
- Flask 教程
- Flask - 首页
- Flask - 概述
- Flask - 环境配置
- Flask - 应用
- Flask - 路由
- Flask - 变量规则
- Flask - URL构建
- Flask - HTTP方法
- Flask - 模板
- Flask - 静态文件
- Flask - 请求对象
- 将表单数据发送到模板
- Flask - Cookie
- Flask - 会话
- Flask - 重定向和错误处理
- Flask – 消息闪现
- Flask - 文件上传
- Flask - 扩展
- Flask - 邮件发送
- Flask - WTF
- Flask - SQLite
- Flask - SQLAlchemy
- Flask - Sijax
- Flask - 部署
- Flask - FastCGI
- Flask 有用资源
- Flask - 快速指南
- Flask - 有用资源
- Flask - 讨论
Flask – 消息闪现
一个良好的基于GUI的应用程序会向用户提供关于交互的反馈。例如,桌面应用程序使用对话框或消息框,JavaScript 使用警报来实现类似目的。
在Flask Web应用程序中生成此类信息性消息很容易。Flask框架的闪现系统使得可以在一个视图中创建消息,并在名为下一个的视图函数中呈现它。
Flask模块包含flash()方法。它将消息传递给下一个请求,通常是模板。
flash(message, category)
这里:
message参数是要闪现的实际消息。
category参数是可选的。它可以是“error”、“info”或“warning”。
为了从会话中删除消息,模板调用get_flashed_messages()。
get_flashed_messages(with_categories, category_filter)
这两个参数都是可选的。如果接收到的消息具有类别,则第一个参数是一个元组。第二个参数用于仅显示特定消息。
以下代码在模板中闪现接收到的消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
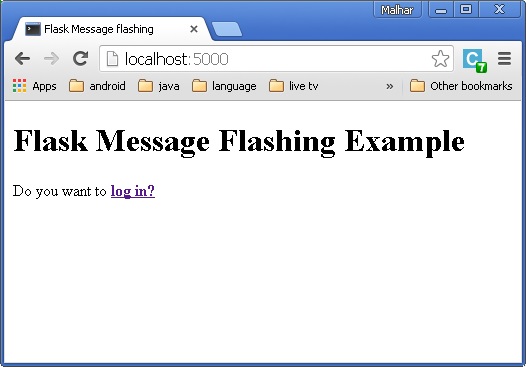
现在让我们看一个简单的例子,演示Flask中的闪现机制。在下面的代码中,“/”URL显示指向登录页面的链接,没有要闪现的消息。
@app.route('/')
def index():
return render_template('index.html')
该链接将用户引导至“/login”URL,该URL显示登录表单。提交后,login()视图函数将验证用户名和密码,并相应地闪现“success”消息或创建“error”变量。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如果发生error,则将登录模板与错误消息一起重新显示。
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>
另一方面,如果登录成功,则会在索引模板上闪现成功消息。
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>
Flask消息闪现示例的完整代码如下:
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
执行上述代码后,您将看到如下所示的屏幕。

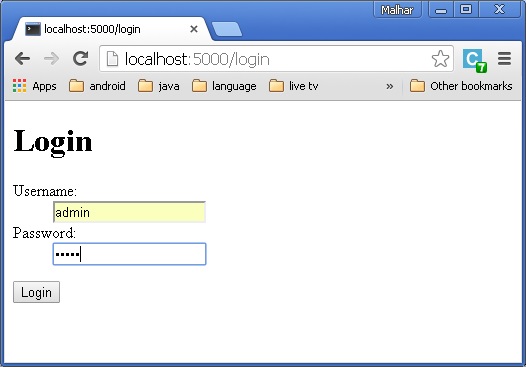
单击链接后,您将被定向到登录页面。
输入用户名和密码。

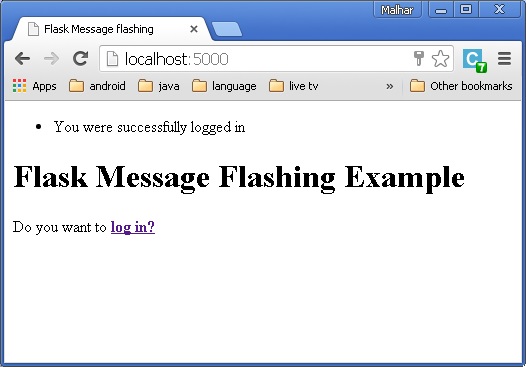
单击登录。将显示一条消息“您已成功登录”。

广告
