仅在 Cypress 中处理可见元素
在 Cypress 中运行测试用例后,我们需要调试和了解在失败时出现的日志。Cypress 具备向用户提供有关失败前发生以及失败后发生的信息的功能。

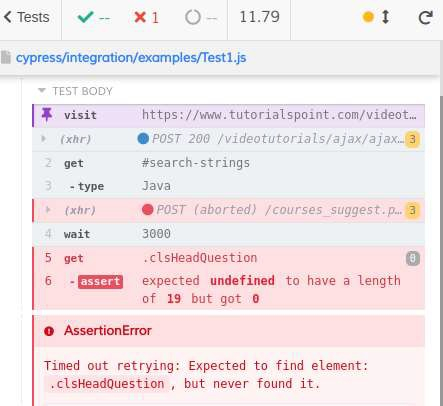
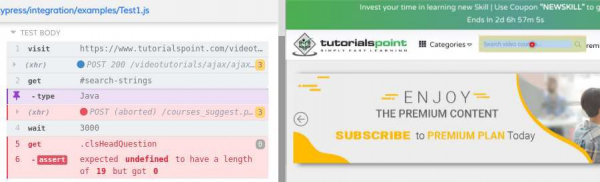
上述屏幕截图显示了执行的测试用例的完整日志以及通过/失败的结果。如果单击该步骤进一步调查,则会使用红圈突出显示已对其执行操作的元素。例如,屏幕截图中的 type 命令。

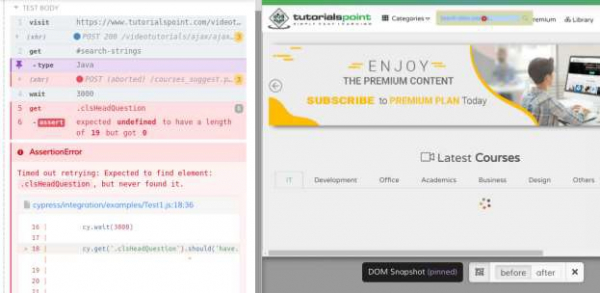
在进一步调查后,我们发现断言验证中出现故障。在此步骤中,Cypress 提供了一个之前和之后功能,以屏幕截图形式描述了在失败步骤前后发生的事件,并突出显示了发生故障的元素。因此,调试失败步骤非常容易。

为仅处理可见元素,Cypress 借助 jQuery 选择器。为此目的而使用的属性是 visible。
示例
只处理可见元素的代码实现。
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/videotutorials/index.php");
// enter test in the edit box
cy.get("#search-strings").type("Java");
// wait for some time
cy.wait(3000);
// using jQuery selector to identify only visible elements
// assertion to validate the number of search results
cy.get('.clsHeadQuestion:visible'). should('have.length',19);
});
});

广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP