- Flask 教程
- Flask - 首页
- Flask - 概述
- Flask - 环境
- Flask - 应用
- Flask - 路由
- Flask - 变量规则
- Flask - URL构建
- Flask - HTTP方法
- Flask - 模板
- Flask - 静态文件
- Flask - 请求对象
- 将表单数据发送到模板
- Flask - Cookie
- Flask - 会话
- Flask - 重定向和错误
- Flask - 消息闪现
- Flask - 文件上传
- Flask - 扩展
- Flask - 邮件
- Flask - WTF
- Flask - SQLite
- Flask - SQLAlchemy
- Flask - Sijax
- Flask - 部署
- Flask - FastCGI
- Flask 有用资源
- Flask - 快速指南
- Flask - 有用资源
- Flask - 讨论
Flask – WTF
Web 应用的一个重要方面是为用户呈现用户界面。HTML 提供了一个<form>标签,用于设计界面。可以适当地使用表单元素,例如文本输入、单选按钮、下拉列表等。
用户输入的数据通过 GET 或 POST 方法以 HTTP 请求消息的形式提交到服务器端脚本。
服务器端脚本必须从 HTTP 请求数据中重新创建表单元素。因此,实际上,表单元素必须定义两次——一次在 HTML 中,一次在服务器端脚本中。
使用 HTML 表单的另一个缺点是难以(如果不是不可能的话)动态呈现表单元素。HTML 本身不提供验证用户输入的方法。
这就是灵活的表单、渲染和验证库WTForms派上用场的地方。Flask-WTF 扩展为此WTForms库提供了一个简单的接口。
使用Flask-WTF,我们可以在 Python 脚本中定义表单字段,并使用 HTML 模板呈现它们。也可以对WTF字段应用验证。
让我们看看这个 HTML 动态生成的机制是如何工作的。
首先,需要安装 Flask-WTF 扩展。
pip install flask-WTF
已安装的包包含一个Form类,该类必须用作用户定义表单的父类。
WTforms包包含各种表单字段的定义。下面列出了一些标准表单字段。
| 序号 | 标准表单字段和描述 |
|---|---|
| 1 |
TextField 表示<input type = 'text'> HTML 表单元素 |
| 2 |
BooleanField 表示<input type = 'checkbox'> HTML 表单元素 |
| 3 |
DecimalField 用于显示带有小数的数字的文本字段 |
| 4 |
IntegerField 用于显示整数的文本字段 |
| 5 |
RadioField 表示<input type = 'radio'> HTML 表单元素 |
| 6 |
SelectField 表示选择表单元素 |
| 7 |
TextAreaField 表示<textarea> html 表单元素 |
| 8 |
PasswordField 表示<input type = 'password'> HTML 表单元素 |
| 9 |
SubmitField 表示<input type = 'submit'> 表单元素 |
例如,包含文本字段的表单可以设计如下:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
除了“name”字段外,还会自动创建一个用于 CSRF 令牌的隐藏字段。这是为了防止跨站点请求伪造攻击。
渲染后,这将生成如下所示的等效 HTML 脚本。
<input id = "csrf_token" name = "csrf_token" type = "hidden" /> <label for = "name">Name Of Student</label><br> <input id = "name" name = "name" type = "text" value = "" />
用户定义的表单类用于 Flask 应用程序中,并使用模板呈现表单。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
WTForms 包还包含验证器类。它可用于对表单字段应用验证。以下列表显示了常用的验证器。
| 序号 | 验证器类和描述 |
|---|---|
| 1 |
DataRequired 检查输入字段是否为空 |
| 2 |
检查字段中的文本是否符合电子邮件 ID 约定 |
| 3 |
IPAddress 验证输入字段中的 IP 地址 |
| 4 |
Length 验证输入字段中字符串的长度是否在给定范围内 |
| 5 |
NumberRange 验证输入字段中数字是否在给定范围内 |
| 6 |
URL 验证输入字段中输入的 URL |
我们现在将为联系表单中的name字段应用“DataRequired”验证规则。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
表单对象的validate()函数验证表单数据,如果验证失败则抛出验证错误。错误消息被发送到模板。在 HTML 模板中,错误消息是动态呈现的。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
以下示例演示了上面给出的概念。联系表单的设计如下所示(forms.py)。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
验证器应用于姓名和电子邮件字段。
以下是 Flask 应用程序脚本(formexample.py)。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
模板脚本(contact.html)如下:
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "https://:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
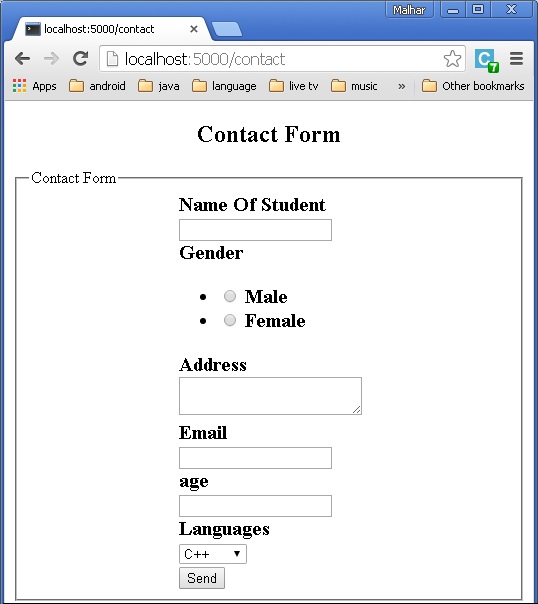
在 Python shell 中运行formexample.py并访问 URL https://:5000/contact。将显示如下所示的联系表单。

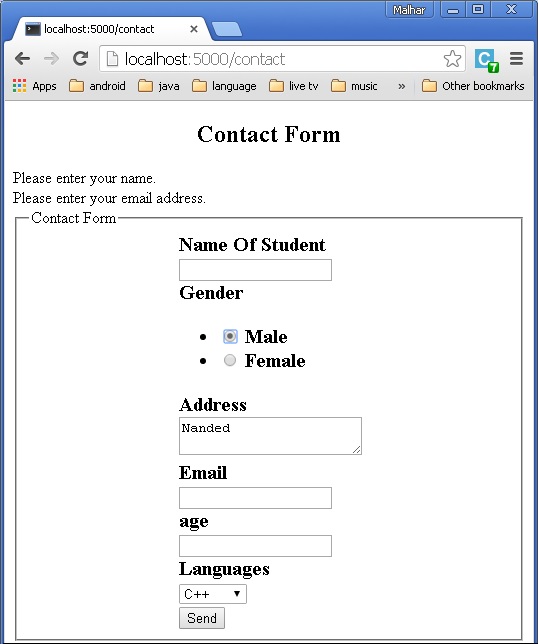
如果有任何错误,页面将如下所示:

如果没有错误,将呈现“success.html”。