如何在ReactJs中创建一个域名查找应用?
一个允许用户使用关键词或短语查找可用域名的在线应用程序可以被称为域名查找器。对于希望为其网站注册新域名的公司和个人来说,这是一个有用的工具。此应用程序的用户可以查找域名并显示搜索结果以及其他详细信息,例如成本和可用性。
要构建一个ReactJs域名搜索应用程序,首先必须规划应用程序的结构并确定要包含的功能。配置好开发环境后,可以添加一个搜索字段,以便用户可以键入术语或短语来查找仍然可用的域名。
可以使用服务或API来查找可用的域名。为了帮助用户找到完美的域名,可以以组织有序的方式向他们呈现搜索结果,并提供过滤和排序选项。
该程序可以包含其他功能,例如收藏夹列表和域名生成器。完成的应用程序可以发布到托管服务。
在使用API或其他服务查找域名之前,彻底测试应用程序并考虑其安全性和隐私影响至关重要。
在ReactJs中创建域名查找应用程序的步骤
应用程序布局 - 首先是构思其布局并选择其功能。确定希望向用户提供的用户界面功能,例如搜索栏、过滤和排序选项以及域名生成器。还应确定应用程序的布局和外观。
设置开发环境 - 安装Node.js,然后使用Create React App创建一个新的React应用程序。用户可以使用它创建一个简单的React应用程序作为用户域名搜索应用程序的基础。要创建React应用程序,请使用以下命令:
npx create-react-app domain-finder
这里domain-finder是我们的应用程序名称和文件夹名称。使用以下命令导航到文件夹:
cd domain-finder
安装依赖项 - 安装所需的npm包以获取多个域名。使用以下命令安装‘@rstacruz/startup-name-generator’。
npm install -g @rstacruz/startup-name-generator
构建搜索栏 - 第三步是创建一个搜索栏,用户可以在其中键入术语或短语来查找仍然可用的域名。可以使用React组件,并添加用户输入处理功能。
利用依赖项查找域名 - 使用依赖项‘@rstacruz/startup-name-generator’,我们可以找到与搜索关键字相关的域名,并在网页上显示它。
示例
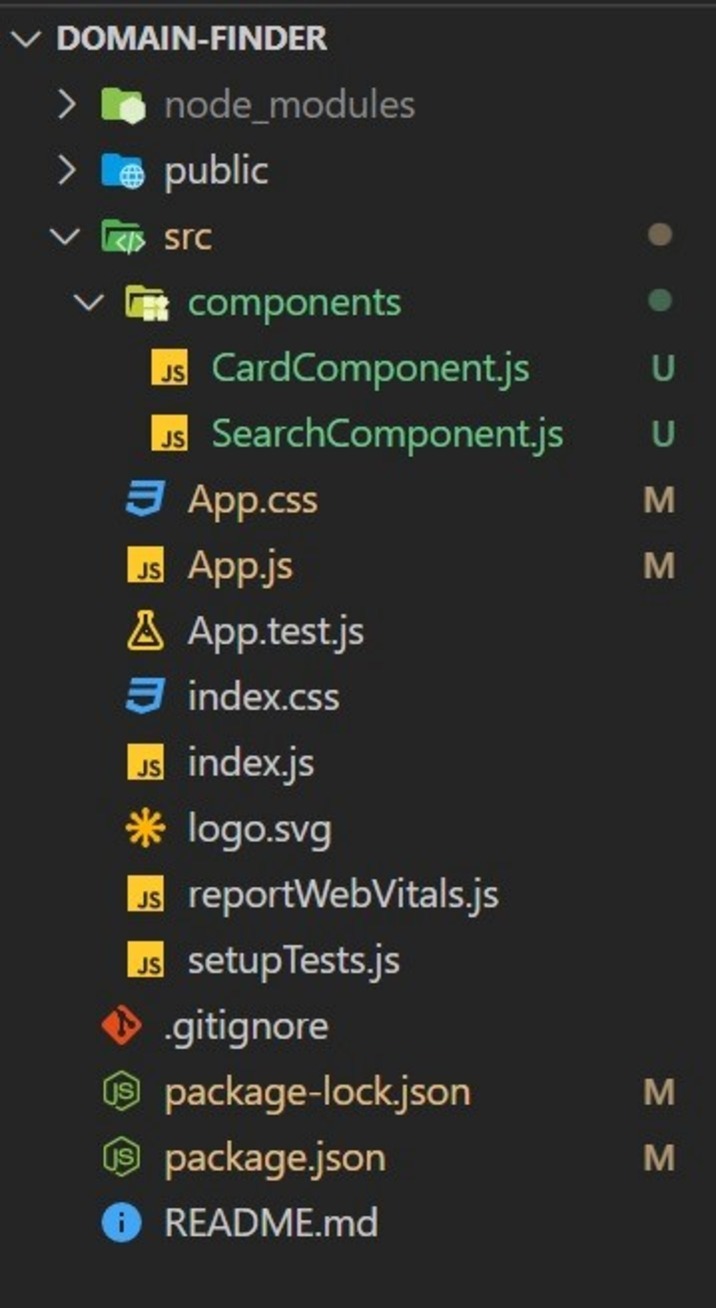
在这个示例中,我们将使用React js开发一个域名查找应用程序。我们创建了一个搜索栏和卡片组件来搜索并在网页上显示结果。我们在项目目录中创建了一个名为components的文件夹和两个文件,CardComponent.js和SearchComponent.js。完整的项目结构如下所示:

文件及其各自的代码如下:
App.js - 这是我们React应用程序的主要组件。在这里,我们声明应用程序的状态及其相应的方法和组件。
import './App.css';
import { useState } from 'react'
import SearchComponent from './components/SearchComponent';
import CardComponent from './components/CardComponent';
const name = require('@rstacruz/startup-name-generator');
function App() {
const [names, setNames] = useState([])
const [searchText, setSearchText] = useState('')
const searchTextChange = (e) => {
setSearchText(e.target.value)
setNames(() => {
if (e.target.value.length > 0) {
return name(e.target.value)
} else {
return []
}
})
};
return (
<div className="App">
<h2>Domain name finder app in <i>ReactJS</i></h2>
<div className='main mt-5'>
<SearchComponent searchTextChange={searchTextChange} />
<div className='mt-2'>
{
names.length > 0 ?
names.map(n =>
<CardComponent name={n} />
) : null
}
</div>
</div>
</div>
);
}
export default App;
App.css - 我们的应用程序CSS文件。
.App {
text-align: center;
}
.main {
margin-top: 5%;
}
.mt-5 {
margin-top: 5%;
}
.mt-2 {
margin-top: 2%;
}
.d-flex {
display: flex;
}
.card {
display: inline-block;
padding: 2%;
width: 10%;
margin: 1%;
border: 1px solid gray;
background-color: rgb(187, 255, 188);
border-radius: 10px;
}
components/CardComponent.js - 这是我们应用程序的卡片组件。它在网页上显示每个域名。
import React from 'react'
const CardComponent = ({ name }) => {
return (
<div className='card'>{name}</div>
)
}
export default CardComponent
components/SearchComponent.js - 该组件包含搜索栏和搜索标签。
import React from 'react'
const SearchComponent = ({ searchTextChange }) => {
return (
<div>
<h4>Enter your domain name here!</h4>
<input onChange={(e) => searchTextChange(e)}
placeholder="Enter your domain name" />
</div>
)
}
export default SearchComponent
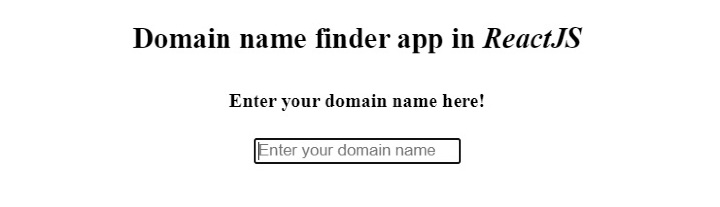
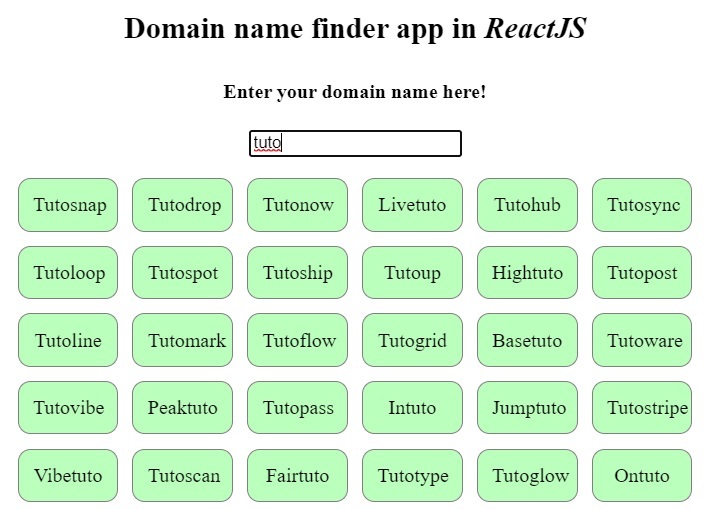
输出


这是一个根据用户输入获取域名的有用应用程序。它将帮助用户通过单个搜索字段找到所需的域名。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP