使用 Cypress 处理子窗口
有时,点击链接或按钮会打开另一个窗口,通常称为子窗口。Cypress 处理子窗口的方式与 Selenium 和 Protractor 等其他自动化工具不同。它基本上通过将焦点从父窗口转移到子窗口来忽略子窗口的信息。
现在让我们了解为什么链接或按钮会在不同的选项卡上打开一个新网页,这被认为是子窗口。这是因为该元素的 html 中设置了 **target** 属性。如果省略,它将在同一窗口中打开。

Cypress 无法直接处理子窗口,它提供了一种变通方法,以便我们可以在父窗口本身继续执行任务。首先,获取 html 代码中的 **href** 属性。这是借助 JQuery 方法 **prop()** 完成的[这将给出作为参数传递给该方法的属性的值]。
现在,获得 href 属性的值后,我们可以使用 Cypress 中的 **visit()** 命令启动 url。但是,只有当另一个应用程序与原始应用程序具有相同的域名时(接受两个应用程序的不同子域名),测试才能成功。
如果我们使用 visit() 命令在同一窗口中访问另一个应用程序,Cypress 会将其视为安全威胁。因此,我们一次不能处理多个域名。
示例
处理子窗口的代码实现。
describe('Tutorialspoint Test', function () {
// test case
it('Test Case6', function (){
// launch the application
cy.visit("https://#/signup");
// grab the href prop with prop() JQuery method
cy.get(':nth-child(1) > a').then(function(l){
const txt = l.prop('href');
// get the url in logs
cy.log(txt);
// launch the url again
cy.visit(txt);
})
});
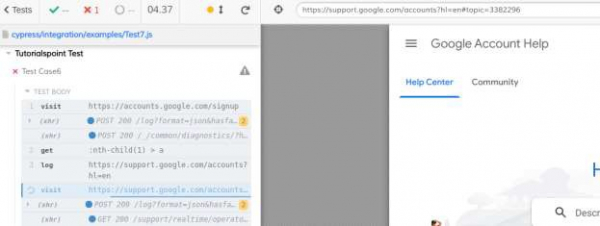
});测试运行程序日志如下所示:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP