如何在MATLAB App中创建GUI按钮?
在MATLAB App环境中,我们可以在没有良好编码知识的情况下开发GUI(图形用户界面)应用程序。因此,MATLAB应用程序构建允许我们创建专业应用程序,无需编写代码,只需拖放即可。
在本文中,我们将讨论如何在MATLAB应用程序中创建GUI按钮。下面解释了在MATLAB应用程序中创建GUI按钮的分步过程。
在MATLAB App中创建GUI按钮的步骤
我们可以按照以下步骤在MATLAB应用程序中创建GUI按钮
步骤(1)– 打开MATLAB命令窗口。
步骤(2)– 启动MATLAB App Designer。
在MATLAB中打开App Designer有以下两种方法:
在MATLAB命令窗口中键入“appdesigner”命令并按Enter键。
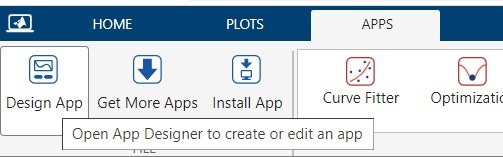
单击APPS选项卡下的“设计应用程序”选项。
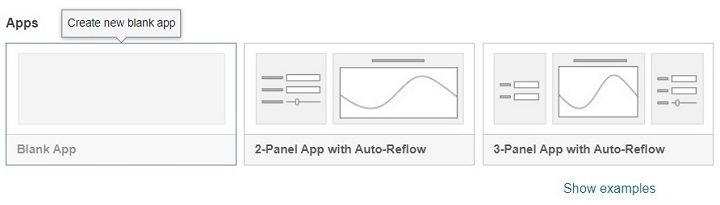
步骤(3)– 在App Designer窗口中,选择“新建”以创建一个新应用程序。这将提供一个空白画布来设计GUI应用程序。
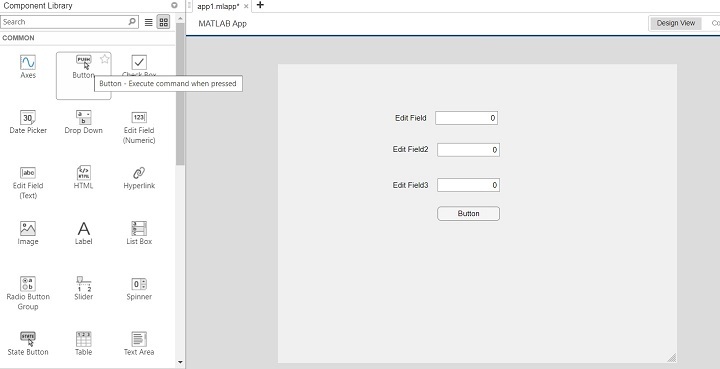
步骤(4)– 从App Designer窗口左侧显示的工具箱中拖放一个“按钮”。
步骤(5)– 根据您的需要自定义按钮。为此,请使用App Designer窗口右侧的组件浏览器来更改按钮的属性。
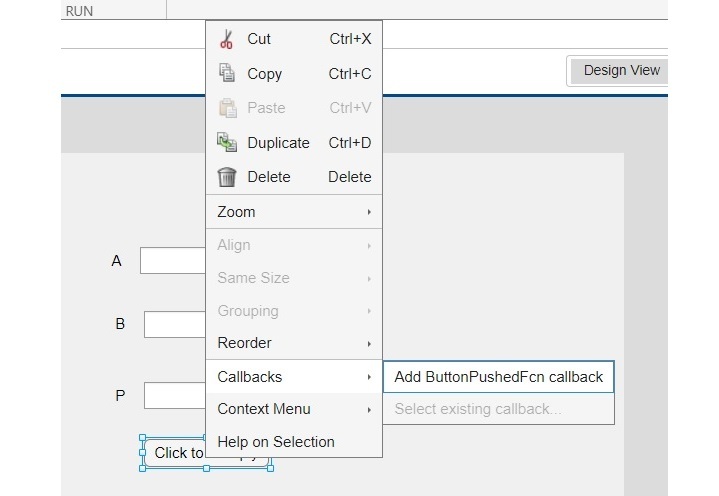
步骤(6)– 通过为按钮创建回调函数使其具有功能。为此,右键单击按钮。然后,在上下文菜单中单击“回调”选项。然后,单击“添加ButtonPushedFcn回调”。这将在MATLAB编辑器中打开一个新的命令窗口,用于编写按钮的回调函数。
步骤(7)– 在此函数内编写您希望在单击按钮时执行的MATLAB代码。
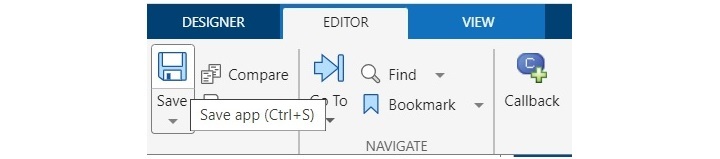
步骤(8)– 最后,通过单击App Designer中的“保存”选项保存应用程序。
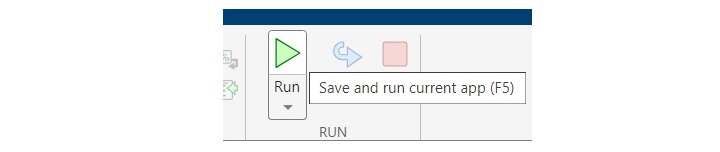
步骤(9)– 单击App Designer中的“运行”选项以执行应用程序。此应用程序窗口将包含该按钮。
这就是我们如何使用MATLAB App Designer在我们的MATLAB应用程序中创建GUI按钮。
现在,让我们来看一个例子,在MATLAB应用程序中创建一个GUI按钮,以便在单击时将两个数字相乘。
在MATLAB App中创建GUI按钮以相乘两个数字
下面解释了在MATLAB应用程序中创建GUI按钮以在单击时相乘两个数字的分步过程
步骤(1)− 打开MATLAB并在APPS选项卡中启动MATLAB App Designer。

步骤(2)− 创建一个新的空白应用程序。

步骤(3)− 从组件库中拖放所需的组件。在这个例子中,我们需要以下组件:
三个数值编辑字段:两个用于输入两个数字,一个用于获取乘积。
一个按钮:执行乘法。

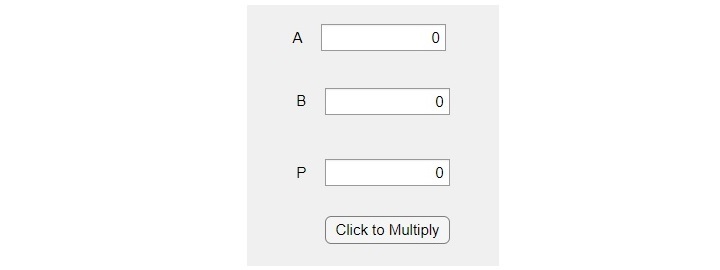
步骤(4)− 自定义组件,例如向字段和按钮添加所需的标签。

步骤(5)− 向按钮添加回调函数。为此,右键单击按钮,然后单击“回调”,然后单击“添加ButtonPushedFcn回调”。将在MATLAB编辑器中打开一个新选项卡来编写代码。

步骤(6)− 编写指定按钮功能的MATLAB代码。

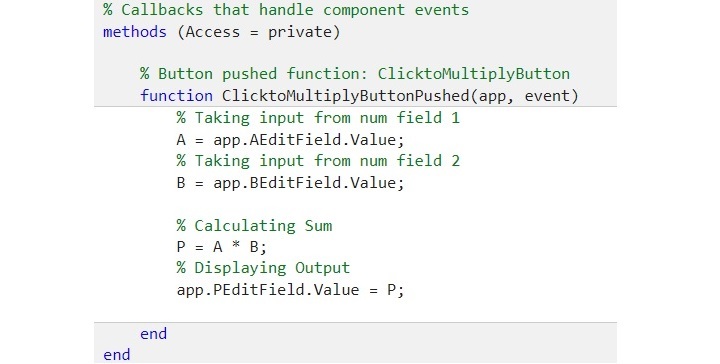
对于此示例,我们将编写以下代码(此处应插入实际代码示例)
% Callbacks that handle component events methods (Access = private) % Button pushed function: ClicktoMultiplyButton function ClicktoMultiplyButtonPushed(app, event) % Taking input from num field 1 A = app.AEditField.Value; % Taking input from num field 2 B = app.BEditField.Value; % Calculating Sum P = A * B; % Displaying Output app.PEditField.Value = P; end end
步骤(7)− 单击App Designer中的“保存”按钮以保存应用程序。

步骤(8)− 单击“运行”按钮以执行应用程序。

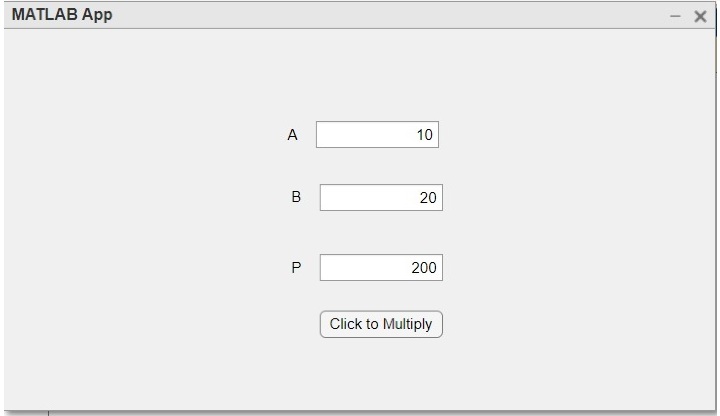
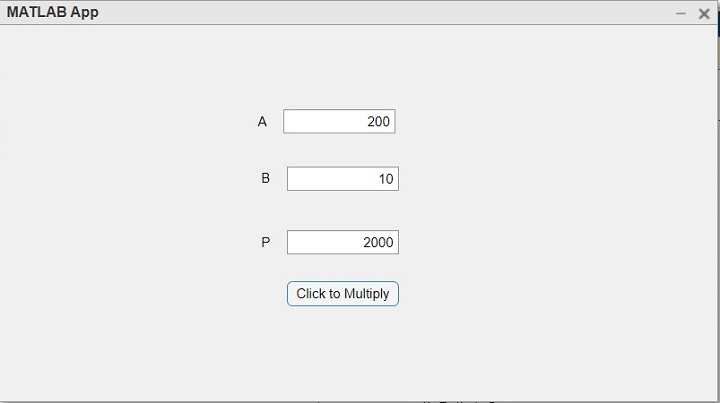
步骤(9)− 输入参数并单击“单击以相乘”按钮以执行按钮的功能。

这样,我们可以使用MATLAB App Designer轻松地在MATLAB App中创建GUI按钮。
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
按钮的MATLAB代码
以下是上述GUI按钮应用程序的完整MATLAB代码。(此处应插入实际代码)
示例
classdef product < matlab.apps.AppBase % Properties that correspond to app components properties (Access = public) UIFigure matlab.ui.Figure ClicktoMultiplyButton matlab.ui.control.Button PEditField matlab.ui.control.NumericEditField PEditFieldLabel matlab.ui.control.Label BEditField matlab.ui.control.NumericEditField BEditFieldLabel matlab.ui.control.Label AEditField matlab.ui.control.NumericEditField AEditFieldLabel matlab.ui.control.Label end % Callbacks that handle component events methods (Access = private) % Button pushed function: ClicktoMultiplyButton function ClicktoMultiplyButtonPushed(app, event) % Taking input from num field 1 A = app.AEditField.Value; % Taking input from num field 2 B = app.BEditField.Value; % Calculating Sum P = A * B; % Displaying Output app.PEditField.Value = P; end end % Component initialization methods (Access = private) % Create UIFigure and components function createComponents(app) % Create UIFigure and hide until all components are created app.UIFigure = uifigure('Visible', 'off'); app.UIFigure.Position = [100 100 640 480]; app.UIFigure.Name = 'MATLAB App'; % Create AEditFieldLabel app.AEditFieldLabel = uilabel(app.UIFigure); app.AEditFieldLabel.HorizontalAlignment = 'right'; app.AEditFieldLabel.Position = [214 384 25 22]; app.AEditFieldLabel.Text = 'A'; % Create AEditField app.AEditField = uieditfield(app.UIFigure, 'numeric'); app.AEditField.Position = [254 384 100 22]; % Create BEditFieldLabel app.BEditFieldLabel = uilabel(app.UIFigure); app.BEditFieldLabel.HorizontalAlignment = 'right'; app.BEditFieldLabel.Position = [217 333 25 22]; app.BEditFieldLabel.Text = 'B'; % Create BEditField app.BEditField = uieditfield(app.UIFigure, 'numeric'); app.BEditField.Position = [257 333 100 22]; % Create PEditFieldLabel app.PEditFieldLabel = uilabel(app.UIFigure); app.PEditFieldLabel.HorizontalAlignment = 'right'; app.PEditFieldLabel.Position = [217 276 25 22]; app.PEditFieldLabel.Text = 'P'; % Create PEditField app.PEditField = uieditfield(app.UIFigure, 'numeric'); app.PEditField.Position = [257 276 100 22]; % Create ClicktoMultiplyButton app.ClicktoMultiplyButton = uibutton(app.UIFigure, 'push'); app.ClicktoMultiplyButton.ButtonPushedFcn = createCallbackFcn(app, @ClicktoMultiplyButtonPushed, true); app.ClicktoMultiplyButton.Position = [257 230 100 22]; app.ClicktoMultiplyButton.Text = 'Click to Multiply'; % Show the figure after all components are created app.UIFigure.Visible = 'on'; end end % App creation and deletion methods (Access = public) % Construct app function app = product % Create UIFigure and components createComponents(app) % Register the app with App Designer registerApp(app, app.UIFigure) if nargout == 0 clear app end end % Code that executes before app deletion function delete(app) % Delete UIFigure when app is deleted delete(app.UIFigure) end end end
输出

结论
因此,这就是关于在MATLAB应用程序中创建GUI按钮的全部内容。在本文中,我们解释了在MATLAB应用程序中创建GUI按钮的步骤。此外,我们还借助一个示例进行了说明,在该示例中,我们创建了一个按钮来在MATLAB应用程序中相乘两个数字。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP