如何在 ReactJS 中使用 Tailwind CSS 添加暗黑模式?
近年来,暗黑模式已成为人们认为的重要美学补充之一。它提供了许多好处,例如减少眼睛疲劳、改善可访问性和现代美学。这可能会足以诱惑您将此功能添加到您的网页中。这甚至可能比您想象的要容易得多。通过结合两个最广泛使用的框架 ReactJS 和 Tailwind CSS,您可以快速轻松地将暗黑模式添加到您的网页中。
useState() 钩子
useState 是 React 中的一个钩子,允许您向函数组件添加状态。状态是一个对象,它保存随着时间推移而可能发生变化的数据,它用于存储和管理影响组件行为或渲染的组件数据。
语法
const [state, setState] = useState(initialValue);
以下是语法的每个部分的作用:
useState − 您用来向组件添加状态的钩子。
stateVariable − 您要创建的状态变量的名称。这是 useState 返回的数组中的第一个值。
setStateVariable − 用于更新状态的函数。这是 useState 返回的数组中的第二个值。
initialValue − 状态的初始值。这是您在调用钩子时传递给 useState 的参数。初始值用于在组件首次渲染时初始化状态。
useState 返回一个包含两个值的数组:当前状态值和一个用于更新它的函数。
useEffect 是 React 中的一个钩子,它允许您将组件与外部系统(例如后端 API、计时器或鼠标事件处理程序)同步。它可以帮助您管理副作用,副作用是在组件挂载、更新或卸载时可以修改或更新应用程序状态或其他部分的函数。
useEffect() 钩子
语法
useEffect(() => {
// Your code here
return () => {
// Clean up code here (optional)
};
}, [dependency1, dependency2, ...]);
useEffect 接受两个参数:
一个将在组件更新时运行的回调函数。
一个依赖项列表,告诉 useEffect 何时运行回调函数。
方法
我们将使用一个自定义组件来添加,它将负责在暗黑模式和亮模式之间切换。在这个组件中,我们将使用上面提到的 useState() 钩子来跟踪当前模式(亮或暗),并使用 useEffect() 钩子在模式更改时更新文档的 body 类。我们将使用 Tailwind CSS 为所有模式下的不同组件提供样式。
示例
以下示例的实现分为几个文件:index.js、index.css、App.js、DarkModeToggle.js 和 dark-mode.css。在 index.js 中,导入了 React、ReactDOM 和两个 CSS 文件。App.js 使用暗黑模式切换按钮和内容设置应用程序的结构。DarkModeToggle.js 返回一个带有 bg-gray-500 类的按钮作为背景,以及其他用于文本和边框属性的类。dark-mode.css 定义了暗黑模式的外观,包括背景和文本颜色。darkMode 状态使用 useState 钩子切换,并将主容器的类名更改为 light 或 dark。此实现演示了如何使用 Tailwind CSS 轻松地将暗黑模式添加到 ReactJS 中。
步骤 1 − 我们将从构思 React 应用程序开始。
npx create-react-app dark-mode
步骤 2 − 现在我们将切换到应用程序目录。
cd dark-mode
步骤 3 − 现在让我们安装 Tailwind CSS。
npm install tailwindcss
以下是本示例中修改的 src 文件夹中所有文件的完整代码:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import './dark-mode.css';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
index.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
App.js
import React, { useState } from 'react';
import DarkModeToggle from './DarkModeToggle';
function App() {
const [darkMode, setDarkMode] = useState(false);
return (
<div className={`${darkMode ? 'dark' : 'light'} mode-container`}>
<div style={{margin: "10px"}}>
<DarkModeToggle darkMode={darkMode} setDarkMode={setDarkMode}/>
h1>How to Add Dark Mode in ReactJS using Tailwind CSS?</h1>
<br/>
<br/>
<p>This is some text.</p>
<br/>
<p>This is some more text.</p>
</div>
</div>
);
}
export default App;
DarkModeToggle.js
import React from 'react';
function DarkModeToggle({ darkMode, setDarkMode }) {
return (
<button
className={`bg-gray-500 hover:bg-gray-700 text-white font-medium py-2 px-4 rounded-md ${darkMode ? 'active' : ''}`}
onClick={() => setDarkMode(!darkMode)}
>
{darkMode ? 'Light Mode' : 'Dark Mode'}
</button>
);
}
export default DarkModeToggle;
dark-mode.css
.mode-container {
background-color: #f5f5f5;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: auto;
}
.dark {
background-color: #222222;
color: #f5f5f5;
}
.light {
background-color: #f5f5f5;
color: #222222;
}
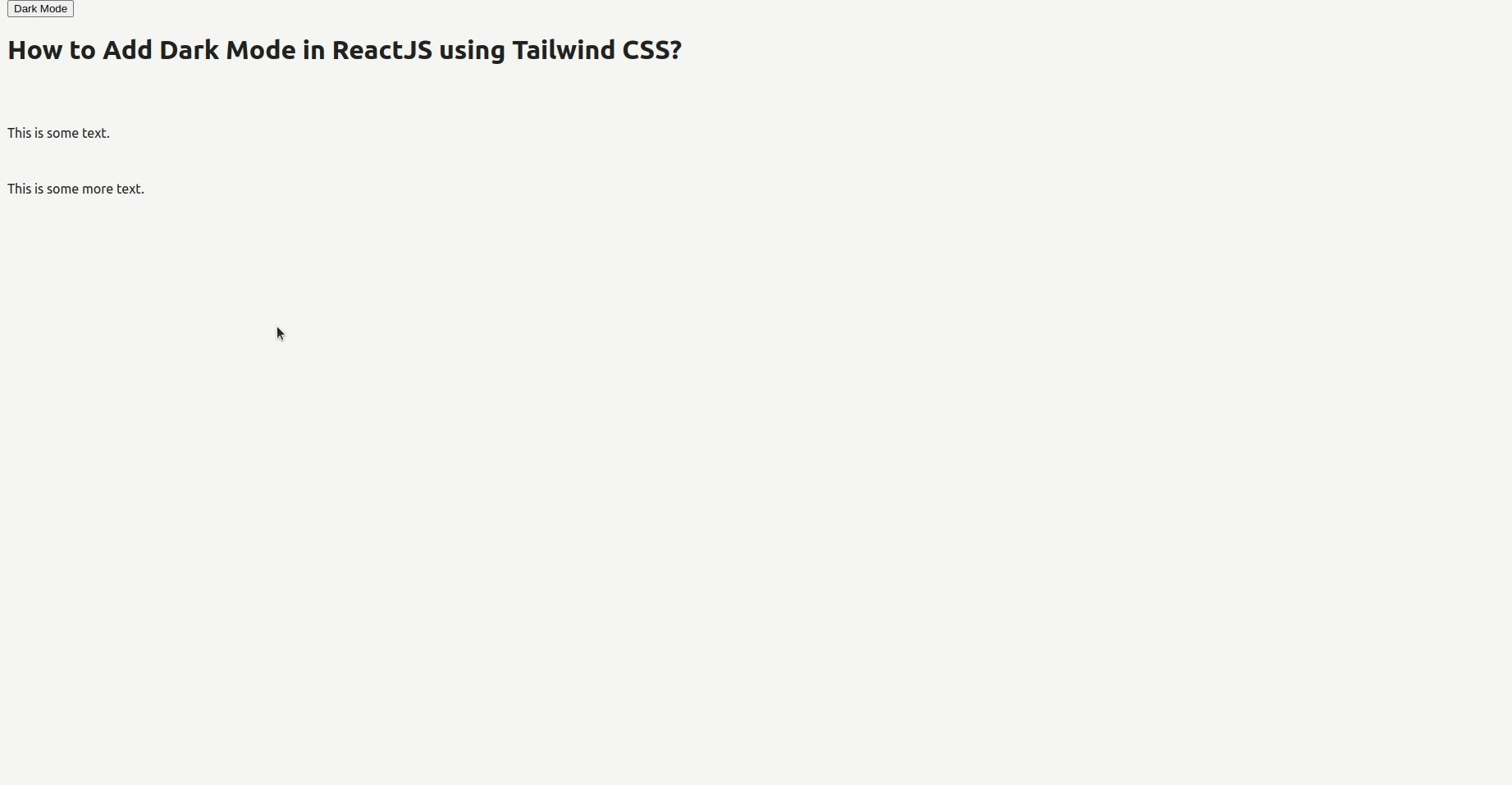
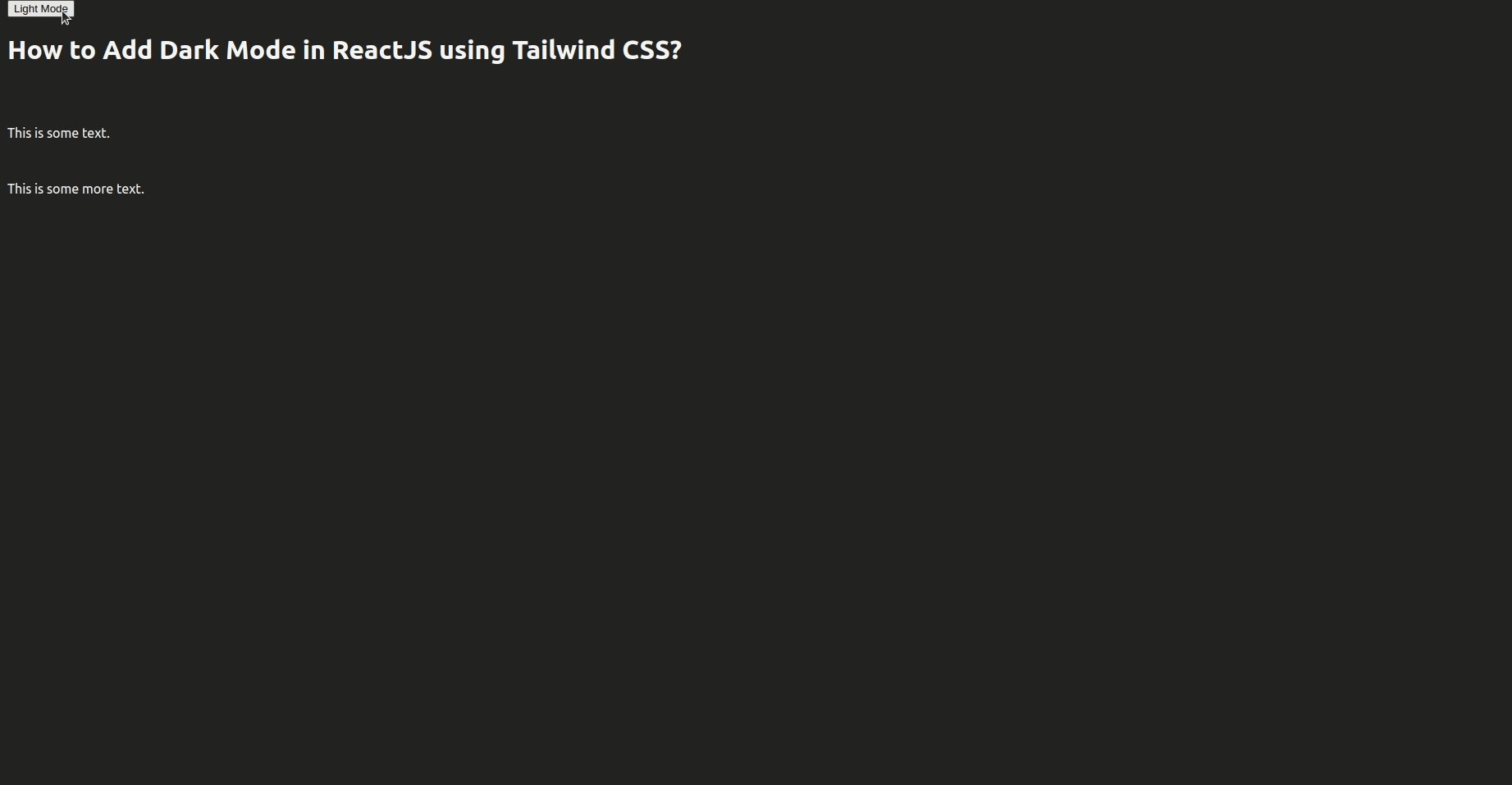
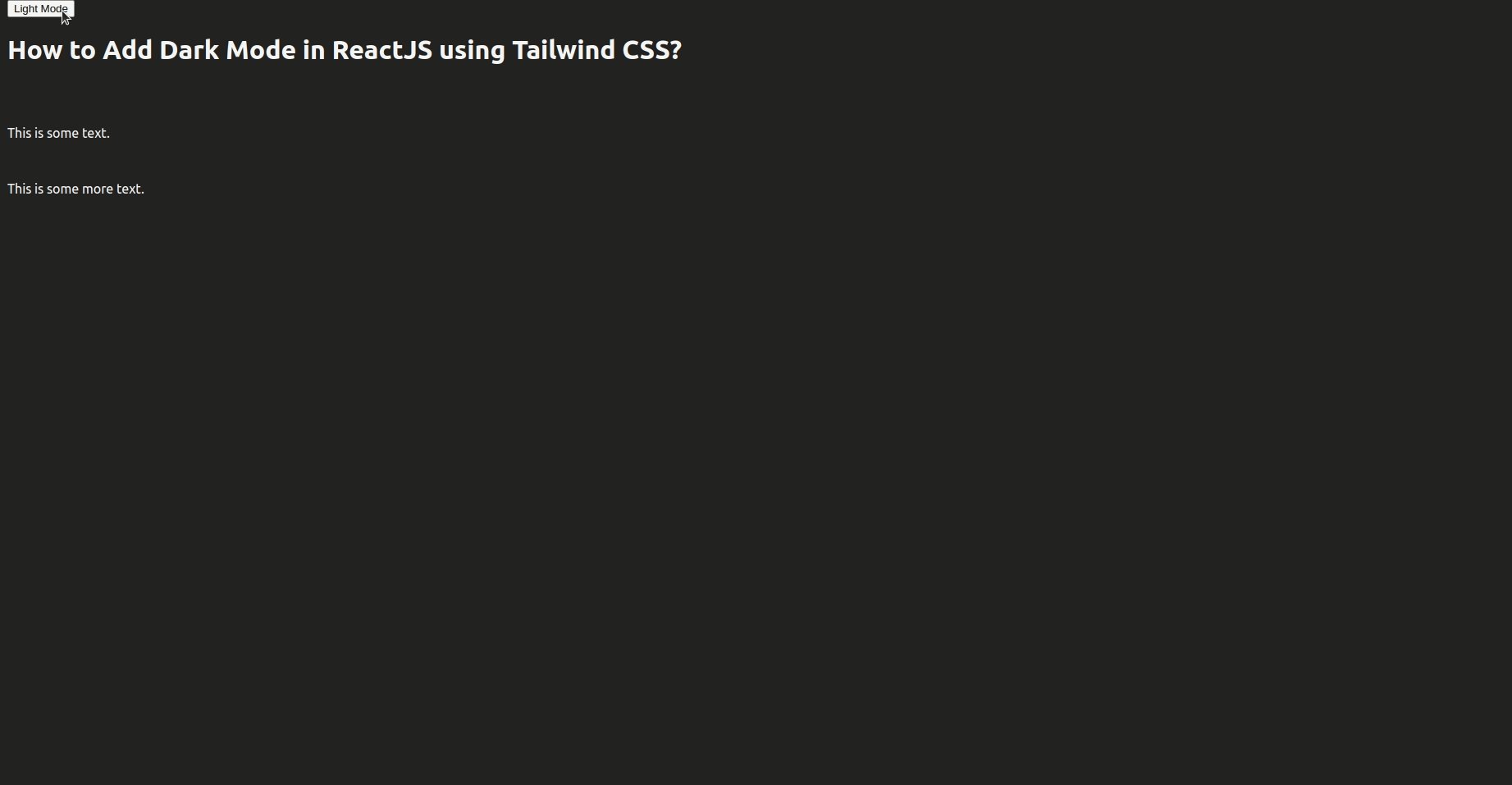
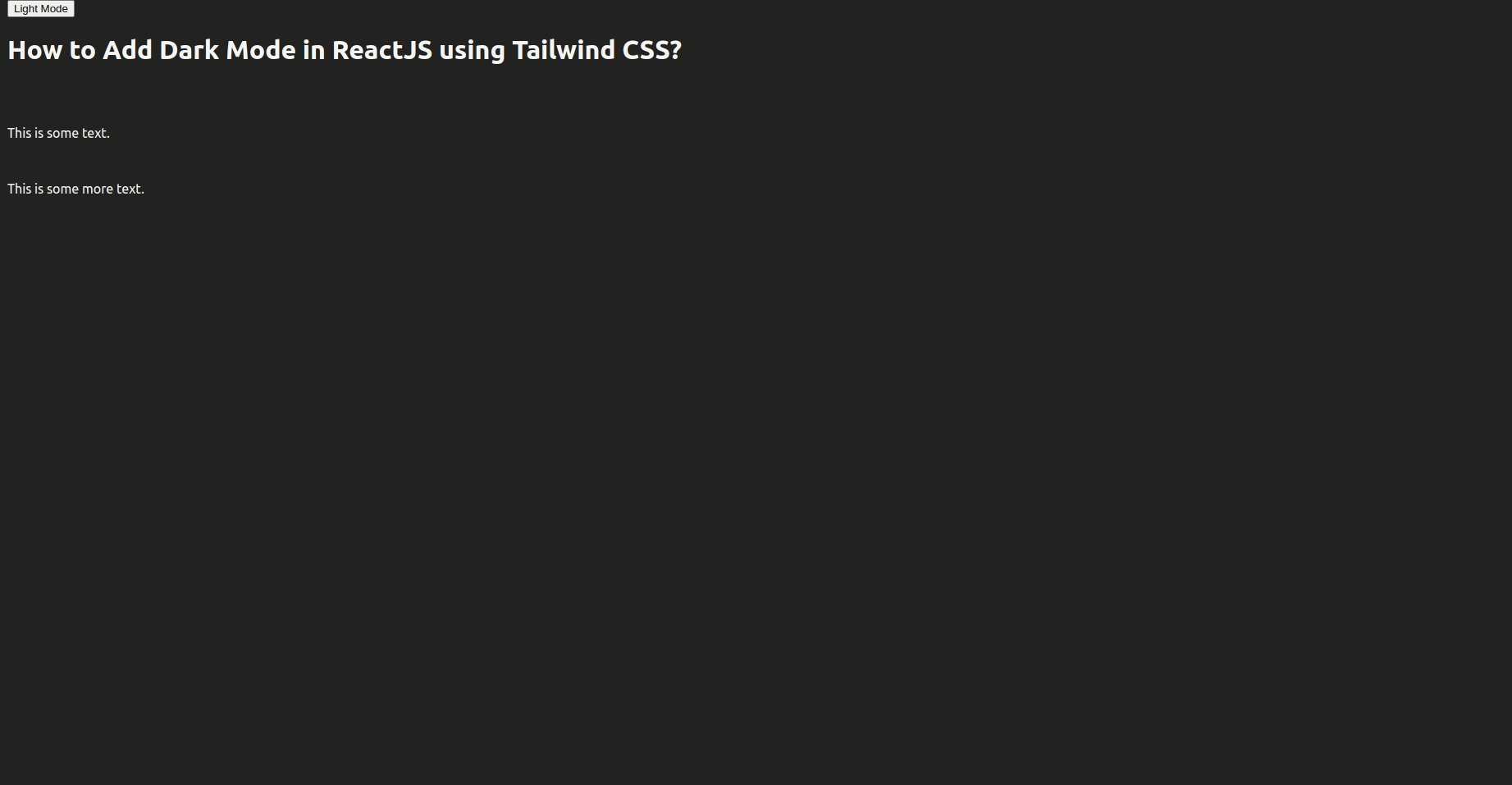
输出
文件输出 dark mode.gif 将插入此处

结论
总而言之,在您的 ReactJS 应用程序中利用 Tailwind CSS 集成暗黑模式方面可以增强用户体验,并为那些偏好昏暗环境的用户提供更舒适的浏览体验。本文中提供的步骤指南有助于以最少的代码修改来实现此功能。ReactJS 生态系统中可用的大量高级工具和库使开发人员能够构建吸引人且身临其境的应用程序,这些应用程序可以适应各种用户偏好。因此,在您的 Web 应用程序中集成这个经常被忽视的属性体现了您致力于提供全面且独特的用户体验的承诺,最终使您能够从竞争对手中脱颖而出。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP