- Flask 教程
- Flask - 首页
- Flask - 概述
- Flask - 环境
- Flask - 应用程序
- Flask - 路由
- Flask - 变量规则
- Flask - URL 构建
- Flask - HTTP 方法
- Flask - 模板
- Flask - 静态文件
- Flask - 请求对象
- 将表单数据发送到模板
- Flask - Cookie
- Flask - 会话
- Flask - 重定向和错误
- Flask - 消息闪现
- Flask - 文件上传
- Flask - 扩展
- Flask - 邮件
- Flask - WTF
- Flask - SQLite
- Flask - SQLAlchemy
- Flask - Sijax
- Flask - 部署
- Flask - FastCGI
- Flask 有用资源
- Flask - 快速指南
- Flask - 有用资源
- Flask - 讨论
Flask – 模板
可以以 HTML 格式返回绑定到特定 URL 的函数的输出。例如,在以下脚本中,hello() 函数将使用附加的<h1> 标记呈现“Hello World”。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)
但是,从 Python 代码生成 HTML 内容很麻烦,尤其是在需要放置变量数据和 Python 语言元素(如条件语句或循环)时。这将需要频繁地转义 HTML。
这时可以使用Jinja2 模板引擎,Flask 基于此引擎。与其从函数返回硬编码 HTML,不如使用render_template() 函数渲染 HTML 文件。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)
Flask 将尝试在 templates 文件夹中找到 HTML 文件,该文件夹与包含此脚本的文件夹位于同一文件夹中。
- 应用程序文件夹
- Hello.py
- templates
- hello.html
术语“Web 模板系统”指的是设计一个 HTML 脚本,其中可以动态插入变量数据。Web 模板系统由模板引擎、某种数据源和模板处理器组成。
Flask 使用jinja2 模板引擎。Web 模板包含 HTML 语法,其中穿插着变量和表达式的占位符(在本例中为 Python 表达式),这些占位符在渲染模板时会被替换为值。
以下代码保存在 templates 文件夹中的hello.html 中。
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>
接下来,从 Python shell 运行以下脚本。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)
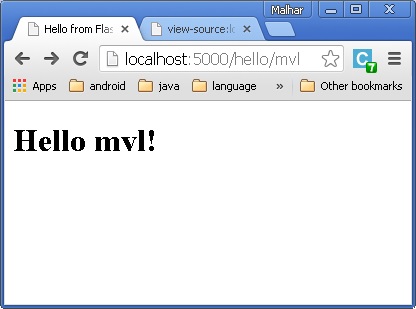
开发服务器启动并运行后,打开浏览器并输入 URL 为 - https://:5000/hello/mvl
URL 的变量部分插入到{{ name }}占位符中。

jinja2 模板引擎使用以下分隔符来转义 HTML。
- {% ... %} 用于语句
- {{ ... }} 用于打印到模板输出的表达式
- {# ... #} 用于模板输出中不包含的注释
- # ... ## 用于行语句
在以下示例中,演示了在模板中使用条件语句。hello() 函数的 URL 规则接受整数参数。它被传递到hello.html 模板。在其中,比较接收到的数字(分数)的值(大于或小于 50),并根据情况有条件地渲染 HTML。
Python 脚本如下所示 -
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)
hello.html 的 HTML 模板脚本如下所示 -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>
请注意,条件语句if-else 和endif 都包含在分隔符{%..%} 中。
运行 Python 脚本并访问 URL https:///hello/60,然后访问https:///hello/30 以查看 HTML 输出根据条件更改。
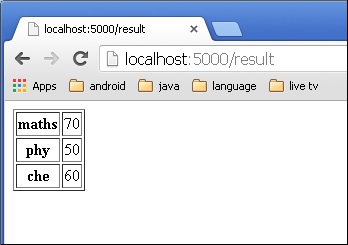
Python 循环结构也可以在模板内使用。在以下脚本中,result() 函数在浏览器中打开 URL https://:5000/result 时将字典对象发送到模板results.html。
result.html 的模板部分使用for 循环将字典对象result{} 的键值对呈现为 HTML 表格的单元格。
从 Python shell 运行以下代码。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)
将以下 HTML 脚本另存为 templates 文件夹中的result.html。
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
在这里,与For 循环对应的 Python 语句再次包含在 {%..%} 中,而表达式key 和 value 则放在{{ }} 中。
开发启动并运行后,在浏览器中打开https://:5000/result 以获取以下输出。