如何使用 Tkinter 的 grid 函数显示不同的图像?
Python 的 tkinter 库是一个功能强大且用途广泛的工具,用于创建图形用户界面 (GUI)。它的主要功能之一是能够显示图像,而 grid 函数是组织和以网格格式显示多个图像的好方法。在本文中,我们将探讨如何使用 tkinter 的 grid 函数来显示不同的图像。
步骤 1:导入必要的库
首先,我们需要导入 tkinter 和 PIL(Python 图像库)库。PIL 用于在 Python 中加载和处理图像文件。
import tkinter as tk from PIL import ImageTk, Image
步骤 2:创建 Tkinter 窗口
接下来,我们将创建一个 tkinter 窗口来显示图像。我们将设置窗口的大小并为其命名。
root = tk.Tk()
root.geometry("720x500")
root.title("Display Images using Grid Function")
步骤 3:加载图像
现在,我们需要加载我们想要在网格中显示的图像。我们将使用 PIL 的 ImageTk 模块来加载图像并将其转换为 tkinter 可以显示的格式。
image1 = Image.open(r"C:\Users\Leekha\Desktop\images\Monkey.jpg") image1 = image1.resize((240, 240)) image1 = ImageTk.PhotoImage(image1) image2 = Image.open(r"C:\Users\Leekha\Desktop\images\Panda.jpg") image2 = image2.resize((240, 240)) image2 = ImageTk.PhotoImage(image2) image3 = Image.open(r"C:\Users\Leekha\Desktop\images\Elephant.jpg") image3 = image3.resize((240, 240)) image3 = ImageTk.PhotoImage(image3) image4 = Image.open(r"C:\Users\Leekha\Desktop\images\Lion.jpg") image4 = image4.resize((240, 240)) image4 = ImageTk.PhotoImage(image4)
在这个例子中,我们加载了四个名为 Monkey.jpg、Panda.jpg、Elephant.jpg 和 Lion.jpg 的图像。我们还将图像调整为 240 像素的宽度和高度,以确保它们都具有相同的大小。
步骤 4:为图像创建标签
接下来,我们将为每个图像创建一个标签。标签用于在 tkinter 窗口中显示文本或图像。
label1 = tk.Label(image=image1) label2 = tk.Label(image=image2) label3 = tk.Label(image=image3) label4 = tk.Label(image=image4)
我们正在创建四个标签,每个图像一个,并将每个标签的 image 参数设置为我们在上一步中加载的相应图像。
步骤 5:使用 Grid 函数显示标签
最后,我们将使用 grid 函数以网格格式显示标签。grid 函数用于以表格结构(带有行和列)组织部件。
label1.grid(row=0, column=0) label2.grid(row=0, column=1) label3.grid(row=1, column=0) label4.grid(row=1, column=1)
在这个例子中,我们使用 grid 函数在 2x2 网格中显示标签。第一个标签 (label1) 放在第 0 行,第 0 列,第二个标签 (label2) 放在第 0 行,第 1 列,第三个标签 (label3) 放在第 1 行,第 0 列,第四个标签 (label4) 放在第 1 行,第 1 列。
步骤 6:运行程序
我们现在可以运行程序并查看 tkinter 窗口中显示的图像。
root.mainloop()
这行代码用于启动 tkinter 事件循环,并使窗口保持打开状态并对用户交互做出响应。
示例
让我们看看完整的代码及其输出 -
import tkinter as tk
from PIL import ImageTk, Image
root = tk.Tk()
root.geometry("720x500")
root.title("Display Images using Grid Function")
image1 = Image.open(r"C:\Users\Leekha\Desktop\images\Monkey.jpg")
image1 = image1.resize((240, 240))
image1 = ImageTk.PhotoImage(image1)
image2 = Image.open(r"C:\Users\Leekha\Desktop\images\Panda.jpg")
image2 = image2.resize((240, 240))
image2 = ImageTk.PhotoImage(image2)
image3 = Image.open(r"C:\Users\Leekha\Desktop\images\Elephant.jpg")
image3 = image3.resize((240, 240))
image3 = ImageTk.PhotoImage(image3)
image4 = Image.open(r"C:\Users\Leekha\Desktop\images\Lion.jpg")
image4 = image4.resize((240, 240))
image4 = ImageTk.PhotoImage(image4)
label1 = tk.Label(image=image1)
label2 = tk.Label(image=image2)
label3 = tk.Label(image=image3)
label4 = tk.Label(image=image4)
label1.grid(row=0, column=0)
label2.grid(row=0, column=1)
label3.grid(row=1, column=0)
label4.grid(row=1, column=1)
root.mainloop()
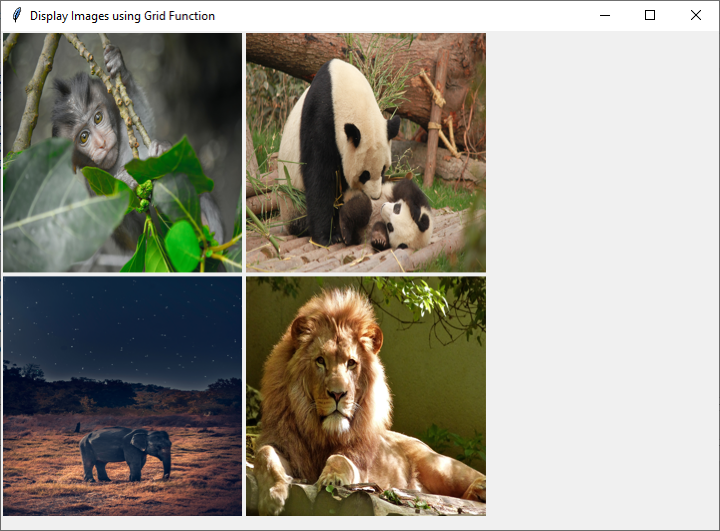
输出
当我们运行此代码时,应该会看到一个 tkinter 窗口,其中以网格形式显示四张图像,如下所示 -

结论
总而言之,本文演示了如何使用 Python 的 tkinter 库来创建一个 GUI,该 GUI 以网格格式显示多个图像。通过使用 PIL 库加载和调整图像大小,以及使用 grid 函数组织图像,我们能够创建一个视觉上吸引人且直观的界面。有了这些知识,开发人员可以创建更复杂和交互式的 GUI,这些 GUI 集成了图像,使用户能够以更自然和直观的方式与软件交互。
无论您是在构建照片库、产品目录还是任何其他需要显示图像的应用程序,本文中介绍的技术都将为您实现目标提供坚实的基础。总的来说,tkinter 的 grid 函数和图像处理功能为创建丰富而动态的 GUI 提供了一个强大的工具包。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP