如何在 Android 的 GraphView 中创建自定义数据点形状?
Android 中 GraphView 的自定义形状指的是能够为图表中的数据点创建和使用个性化形状的能力。默认情况下,图表库提供基本的形状,例如圆形或正方形来表示数据点。但是,自定义形状允许开发者自定义和使用他们自己的独特形状,例如三角形、星形或任何其他所需的图案。这种自定义增强了数据点的视觉吸引力和独特性,使图表更具视觉吸引力和信息性。开发者可以通过自定义形状的属性或使用图像资源来创建自定义形状。然后,他们可以将这些形状分配给特定的数据点,从而提供个性化且视觉上吸引人的图表体验。
使用的方法
手动实现
手动实现
在 Android 的 GraphView 中创建自定义数据点形状的上下文中,手动实现指的是使用编程方法手动定义和创建形状的过程。与依赖于库提供的预定义形状不同,开发者可以通过指定形状的坐标、顶点和路径来创建自己的自定义形状。这允许完全控制形状的外观和设计。手动实现涉及编写代码以定义形状的属性,例如大小、颜色和笔触。它提供了灵活性和自定义选项,可以根据特定需求和设计偏好调整数据点的形状,从而带来更加个性化和视觉上吸引人的图表体验。
算法
启动应用程序。
初始化图表和数据点所需的变量和数据结构。
在用户界面中设置 GraphView 组件以显示图表。
创建一个自定义 Shape 类来定义数据点形状的属性和外观。
在 Shape 类中实现必要的方法,例如 draw(),以处理自定义形状的渲染。
创建一个数组列表或其他合适的数据结构来存储数据点。
使用值填充数据点,并将每个点与一个自定义形状对象相关联。
在 GraphView 组件中,遍历数据点,并使用其对应的自定义形状绘制每个点。
实现功能以处理用户与数据点的交互,例如点击事件或工具提示。
测试应用程序以确保自定义形状正确显示并可交互。
优化代码以提高执行效率和内存使用率,考虑诸如高效绘图程序或缓存等因素。
以灵活的方式处理任何潜在的错误或异常,以确保流畅的用户体验。
完成应用程序,进行彻底的测试,并根据用户反馈或错误报告进行任何必要的修改。
程序
添加依赖项
依赖项 `com.rati:graphview:4.2.2` 包含在 Gradle 构建文件中,以在 Android 项目中包含 GraphView 库。此库提供创建和显示图表的功能,用于 Android 应用程序。
通过包含此依赖项,开发者可以访问 GraphView 库,从而简化图表创建、自定义和交互的过程。它提供了各种图表类型,例如折线图、柱状图和散点图,以及缩放、滚动和数据点突出显示等功能。依赖项中指定的版本(`4.2.2`)确保与该版本中包含的特定功能和错误修复兼容。定期检查库的更新以利用最新的改进和更改非常重要。
XML 程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.jjoe64.graphview.GraphView
android:id="@+id/graphview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Java 程序
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.rati.graphview.GraphView;
import com.rati.graphview.series.DataPoint;
import com.rati.graphview.series.DataPointInterface;
import com.rati.graphview.series.PointsGraphSeries;
public class MainActivity extends AppCompatActivity {
GraphView graphView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
graphView = findViewById(R.id.graphview);
// Create PointGraphSeries with custom shape
PointsGraphSeries<DataPoint> series = new PointsGraphSeries<>(getDataPoint());
graphView.addSeries(series);
// Set properties for the series
series.setSize(50);
series.setColor(Color.RED);
// Define the custom shape for data points
series.setCustomShape(new PointsGraphSeries.CustomShape() {
@Override
public void draw(Canvas canvas, Paint paint, float x, float y, DataPointInterface dataPoint) {
paint.setStrokeWidth(5);
// Draw a custom shape using lines
canvas.drawLine(x - 20, y, x, y - 20, paint);
canvas.drawLine(x, y - 20, x + 20, y, paint);
canvas.drawLine(x + 20, y, x, y + 20, paint);
canvas.drawLine(x - 20, y, x, y + 20, paint);
}
});
}
// Initialize the data points
private DataPoint[] getDataPoint() {
DataPoint[] dp = new DataPoint[]{
new DataPoint(0, 1),
new DataPoint(2, 1),
new DataPoint(3, 5),
new DataPoint(6, 2),
new DataPoint(7, 8),
};
return dp;
}
}
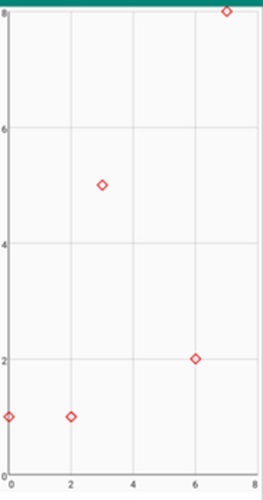
输出


结论
本文阐明了如何在 Android 的 GraphView 中为数据点创建自定义形状。它涵盖了自定义形状的概念及其在增强图表视觉吸引力和独特性方面的意义。文章讨论了手动实现方法,其中包括以编程方式定义和创建形状。它提供了创建自定义形状所涉及步骤的算法图,以及一个示例代码片段。
文章最后强调了全面测试、优化和错误处理的重要性,以确保流畅的用户体验。总而言之,它指导开发者使用 GraphView 中的自定义形状创建个性化且视觉上吸引人的图表。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP