ReactJS 中的严格模式
本文将探讨如何突出显示我们可能在 React 应用程序中遇到的潜在问题。
React.StrictMode 是 React 提供的一种帮助程序功能,它允许我们编写更好的 React 代码。如果我们不遵循 React 指南,它会以警告的形式提供视觉反馈,但这只在开发模式下有效。
注意:在使用 async await 时,它们不安全。
严格模式的使用案例 −
识别具有不安全生命周期的组件
警告有关传统字符串 ref API 的使用情况
警告有关已弃用的 findDOMNode 用法
检测意外的副作用
检测旧版上下文 API
我们还可以绑定 React.StrictMode,使其仅适用于某些组件。例如,
示例
<Comp1/> <React.StrictMode> <Comp3/> </React.StrictMode> <Comp2/>
此处,严格模式仅对 Comp3 组件启用。
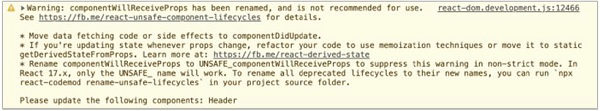
如果我们使用 React 的已弃用的类组件,如 componentWillReceiveProps,那么它将显示以下警告。
警告


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP