使用 Cypress 处理子标签页
有时点击链接或按钮时,它会在同一浏览器中打开另一个标签页。与其他自动化工具(如 Selenium 和 Protractor)不同,Cypress 具有处理子标签页的独特方式。它基本上通过将焦点从父标签页转移到子标签页来不保留子标签页的信息。
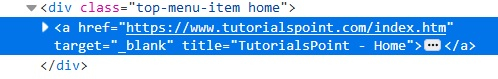
现在让我们了解为什么链接或按钮会在不同标签页上打开一个新网页,这被认为是子标签页。这是由于该元素的 html 中设置的target属性导致的。如果省略,它将在同一窗口中打开。

Cypress 无法直接处理子标签页,它提供了一种变通方法,通过从 html 代码中删除 target 属性来继续在父标签页上执行我们的任务。这是借助 Cypress 中的invoke()命令完成的,该命令调用 JQuery 函数removeAttr() [这将删除作为函数参数传递的属性]。
现在点击链接或按钮,它将在父标签页本身打开,我们将在那里执行必要的操作和验证。最后,使用go() Cypress 命令返回到浏览器历史记录中的上一个 URL。
go() 方法用于分别在浏览器历史记录中向前和向后移动到上一个或下一个 URL。我们还可以将数字作为参数指定给 go()。[-1 返回一页,1 前进一页]
语法
cy.go(direction), cy.go('back')如下所示,可以有两种类型的选项可以修改 go() 方法的默认行为:
log - log 的默认值为 true。
timeout - timeout 参数的默认值为 pageLoadTimeout(60000 毫秒)。这是等待 cy.go() 完成其加载事件的持续时间。
示例
处理子标签页的代码实现。
describe('Tutorialspoint Test', function () {
// test case
it('Test Case4', function (){
// launch the url
cy.visit("https://tutorialspoint.com/selenium /selenium_automation_practice.htm");
// removing the target attribute from the link with removeAttr()
cy.get('a[title="TutorialsPoint - Home"]')
.invoke('removeAttr', 'target').click();
// assertion to verify the current Url
cy.url().should('include','https://tutorialspoint.com/index.htm');
// moving back to the parent tab with the help of go() method
cy.go('back');
});
});最后,我们可以使用断言通过 cy.url() 验证我们是否已移动到正确的 URL。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP