解释 JavaScript 中的焦点事件
可以通过焦点事件确定网页上项目的焦点,我们将在本文中了解这些事件。
JavaScript 中的焦点事件是指当 HTML 元素获得或失去焦点时触发的众多浏览器提供的事件。这些事件可以在多种上下文中使用,例如响应用户操作,例如点击输入字段。借助焦点事件,我们可以跟踪网页元素何时获得或失去焦点。
JavaScript 中有三个主要的焦点事件:
focus - 当元素获得焦点时触发此事件,例如点击元素或使用 Tab 键切换到该元素。
blur - 此事件与 focus 事件相反。当元素失去焦点时触发此事件,例如点击元素外部或使用 Tab 键离开该元素。
focusin - 此事件类似于 focus 事件,但它也可以冒泡到 DOM 树。
focusout - 此事件类似于 blur 事件,但它也可以冒泡到 DOM 树。
让我们通过一些示例来了解上述概念。
示例 1
使用 addEventListener 文档方法,我们将构造一个具有 id 为“name”的输入字段,并为其添加 focus 和 blur 事件的多个事件侦听器。当输入字段获得焦点时,focus 事件侦听器将消息记录到控制台,当它失去焦点时,blur 事件侦听器将消息记录到控制台。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>Explain focus events in JavaScript.</title>
</head>
<body>
<label for="name">Name:</label>
<input type="text" id="name" />
<script>
const nameInput = document.getElementById('name');
nameInput.addEventListener('focus', function() {
console.log('Input field has gained focus.');
});
nameInput.addEventListener('blur', function() {
console.log('Input field has lost focus.');
});
</script>
</body>
</html>
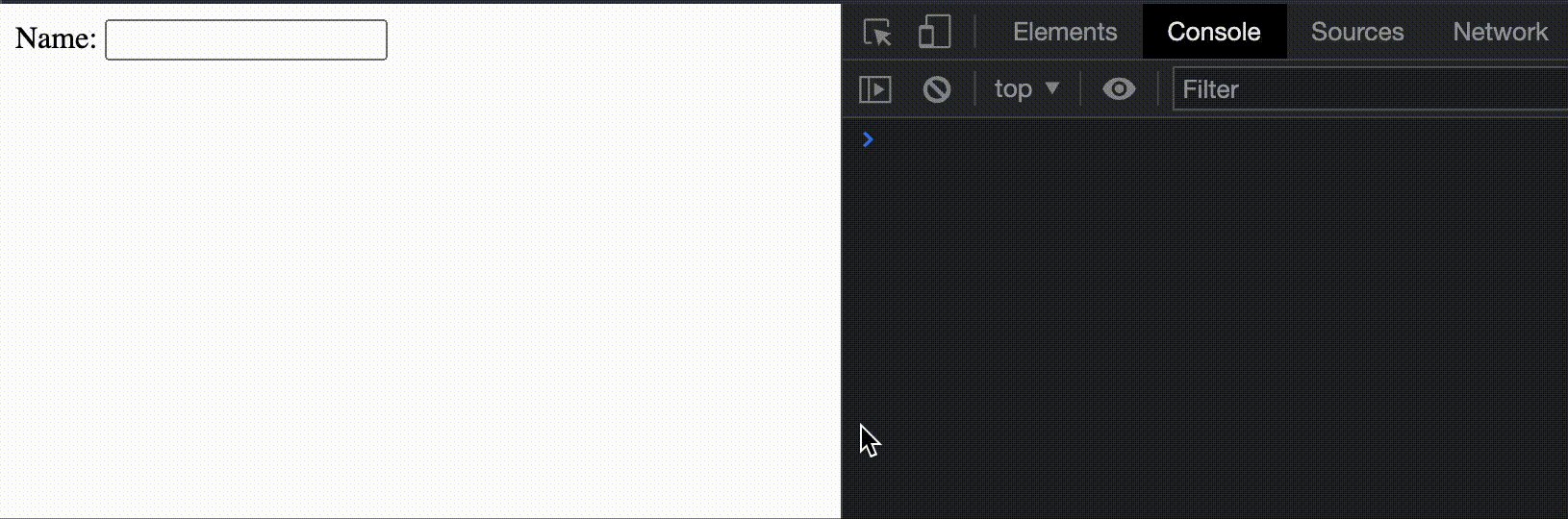
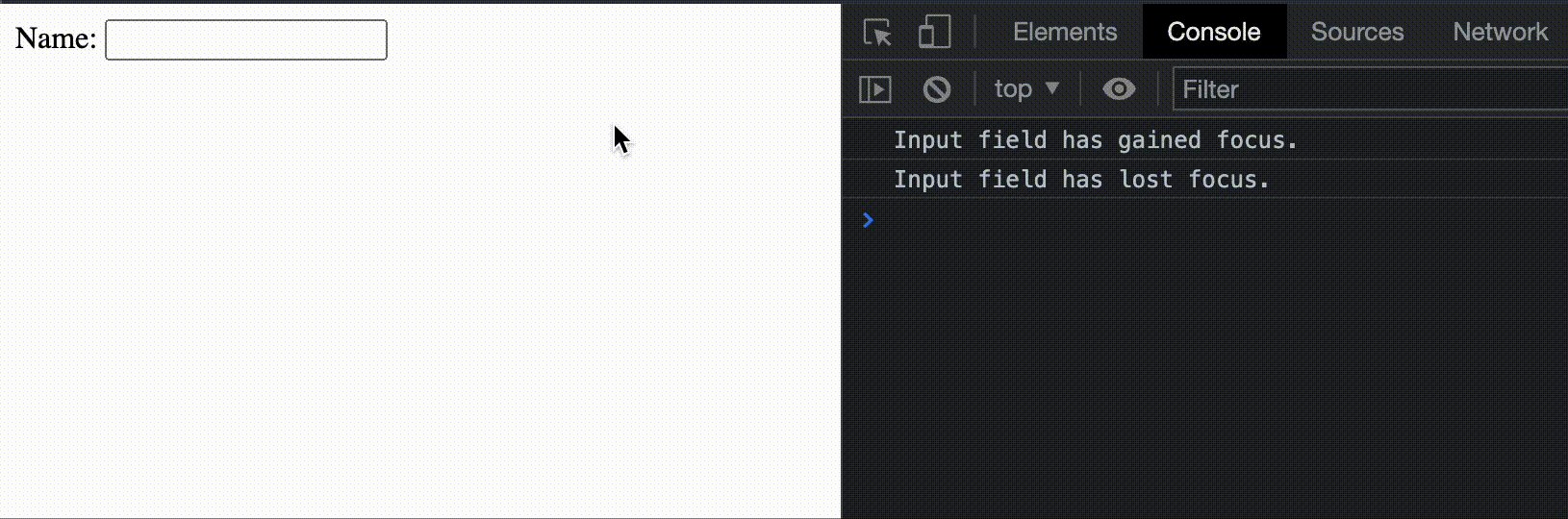
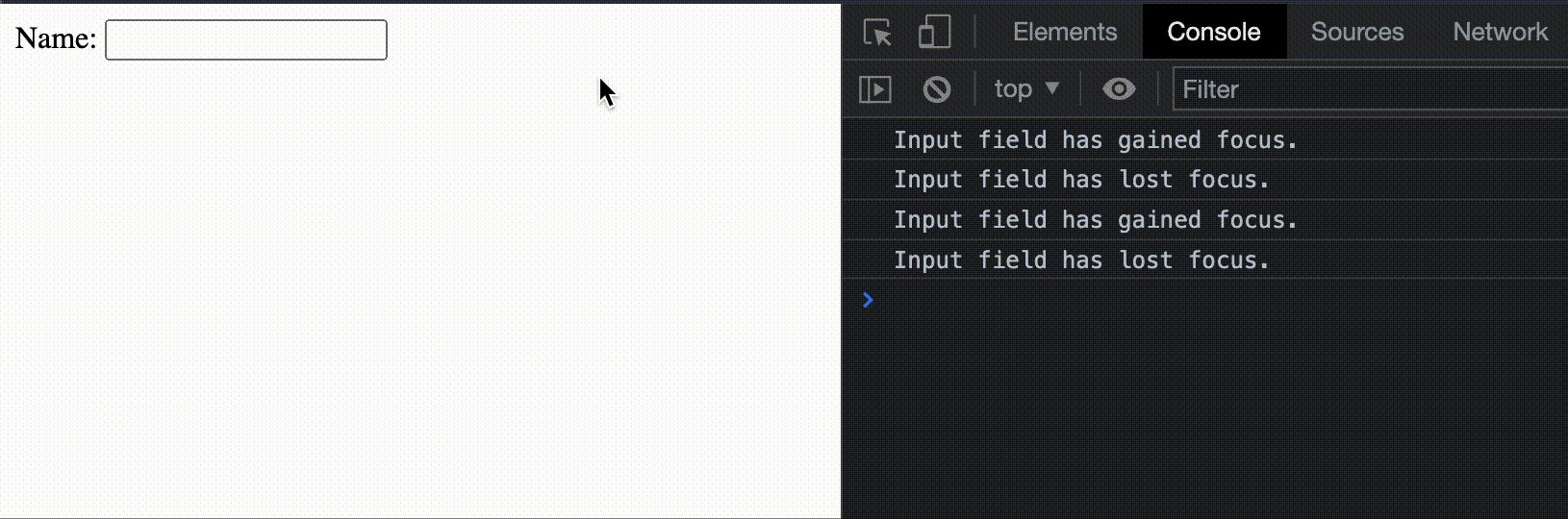
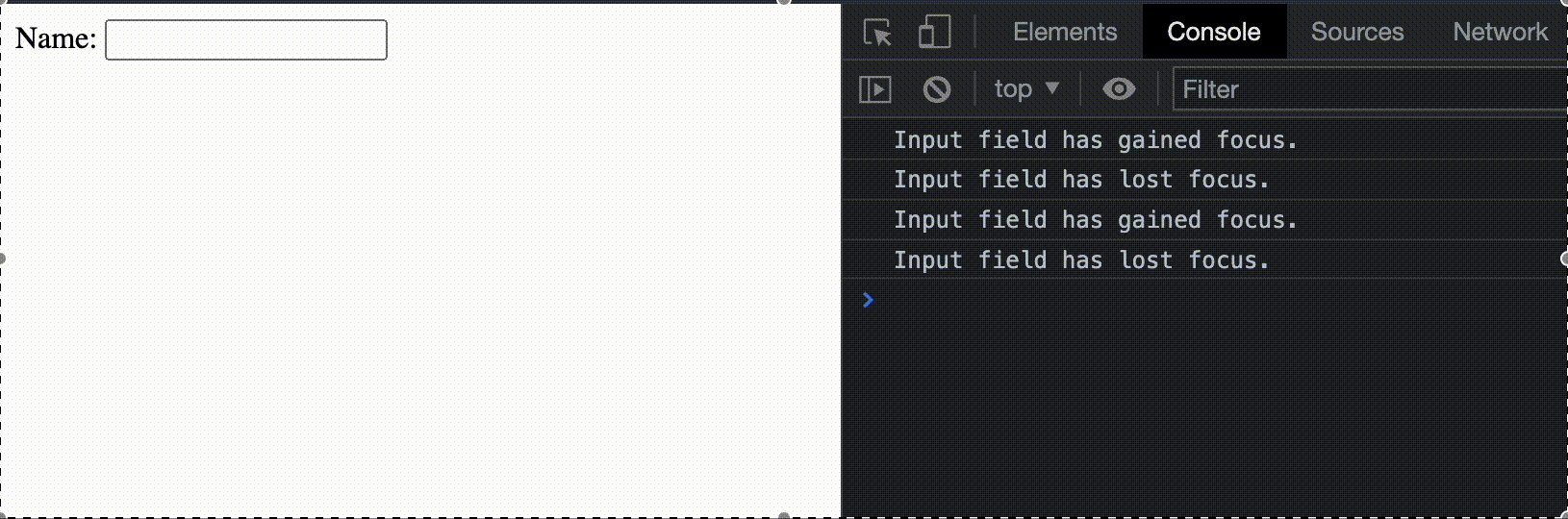
输出
输出将如下所示:

示例 2
在上面的示例中,我们将创建一个具有 id 为“name”的输入字段,并使用 addEventListener 文档方法为其添加 focusin 和 focusout 事件的不同事件侦听器。当输入字段获得焦点时,focusin 事件侦听器将消息记录到控制台,当它失去焦点时,focusout 事件侦听器将消息记录到控制台。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>Explain focus events in JavaScript.</title>
</head>
<body>
<label for="name">Name:</label>
<input type="text" id="name" />
<script>
const nameInput = document.getElementById('name');
nameInput.addEventListener('focusin', function() {
console.log('focusin event fired.');
});
nameInput.addEventListener('focusout', function() {
console.log('focusout event fired.');
});
</script>
</body>
</html>
输出
输出将如下所示:

结论
JavaScript 的焦点事件是一项很棒的功能,它可以让我们知道某个元素何时获得了或失去了焦点。通过利用页面中存在的各种焦点事件,我们可以开发各种功能,例如响应用户交互、验证用户输入、根据用户行为启动操作或提供视觉反馈。我们学习了 JavaScript 中焦点事件的概念,并通过一些示例进行了说明。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP