使用 Cypress 处理框架
Cypress 在早期版本中无法处理框架。但是,在其最新版本中,他们为我们提供了自动化包含框架的场景的解决方案。框架是一个 html 结构,它位于另一个 html 结构内。
如果我们想访问框架内的元素,首先 Cypress 必须将其焦点从整个网页转移到框架,然后与该框架内的元素进行交互。我们需要安装一个插件才能在 Cypress 中使用框架。
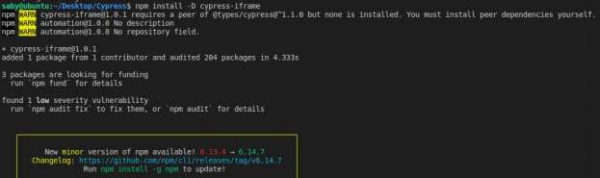
我们将从项目路径运行命令 **npm install –D cypress-iframe**。安装完成后,我们将获得确认以及版本和其他详细信息。最后,我们必须在代码中 **import 'cypress-iframe'**,所有 iframe 方法都将可用。

为了在我们的代码中获得框架方法的自动建议,我们必须添加 **/// <reference types="Cypress-iframe" />**。包含嵌入式框架的 html 文档将在其代码中使用 <frame> 或 <iframe> 标记确认。我们需要使用 css 定位器来识别框架。

Cypress 将在使用 **frameload()** 命令识别框架后加载框架,然后将其焦点从主页面转移到框架,并与其中的元素进行交互。这是通过 **cy.iframe()** 实现的,然后将其与 find() 命令链接以获取框架内元素的控制权。
示例
带有框架的代码实现。
/// <reference types = "Cypress"/>
/// <reference types = "Cypress-iframe"/>
import 'cypress-iframe'
describe('Tutorialspoint Test', function () {
// test case
it('Test Case7', function (){
// launch the application
cy.visit("https://jqueryui.jqueryjs.cn/draggable/");
// load the frame
cy.frameLoaded('.demo-frame');
//shift the focus to frame
cy.iframe().find("#draggable").then(function(txt){
const txtframe = txt.text();
//assertion to verify text
expect(txtframe).to.contains('Drag me around');
cy.log(txtframe);
})
});
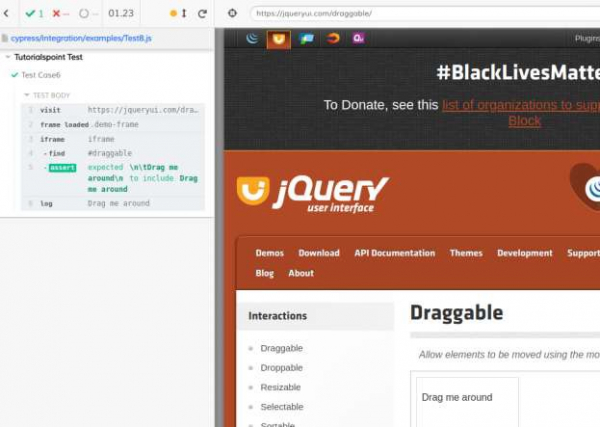
});测试运行程序日志如下所示:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP