如何在Android中使用ViewPager和Fragment实现TabLayout
通过在Android中使用ViewPager和Fragment实现TabLayout,开发者可以设计出直观且规划良好的用户界面。借助TabLayout,用户可以轻松浏览应用程序中的多个部分或类别,使其更加用户友好。ViewPager允许在Fragment之间平滑滑动,确保无缝的用户体验。通过组合这些组件,开发者可以创建一个选项卡布局,其中每个选项卡对应一个特定的Fragment,显示其独特的内容。
通过在Android中使用ViewPager和Fragment实现TabLayout,可以简化管理多个Fragment和增强应用程序可用性的过程。本指南采用叙述性方法解释如何通过这种方法创建引人入胜且交互式用户界面。
TabLayout
TabLayout是Android中一个重要的UI组件,它简化了多个选项卡的水平排列。它通常与ViewPager和Fragment一起使用,为用户创建平滑的选项卡式界面。每个选项卡对应屏幕上特定部分或类别的内容,从而可以快速访问应用程序的重要功能。使用TabLayout,用户可以轻松地在不同的Fragment或屏幕之间切换,无需任何麻烦地浏览各个部分。
TabLayout提供视觉指示器,例如选项卡指示器和文本标签,以突出显示当前选定的选项卡。当与ViewPager一起使用时,它还支持用于在选项卡之间导航的滑动手势。开发者可以通过指定各种属性(包括选项卡重力、选项卡模式和选项卡文本样式)来自定义TabLayout的外观,以匹配其应用程序的设计要求。
方法
在Android中使用ViewPager和Fragment实现TabLayout的方法有很多种。以下是三种常见的方法:
使用FragmentPagerAdapter
使用FragmentStatePagerAdapter
使用自定义FragmentPagerAdapter
使用FragmentPagerAdapter
此方法涉及创建一个包含TabLayout和ViewPager的布局文件。创建一个FragmentPagerAdapter子类,其中重写getItem()和getCount()等必要方法,以根据位置提供相应的Fragment。将FragmentPagerAdapter实例设置到ViewPager上,并使用setupWithViewPager()将TabLayout连接到ViewPager。此方法适用于少量Fragment。
算法
创建一个包含TabLayout和ViewPager的布局文件。
创建一个FragmentPagerAdapter子类并重写必要的方法,例如getItem()和getCount()。
在FragmentPagerAdapter的getItem()方法中,根据位置返回相应的Fragment实例。
使用setAdapter()将FragmentPagerAdapter实例设置到ViewPager上。
使用setupWithViewPager()将TabLayout与ViewPager连接。
示例
// MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
tabLayout = findViewById(R.id.tabLayout);
viewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
}
private static class MyPagerAdapter extends FragmentPagerAdapter {
MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
default:
return null;
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Tab 1";
case 1:
return "Tab 2";
case 2:
return "Tab 3";
default:
return null;
}
}
}
}
// FragmentOne.java, FragmentTwo.java, FragmentThree.java are
simple fragment classes.
// activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
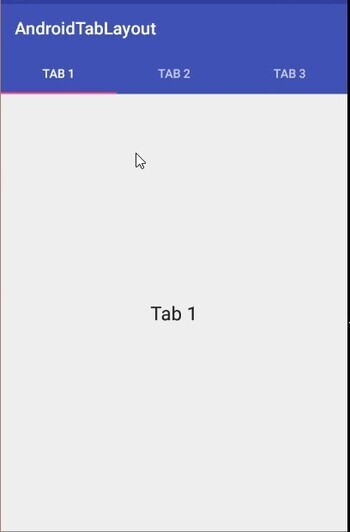
输出

使用FragmentStatePagerAdapter
与先前的方法类似,创建一个包含TabLayout和ViewPager的布局文件。但是,使用FragmentStatePagerAdapter而不是FragmentPagerAdapter。FragmentStatePagerAdapter更有效地管理大量Fragment或内存密集型内容,因为它根据需要销毁和重新创建Fragment。
算法
按照上述步骤操作,但使用FragmentStatePagerAdapter代替FragmentPagerAdapter。
在处理大量Fragment或内存密集型内容时,FragmentStatePagerAdapter非常适用。
程序
// MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentStatePagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
tabLayout = findViewById(R.id.tabLayout);
viewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
}
private static class MyPagerAdapter extends FragmentStatePagerAdapter {
MyPagerAdapter(FragmentManager fm) {
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
default:
return null;
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Tab 1";
case 1:
return "Tab 2";
case 2:
return "Tab 3";
default:
return null;
}
}
}
}
// FragmentOne.java, FragmentTwo.java, FragmentThree.java are
simple fragment classes.
// activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
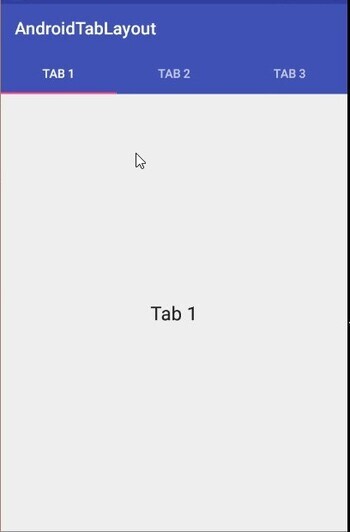
输出

使用自定义FragmentPagerAdapter
此方法涉及创建一个扩展FragmentPagerAdapter或FragmentStatePagerAdapter的自定义FragmentPagerAdapter类。在自定义适配器中重写必要的方法以处理Fragment的创建和检索。实现根据所选选项卡确定相应Fragment的逻辑。使用setAdapter()将自定义适配器设置到ViewPager上,并使用setupWithViewPager()将TabLayout连接到ViewPager。此方法提供了灵活的处理特定需求和定制需求的功能。
算法
创建一个扩展FragmentPagerAdapter或FragmentStatePagerAdapter的自定义FragmentPagerAdapter类。
重写必要的方法并处理Fragment的创建和检索。
实现根据所选选项卡确定要显示哪个Fragment的逻辑。
使用setAdapter()将自定义FragmentPagerAdapter实例设置到ViewPager上。
使用setupWithViewPager()将TabLayout与ViewPager连接。
程序
// MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
tabLayout = findViewById(R.id.tabLayout);
viewPager.setAdapter(new CustomPagerAdapter(getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
}
private static class CustomPagerAdapter extends FragmentPagerAdapter {
CustomPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
default:
return null;
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Tab 1";
case 1:
return "Tab 2";
case 2:
return "Tab 3";
default:
return null;
}
}
}
}
// FragmentOne.java, FragmentTwo.java, FragmentThree.java are
simple fragment classes.
// activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
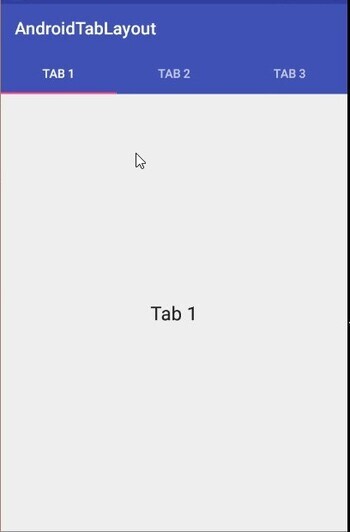
输出

结论
在本教程中,使用ViewPager和Fragment在Android中实现TabLayout提供了一种有效的方法来组织和导航应用程序的不同部分。无论是使用FragmentPagerAdapter、FragmentStatePagerAdapter还是自定义适配器,这些方法都使开发者能够创建用户友好的选项卡式界面,通过允许在Fragment之间无缝切换并为活动选项卡提供视觉指示器来增强用户体验。通过利用TabLayout、ViewPager和Fragment的功能,开发者可以创建引人入胜且组织良好的Android应用程序。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP