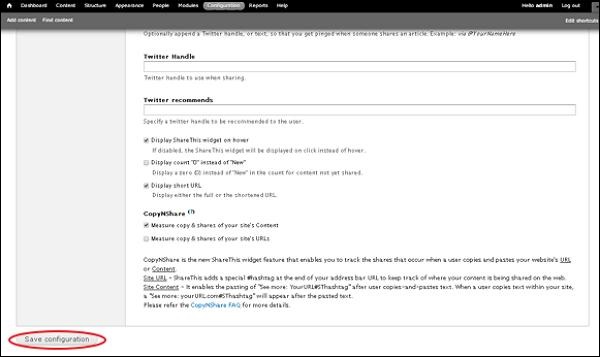
步骤13 − 检查所有详细信息后,点击保存配置,如下面的屏幕所示。

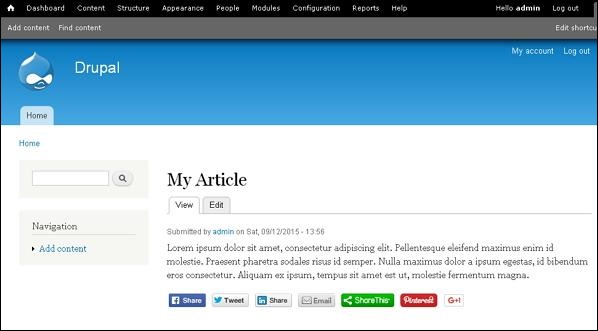
步骤14 − 现在,您可以在文章页面上看到社交媒体按钮。