如何在 JavaFX 中向 TableView 添加数据?
TableView 是一个用于创建表格、填充表格和删除表格中项目的组件。您可以通过实例化javafx.scene.control.TableView 类创建表视图。
示例
以下示例展示如何创建 TableView 并向其中添加数据。
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class SettingData extends Application {
public void start(Stage stage) {
//Label for education
Label label = new Label("File Data:");
Font font = Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 12);
label.setFont(font);
//Creating a table view
TableView<FileData> table = new TableView<FileData>();
final ObservableList<FileData> data = FXCollections.observableArrayList(
new FileData("file1", "D:\myFiles\file1.txt", "25 MB", "12/01/2017"),
new FileData("file2", "D:\myFiles\file2.txt", "30 MB", "01/11/2019"),
new FileData("file3", "D:\myFiles\file3.txt", "50 MB", "12/04/2017"),
new FileData("file4", "D:\myFiles\file4.txt", "75 MB", "25/09/2018")
);
//Creating columns
TableColumn fileNameCol = new TableColumn("File Name");
fileNameCol.setCellValueFactory(new PropertyValueFactory<>("fileName"));
TableColumn pathCol = new TableColumn("Path");
pathCol.setCellValueFactory(new PropertyValueFactory("path"));
TableColumn sizeCol = new TableColumn("Size");
sizeCol.setCellValueFactory(new PropertyValueFactory("size"));
TableColumn dateCol = new TableColumn("Date Modified");
dateCol.setCellValueFactory(new PropertyValueFactory("dateModified"));
dateCol.setPrefWidth(100);
//Adding data to the table
ObservableList<String> list = FXCollections.observableArrayList();
table.setItems(data);
table.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
table.getColumns().addAll(fileNameCol, pathCol, sizeCol, dateCol);
//Setting the size of the table
table.setMaxSize(350, 200);
VBox vbox = new VBox();
vbox.setSpacing(5);
vbox.setPadding(new Insets(10, 50, 50, 60));
vbox.getChildren().addAll(label, table);
//Setting the scene
Scene scene = new Scene(vbox, 595, 230);
stage.setTitle("Table View Exmple");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}FileData 类 -
import javafx.beans.property.SimpleStringProperty;
public class FileData {
SimpleStringProperty fileName;
SimpleStringProperty path;
SimpleStringProperty size;
SimpleStringProperty dateModified;
FileData(String fileName, String path, String size, String dateModified) {
this.fileName = new SimpleStringProperty(fileName);
this.path = new SimpleStringProperty(path);
this.size = new SimpleStringProperty(size);
this.dateModified = new SimpleStringProperty(dateModified);
}
public String getFileName(){
return fileName.get();
}
public void setFileName(String fname){
fileName.set(fname);
}
public String getPath(){
return path.get();
}
public void setPath(String fpath){
path.set(fpath);
}
public String getSize(){
return size.get();
}
public void setSize(String fsize){
size.set(fsize);
}
public String getDateModified(){
return dateModified.get();
}
public void setModified(String fmodified){
dateModified.set(fmodified);
}
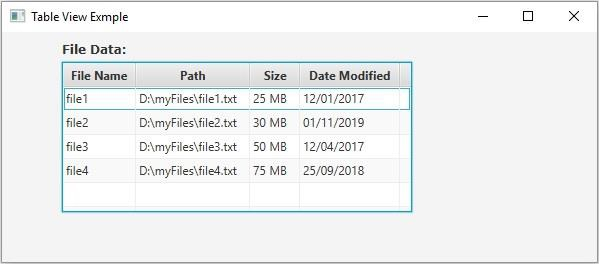
}输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP