- Drupal 基础教程
- Drupal - 首页
- Drupal - 概述
- Drupal - 安装
- Drupal - 架构
- Drupal - 主菜单
- Drupal - 块与区域
- Drupal - 主题与布局
- Drupal - 首页
- Drupal - 静态页面
- Drupal - 创建博客
- Drupal - 创建文章
- Drupal - 创建页面
- Drupal - 创建内容
- Drupal - 修改内容
- Drupal - 删除内容
- Drupal - 发布内容
- Drupal - 菜单管理
- Drupal - 分类法
- Drupal - 评论
- Drupal - 用户管理
- Drupal - 优化
- Drupal - 站点备份
- Drupal - 站点升级
- Drupal - 公告
- Drupal 高级
- Drupal - URL 别名
- Drupal - 站点搜索
- Drupal - 错误处理
- Drupal - 多语言内容
- Drupal - 触发器与操作
- Drupal - 社交网络
- Drupal - 国际化
- Drupal - 扩展
- Drupal - 默认模块
- Drupal - Pane 模块
- Drupal - Book 模块
- Drupal - Aggregator 模块
- Drupal - Contact 模块
- Drupal - Form 模块
- Drupal - Poll 模块
- Drupal - 站点安全
- Drupal 电子商务
- Drupal - 设置购物车
- Drupal - 创建产品
- Drupal - 创建类别
- Drupal - 设置税费
- Drupal - 设置折扣
- Drupal - 接收捐赠
- Drupal - 设置配送
- Drupal - 设置支付
- Drupal - 发票生成
- Drupal - 电子邮件通知
- Drupal - 订单历史
- Drupal 有用资源
- Drupal - 问答
- Drupal - 快速指南
- Drupal - 有用资源
- Drupal - 讨论
Drupal - 主题与布局
在本章中,让我们学习一下**主题和布局**。Drupal 在安装过程中会安装**Bartik**主题作为默认主题。您可以从 Drupal 官方网站选择付费或免费主题。一般来说,布局是指文本和图形的排列方式。选择主题时,最好考虑在您的网站上使用不同的布局。
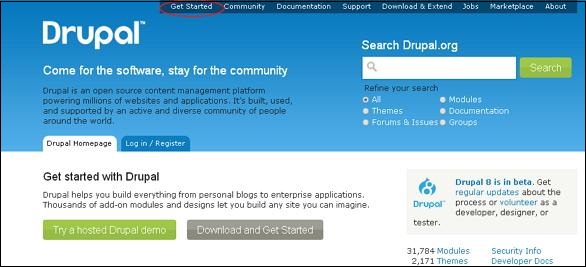
**步骤 1** - 访问Drupal 官方网站并点击**开始使用**。

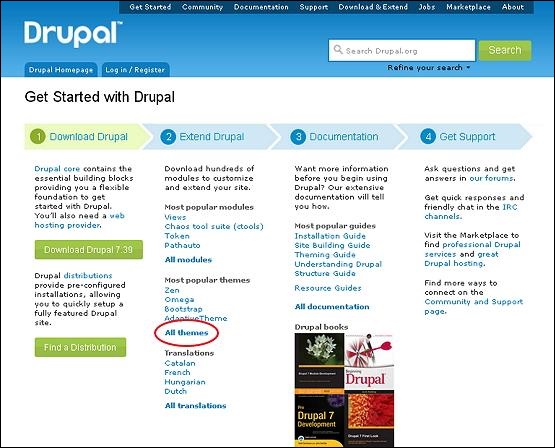
**步骤 2** - 点击**所有主题**,如下图所示。

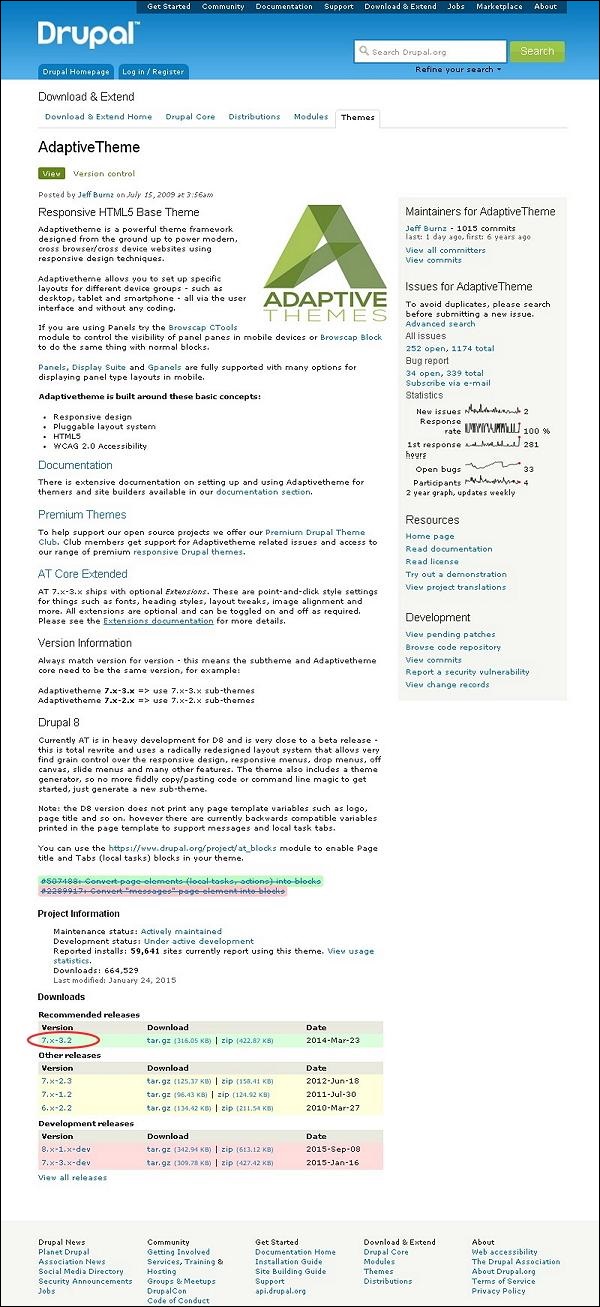
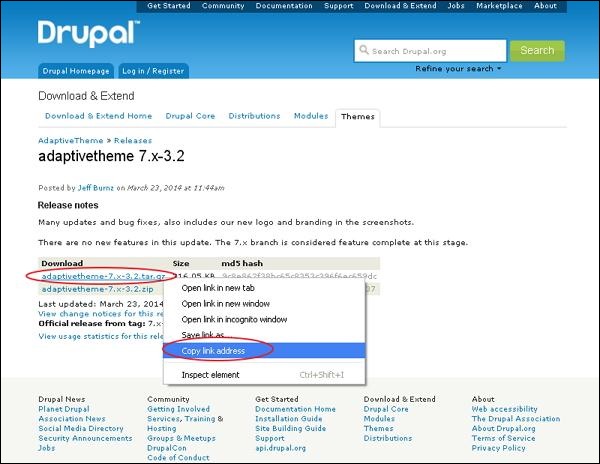
**步骤 3** - 您将获得一个主题列表。选择您想要的主题(让我们选择**Adaptive 主题**,因为它包含**布局和常规设置**,这将在本章后面介绍)并点击**版本**,如下图所示。

**步骤 4** - 接下来,右键点击**下载文件**并复制链接地址,如下图所示。

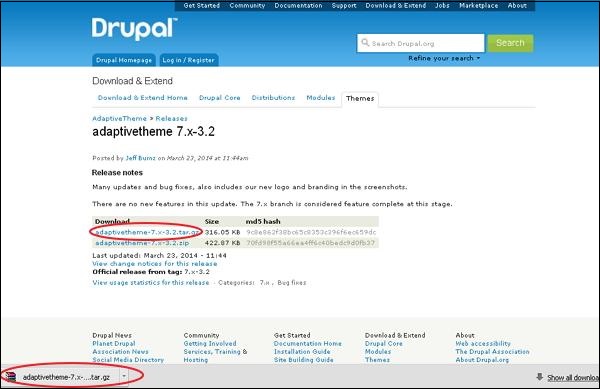
**步骤 5** - 您也可以通过点击**档案文件**直接下载主题,模块将下载到您的计算机本地,如下图所示。

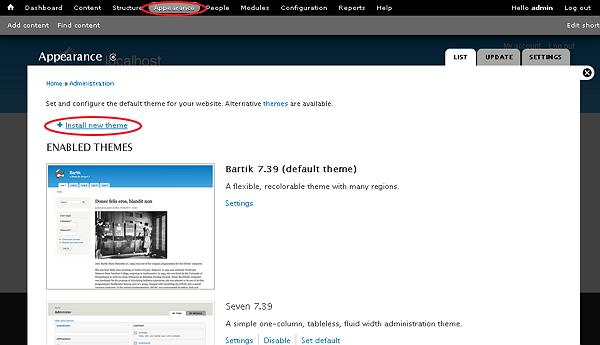
**步骤 6** - 进入**外观**并点击**安装新主题**,如下图所示。

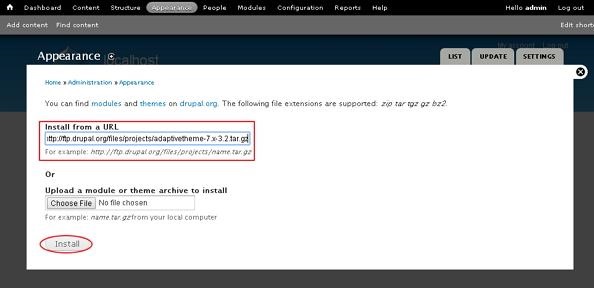
**步骤 7** - 您可以在**步骤 (4)**中粘贴您复制的链接地址,然后点击安装按钮,如下图所示。

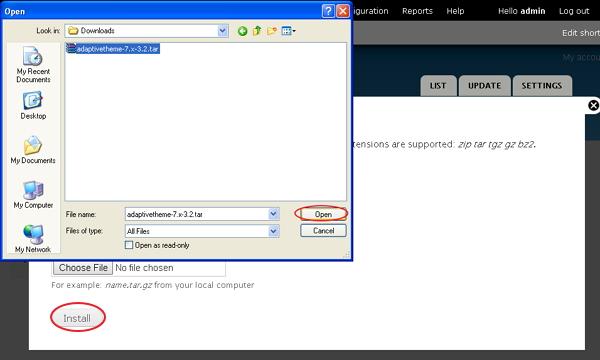
**步骤 8** - 如果您已下载主题档案,则可以上传主题档案,而不是复制链接地址,然后点击**安装**,如下图所示。

**步骤 9** - 出现以下屏幕,请等待安装完成。

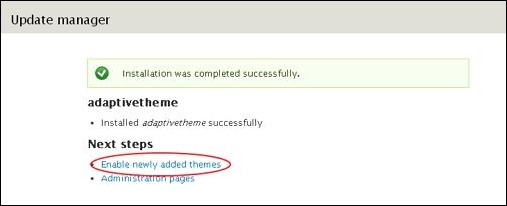
**步骤 10** - 接下来,点击**启用新添加的主题**,如下图所示。

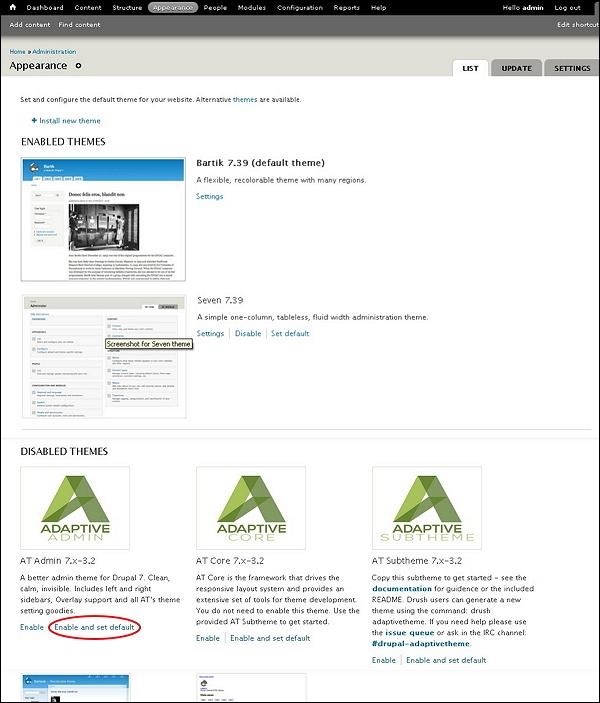
**步骤 11** - 默认情况下,主题是被禁用的。要启用它们,请点击**启用并设置为默认**,如下图所示。

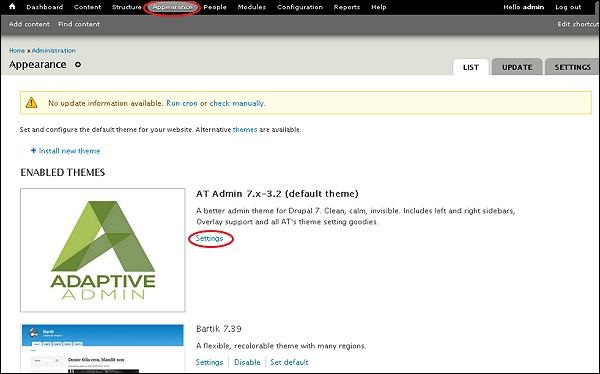
**步骤 12** - 点击**设置**,如下图所示,以设置您网站的外观。

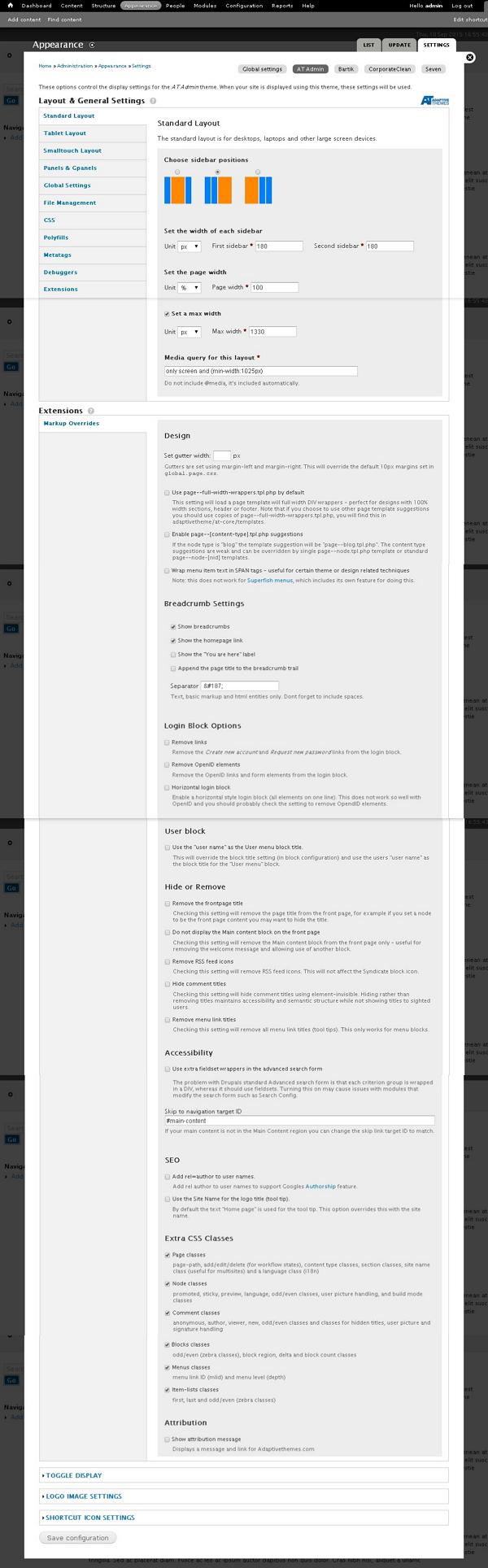
**步骤 13** - **布局和常规设置**选项将出现在屏幕上,在这个**Adaptive 主题**中包含**标准布局、平板电脑布局、小型触摸布局**和**面板和 Gpanel**。这些选项控制当前正在使用的 AT Admin 主题的显示设置。当您的网站显示主题时,将使用这些设置。现在,让我们逐一讨论这些布局。

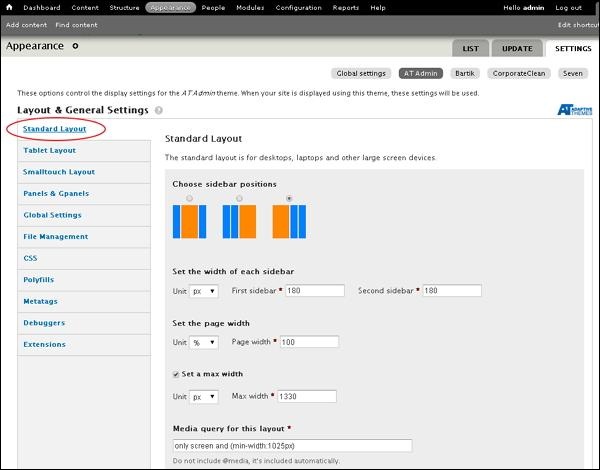
**步骤 14** - 在**标准布局**中,您可以为台式机、笔记本电脑和其他大屏幕设备选择布局。

**选择侧边栏位置** - 您可以通过点击单选按钮选择侧边栏位置。
**设置每个侧边栏的宽度** - 您可以设置第一个侧边栏和第二个侧边栏的宽度,单位为 % 或 px 或 em。
**设置页面宽度** - 您可以设置页面的宽度。
**设置最大宽度** - 您可以选中或取消选中以设置最大宽度。
**此布局的媒体查询** - 媒体查询为不同的媒体设备定义了不同的样式规则,并且默认情况下此布局将为**1025px**。
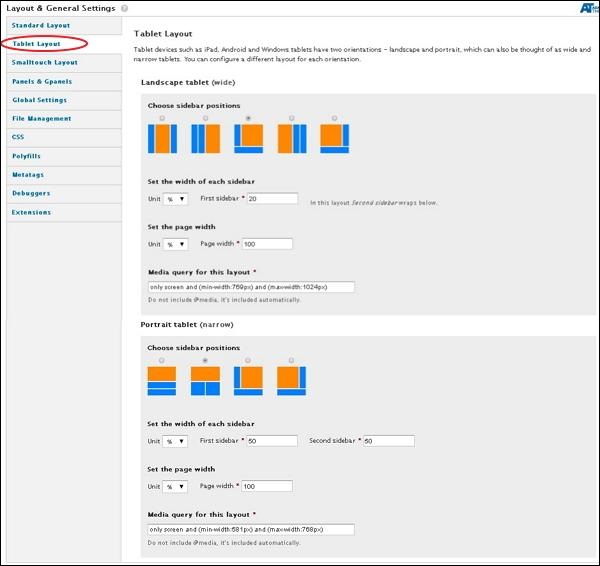
**步骤 15** - 接下来,点击**平板电脑布局**,如下图所示。平板电脑设备将有两个方向**横向**和**纵向**。您可以为每个方向配置不同的布局。

在**横向平板电脑**和**纵向平板电脑**下,您可以选择侧边栏位置、每个侧边栏的宽度和页面宽度。**横向平板电脑**的媒体查询将为 min-width:769px 和 max-width:1024px。对于**纵向平板电脑**,它将为 min-width:581px 和 max-width:768px
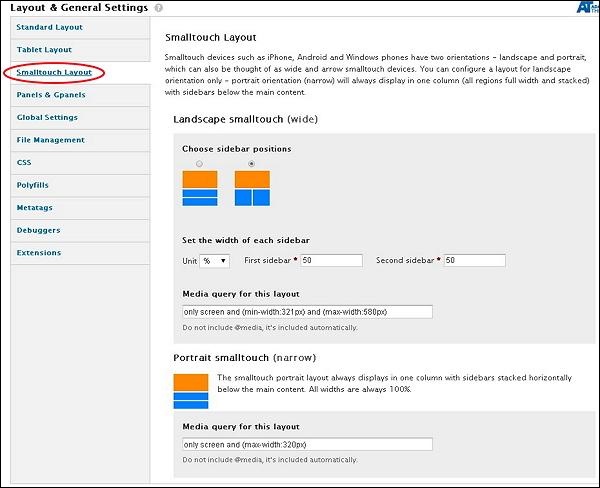
**步骤 16** - 现在,点击**小型触摸布局**,如下图所示。**小型触摸布局**也将有两个方向**横向**和**纵向**。您可以为每个方向配置不同的布局。

在**横向小型触摸**中,您可以选择侧边栏位置并设置宽度。**纵向小型触摸**始终以一列显示,侧边栏水平堆叠在主内容下方。**横向小型触摸**的媒体查询将为 min-width:321px 和 max-width:580px,而**纵向小型触摸**将为 max-width:320px。
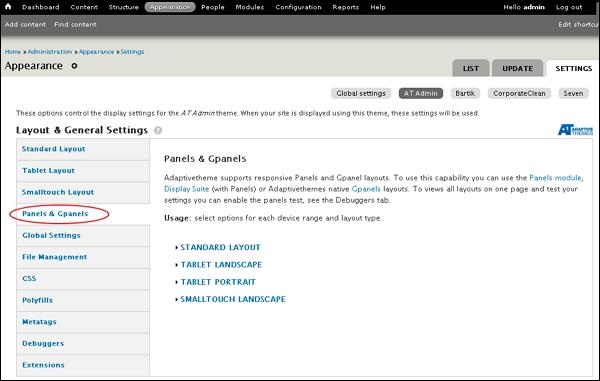
**步骤 17** - 接下来,点击**面板和 Gpanel**,如下图所示。Adaptive 主题支持响应式面板和 Gpanel 布局。要使用此功能,您可以使用Panels 模块、Display Suite(带 Panels)或 Adaptive 主题的原生Gpanel布局。

您可以为每个设备范围选择选项并布局其类型。让我们逐一看看。
在**标准布局**下,您可以选择在以标准布局查看网站时要使用的布局。通过点击**TWO、THREE、FOUR、FIVE、SIX 或 INSET**,您可以选择列的排列方式,如下图所示。
.jpg)
对**平板电脑横向、平板电脑纵向**和**小型触摸横向**布局执行相同的步骤。
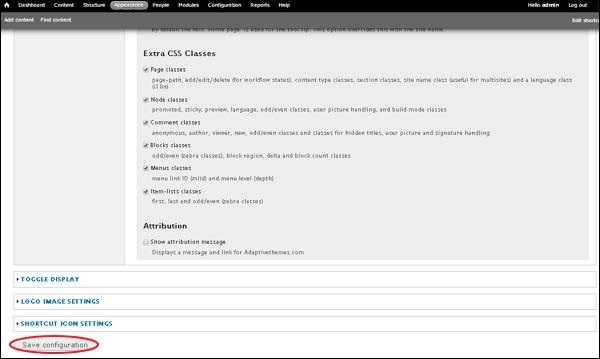
**步骤 18** - 完成所有配置后,点击**保存配置**,如下图所示。